How to Optimize Core Web Vitals for Magento Store

Google prioritizes user experience above everything!!!
And that’s the reason they introduced core web vitals. If your Magento website doesn’t perform well on these metrics, Google may keep your website from availing benefits that could significantly enhance your search engine visibility and user engagement.
However, achieving a better core web vitals score with Magento can be challenging.
The reason? As a platform, Magento is very capable and feature-rich, resulting in longer processing times compared to lighter platforms.
So, is it possible to achieve a better core web vitals score for your Magento store?
Absolutely Yes!!! With the optimization tips provided in this blog, you can easily improve your Magento store’s score for Google’s core web vitals. But before looking into optimization tips, let’s improve our knowledge base on core web vitals.
Consider it as a step forward to improving web vital scores!
Let’s get started! 😊
What are Core Web Vitals?
Core web vitals is a set of metrics introduced by Google that indicates how user-friendly a website is based on its load performance, interactivity, and visual stability. All of these metrics have their own perspective on different aspects that impact user interaction and ease of engagement with the website.
Below, I’m adding a basic introduction for all the main core web vitals by Google.
Quick Read for All Core Web Vitals
Here I’ve added a quick explanation for all of the high-valued core web vitals that you should care about.
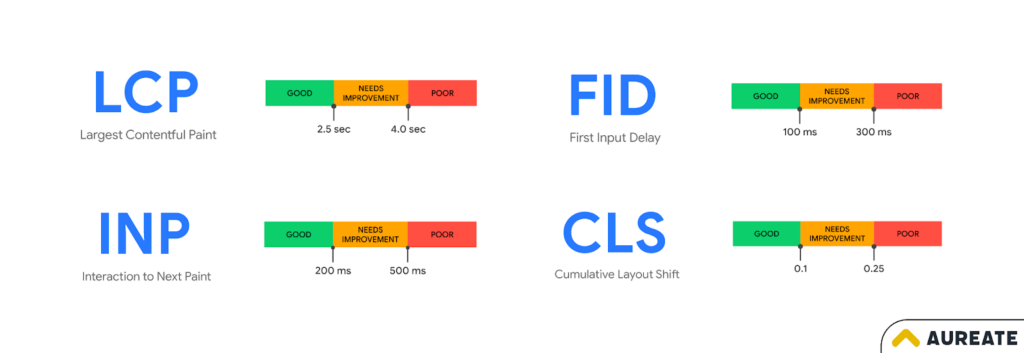
1. Largest Contentful Paint (LCP):
Largest Contentful Paint (LCP) is a metric used to measure the time taken by the largest element (An image or a text block) to appear during page load.
2. First Input Delay (FID):
First Input Delay (FID) is the website’s performance indicator that measures the time latency between the user’s first input on the website and the screen responding to that input.
3. Interaction to Next Paint (INP):
Interaction of Next Paint (INP) is a new Google Core Web Vitals metric that is introduced to replace FID. It measures the responsiveness of the user interface and observes the time taken for user interactions(clicks, taps, and keyboard inputs) to result in visible feedback on the screen.
INP is considered a more comprehensive measure of website responsiveness in comparison to FID, as it focuses on the quality of multiple user interactions, rather than just the initial one.
4. Cumulative Layout Shift (CLS):
Cumulative Layout Shift (CLS) helps quantify how often users experience unexpected layout shifts by measuring the visual stability of a website during a page load. A layout shift occurs any time a visible element changes its position from one rendered frame to the next.
;
Now we have understood the main core web vitals considered by Google to score your website’s responsiveness. Here, I’ve added a suggested score range for all of these core web vitals.

