We are trusted
Hyva Theme Gold Partner
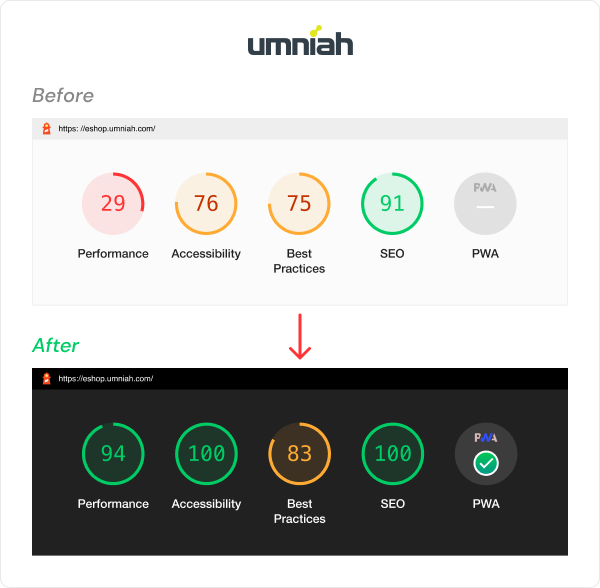
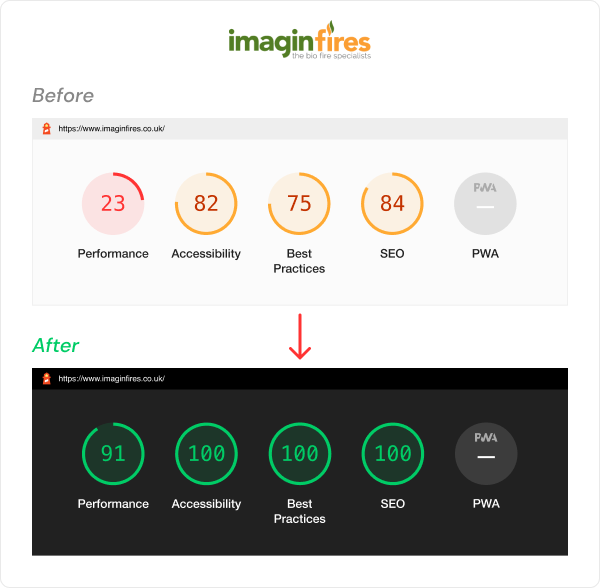
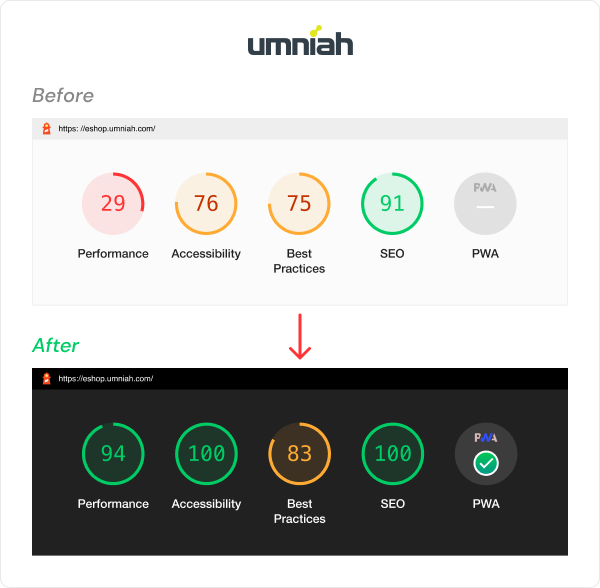
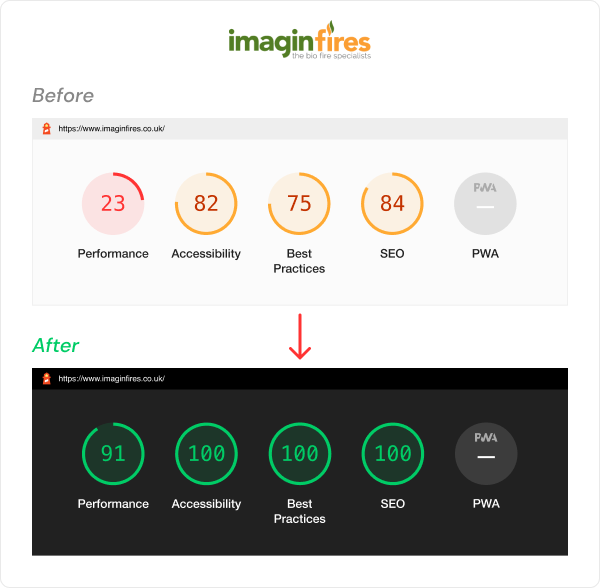
Result that we delivered to the client




Meet Hyvä, the Magento theme that gives your website a new look and faster experience. Using lightweight AlpineJS and TailwindCSS, Hyvä speeds up your website by up to 90% for mobile users. Plus, you don’t have to change your existing backend integrations. Simply update the View layer and your customizations remain intact. Hyvä is also compatible with marketplace extensions, making compatibility much easier than with PWA or React frontends.
Hyvä uses the classic Adobe Magento fallback framework and allows merchants to choose which templates are handled by the classic Luma and which by Hyvä. This means your checkout and payment and shipping extensions will still work as normal while giving your product listing and product detail pages a speed boost with Hyvä.
In short, Hyvä is the fresh and easy way to use Magento. With less code and faster loading times, Hyvä is perfect for mobile users. So, if you’re looking for a new and improved Magento theme, give Hyvä a try!
Requirement gathering & Estimating project timeline
Project planning & ideation
Designing & prototyping
Hyva theme implementation
End-to-end User acceptance testing & Go Live
Post-go-live support

With a Hyvä license, you get access to a public compatibility library with many ready-to-use extensions. Most developers are working on Hyvä-compatible versions, but if any extension isn’t yet supported, we can make it compatible for your store
Absolutely. Hyvä is fully customizable, allowing us to align the theme with your brand’s specific needs, design preferences, and business goals.
Typically, implementing Hyvä takes about 8 weeks. However, using our Hyvä Accelerator-Instabuild —this can be reduced to 4 weeks.
We offer comprehensive post-launch support, including bug fixes, updates, and ongoing maintenance to ensure your store runs smoothly.
Yes, Hyvä is flexible and scalable, making it ideal for both B2B and B2C Magento stores, regardless of complexity.
Yes, we can add it to the contract. However, we will also modify other aspects of the environment, such as establishing appropriate content delivery network connections and improving image quality through utilization of the WebP format.