iOS Getting Into The PWA Space Faster Than Ever

We have talked so much about progressive web apps for Magento stores in the past. A lot of merchants ask, “what about PWA for mobiles?” Is it even a thing? To answer that, we’re here with PWA for iOS.
What if I say that Apple hates the term “Progressive Web Application” and likes to call it “Web Apps or web apps from the home screen.”
So, are they jealous of PWAs because it’s Google’s creation?
Well, here’s one of the astonishing facts regarding the PWA/web app right from Apple’s vault. Apple was the first company that allowed users to launch the home screen website in 2007.
Unfortunately, they never really cared to promote the idea of web apps and a full-screen experience. Maybe they didn’t want to care about the benefits PWA offered.
But then it took them 11 years to realize that they should’ve improved the inconsistent and buggy HTML web apps.
Today, when Edge and Chrome support super-effective PWA backed by service workers, it’s likely that Safari— the iOS-supported browser— may feel a drag to you.
Having said that, is PWA a complete waste on iOS?
No. Even though PWA in iOS is not as functional as android/or doesn’t offer as good a user experience as that of Chrome and Edge, Safari is sensing the future of mobile PWA and mcommerce.
This is why they have updated a few mechanisms that make web apps likable on your iPhone and iOS.
Note: We’ll use the term web app (WepApp) instead of a progressive web app (PWA) in this piece to prevent hurting Apple’s sentiment.
Like Google, does Apple want you to build your WebApp?
Apple is more than happy to see your progressive web app developed.
But what would Apple gain— they earn so much through app stores?
Right? WRONG!
App Stores do make 30% of the overall revenue; however, that comes with 4-5 giant apps which we use in our daily lives, i.e., Facebook, Instagram, Messenger, WhatsApp, and Twitter, to name a few.
People like you and me, who aren’t selling Apple devices on our platforms, have to satisfy complicated app regulations and guidelines of the App Store. And no prizes for guessing— Apple may penalize you or even remove you from the store.
First, they instill fear in the minds of native app owners and later give damage control statements like these:
‘We want to provide a safe experience for users to get apps and a great opportunity for all developers to be successful. We do this by offering a highly curated App Store where experts review every app, and an editorial team helps users discover new apps every day. For everything else, there is always the open Internet. If the App Store model and guidelines are not best for your app or business idea that’s okay, we provide Safari for a great web experience too.’ [1]
Don’t worry if your app doesn’t meet Apple’s standards. It’s not the end of the road; we can help with a web app that works with the latest version of iOS.
So, do iOS WebApps make a mark?
Yes, the web apps in iOS run in standalone mode— pretty much like any other native application in the system.
The concept of WebAppeb has evolved in Safari over the past three years, and as of today— it has both the upper hand and limitations as compared to android and iOS native applications. Let’s explore each of these cases.
WebApp capabilities in iOS
The features which web apps in iOS can use:
- Geolocation with the help of geolocation API.
- Sensors (Accelerometer, Magnetometer, Gyroscope)
- Speech Combination
- Audio output
- Camera
- Apple Pay
WebApp limitations against native iOS apps
- Apple imposes the caching limit to a paltry 50 MBs, which makes heavy formatted and high definition audios and videos reload— that’s terribly frustrating.
- Apple frees up the phone storage by removing PWAs if you aren’t using them for an undefined time— maybe 14 days as per our observation. Though the web app icon will remain on the screen, clicking on it will result in re-downloading.
- Features such as Face ID, Touch ID, Bluetooth, beacon, altimeter sensors go down with WebApp.
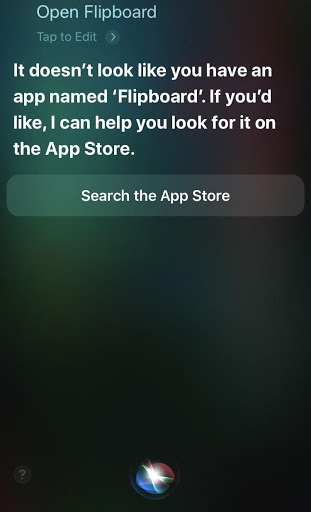
- Even if it’s launched as an app, Siri has no access to it. Siri wouldn’t find the web app on your “open voice command.”

- No push notification.
- It has no integration with native social applications like Facebook, Google.
- It doesn’t allow to access private information such as contact.

