Cart Page A/B Testing Ideas for 2025

More than 70% of users abandon their carts.
As you’re here, you’re already aware of the problem and actively seeking ways to reduce drop-offs at the cart page. While there’s no magic button to press and fix this, you can make consistent efforts through A/B testing functionalities and approaches to find your way to it.
Again, the reality is that every online store is unique, and what works for one might not work for another.
One only needs to narrow down the issue and see it with a broad spectrum to find a solution and sure we have good news for you!!!
We’ve done our research and picked some of the best A/B testing methods that you can consider for cart page optimization. For added clarity, not all of them will work for you, but most of them will work for you.
And we’re sure of it !!!
So, are you ready to get into the pool of ideas that help reduce cart abandonment and improve profit levels? Let’s get in.
“First Things First”
(UX Principles for Cart Page Optimization)
Okay, so before we jump in on A/B testing ideas for your cart page, you must know the basic principles of good user experience.
So, firstly, a high-converting cart page isn’t about fancy designs or a bunch of functionalities. It’s surely about nailing the basics but also about maintaining a balance of clarity, simplicity, and speed. Let’s learn more about it.
1: Clarity
The moment shoppers land on your cart page, every element should feel familiar. You can’t give them a reason to second-guess anything that might deter their interest. Every detail—prices, buttons, next steps—should be clear, concise, and placed where users expect to find them. And that’s the first principle to remember when you design (or redesign) your cart page.
2: Simplicity
Secondly, your cart page should feel effortless to navigate. Every step should be intuitive, with no unnecessary clutter or distractions. From the layout to the checkout process, make sure it’s a focused process where shoppers can keep moving further without confusion or hesitation.
3: Speed
Shoppers won’t wait on a loading page. Slow loading times or laggy interactions can quickly turn their interest into frustration. Ensure your cart page is optimized for fast performance, with quick-loading elements and minimal delays so shoppers can complete their purchase without a hitch.
Once you get these right, you’re halfway to improving user experience on your cart page, which helps your cart abandonment rate and get better at conversions. Now, let’s dive into the testing ideas!
What are A/B Testing Ideas for your Cart Page?
In this section, we’ll discuss some of the A/B testing ideas that you should consider running for cart optimization.
Another thing, the testing ideas that I’m gonna share will be classified into two categories.
- Major Experiments — that requires significant efforts
- Minor Adjustments — some basic changes you can make
And it’s time we get in.
Also, the minor adjustments that we’re suggesting are a must for your cart page, so keep reading through everything.
# Major Experiments for Cart Page A/B Testing
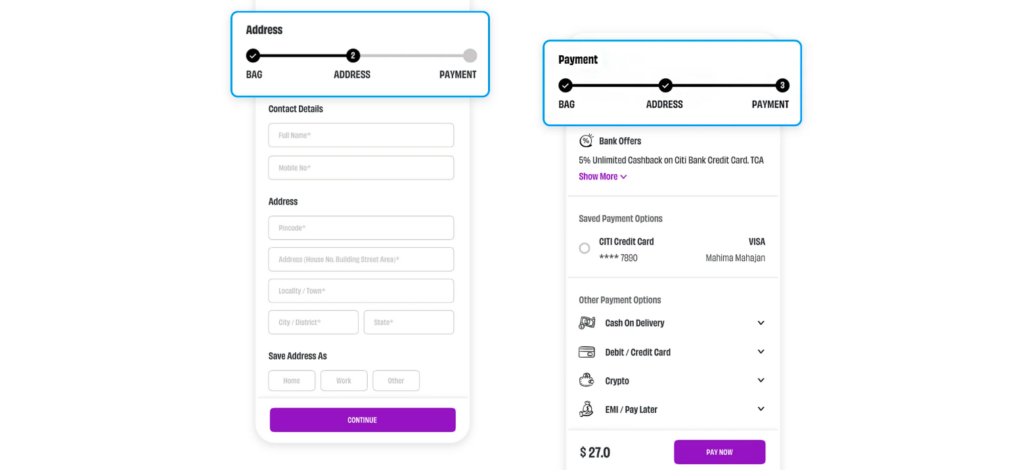
1. Single-Page Vs. Multi-Step Checkout
Yes, you can test a single checkout page against a multi-step checkout process.
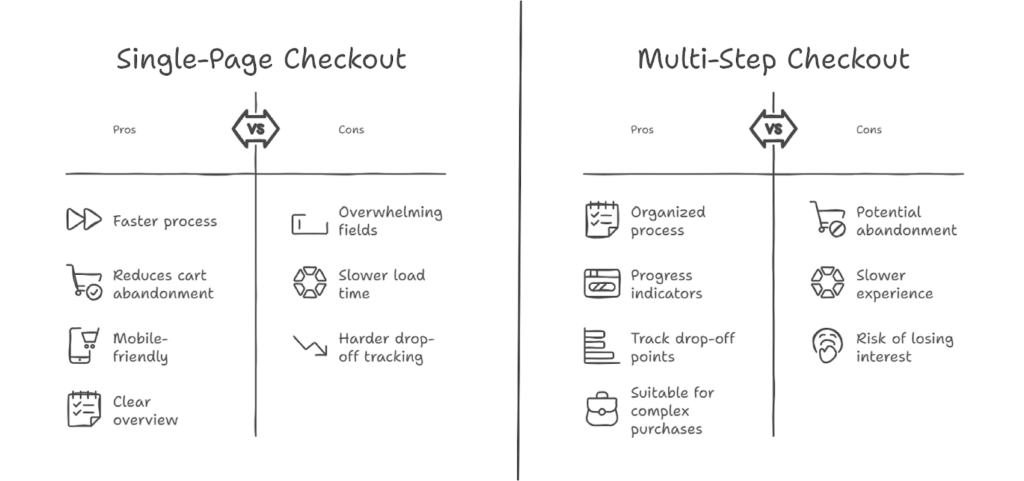
Usually, a single-page checkout is suggested. However, there could be times when multi-step checkout also turns out better at specific times. Also yes, both of them have their benefits and drawbacks that I’ve added here.

