Magento PWA Studio Vs. Alokai (Formerly Vue Storefront): A Comparison

The world of eCommerce is going through some exciting times. If you follow technology news and tech trends, then you might be aware that Magento 2 progressive web app is rapidly gaining momentum and might soon be the actual way of building online stores.
To bring PWAs to reality, Magento introduced the Magento PWA studio some time ago, which is a kit or a set of tools that can be used to build online stores that behave like apps. Similarly, Alokai (Formerly Vue Storefront) is rapidly becoming the open source technology of choice for building online shops using PWA.
So, what exactly is a PWA?
Progressive Web Applications (PWA) were introduced in Google back in 2015. A PWA is a website that looks and feels like a mobile app on a smartphone and is delivered through the web (not an app store). It has other app like features such as notifications, offline use etc. Magento was quick to see the potential of this technology and launched the PWA studio – a set of tools that you can use for development and maintenance of a PWA storefront on top of Magento 2.
As a result, instead of building separate websites/apps for various platforms and devices, PWA lets you create an app icon just like a website shortcut on the user device. At its core it is still a website but it allows a native app like performance and benefits of mobile app user experience.
Like the previous article on everything about Magento PWA, here, we will be comparing two PWA platforms, i.e. Alokai (Formerly Vue Storefront) and Magento PWA Studio, to make you more familiar with the opportunities both the platform can offer to your business.
Both PWA Dev tools – Magento PWA Studio and Alokai (Formerly Vue Storefront) have changed the eCommerce app game with an ultra-fast shopping experience, high scalability, offline shopping etc.
Alokai (Formerly Vue Storefront)
On the other hand you have Alokai (Formerly Vue Storefront), which is a standalone PWA storefront for eCommerce that lets you connect with any backend (Magento, Prestashop or Shopware, etc.) using an API. Alokai (Formerly Vue Storefront) is an open-source technology so anyone can use and support the project.
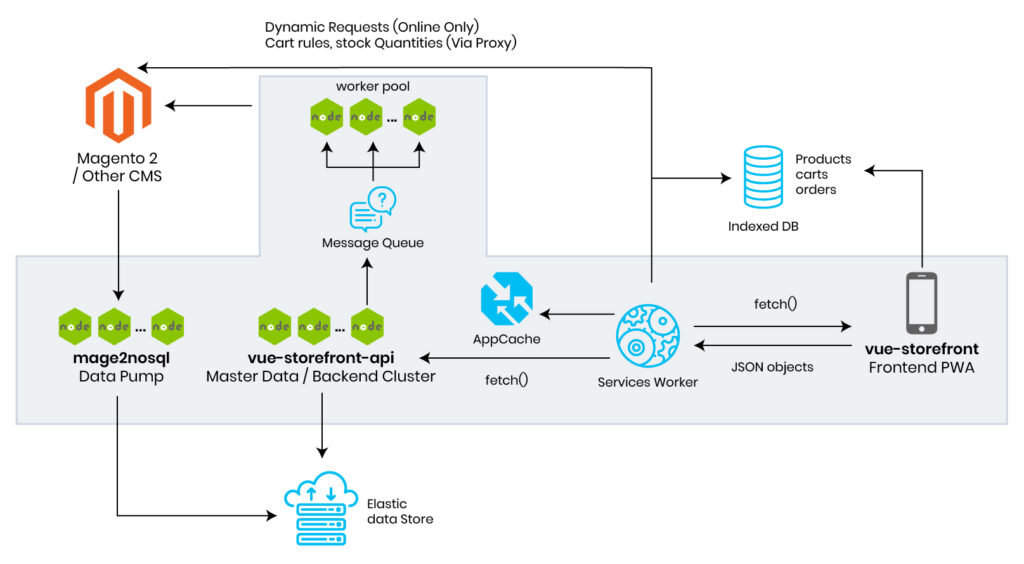
Alokai (Formerly Vue Storefront) Set Up
Alokai is a standalone PWA eCommerce storefront and one of the market leading options for PWA stores. Its main advantage lies in the fact that it can connect to any eCommerce backend (Magento, Pimcore, BigCommerce, etc.)
There are 3 concepts you need to be familiar with while working with Alokai (Formerly Vue Storefront).
Alokai (Formerly Vue Storefront) Core (core folder)
This is the glue that holds it all together and enables the storefront to work. It has all the entry points, SSR behavior, build process, in-app libs and helpers.
Don’t modify or alter this folder directly while building your own implementation or you will not receive core updates.
Alokai (Formerly Vue Storefront) Modules (core/modules and src/modules)
These are basically eCommerce features. Each module is a single one encapsulated feature (such as cart, wishlist, catalog, etc.) You can add or remove or edit these modules as you like and use only the features you need for the Alokai (Formerly Vue Storefront) shop. These are also used for third party extensions.
Alokai (Formerly Vue Storefront) Themes (src/themes)
These are the shop implementations. Themes allow you to use and extend all the logic from registered modules/core and add your HTML markup and styles. The storefront provides a fully customizable theme.
If you master these basics, then you are ready to build your online PWA stores using Alokai (Formerly Vue Storefront). To installing your Alokai (Formerly Vue Storefront), you have three choices: either set up the frontend connected to the demo backend platform, or set up using your own vue-storefront-api and database dumped from demo. Or you can set up the frontend with vue-storefront-api connected to your eCommerce backend.
The main advantage with Alokai (Formerly Vue Storefront) is that its open source and enjoys the support of a large community. It is 100% offline, platform agnostic, supports Magento 2 and has an MIT license.