Tools to Measure Core Web Vitals
Core Web Vitals seem like technical measurements, and at first, you might think analyzing them is a challenging process. However, measuring these metrics is surprisingly easy with the right tools.
Here, we’ll explore some popular options that can help you quickly assess core web vitals scores for your website and identify areas for improvement.
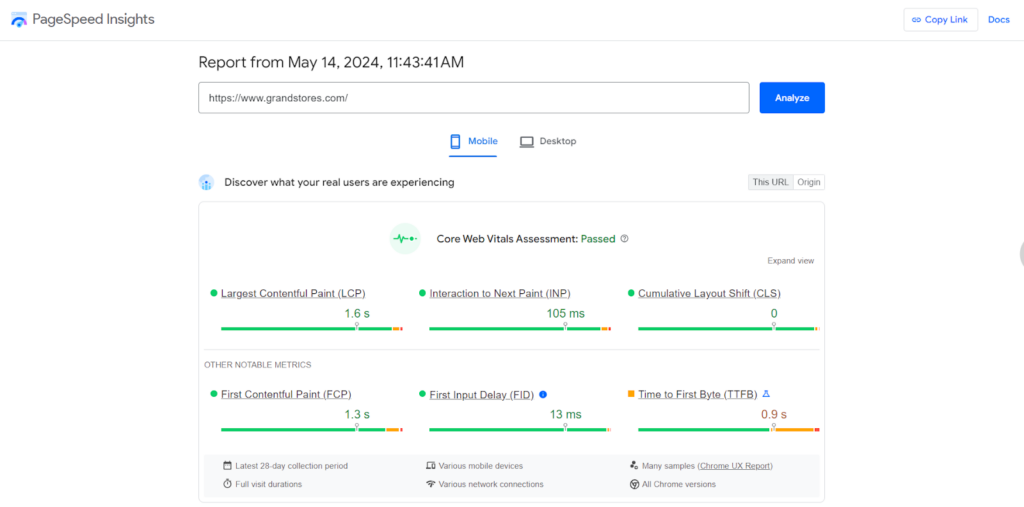
1. Google’s PageSpeed Insights:

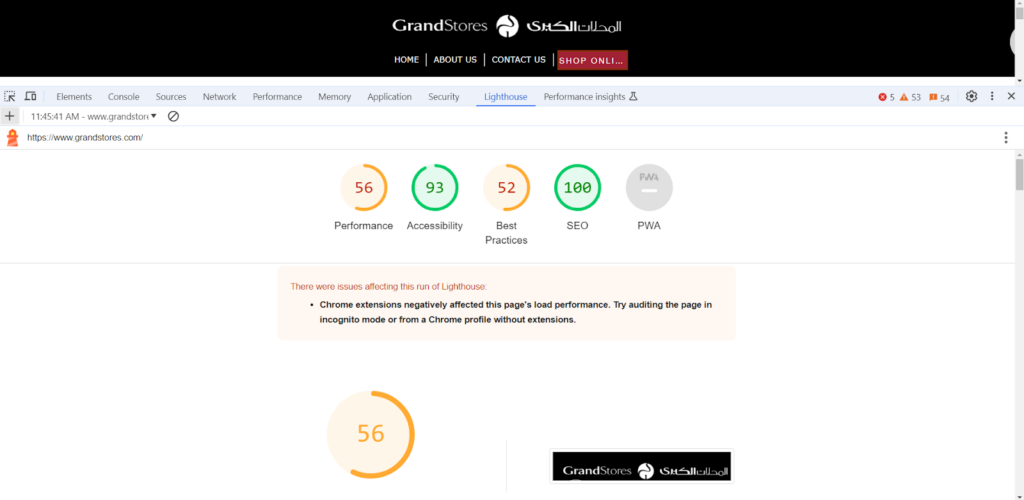
2. Lighthouse:

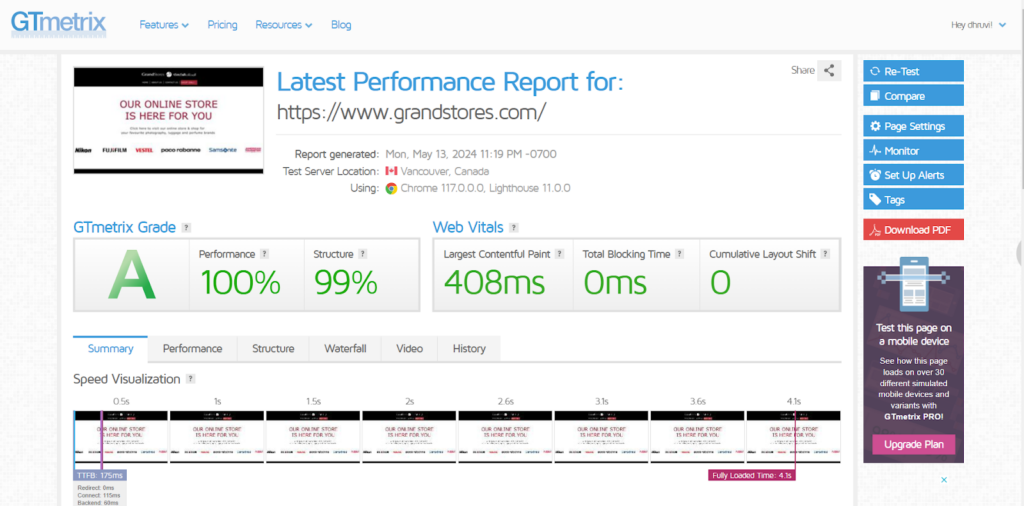
3. GTmetrix

The good news is that all of these tools are completely free to use! Moreover, you can also measure core web vitals through Google Search Console.
Now that you have a solid understanding of Core Web Vitals, their ideal scores, and the tools to measure them, let’s explore their critical importance for Magento store owners.
Why Should a Magento Owner Care about Google’s Core Web Vitals?
Google has made it necessary to optimize core web vitals for your Magento store.
So now, optimizing your Magento store for these metrics is neither a suggestion nor an option – it’s a necessity that directly impacts your bottom line.
But, HOW?
Studies have shown that faster websites are better at conversion and have lower bounce rates. In other words, customers prefer to shop on websites that offer a smooth shopping experience. Core Web Vitals help you measure and improve this experience.
Here is an important thing to discuss!
Google has started to use Core Web Vitals as its official ranking factor since June 2021. Meaning — the better your Magento website with core web vitals, the better position you can gain on SERP to attract potential customers.

However, if you think that you can reach the 1st spot in the SERP ranking after earning a perfect Core Web Vital score, you’re wrong. There are other 200+ factors along with the score of web vitals. And of course, well-written and relevant content will be the top priority.
Lastly, optimizing Core Web Vitals is more than just pleasing Google. It’s about creating a fast, user-friendly shopping experience that drives conversions and improves overall SEO. So, considering the importance of page experience, it’s high time you focus on making Core Web Vitals your key priority for staying visible in search results.
Now, let’s move on to our star topic – the optimization tips to score well with Core Web Vitals.
How Do You Optimize Your Magento Store for Core Web Vitals?
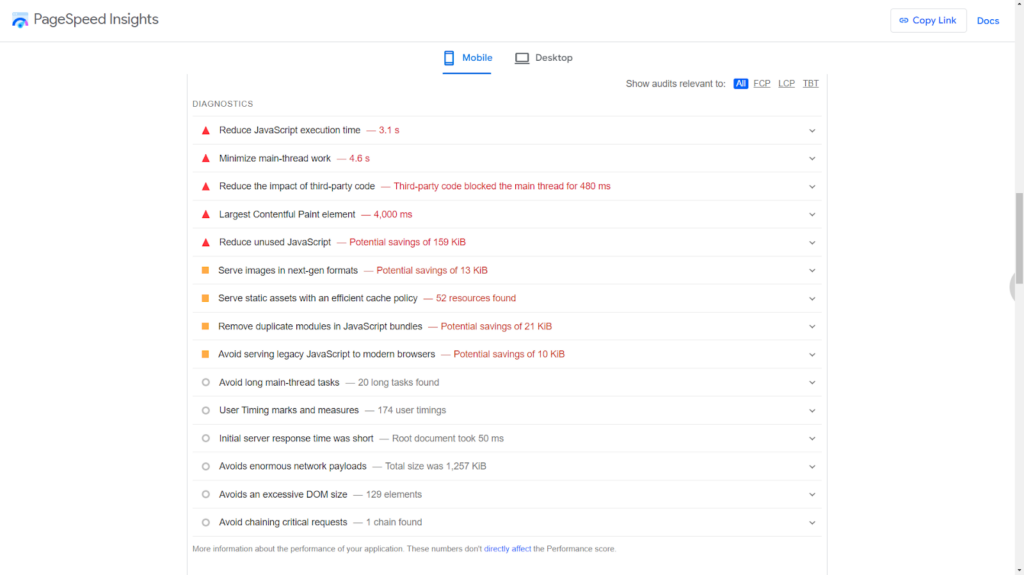
If you’ve ever tried analyzing core web vitals for your Magento store using Google’s PageSpeed Insights (PSI), you know it provides you with a treasure trove of diagnostics for performance issues.