While single-page checkouts simplify the process by displaying all required fields on one screen, multi-step checkouts break the process into smaller parts, allowing customers to focus on specific details at each step rather than entering all the information on a single page.
So, your task is to test the approach that works well with your defined checkout journey and audience.
Here’s an example of single-page and multi-step checkout for your reference.
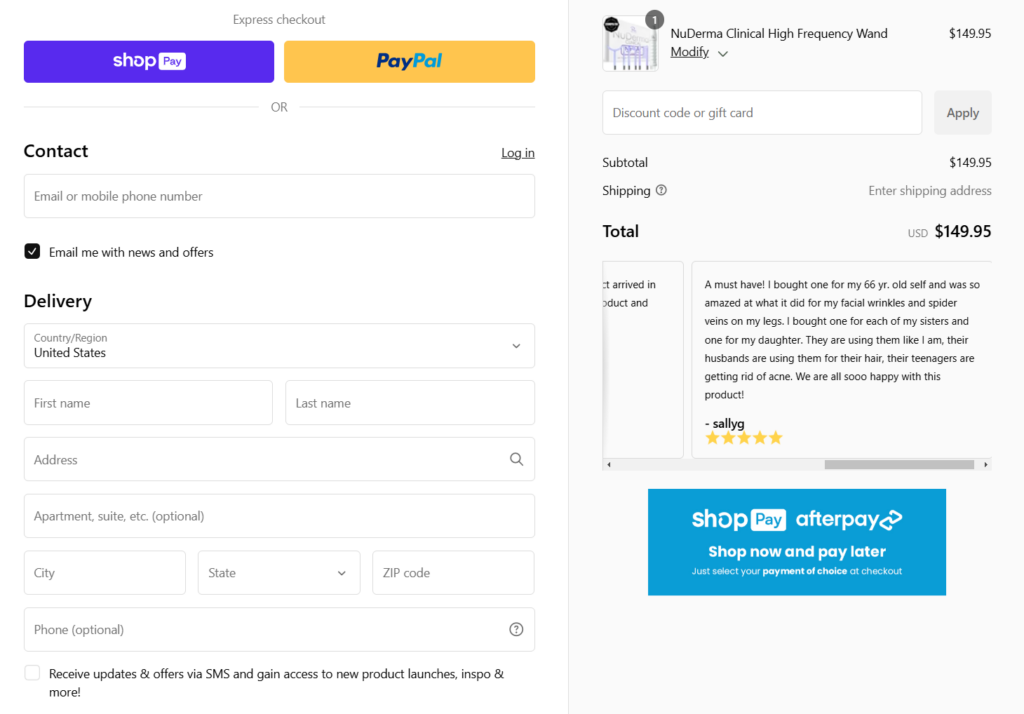
2. Payment Options Display

Displaying payment options upfront or later in the checkout flow has a significant impact on user drop-off at the cart page. In multiple test variants, you can place payment options on the cart page, and for another, you can add them right when the customer proceeds for payment.
This works as different audiences have varying preferences.
Some may expect to see payment options immediately after reviewing their cart, while others might prefer a cleaner checkout flow with payment details shown toward the end.
Key Testing Ideas:
- Show payment logos (e.g., Visa, MasterCard, PayPal) prominently on the cart page.
- Add messaging like “Secure Payments with SSL Encryption”.
- Test showing installment options, such as “Pay in 4 installments with Klarna”.
- Compare upfront vs. final-step payment method display results.
3. Guest Checkout Vs. Account Creation

