How to Make Your Own Custom Module in Alokai (Formerly Vue Storefront)?

Alokai (Formerly Vue Storefront) is an open-source PWA solution for any eCommerce store. Do you want to make your own custom module in Alokai?
We are working with Alokai (Formerly Vue Storefront) since Mar 2019, and it’s been a great experience. Alokai (Formerly Vue Storefront) is one of the few open-source solutions available in the eCommerce market to implement PWAs for any eCommerce platform in the backend, so it brings modern solutions out of the box to a lot of standard requirements for the web-based applications.
Here are some of the greatest features available in Alokai (Formerly Vue Storefront)
- Offline support
- Supports server-side rendering (SSR)
- Auto prompt AddToHome screen popup
- Lazy Loading
- Huge community
So, Let’s start to create a custom module with the Alokai (Formerly Vue Storefront). It’s a really simple task, but it involves many core concepts of Alokai (Formerly Vue Storefront) and we must follow the rules to create a custom module
Modules in Alokai (Formerly Vue Storefront) (v1.11)
Alokai (Formerly Vue Storefront) core team prefers to have features and functionality split up into “modules”. Each module contains the code & assets required to handle each standalone feature. Our fresh chat module that we’re going to create in this tutorial will also be a module.
The following examples are good examples to get your head around what would be classed as a module in Alokai (Formerly Vue Storefront).
Getting started
In this guide, we’re going to assume you already have Alokai (Formerly Vue Storefront) locally ready to use – If not, you can find the relevant installation and configuration docs here.
Ways to create the module
There are two ways to create a module with Alokai (Formerly Vue Storefront)
1. Manual create
– In this way, we need to create all files manually. And I prefer this way to create a a module.
2. Create module using CLI
To use this way, you need to install VSF in your system. For more information here
So, Let’s start with the manual process to create a module
Steps to create a module manually
1. Create a folder under ./src/modules/freshchat from your Alokai (Formerly Vue Storefront) root path.
cd src/modules
mkdir freshchat && cd freshchat2. Create index.ts file in the directory
touch index.ts3. Open that file and write down the minimum signature of a module
import { StorefrontModule } from '@vue-storefront/core/lib/modules';
import { isServer } from '@vue-storefront/core/helpers'
import { Logger } from '@vue-storefront/core/lib/logger'
import { freshchatModule } from './store'
import { afterRegistration, isEnabled } from './hooks/afterRegistration'
export const KEY = 'freshchat'
const freshchatSnippet = (fcConfig) => (function (w, d, u, h, a) {
h = d.getElementsByTagName('head')[0];
a = d.createElement('script');
a.async = 1;
a.src = u
a.onload = function () {
w.fcWidget.init({
token: fcConfig.token,
host: fcConfig.host
});
}
h.appendChild(a);
})(window as any, document, '//wchat.freshchat.com/js/widget.js');
export const FreshchatModule: StorefrontModule = function ({store, router, appConfig}) {
if (isEnabled(appConfig.freshchat.token)) {
if (!isServer && appConfig.freshchat && appConfig.freshchat.token) {
freshchatSnippet(appConfig.freshchat);
}
} else {
Logger.warn('Freshchat extensions is not working. Ensure Freshchat ID is defined in config', 'FC')()
}
store.registerModule(KEY, freshchatModule)
afterRegistration(appConfig, store)