Android PWAs over iOS WepApps
- Android devices have more cache memory for PWAs than iOS devices.
- Android wouldn’t delete the app in case your app reaches the hibernation (not using for long). However, in extreme cases like low memory, it may trash down the PWA.
- Ok, Google works well in recognizing the app.
- Bluetooth is available for Bluetooth low energy (BLE) devices.
- It tolerates the push notification and syncs backgrounds.
- Web app banner calls/invites the users to launch the PWA on the home page.
- A user can orient to the preferred screen.
- It opens in a standalone mode rather than opening in the browser’s window.
- You can find the data storage of PWA in the settings, whereas iOS doesn’t.
iOS WebApps over Android PWAs
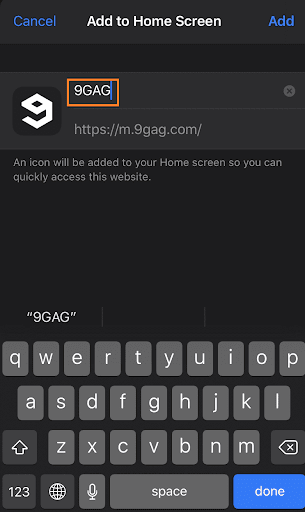
- You can change the name of the icon while launching— which android doesn’t let you do.

Performance issues of WebApps on iOS
Safari-based WebApp is not the best PWA to happen— especially till iOS 12.
In fact, there have been several performance issues that need immediate attention, and if you haven’t upgraded to 13.0 and above— the previous versions might kill the purpose of web apps from the home screen.
Let’s take a look at these problems.
- iOS restores the state of web apps. It means that if you are scrolling through a web app and if it freezes in a broken state— there’s literally no way to get out of it. You got to restart the phone as restarting the app wouldn’t resolve the issue.
- When you seem to disappear from the web app (for some hours), the saved data will be lost, and you’ll have to start everything from scratch.

So, when the app seems broken— it will regain the state and wouldn’t let you restart. And when you stop using PWA for a while— it will lose the saved context. What an irony!
- You can’t lock your screen to your preferred orientation.
- The Safari web app testing is not enough, as there may be UI-bugs.
- You may also find empty apps (a blank page) on the recently visited feature.
- Sometimes, two PWAs can overlap wherein one app loads the wrong URL of other PWA.
Enough said and done.
PWA lifecycle 3.0— closest to the native apps
Apple has finally realized that previous versions of PWA didn’t meet the industry’s standards.
Moreover, Apple is all ears for honest feedback.
Since the Apple engineers were too prompt in collecting bugs filed by the users, they have more or less come up with the closest version of native apps through PWA.
Let’s cover the three versions (lifecycles) of PWA in iOS:
Initial Version
- Right from Apple’s iOS 2.0 to 11.1, a user could have used PWA— the only problem was— most of us weren’t aware of it.
- These versions ran PWA without web app manifest support for almost a decade.
- This meant that if you got out of the web app, your session would get terminated.
- You had no other option than to restart the web app from the lost state.
- To add salt in the wound, the app switcher didn’t take the screenshot of the state of the web app.
- So, it only used the static white image which looked like a ghost page amidst different native applications in the app switcher window.
Intermediate version
- Apple made it when it came to restoring and saving the states of PWA in iOS 12 to 12.3.
- But here’s the funny part— these versions didn’t let you restart the web app if you wanted to.
- Even when you terminated the app from the app switcher, you would gain the same state of the web app— which forced users aloof from the fresh state of the web app.
- So, the initial version would delete your state and push you to restart the web app while the intermediate version would save the state and won’t let you restart the web app (if you wanted new feed)— it seems like a huge paradoxical mistake by Apple.
- But static white launcher image was still a part of iOS PWA, although you could enter the retained web app state through it.
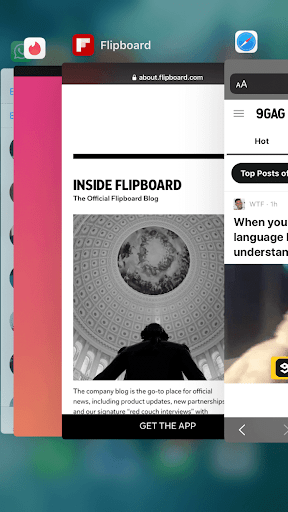
Current Version
- The current version of PWA in the latest version of iOS 13 and onwards mimics the native app in the best possible way
- The app switcher in this version knows how to capture screenshots of the web app states, and displays the same while toggling the pages in the switching window— so goodbye static white launcher pages.
- Furthermore, you can control the state of PWA by simply terminating it from the app switcher.
- The current code of PWA also runs in the background, which means that you can access the same state of web app while it doesn’t ask too much from the Apple’s memory.
Improvements in the latest iOS latest version
With the latest iOS version 13.1, Safari has overpowered many issues such as back-gesture for in-app navigation, web share, a screenshot of the last state resolving ghost apps issue.