The moment you ask a shopper to create an account is when you add in friction.
Especially if they’re in a hurry or just making a one-time purchase, forced account creation might feel like an obstacle leading them to abandon the cart.
At the same time, you (as a business) also need to collect user data before they complete purchases for long-term benefits, such as personalized shopping experiences, faster repeat checkouts, and opportunities for loyalty programs.
And different audiences may seek different checkout styles based on their preferences. For example:
- First-time visitors might prefer guest checkout for convenience.
- Returning customers may appreciate saved details and order history.
So, here, you test for possibilities with a vision of betterment.
Possible Variations to Test:
- Make account creation optional rather than mandatory.
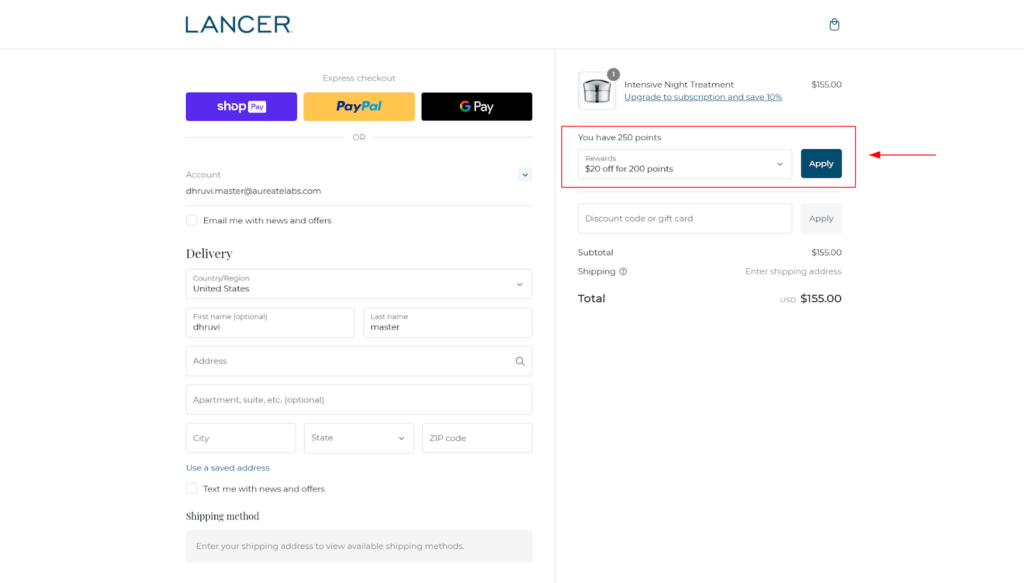
- Offer incentives for creating an account (e.g., discounts, loyalty points, or early access to sales).
- Test placing the account creation prompt after the purchase is completed.
- Simplify the account creation process (e.g., enable sign-up via Google or social accounts).
- Highlight the benefits of account creation directly on the checkout page.
And now you gather insights.
Key Questions to Answer Through Testing:
- Do users drop off when account creation is mandatory?
- Does offering guest checkout improve conversion rates?
- Do incentives for account creation lead to higher sign-ups without impacting cart abandonment?
And later based on those insights strike the right balance between user convenience and your long-term business goals and decide on how you’re gonna keep it.
4. Cart Page Layout Redesigning
Your cart page is a final checkpoint for your customers before they purchase from you, so, the design should be perfect. A poor or basic design layout might not be as impactful as a well-structured and intuitive design.
Also, different layouts work for different audiences and industries. For instance:
- A minimalist layout might work well if you sell digital products.
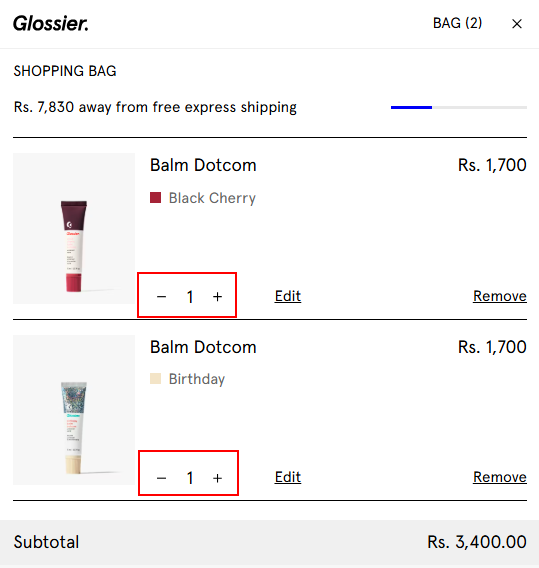
- However, a detail-rich layout with clear savings and shipping estimates might perform better for fashion, beauty, and more.
Key Layout Changes to Experiment With:
- Horizontal vs. vertical product listing layouts.
- Sticky order summary panels while scrolling.
- Mobile-specific cart layouts for seamless responsiveness.
Also, if you don’t want to opt for the entire redesign of the cart page layout, you can test a few layout changes that I’ve suggested below. Our CRO experts can help you design the right layout for your cart page.
What Can Be Tested:
- Visual Hierarchy — Is the most important information (e.g., total cost, CTA button) catching the user’s attention first?
- Product summary — Is detailed descriptions, product images, or just basic information better?
- CTA button placement — Is it better to keep it sticky or should it be at multiple places?
- Order totals — Should the order total, taxes, and shipping costs appear prominently at the top, bottom, or both?
- Discount field — Should coupon code fields be immediately visible, collapsible, or appear only when prompted?
- Delivery estimates — Should estimated delivery dates be shown next to each product or as a summary at the bottom?
… and more of such will help you see the impact on conversions and drop-off points.
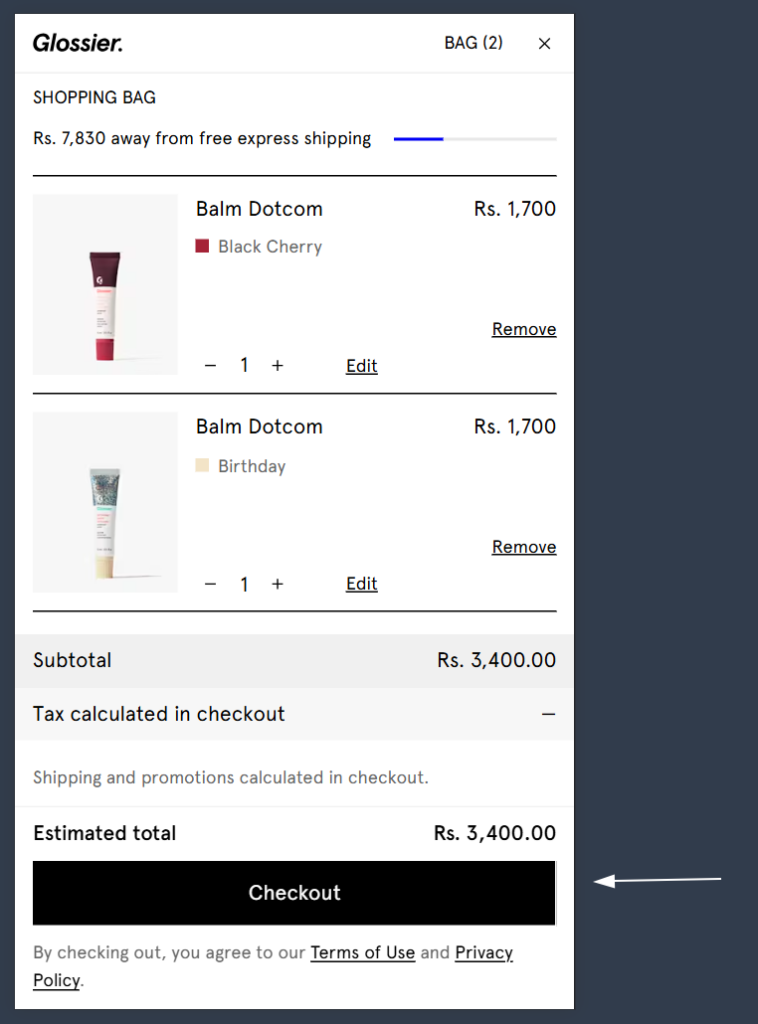
5. Call-to-Action (CTA) Placement
The next thing you can test is the CTA button which is unarguably the most important for your cart page.
If customers can’t easily find it, don’t understand it, or aren’t compelled by it, they’re more likely to abandon their cart.
And you might not believe but it happens. Issues like poorly placed buttons, vague wording (e.g., “Next” instead of “Proceed to Checkout”), or buttons that blend into the background can create unnecessary hesitation. So if you want to do some experiments here and test out the right CTA approach for your cart page, it’s worth it.