But where do you begin? Okay, let me help you.
- First of all, take your time with the long list of suggestions.
- PSI can flag a lot of issues, but focus on the ones that have a high impact on your Core Web Vitals scores. You can see them highlighted in red by the tool itself.
- Be realistic about your technical expertise. While some optimizations might be DIY-friendly (like image optimization), others might require a Magento developer.
Following these areas will definitely help you improve at website performance and Web Vitals score.
However, there are several other techniques to achieve even better website performance and Core Web Vital score. We’ll discuss these best practices as helpful tips below.
Tips to Optimize Core Web Vitals for Your Magento 2 Store
The following is a list of some of the most effective Magento website speed-up tips and more, which bring value to your Magento store and help with Core Web Vitals optimization.
1. Choose an Appropriate Magento Hosting

The loading speed of your website depends heavily on your chosen hosting provider.
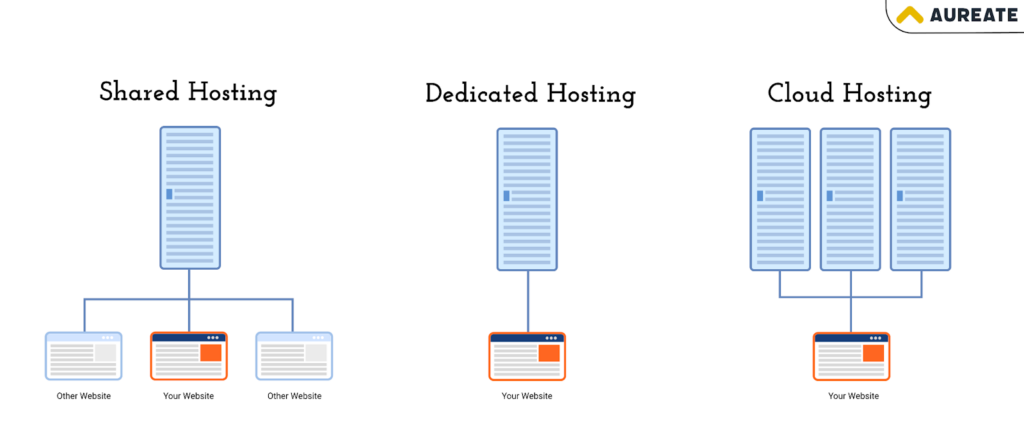
Typically, store owners rely on shared hosting, where multiple sites share the same server and resources like memory and processing power. However, if other sites experience an increase in traffic, it can adversely affect your website’s performance, leading to a poor user experience and lower web vital scores over time.
To address this issue, you can upgrade to a better hosting plan that suits your needs. You can either go with dedicated hosting (where your site has its own server) or a managed cloud hosting solution (where multiple servers are used for your website) to optimize your Magento store’s performance.
Improving this area will have a greater effect on your LCP.
2. Upgrade your Magento Store to the Latest Version
If you’re a Magento store owner, you know they’re known for consistently releasing new versions and upgrades to improve the platform. Many of these updates specifically target improvements in user request processing time and website responsiveness.
The most recent version is Magento 2.4.7, which offers multiple performance improvements that may help your Magento load faster. By staying up-to-date with Magento version upgrades, you increase your chances of achieving better performance for your Magento store. This can ultimately lead to improved Core Web Vitals scores.
3. Take Care of the Mobile Version
Take it as a big reminder..!!!
Your Core Web Vitals report likely shows lower scores for your mobile website compared to the desktop version. And in the same time, you also see a more amount of users visiting your mobile version of the website.
Slow loading times frustrate visitors, causing them to leave before exploring your website. This also has a big impact on your core web vitals score, raising a question on your brand reputation as well.
The solution?
One winning approach I can present here is the “mobile-first approach”.
Redesigning your Magento website’s mobile version with a mobile-first approach is the best way to improve the user experience and ultimately boost your Core Web Vitals scores for mobile devices.
Not sure what mobile-first design is? It’s a UI/UX approach where websites are designed for mobile devices first by prioritizing clever space usage and modern solutions to create a great mobile experience. The website design is later adapted to larger screens like computers, tablets, and laptops.
You can consider it as one of the tips to ensure better performance on mobile devices.
4. Use Varnish Cache Instead of Built-in Cache
Magento 2 comes with Full Page Cache (FPC) functionality.
This built-in feature greatly improves page load speed and overall helps frontend pages load faster. However, there are 2 options for FPC — Built-in cache and Varnish cache.
If we compare these cache solutions, Varnish cache offers a noticeable improvement in website speed and responsiveness with an ability to handle high traffic volumes efficiently, making it ideal when prioritizing user experience.