Good news with iOS 13.0
The new version, i.e., iOS 13.0 is not just about maintaining the state of the web app or handing you the control over its state.
It’s also about resolving minor glitches which seemed big to all the tech-freaks who kept commenting and filing the bug issues to the Apple engineering team.
Let’s find out how 13.0 and above overpower these frustrating issues.
- No more done button: You must have noticed that in the previous versions, the done button would linger in the top-left corner of the standalone PWA. iOS 13 seems to have taken this problem seriously, and has resolved it eventually.
- Apple pay: It has to be one of the important milestones in the iOS PWA’s feather cap. Standalone PWA supports Apple Pay through Apple Pay JS API which confirms that users can carry transactions seamlessly through the web app.
- Better-off to scrutiny: The previous version had a lot of issues with remote scrutinization. However, 13 allows remote checking of standalone PWA in Safari.
- Dark mode: Dark mode system has been the talk of the industry in this years’ iOS update. And that goes with standalone PWA as well.
- Organized Cache Storage: In the earlier versions, Safari and standalone PWA used the same cache storage. That meant that we only had one service worker back then. Since the current version allows Safari and standalone PWA to use different cache storage, the service worker registers twice in the background.
Although iOS users can celebrate the much-awaited change by Apple; the current version of iOS still has a few shortcomings— and that’s how it goes.
- Back button: We love the back buttons in iOS, they are minimally designed right in the top-left corner of the screen. However, when it comes to operating PWA in the latest version, the back button runs abnormally. It displays “◀Untitled” instead of the last app or page you used. For example, you enter into the maps through the web app. Although the web app would support the maps, it would show the obnoxious back button.
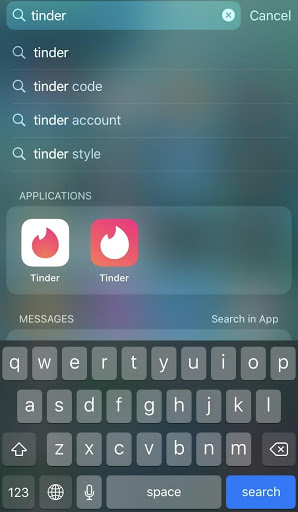
- Searching PWA: Like Android, iOS allows you to search for the PWA icon through the search bar. You will get to see the PWA icon. However, when you click on the web app, you will be directed to Safari. That’s a terrible glitch considering that the web app should open on a separate standalone frame.
- Push notification: Well, this undoubtedly has to be the weakest link in iOS’s PWA. Could you imagine a native app without push notifications? Sad but true— that’s the reality, even with the latest version of iOS PWA. So, that leaves no way for the web app owners to target the users based on their behavior. What’s more intriguing is that it’s available on macOS and not on iOS. Maybe, the developer team is listening to us, and their tweets about the same may bring some consideration into the subject.
- Dark mode limitations: Although dark-mode is available in standalone PWA and Safari; web views such as Google Chrome or Facebook Mobile browser don’t support the same. Also, there’s no way to adapt the app’s icon while browsing in the dark mode. Yeah, we can’t complain about this to Apple because even Android and desktop PWAs have similar limitations.
Some advanced checkmarks in the iOS-based PWA
1. Web Share becomes an easy nut to crack.
For the past versions, Apple didn’t really bring about massive change in the PWA features.
However, in the current version, the PWA detector tool surfaces interesting facts about how Apple has gone about web sharing.
With the help of API support, you can share links, text, and any type of content.
Web sharing with API support allows you to share the content on arbitrary point— pretty much like sharing images or whatsapp documents to any arbitrary destination.
2. Multitasking is the trait of PWA.
Well, what’s the point of having a web app when you can’t switch over apps?
Better late than never, Apple understood that it didn’t let users multitask while they were on PWA.
It was like keeping a condition— “choose between PWA or other apps— we don’t care.”
And that hurt the PWA user-experience. But the current version preserves the state (most of the time).
I am using the term— most of the time— because you might get trapped in the UI element due to technical reasons.
Although the above problem may sound solvable with the help of the back button in the UI, it becomes a huge disappointment with the web apps which don’t have back buttons.
We’d recommend you to give back button in your PWA because relying on Apple or Android’s back button may backfire for the users— as they are subjected to abnormal behavior at times.
3. Picking optimal media content.
It is one of the most fascinating introductions to the newest version of iOS-based PWAs—, especially for developers.
Safari supports a lot of API which includes media capabilities API.
Once you activate this API in the Safari WebKit, it will work as an optimal decision making API for web apps.
What I actually mean by that is— it will pick and cater optimal media content to the developers.