Magento PWA Studio
With the latest business trends, Magento 2 is becoming a favorable Progressive Web Application platform. Magento has announced the PWA Studio as a set of tools to be used for developing and maintaining the Magento PWA storefront.
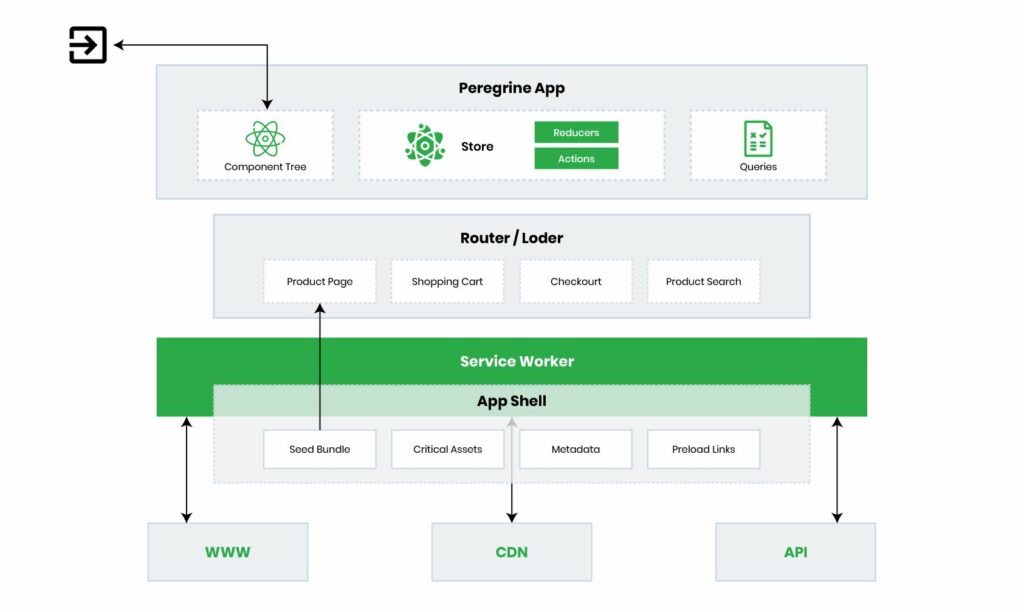
Magento PWA Studio Project
The Magento studio tools help developers learn PWA techniques, build blazing-fast front-ends, and create PWA extensions and components for sale on the Magento Marketplace. The studio is primarily used for building online Magento stores and provides the following tools:
PWA Buildpack — The PWA Buildpack contains the main build and development tools and libraries required for building PWAs. You can use this to set up and configure your local environment for PWA development.
Peregrine — The Peregrine project contains a collection of UI components for a Magento PWA. Developers can use, extend, or remix these components to develop a unique Magento PWA storefront.
Venia storefront /PWA Storefront — This is Magento’s proof-of-concept PWA built with PWA Buildpack and Peregrine tools. Currently, the storefront has examples of product details and category pages. If you are interested in exploring Magento PWA Studio.