5. Use Memcached and Redis
Memcached and Redis are both great examples of distributed memory caching that helps speed up large-sized or complex Magento stores using dynamic databases.
They ease the server load by handling database requests and offering cached data when needed while cutting down on external data fetching requirements. You can either use Memcached or Redis as your backend cache collector. Both of them offer a high-speed backend cache that eliminates the need for separate file system caches. Also, they come with complete support for cache tags, making it easy to manage and update cached data.
6. Inspect Extensions from Third-party Providers

The Magento marketplace offers over 4,000+ extensions. This huge variety of third-party extensions can easily sway you into impulsively installing them when you’re looking to create a truly personalized and seamless shopping experience for your customers.
However, we can’t avoid the fact that these extensions are not coded by the same developers who coded your Magento store. This can lead to issues with performance, security, and increased load on the backend, resulting in interaction latency (users waiting for the site to load).
Therefore, it’s recommended to audit third-party Magento extensions every one or two months and remove unused ones or those causing performance problems.
7. Make Use of Magento’s Flat Catalogs
Magento uses the Entity-Attribute-Value (EAV) model for storing customer and product data. While this model offers flexibility for handling diverse and customizable data, it can also lead to slower database queries, especially for large catalogs.
WHY? Because the EAV model stores data in multiple tables. This can slow down retrieving data for product listings and searches.
So, here, enabling a flat catalog for products and categories is recommended. Flat catalogs merge product data into a single table, which improves MySQL’s retrieval speed for user inputs. This allows your products to load quickly and smoothly.
It’s important to note that Adobe doesn’t currently consider flat catalogs a best practice. However, many store owners and developers still find them effective for speed optimization.
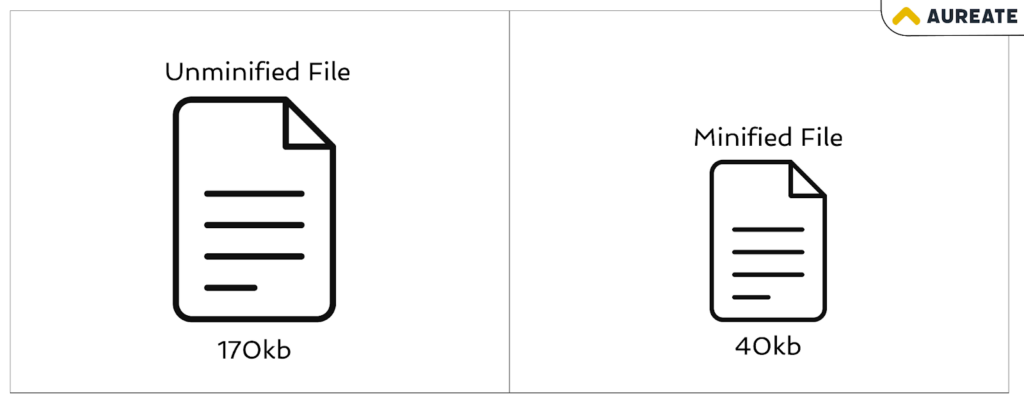
8. Minify CSS and JS

