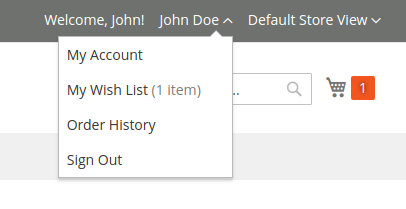
Let’s learn about how to add a link in the top menu with the help of this article. In this example we will add “Order History” link in the top menu.
First thing you need to do is to create a default.xml file in your theme or module.
If you want to add a link in your theme, then the path should be:
app/design/<VendorName>/<ThemeName>/Magento_Customer/layout/default.xmlIn case if you want to add a link in your module, then the path should be: app/code/<VendorName>/<ModuleName>/view/frontend/layout/default.xml
Now, for creating the default.xml file at above given path we need to add the following code in it:
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceBlock name="top.links">
<block class="Magento\Customer\Block\Account\SortLink" name="order-history-top-link" after="wish-list-link">
<arguments>
<argument name="path" xsi:type="string">sales/order/history</argument>
<argument name="label" xsi:type="string" translate="true">Order History</argument>
</arguments>
</block>
</referenceBlock>
</body>
</page>After following the example given above you will see that the link must have been added in the top menu and will appear as given below:

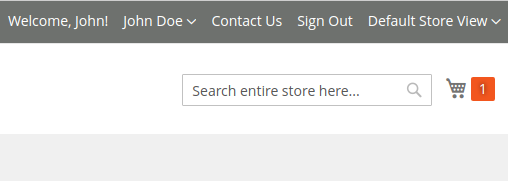
Now, Let’s learn to add link into top header section instead of top link dropdown. In this example, we will add “Contact Us” link in header. For that you need to add the following code in default.xml file.
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceBlock name="header.links">
<block class="Magento\Framework\View\Element\Html\Link" name="contact-top-header-link">
<arguments>
<argument name="path" xsi:type="string">contact</argument>
<argument name="label" xsi:type="string" translate="true">Contact Us</argument>
</arguments>
</block>
</referenceBlock>
</body>
</page>For the example given above the link will be added in the top header section and will look like this:

Feel free to leave the comments below and contact us if you need any help to customize your Magento store.
Happy coding!







Post a Comment
Got a question? Have a feedback? Please feel free to leave your ideas, opinions, and questions in the comments section of our post! ❤️