Key Elements to Experiment With:
# Placement
- Keep the CTA button above the fold for immediate visibility.
- Use a sticky CTA button for easy access while scrolling.
- Test multiple placements (e.g., top and bottom of the cart page).
# Wording
- Use action-oriented text like “Complete Your Purchase” instead of generic terms like “Next” or “Continue”.
- Test urgency triggers like “Secure Your Order Now”.
- Try putting benefits in the CTA text, e.g., “Proceed to Secure Checkout”.
# Size & Style
- Make the button large and prominent without overpowering the design.
- Use high-contrast colors (e.g., green or orange).
- Add visual cues (e.g., arrows or icons) for focus.
# Supporting Text
- Include trust-building microcopy like “Safe & Secure Payments” or “No Hidden Fees”.
- Add subtle nudges like “You’re just one step away!”.
Just know that every little (thoughtful) tweak might help catch in with customers.
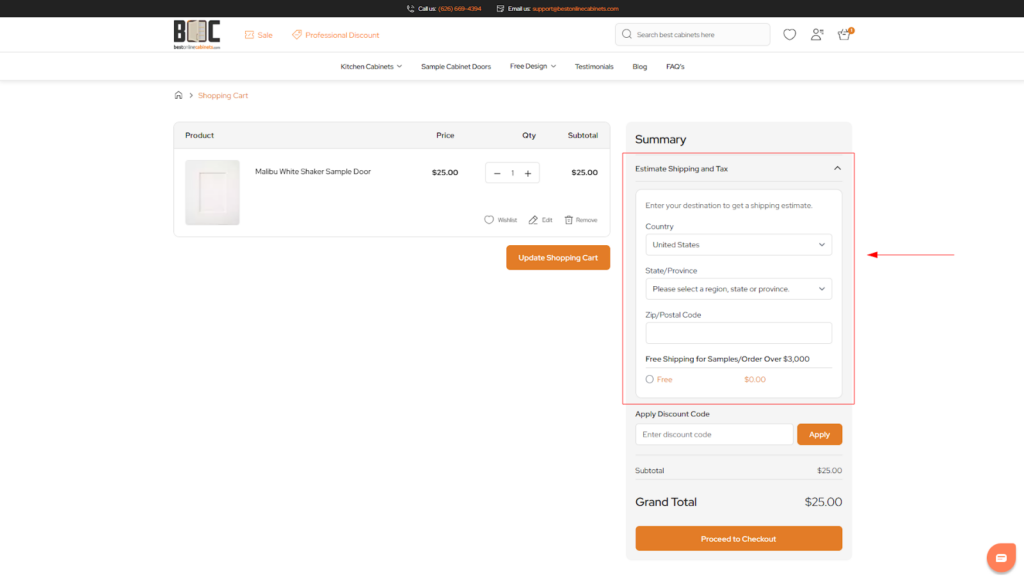
6. Additional Costs Transparency
One of the reasons why customers abandon their cart is due to added costs to their purchase.
Be it high shipping costs, tax, service charges, or hidden fees during the final stages of checkout. This sudden increase in the total amount often takes away customers’ interest, leading them to abandon the purchase entirely.
In short, a lack of clarity around pricing creates doubts in the shopper’s mind.
For example, if discounts aren’t clearly reflected or if the cost breakdown is confusing, users might hesitate to proceed. Customers also tend to abandon carts if they feel the value they’re receiving doesn’t justify the price.
This is especially true when your competitors offer similar products at a lower cost.
So, in an A/B test variant for your cart page, you can experiment with designs that highlight the benefits of purchase, and coupons, or even try offering free shipping or reducing additional costs.
Here’s an example from Best Online Cabinets where they’ve added a feature to provide an estimation of Shipping and Tax costs based on the customer’s location and order type.

7. Progress Indicators
A cart page is followed by the checkout process, which customers tend to hate.
So, on the cart page, if you share an idea of the steps to complete the purchase, they’ll get clarity on the coming process. And a progress indicator will help you the best here. This transparency helps reduce cart abandonment caused by uncertainty or frustration with lengthy processes.
Here I’ve added an example of a progress indicator that highlights checkout steps.

Credit: JustInMind
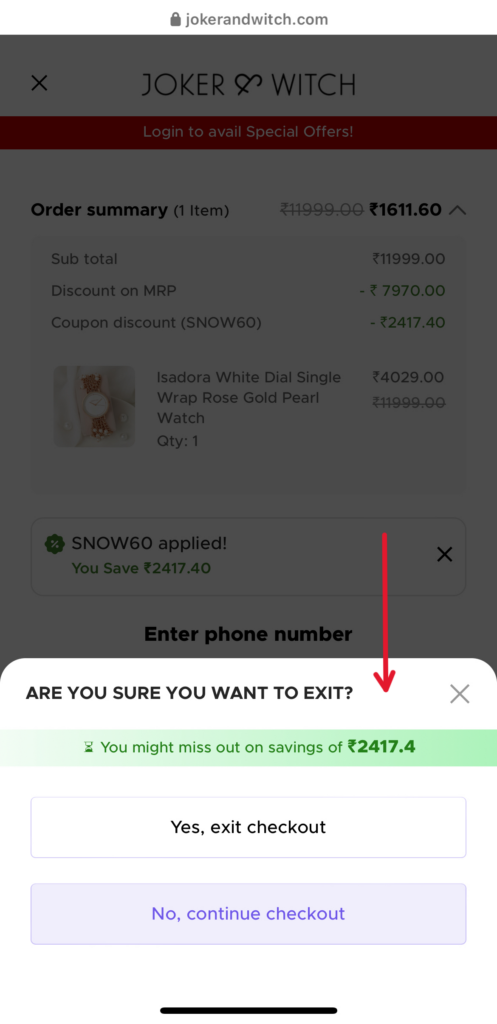
8. Exit-Intent Popups
Exit-intent popups act as a final opportunity to re-engage users who are about to abandon their cart.
Many users abandon carts due to unexpected costs, indecision, or distractions. An exit-intent popup can help nudge to get them back on track.

No matter if you simply remind them to stay, offer them a limited-time discount, or highlight free shipping, they’re highly effective. So, the first thing you do is implement them if you don’t already have it as a functionality.
Here are some tips for implementation.
- Abandoned Cart Reminders — “Forget Something? Complete Your Order Now”
- Discount Offers — “Wait! Get 10% Off if You Complete Your Purchase Now”
- Free Shipping Reminders — “Don’t Miss Out – Free Shipping Ends Soon!”
- Urgency Triggers — “Your Cart Is Reserved for 10 More Minutes!”
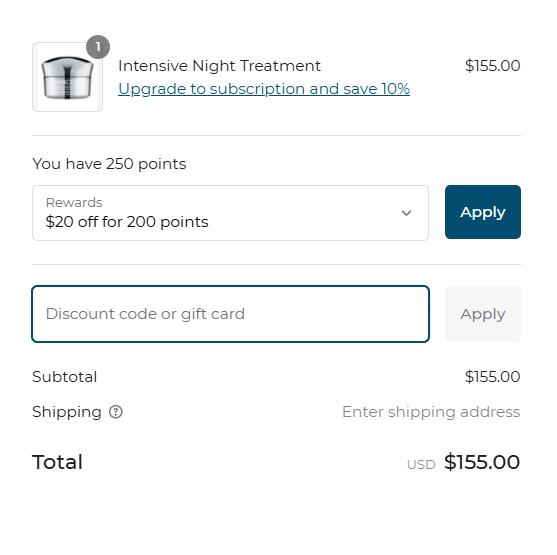
9. Auto-Apply Coupons

Automatically applying coupons removes friction from the checkout process, improving the overall user experience and potentially increasing conversions.
So, make sure the eligible discounts are applied automatically without needing customers to manually add them.
10. Save for Later Feature