Benefits:
- Fast
- Secure
- Responsive
- Cross Browser Compatible
- Works in Offline Mode
- Mobile “Install”
- Shareable content (unique URLS for sharing)
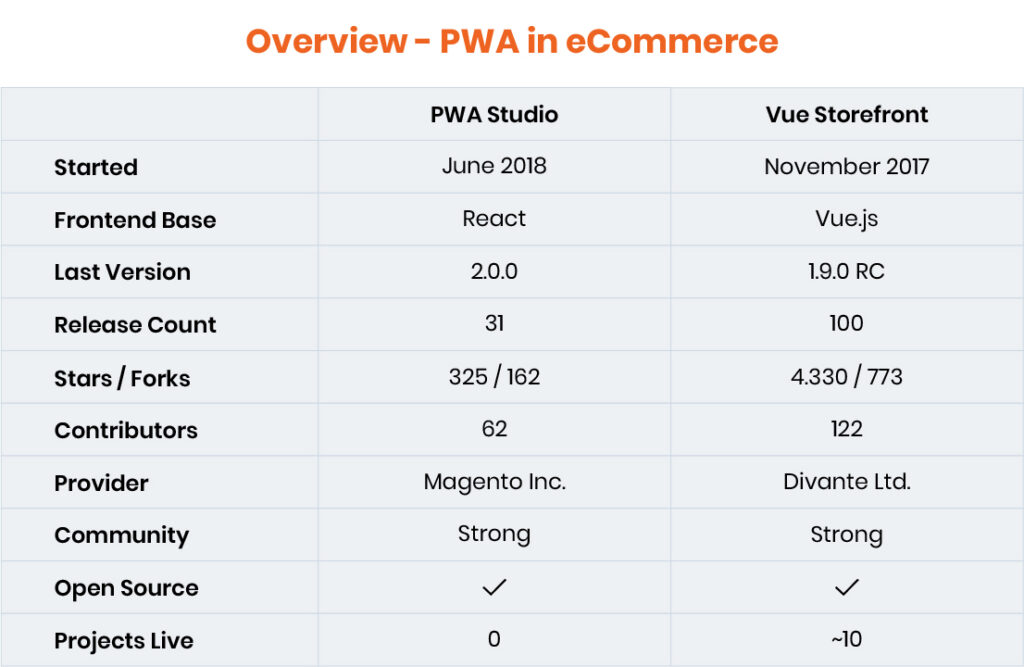
Comparing the relative pros and cons of the two:
Pros of using Vue-Storefront
Platform-agnostic: Alokai (Formerly Vue Storefront) abstracts the common data by converting the platform-specific API calls with the help of its layer.
Periodic Updates, Strong Support, and a Fair Vision: The storefront was on grounded in 2017. It brings new updates every week. They are responsive to support. They have a planning board available on GitHub which is public.
Latest Technology Stack: Alokai (Formerly Vue Storefront) is built on Vue.js, therefore it allows developers to write JavaScript code from both the server and client side. It synchronizes the data between the client and the server.
Server-Side Rendering: SSR handles the rendering when a search engine crawls requests. This allows us to generate HTML for pages that are more dynamic, which content is not known at build time. This is also referred as universal applications.
Offline Browser Storage: It stores data in IndexedDB and LocalStorage that allows native caching (Cache API).
Cons of using Vue-Storefront
Documentation: The good part of development is its documentation, which is missing in Alokai (Formerly Vue Storefront) you find incomplete documents.
Uses REST API: The flaw of REST API is it can’t make asynchronous calls. Comparing this with GraphQL, it lags with request response.
Do Not Cover All Features of Magento: At present Alokai (Formerly Vue Storefront) is missing few Magento features and some minor bugs to fix.
Payment Methods: Not applicable for a few payment gateways.
iOS: Some features are not compatible with iOS devices for example offline, add to home screen, etc.
Pros of using Magento PWA Studio
Provides development tools: It administers the PWA development tool and library for Magento Progressive Web Apps. Use the PWA project to set up and configure in your local environment for PWA development.
Use GraphQL: GraphQL embraces declarative data fetching with its queries. There is no over fetching in GraphQL. With a single backend, it is eligible to manage multiple users from various sources.
Easy to setup: Magento PWA studio has an easy set-up process from the back-end, it allows to clone a repository and allocate a Magento instance URL to the .env file and with executing a command it allows the application to run successfully.
Strong Community: Magneto is known for its strong community, which directly has benefited the PWA approach as well. It has numerous contributors worldwide.
Great for SEO: Magento PWA studio has SEO-friendly features. It’s not like you won’t have to put any SEO efforts into progressive web apps. You have to! But then, the overall load will be much lesser.
Cons of using Magento PWA Studio
In Development mode and many features are missing: There are many major features in build process in Magento PWA Studio.
Performance: Magento PWA doesn’t work offline on iOS devices. PWA notifications can only send messages to Android, iOS is not supported.
Validation: A validation issue appears while creating a new customer account. If you’ve created a password that doesn’t meet passwords requirements you didn’t receive a notification about the problem and it’s unclear with the next step.
Support only Magento back-end: It is restricted to only Magento as platform specific.

It’s amazing to see that progressive web apps functionality has provided businesses with many advantages like discoverability and engagement with low cost of development. This new era of eCommerce management is ready to cater customers with an experience that will definitely hold their interest and the businesses will drive more visitor traffic.
Are you looking for consultation on PWA? or do you wish to upgrade your business website/store to PWA, you can reach our experts and they will guide you with the best possibilities. Feel free to connect.






Post a Comment
Got a question? Have a feedback? Please feel free to leave your ideas, opinions, and questions in the comments section of our post! ❤️