Smaller resource files equal a faster website!
Usually, when a website is created, developers use CSS to define the layout, colors, and fonts, and JavaScript for adding interactivity and functionality. These files can sometimes include a lot of unnecessary characters like whitespace, comments, line breaks, and more.
All of these elements are added to help developers understand the code during development; however, they do not serve any purpose for the browser when it comes to executing the code. So, whenever a user requests something from the frontend, the backend API goes to the server for fetching the information, and if these CSS and JS files are heavy, the processing time will be increased.
On slower internet connections, the process can become even longer. That’s the reason it’s recommended to remove unnecessary characters, spaces, and code from CSS and JS files on your backend, as they do nothing but add more processing time, which impacts overall loading speed.
9. Reduce Blocking Time
First of all, let me explain what blocking time is for your Magento store.
Blocking time on a website is the time taken for a browser to process and render resources, which prevents the browser from displaying any visual updates to users. This translates to a frustrating delay for users who see a blank screen while the website struggles behind the scenes.
The higher the blocking time, the longer a user has to wait for results to appear on screen.
Now, let me tell you that Google Pagespeed Insights and Lighthouse consider Total Blocking Time (TBT) as a crucial factor when evaluating your website’s performance aka the Core Web Vitals.
Higher TBT score = Poor Performance
Therefore, it’s recommended to decrease the blocking time when looking to optimize your Magento store for Core Web Vitals.
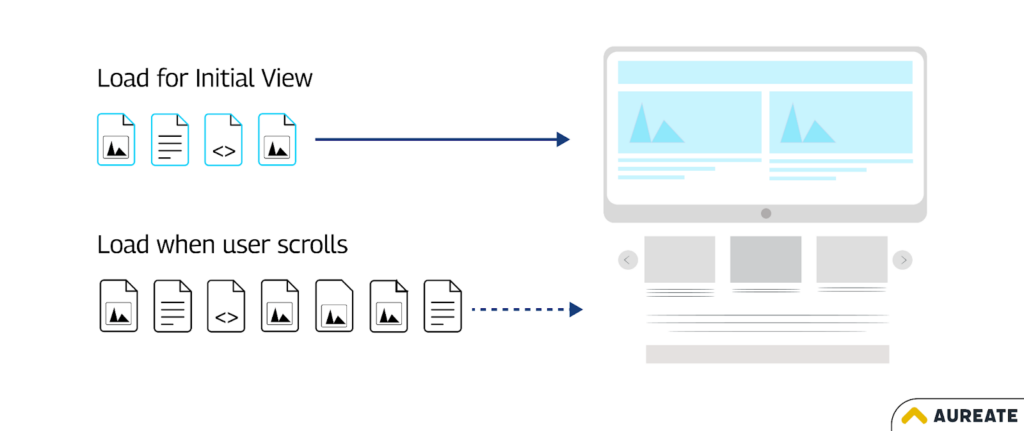
10. Implement Lazy Loading (Defer Offscreen Images)

When a user first opens a webpage, the browser downloads and displays all the content for users to see.
If the webpage contains images in huge quantities, the load time will increase. This is because images take longer to load than other website content, forcing users to wait until the page becomes interactive.
To avoid this situation, we recommend implementing lazy loading. This technique helps your website load faster by delaying the loading of content below the fold (content that requires scrolling). This reduces the number of requests to the server, which results in reduced processing time and helps show users the content quickly.
For example, if your website contains 100 or more images and you have implemented lazy loading, then instead of loading all the images at once, the browser will only load the images that are above the fold. The remaining images will be loaded gradually as the user scrolls.
11. Optimize Images and Video

We’ve discussed how the quantity of images affects website speed, and how lazy loading helps mitigate that. But even with lazy loading, the processing time for images and videos can increase if their file size is large and not optimized well.
To optimize your website’s images and videos, you can select all the content from your site, be it the images and videos used for product visuals, tutorials, banners, and more. Here are some best practices for optimizing them.
- Use an online tool like TinyPNG or Smush that helps reduce file size
- Use WebP(for images) and WebM(for video files) file types as they offer significant file size reduction compared to JPG, PNG, MP4, and more while maintaining similar quality.
Implementing these will turn out to be the best. It’s important to mention that excessive optimization of images and videos can impact the visual quality of a file.
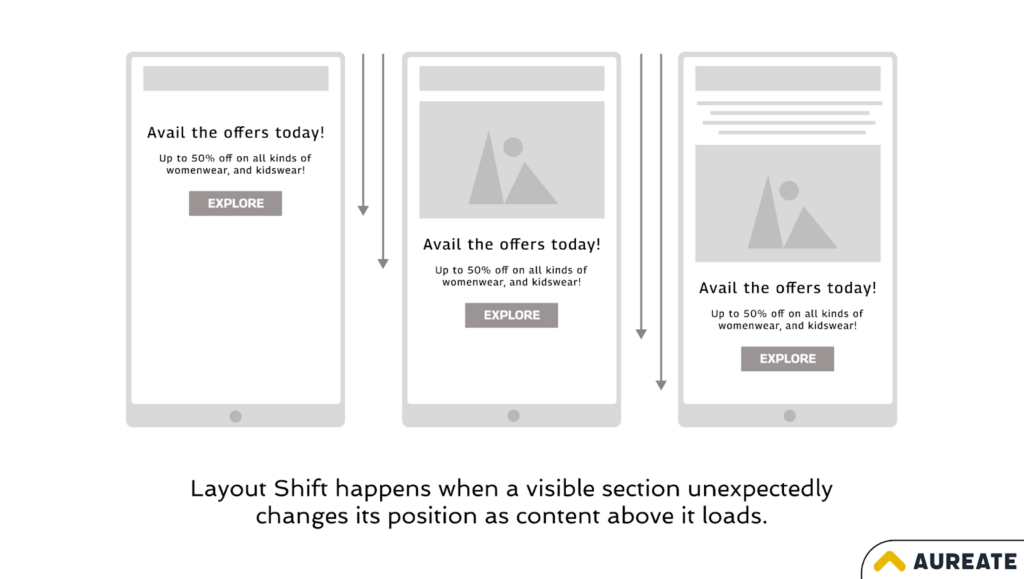
12. Minimize Layout Shifts