Not every shopper coming to you is ready to purchase immediately.
Some might need more time to compare products, wait for payday, or simply revisit their cart later. Without a Save for Later option, users may abandon their carts entirely, leaving no clear path for them to return. This feature keeps users connected to their intent to purchase, reducing frustration and improving the likelihood of conversion when they’re ready.
Also, when you add in features make sure about the following areas.
Areas to Test:
- Visibility of the Save Option — Should the Save for Later button be next to each item or at the bottom of the cart?
- User Reminders — Should saved items trigger email reminders after a set period?
- Access Point — How easy is it for users to revisit their saved items, via a dedicated section, a sidebar, or a persistent cart icon?
- Save vs. Wishlist — Should items saved for later remain in the cart view or move to a separate wishlist section?
- Time Limit — Should saved items have an expiration date or remain indefinitely?
All of them bring unique benefits that are worthy of improving the user experience of your website.
This might help you create a bridge between your user’s browsing time to making a purchase decision.
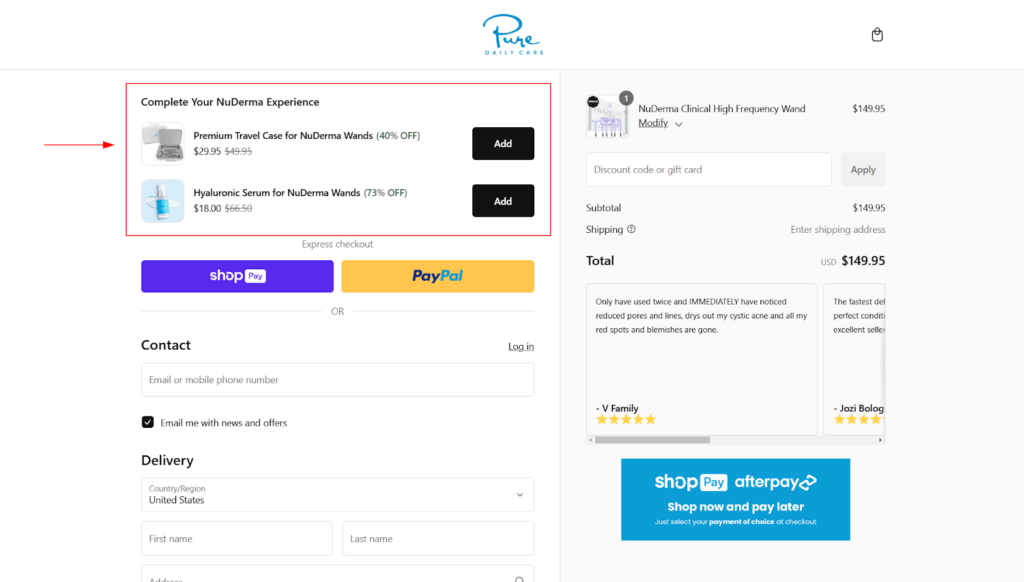
11. Cross-Selling & Upselling Widgets

Next, you can try testing cross-selling and up-selling widgets on your online store.
If you don’t have these widgets where you suggest complimentary products or show higher-value products than those already added to the cart, you should integrate this functionality. This strategy works and helps increase revenue as you’re suggesting more products to customers who are already in the buying mindset. So, they’ll be curious about something you offer them separately.
Also, here are some testing ideas for placement and more that you can try with your audience.
- Test different formats — Carousel Sliders, Grids, or Simple Product Lists.
- Personalization — Suggestions based on the user’s browsing history and habit will already work better than generic ones.
- CTA — Always add a CTA button with suggested products, be it “Add to Cart,” “Shop Now,” or “See More”.
- Product Quantity — Test showing a large number of recommendations in comparison to a selective set of products.
By testing the placement and effectiveness of cross-sell and upsell widgets on the cart page, you can reduce cart abandonment
Just know that the key is to make recommendations feel natural and relevant to the customer’s current cart and shopping behavior.
12. Live Chat Support Integration
The cart page is where your customers make a final decision on purchasing from you and at this point, they might be most confused as well. And if they have any concerns regarding product details, shipping, or payment options, you can integrate a live chat option and answer them in real time.
This might help reduce their hesitation towards purchasing, preventing them from abandoning the cart while building trust.
If you already have this feature, here I’ve suggested some areas you should test.
Areas to test:
- Enable proactive chat triggers (e.g., “Need help with checkout?”).
- Personalize greetings based on user activity (e.g., “I see you’re checking out Product X—need assistance?”).
- A/B test different chat triggers and greetings to optimize engagement.
- Set the chatbot to pop up automatically after a few seconds of inactivity or on exit intent, while still allowing manual activation by the user.
And if you don’t already have this feature on your cart page, you should think about developing one.
13. Countdown Timer for Limited Offers
When customers reach the cart page, they’re already interested in purchasing.
But… Hesitation can creep in at any time.
So, if you have any offer ongoing or a reminder that the item added to the cart might slip away soon with a countdown timer, your customers might feel the FOMO. Here, the countdown timer manipulates them into thinking that it’s their last time to get a good deal, more like a gentle nudge towards making a quick purchase decision.
Also, this isn’t about pressuring customers but giving them a reason to act now instead of putting their purchase decision for later (or worse, abandoning it entirely). You could call it about creating an urgency that feels both natural and motivating.
Areas to test:
- Use timers for limited-time discounts, flash sales, or low-stock warnings.
- Make sure of its better visibility.
- Pair the timer with action-oriented messaging (e.g., “Hurry! Offer ends in 5 minutes!”).
- A/B test timer placement (e.g., above the checkout button vs. at the top of the page).
- Test different timer durations to identify the optimal urgency window.
- Check the impact of timers on both new and returning visitors.
Again, avoid overly aggressive or fake timers, as they can harm credibility. Moreover, you can always monitor if timers are improving conversions or causing more drop-offs due to frustration.
14. Mobile Vs. Desktop-specific Layouts
User behavior varies a lot depending on the device they access your website with.