}4. Make a store for your state of the module. Create directory having name store in your module root directory
mkdir store
cd store
touch index.ts5. Write code to manage your module store base on your requirement.
import { Module } from 'vuex'
import FreshchatState from '../types/FreshchatState'
export const freshchatModule: Module<FreshchatState, any> = {
namespaced: true,
state: {
key: null
}
}6. Make a state for your module. Create a directory having name types in your module root directory
mkdir types
cd types
touch GoogleTagManagerState.ts7. Write code for your module state
export default interface GoogleTagManagerState {
key?: null|string
}8. Let’s create hooks if needed. I have been asked to write some snippets after module registration. So, create a directory the named hooks in your module root
mkdir hooks
cd hooks
touch afterRegistration.ts9. Write your required code which is executed after the registration of a module
import { Store } from 'vuex'
import { isServer } from '@vue-storefront/core/helpers'
export const isEnabled = (fcToken: string | null) => {
return typeof fcToken === 'string' && fcToken.length > 0 && !isServer
}
export function afterRegistration (config, store: Store<any>) { }10. Now finally, register your module with the app. So, need to go to the parent directory (./src/modules) and open index.ts file as follows :
nano index.ts # You can use your own choice editor instead of nanoThis file is where you can register any module you create. Now, here insert registration for the module we just created as follows :
...
import { Freshchat } from './freshchat' /* This is the module name which is we are creating */
import { registerModule } from '@vue-storefront/core/lib/modules'
export function registerNewModules () {
...
registerModule(Freshchat) /* Register created module which we created in this tutorial */
}11. As we added configuration in the config file. So, we need to add configuration over there. config/local.json
nano config/local.json{
...
"freshchat": {
"token": "dc5a7a7c-cfdd-43ae-9283-5ebb61beeeb6", /** Your token for freshchat widget **/
"host": "https://wchat.freshchat.com" /** Your host for freshchat widget **/
}
}12. Now start your app in development mode
yarn devAnd that’s it! As you can see, it’s pretty easy to hit the ground running with creating Modules in Alokai (Formerly Vue Storefront). The team has done a great job with providing a great base module for you to extend, however you wish.
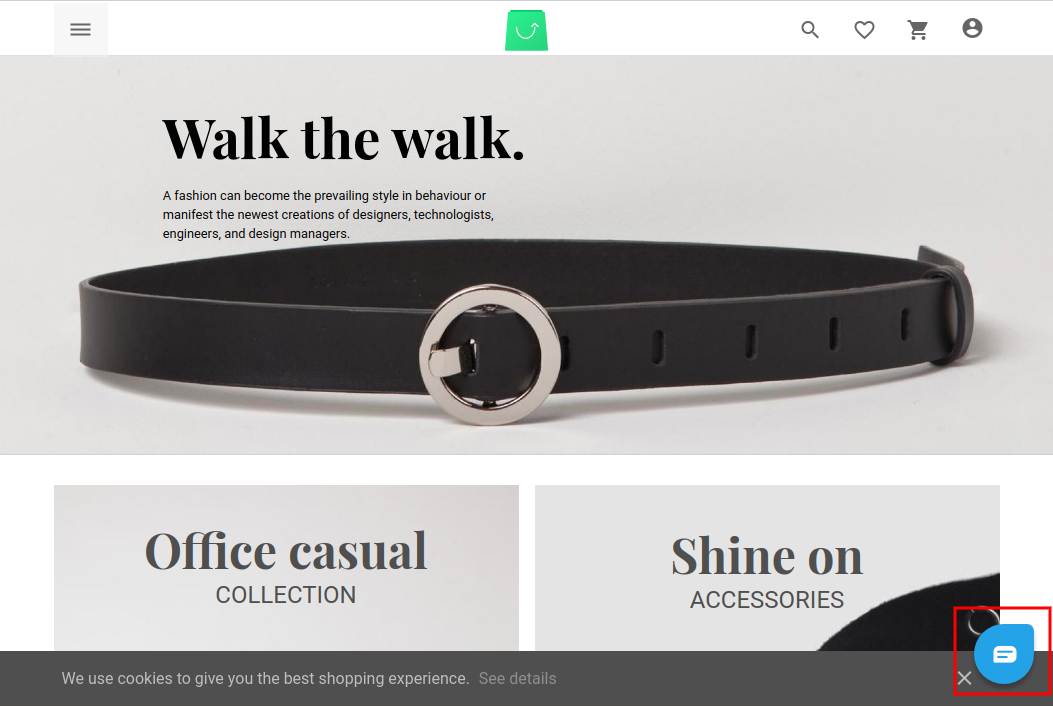
Example:

This guide provides you with a working Freshchat integration module for VSF, allowing you to improve, or play about with it – to improve your knowledge of Modules in Alokai (Formerly Vue Storefront) a little better. For more information on Alokai (Formerly Vue Storefront) Modules and the scenes information on Modules, you can visit the official docs [here].
Source code
We have a GitHub repository for this module, which you can compare your module code to or install into your own Alokai (Formerly Vue Storefront) installation if you desire. https://github.com/aureatelabs/vsf-freshchat
We have also made many modules related to the Alokai (Formerly Vue Storefront). Please put us a star if you really like this way to create a module.
Thanks for reading the article & share your suggestion in the comment section. Let me know in the comment section too if any query related to this article






Post a Comment
Got a question? Have a feedback? Please feel free to leave your ideas, opinions, and questions in the comments section of our post! ❤️