Cumulative Layout Shift, one of the main core web vital points, is about layout shift during website load.
Normally, when a website loads, content files with smaller sizes load first. Now, if you haven’t specified space for each image or text content on your webpage, the initially loaded content (typically text or elements with lower file size) will appear at the top and will eventually shift down as the content above it finishes loading.
This unexpected movement is called a layout shift, which is frustrating to users.
Imagine starting to read an article and the text suddenly jumps down as the image or an ad placed above it just loaded. It disrupts the flow and can lead to accidental clicks or missed interactions. Therefore, minimizing layout shifts during webpage load is highly recommended, as it contributes to a better user experience.
13. Defer Parsing of JavaScripts
When a web page loads, the browser encounters HTML, CSS, and JavaScript files.
Traditionally, browsers would pause the downloading and rendering process for the rest of the page until it finishes parsing (understanding and preparing to execute) all JavaScript files. Large and complex JS files can take time to parse, which delays the rendering of the rest of the page content (text, images, etc.), showing users a blank screen until the JavaScript is processed.
When parsing is deferred for JavaScript, the browser prioritizes downloading and rendering the core HTML content at first. Due to this users see the basic structure and content of the webpage much sooner than regular.
In easy words, defer parsing of JavaScripts is similar to telling your website to load your non-essential JS code at last so users can get results quickly. This technique is great at defining your website performance, helping you improve at core web vitals.
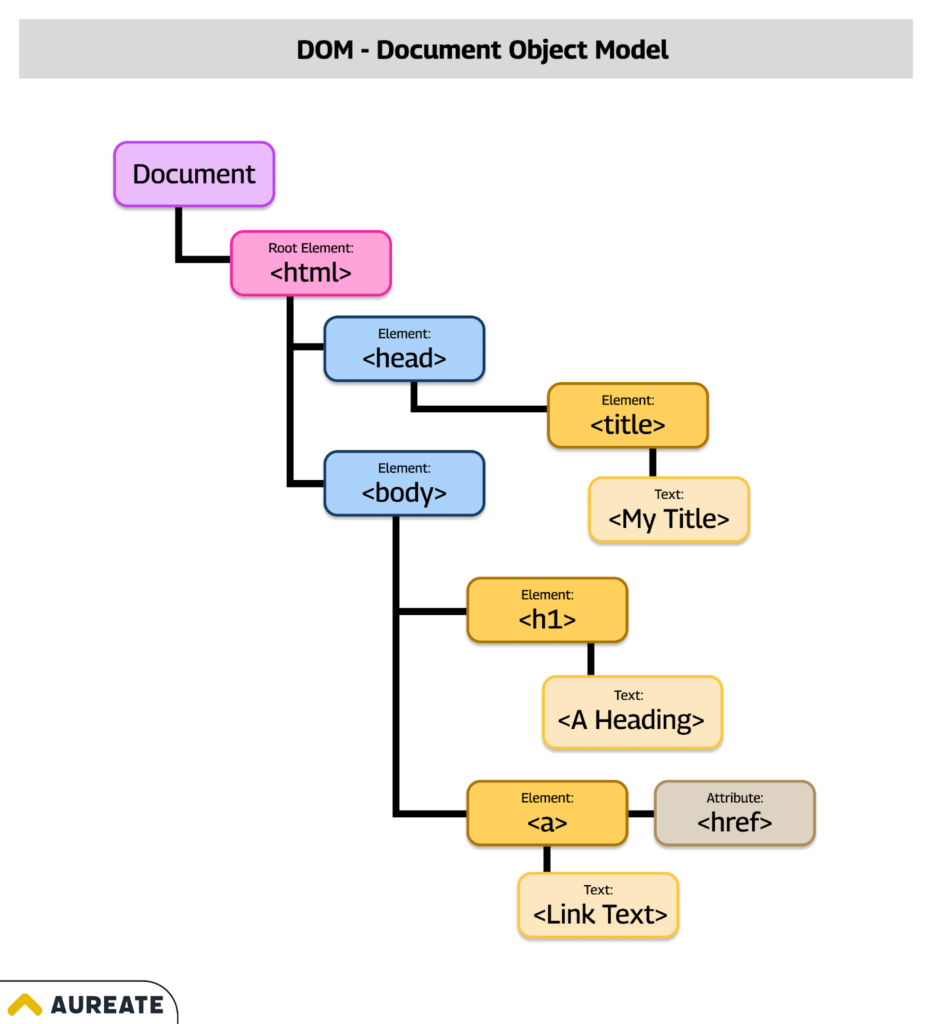
14. Avoid an Excessive DOM Size
DOM (Document Object Model) is a tree-like structure that the browser uses to represent your webpage. Here’s an example of a DOM tree structure.