Yes, I’m talking about the mobile screen and the desktop screen.
At this point, to understand their needs and treat them correctly, you can optimize your cart layouts for each device and address their usability issues. This surely helps address the issues they face at checkout.
Areas to test:
(1) CTA Button Placements
- For mobile devices, you can place it sticky at the bottom of the screen or directly below the cart summary with easy thumb access for users holding their phones.
- For desktops or big screen sizes, you can place it on the top-right or bottom-right corner of the cart summary as it follows the natural eye-scanning pattern for big screen users.
(2) Cart Summary Visibility
- For mobile devices, it should be collapsible with a drop-down menu and a label such as “View Cart Summary” or “Order Details”. As you’ve limited space here it should be accessible without taking up too much room.
- For desktop devices, the cart summary can remain always visible, as the larger screen provides enough space to display it without disrupting other content or making it look cluttered. It’s recommended that it be positioned on the left side of the screen.
Moreover, you can arrange the form fields differently for screen sizes to make it more user-friendly and intuitive.
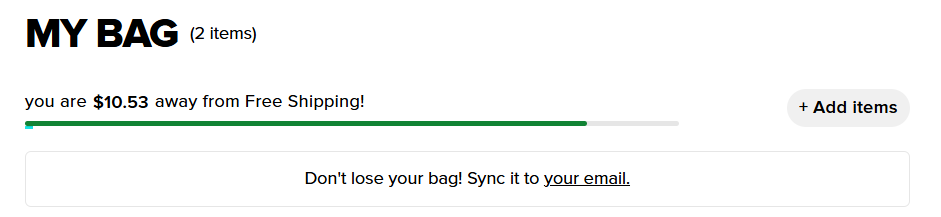
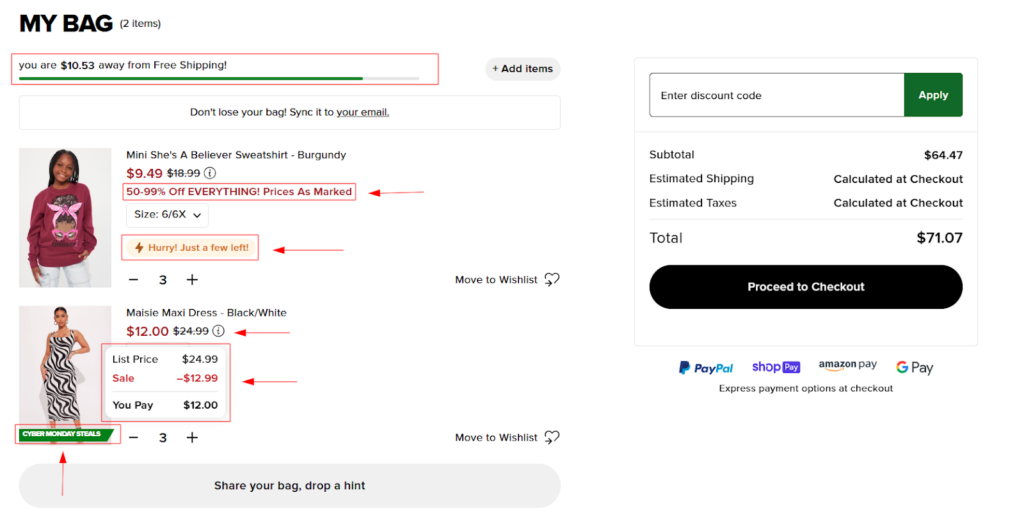
15. Free Shipping Threshold Messaging
You can also add a progress indicator for your free shipping offer.
This might convince your customer to add a little more to their bag and complete a purchase to avail of a good deal, be it free shipping or specific discounts.

What to Test:
- Test if the message performs better at the top of the cart, near the checkout button, or within the cart summary.
- Experiment with motivational text, such as “You’re $10 away from free shipping!” vs. “Spend $10 more to unlock free shipping!”
- Test whether a static banner, a progress bar, or a dynamic pop-up performs best in capturing user attention.
;
Here end our section with major adjustments (or call it customizations) for the cart page to improve user-friendliness and (in overall) reduce cart abandonment.
Now comes a few more minor adjustments that you can A/B test for your cart page.
# Minor Adjustments for Cart Page A/B Testing
16. CTA Button Color & Text
The color, size, and text on the checkout button have an impact on guiding users to complete their purchases.
So make sure to do an A/B test on the same parameters.
What to Test:
- Use contrasting and attention-grabbing colors.
- Ensure it’s large enough to be easily clicked.
- For a change try a new micro-copy for the CTA button.
17. Product Image Thumbnails
Product image thumbnails are another area you A/B test as they should offer a clear view of what users have added products to the cart.
What to Test:
- Show larger thumbnails or zoomed-in images.
- Use high-quality images for better clarity.
18. Error Messaging
Each time your user enters wrong information, an error message appears to let them know of their mistakes.
Clear and well-placed error messages prevent user frustration during checkout. So, make sure you test placement, wording, and visibility to ensure users can quickly identify and resolve issues, reducing drop-offs caused by confusion or repeated failed attempts.
What to Test:
- Test if error messages perform better near the form field or at the top of the form.
- Experiment with clear, solution-focused text (e.g., “Invalid code, please retry” vs. “Oops! That didn’t work”).
- Ensure error messages are noticeable without being overwhelming.
19. Form Field Optimization
Arranging form fields well might help reduce friction at the cart/checkout page. What you can do is eliminate a few unnecessary fields to simplify the process and test different arrangements to improve the flow and user experience.
20. Quantity Adjustment Buttons

Quantity adjustment buttons often cause drama as they’re tiny-sized, needing users to very precisely access them. You can try to redesign them for better usability, this way users will be able to adjust quantities easily and confidently.
What to Test:
- Compare “+/-” buttons with manual input fields.
- Test button sizes for visibility and ease of use across devices.
21. Delivery Estimate Display
You can also provide an estimated delivery date directly on the cart page.
This will help your customers in knowing when they can expect delivery and adjust their schedule accordingly. When they get an idea of the delivery date, they can adjust their expectations accordingly or look for faster alternatives.
Here, the potential user’s concerns about delivery are addressed which helps reduce friction in decision making. So, the ultimate likelihood of completing the purchase is increased.

