In this Magento 2 web development tip, we will be guiding you on how to create a custom tab and call custom phtml in the admin category ui-component form in Magento 2.
Here we are using Aureatelabs as the Vendor name and CustomTab as the name of the module. You can change this according to your Vendor and Module name.
First, we will create a custom tab in category admin form after that we will call our custom block and phtml file inside our custom tab.
First you have to create category_form.xml file in app/code/Aureatelabs/CustomTab/view/adminhtml/ui_component directory
<?xml version="1.0" encoding="UTF-8"?>
<form xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Ui:etc/ui_configuration.xsd">
<fieldset name="category_custom_tab_789" sortOrder="120">
<settings>
<collapsible>true</collapsible>
<label translate="true">Custom Tab</label>
</settings>
<container name="custom_tab_container" sortOrder="100">
<htmlContent name="html_content">
<block name="custom_category_tab" class="Aureatelabs\CustomTab\Block\Adminhtml\Category\CustomTab"/>
</htmlContent>
</container>
</fieldset>
</form>Here we have set custom block inside our custom tab in category_form.xml.
Next we will create CustomTab.php in app/code/Aureatelabs/CustomTab/Block/Adminhtml/Category directory.
<?php
namespace Aureatelabs\CustomTab\Block\Adminhtml\Category;
class CustomTab extends \Magento\Backend\Block\Template
{
/**
* Block template.
*
* @var string
*/
protected $_template = 'category/custom_tab.phtml';
}In the block file, we have defined the phtml file.
So next we will create custom_tab.phtml in app/code/Aureatelabs/CustomTab/view/adminhtml/templates/category directory
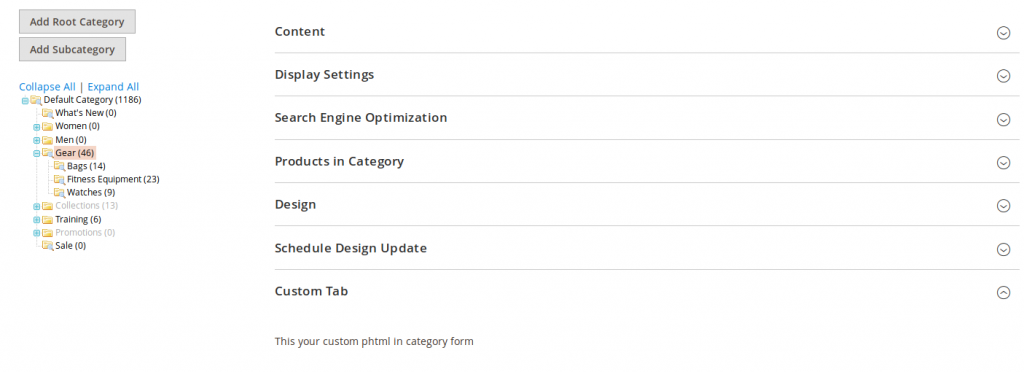
<p>This your custom phtml in admin category form</p>Now flush the cache and open the category admin form, there you will see the custom phtml file content in our custom tab.

Well that was an easy one, wasn’t it? Let us know in the comments section below.
Related Resources:







Post a Comment
Got a question? Have a feedback? Please feel free to leave your ideas, opinions, and questions in the comments section of our post! ❤️