In this Magento web development hack, we will be guiding you on how to add custom phtml in the admin product ui-component form in the Magento 2.
Here we will be using Aureatelabs as the Vendor name and CustomTab as the name of the module. You can change this according to your Vendor and Module name.
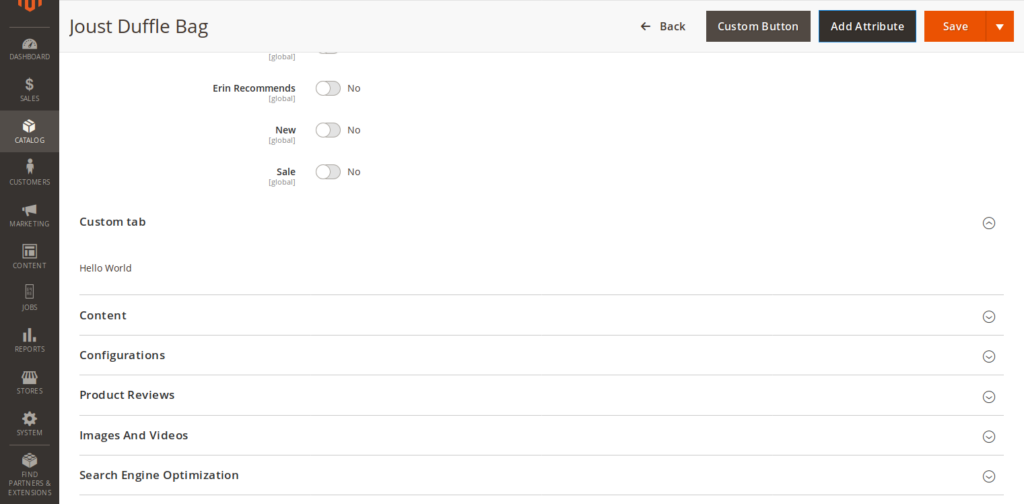
To start with, we will create a custom tab in the product admin form after which we will call our custom block and phtml file inside our custom tab.
Step 1: Create Product_form.xml file
For this, you have to create a product_form.xml file in app/code/Aureatelabs/CustomTab/view/adminhtml/ui_component directory
<?xml version="1.0" encoding="UTF-8"?>
<!--For calling custom block -->
<fieldset name="custom_tab">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="label" xsi:type="string" translate="true">Custom tab</item>
<item name="collapsible" xsi:type="boolean">true</item>
<!-- this attribute is, if you want your custom section by default opened when product form calls, if not then set the value as false -->
<item name="opened" xsi:type="boolean">true</item>
<item name="canShow" xsi:type="boolean">true</item>
<item name="sortOrder" xsi:type="string">1</item>
</item>
</argument>
<container name="custom_tab_container">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="sortOrder" xsi:type="string">1</item>
</item>
</argument>
<htmlContent name="html_content">
<argument name="block" xsi:type="object">Aureatelabs\CustomTab\Block\Adminhtml\Product\CustomTab</argument>
</htmlContent>
</container>
</fieldset>
</form>Here you can see that we have set custom block inside our custom tab.
Step 2: Create Block file for custom tab
Next we will be creating CustomTab.php in app/code/Aureatelabs/CustomTab/Block/Adminhtml/Product directory.
<?php
namespace Aureatelabs\CustomTab\Block\Adminhtml\Product;
class CustomTab extends \Magento\Backend\Block\Template
{
/**
* Block template.
*
* @var string
*/
protected $_template = 'custom_tab.phtml';
}We have defined the phtml file in the block file.
Step 3: Create phtml file that defined in block
So next we will be creating is a custom_tab.phtml file in app/code/Aureatelabs/CustomTab/view/adminhtml/templates directory
<?php
echo "Hello World";
?>Now flush the cache and open the product admin form, now you can see the custom phtml file content in our custom tab.

Well, that was an easy one, wasn’t it? Let us know in the comments section below.
Related Resources:







How to add image upload field in by phtml file.