These were some of the design changes you can consider implementing for your cart page.
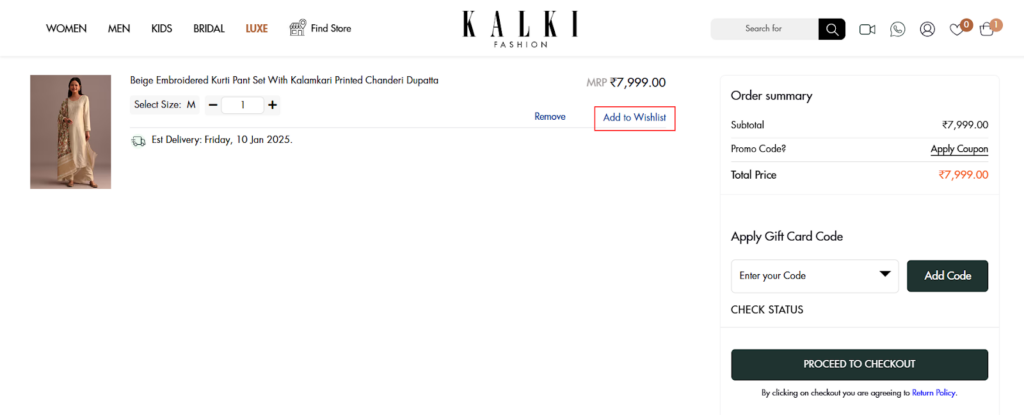
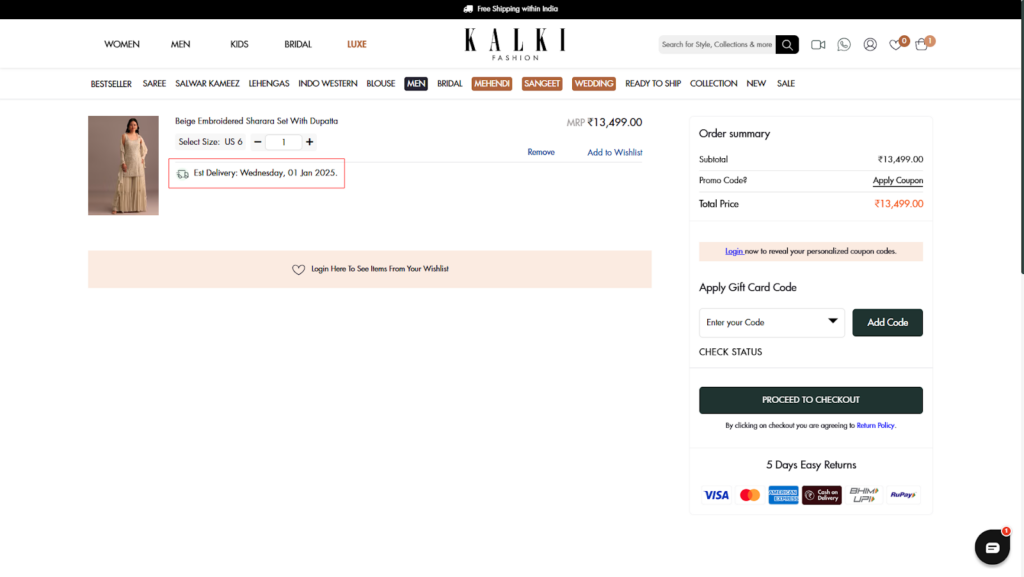
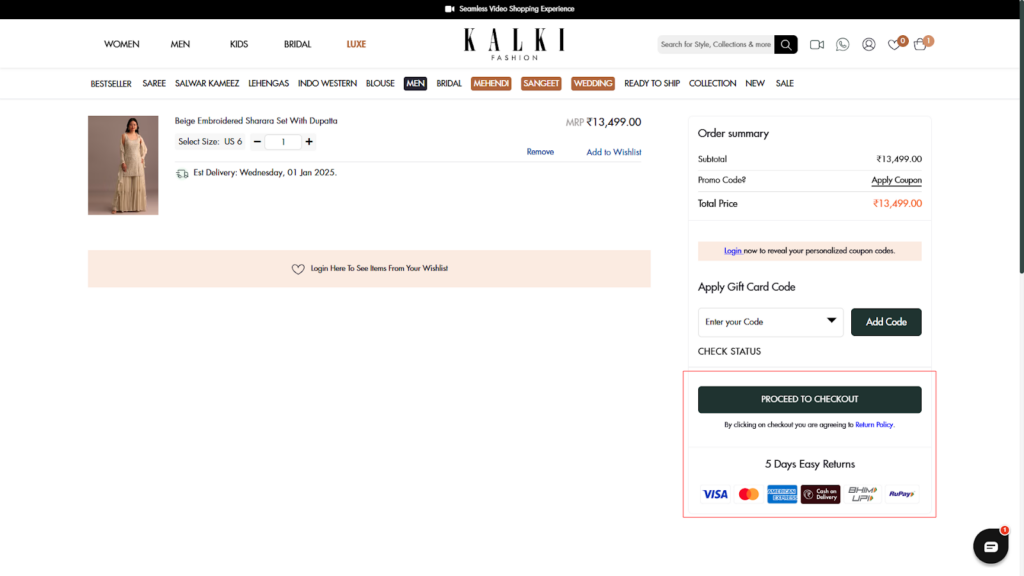
22. Trust Badges Placement
Many users hesitate to complete their purchase if they’re uncertain about the website’s reliability.
And building trust might help you bring in successful conversions. For that, you can try adding trust signals near the checkout button on the cart page. Here’s what you can try.
- Display logos for popular payment options like Visa, PayPal, or Apple Pay.
- Include snippets of positive feedback or testimonials to validate your product’s quality and reliability.
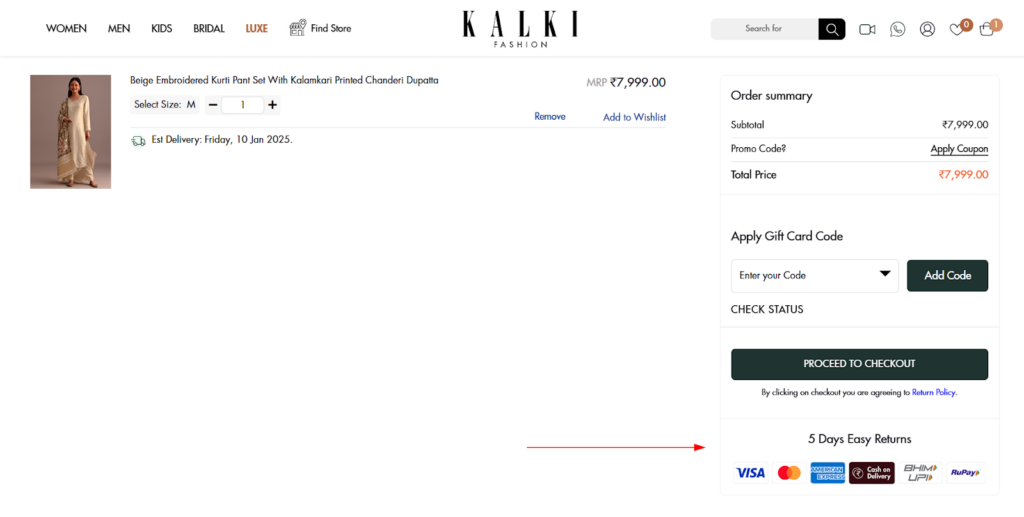
Here’s an example of the same.