Speaking in layman’s, this API ensures that websites gather and display coherent data about the decoding abilities of the system or browser.
What it does is it helps developers opt for optimal decision and execution while fixing media streams for the user.
You can see how media capabilities API confirms that “Chrome will always say that a supported media configuration is smooth and power-efficient until stats on this device have been recorded.” [2]
It’s a huge bonus for developers which prevents them from senseless media-meandering on the web app.
4. Tons of experimental features.
Not just media capabilities but the latest iOS version backs Safari with tons of other experimental APIs.
And you can access these APIs through Safari Experimental Webkit. As a developer, you can use these APIs by following the given path: Safari> advanced> experimental feature.
Take a moment to activate desirable APIs and make an efficient and user-friendly web app.
Does Apple want you to have Web Apps?
You may ask why Apple or Google is pushing the app owners to get their share of WebApp when they can easily make 30 to 35% of the revenue from the in-app purchases.
Well, absolutely— Apple earns 30% of the revenue but it still wants you to shift to web apps possibly because of two reasons:
1.It’s strict about its app policies:
As you got to fill 1000s of criteria for appeasing the apple testing team to stay in the App store hunt, there’s a high chance that you end up wasting your time in its development only to hear a big no. Even Apple says it clearly that if you lack uniqueness or app-like feel, your native app doesn’t belong to the app store. And Apple supports this statement by calling for a website or web presence.
2. Who downloads app:
iOS and android both acknowledge the fact that we have reached an app fatigue stage where an average user doesn’t want to download a single app in a month. Take our example, we hoop around 4-5 important applications like Facebook, Instagram, Twitter, etc., and we don’t really need other applications to cut short our phone memory.
Honestly, there are no fix criteria for app rejection in the app store.
Apple’s definition is very vague while they reject the apps, and that sits well with Google as well.
This means that years of development will flush down to the gutter if it somehow doesn’t meet Apple’s criteria.
So, the question— does Apple want you to have WebApp shouldn’t exist because it really shouldn’t bother what it wants.
The prime concern should be— whether you want to live in the fear of rejection or you want to enjoy web liberty?
If you are a proponent of web-liberty, get up and start running with PWAs— irrespective of Apple’s stand.
If not today, you will definitely find yourself in a better position than many app holders who happen to disappear from the App store overnight.
Frequently asked questions
Can I install PWA on iOS?
Yes, you can install PWA on iOS, but only in Safari. Other browsers like Google Chrome and Edge don’t support PWA on iOS devices. To add any website to the home screen on any iOS device, open the website on Safari. Then click on the share button at the bottom center of the page. Then scroll to add to the home screen feature and finally click on the add button at the top corner of the screen.
Does iOS support PWA?
Yes, iOS supports PWA despite never using the term PWA in public. Apple’s browser, Safari, is PWA-friendly, and the tech giant has been making PWA installation easy for users since 2018. Users can enjoy offline capabilities on all apple devices, including iOS, iPadOS, and macOS, but they can’t use PWA on other browsers like Google Chrome, Firefox, and edge.
Is Apple turning PWA-friendly?
There’s no doubt that Apple finally understands the importance of web apps because app owners now know PWA gets a higher conversion rate.
As PWA is no more a future but the present of the mobile applications, there’s no escape from it.
Google has already pushed app owners to have PWAs by associating page ranks with PWA— not directly but indirectly.
As PWA stands tall for better user-experience by fast page loading, app-like feel, and several other features— it’s not rocket science that your users will end up spending more time on your page.
And everyone knows that spending more time on the page will lead to more activities, thereby enhancing the page popularity among the users.
And not to anyone’s surprise— that will index the page among the top list of the search result.
We suspect the same for Apple as it follows the same route considering the engagement, user-experience, and average time spent a web app generates.
That’s all for this blog, let us know your thoughts on PWA-iOS in the comment section. Also, you can follow us on Twitter and ask your queries there. The expert will answer to your questions.
Again, Thanks for Reading.
Have a nice year ahead… 🙂






Post a Comment
Got a question? Have a feedback? Please feel free to leave your ideas, opinions, and questions in the comments section of our post! ❤️