When this data tree gets too big with too many elements or is nested too deeply, it takes longer for the browser to parse (understand and execute) the code and show visual feedback to the user, leading to a slower web page load.
To avoid an excessive DOM size, you can consider using themes with a lightweight design, as they often have clear code that doesn’t bloat the DOM.
;
That was all. Until now we saw multiple tips and best practices for Magento store speed optimization that ultimately help achieve an improved core web vitals score.
After learning how these tips can improve your website performance, you might be curious whether their implementation requires an expert’s touch. Let’s learn it next.
Will I Need a Magento Expert to Help Improve Core Web Vitals?
The answer is YES. To implement most of these optimization tips, you’ll likely need a Magento developer.
While you can tackle some areas yourself, like optimizing images and graphics, the technical aspects will require a developer familiar with Magento. When these areas are worked on without expert oversight, there are chances for errors to occur during implementation. This may also result in temporary downtime or a sudden decrease in the core web vital score.
A skilled developer can help minimize the risk level by working perfectly to improve your Core Web Vitals score. And for that, you can always rely on our Magento experts. They are well-versed in every aspect of Magento performance optimization and are ready to help you out.
You can book your appointments here. 😀
Let’s clear any further doubts that you may have about Core Web Vitals.
FAQs
Q1: What are the Core Web Vitals for an eCommerce Website?
Core Web Vitals are a set of three metrics that Google uses to measure a website’s loading speed, responsiveness, and visual stability. These metrics are part of Google’s initiative to improve web performance and ensure seamless experiences for online users, and are important for for eCommerce stores. Four of the Main Core Web Vitals are listed below.
- Largest Contentful Delay (LCP)
- First Input Delay (FID) (to be replaced by INP)
- Interaction to Next Paint (INP)
- Cumulative Layout Shift (CLS)
Q2: Does Core Web Vitals Affect SEO?
Yes, Core Web Vitals are a confirmed ranking factor for Google Search. This means that a website with better Core Web Vitals scores is more likely to rank higher in search results. So, optimizing for Core Web Vitals can not only improve user experience but also benefit your SEO efforts.
Q3: What are the Pillars of Core Web Vitals?
Four individual metrics make Core Web Vitals. They are:
- Largest Contentful Paint (LCP) – Focusing on Loading Speed
- First Input Delay (FID) – Focusing on Responsiveness (to be replaced by INP)
- Interaction to Next Paint (INP) – Focusing on
- Cumulative Layout Shift (CLS) – Focusing on Visual Stability
Q4: What is the Most Important Core Web Vital?
Largest Contentful Paint (LCP) is the most important Core Web Vital since it indicates how long users wait to see the most important piece of content on the web page.
Last Words
With a lower Core Web Vitals score aka poor page experience, your Magento store won’t survive be it in the eCommerce market or on SERP rankings. This blog suggested multiple Core Web Vitals optimization strategies, you can protect your hard-earned SEO rankings with their implementation. And it’s recommended to keep a Magento expert by your side when performing them.
Lastly, If you have any further questions or doubts relating to core web vital optimization for your Magento store, get your doubts resolved in the comment section. We are eager to reply. 🙂
Additional Resources:
I’m sure your research journey isn’t stopping here. You may have multiple questions lingering over your head, such as;
- What are some Magento speed extensions to make things easier?
- Are there any speed optimization tips that do not require a developer?
- What could be the reason for my poor Magento performance?
- How to Hire a Magento Developer?
- What are some Best Magento Development Companies?
Well, I’ve added links to all of the resources that will help you solve your further doubts. 😀






Post a Comment
Got a question? Have a feedback? Please feel free to leave your ideas, opinions, and questions in the comments section of our post! ❤️