See how Kalki Fashion has added information on the return policy alongside available payment options, letting customers know that their purchase is risk-free and backed by reliable service.
Such elements can work best to solve user doubts, helping you to encourage them to purchase.
23. Promo Code Field Placement

A well-placed promo code field reduces friction and ensures users don’t miss out on discounts, improving the checkout experience.
What to Test:
- Test the field at the top, bottom, or within the payment section.
- Compare an expandable vs. always-visible promo code field.
- Experiment with different text, like “Have a promo code?” vs. “Apply Discount Code”.
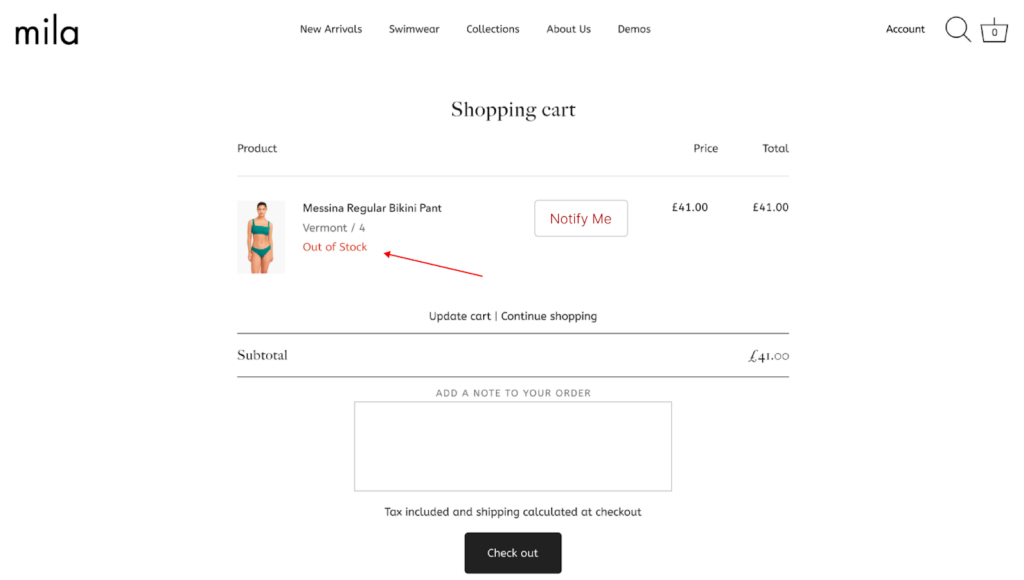
24. Notification for Out-of-Stock Items
Clear notifications for out-of-stock items prevent frustration and ensure customers can address the issue before proceeding to checkout.

What to Test:
- Test if the message is better highlighted in red, bold, or with an icon.
- Experiment with placing notifications next to the product name vs. at the top of the cart.
- Test text clarity, like “This item is out of stock” vs. “Oops! This item is no longer available”.
25. Loading Indicators
Loading indicators reduce user anxiety during wait times, reassuring them that the process is ongoing and not frozen.
What to Test:
- Test different styles (e.g., spinner, progress bar, percentage loader).
- Experiment with central screen indicators vs. inline section loaders.
- Include reassuring text like “Please wait, processing your order…”.
26. Callout for Cart Discounts

Highlighting discounts and savings shows your customers the value they are getting for the purchase. This might encourage them to complete their purchase.
What to Test:
- Test if discounts are more noticeable near the subtotal, total price, or as a separate section.
- Experiment with bold text, colors, or labels (e.g., “You saved $20!”).
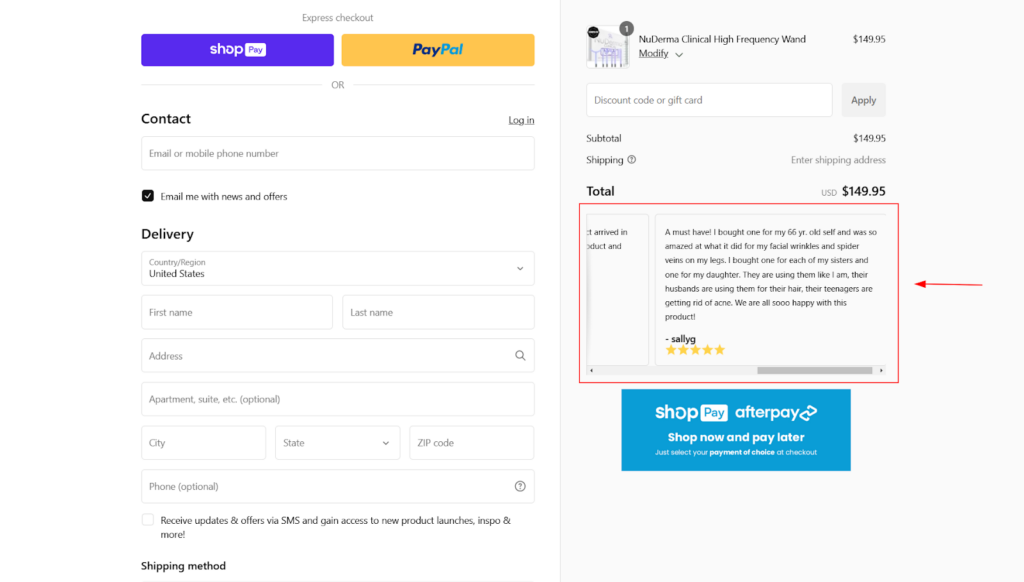
27. Social Proof
Social proof builds trust and urgency, encouraging customers to complete their purchase.

What to Test:
- Try placing a testimonial section near CTA.
- Test different texts like “5 people bought this today” vs. “Limited stock – popular item!”
- Try placing notifications near the product name, at the top of the cart, or as a popup.
- Experiment with showing notifications intermittently vs. persistently.
;
That’s all about major and minor adjustments you can make on your eCommerce cart page with an aim to keep it user-friendly and reduce cart abandonment.
To tie it all together, let’s look at an example of an ideal cart page in the next section.
Conclusion
Every small improvement on your cart page will impact your conversion rates.
So, make sure you give thought to all the recommendations and implement the most necessary and suitable ones for your business niche.
Also, suppose you need a suggestion on the A/B testing tool. In that case, we recommend using VWO, a reliable tool that simplifies testing A/B variants, analyzes them for performance, and helps optimize your eCommerce store overall.
Your Further Resource — How To Use VWO for Cart A/B Testing
Moreover, you can reach out to our team of eCommerce experts, including consultants, web developers, and UI/UX designers to learn more about why your customers are dropping by the cart page.
Along with helping you find a potential solution, we can work with you and help implement better strategies that work right for user experience on your website.






Post a Comment
Got a question? Have a feedback? Please feel free to leave your ideas, opinions, and questions in the comments section of our post! ❤️