In this post, I will be guiding you on how to move one of the shipping address fields in the checkout
Let’s do it
In your module root directory
You will have to create/update the di.xml file in frontend directory of your module:
<type name="Magento\Checkout\Block\Onepage">
<arguments>
<argument name="layoutProcessors" xsi:type="array">
<item name="phoneNumberFieldChange" xsi:type="object">Aureatelabs\CheckoutDemo\Block\Checkout\LayoutProcessor</item>
</argument>
</arguments>
</type>Then create a LayoutProcessor class using below contents
Path for the class: app/code/Aureatelabs/CheckoutDemo/Block/Checkout/LayoutProcessor.php
<?php
namespace Aureatelabs\CheckoutDemo\Block\Checkout;
class LayoutProcessor implements \Magento\Checkout\Block\Checkout\LayoutProcessorInterface {
public function process($jsLayout) {
// print_r($jsLayout) // for debug purpose
$customAttributeCode = 'custom_field';
$customField = ['component' => 'Magento_Ui/js/form/element/abstract', 'config' => [
// customScope is used to group elements within a single form (e.g. they can be validated separately)
'customScope' => 'shippingAddress.custom_attributes', 'customEntry' => null, 'template' => 'ui/form/field', 'elementTmpl' => 'ui/form/element/input', 'tooltip' => ['description' => 'this is what the field is for', ], ], 'dataScope' => 'shippingAddress.custom_attributes' . '.' . $customAttributeCode, 'label' => 'Custom Attribute', 'provider' => 'checkoutProvider', 'sortOrder' => 15, 'validation' => ['required-entry' => true], 'options' => [], 'filterBy' => null, 'customEntry' => null, 'visible' => true, 'value' => ''
// value field is used to set a default value of the attribute
];
$jsLayout['components']['checkout']['children']['steps']['children']['shipping-step']['children']['shippingAddress']['children']['shipping-address-fieldset']['children'][$customAttributeCode] = $customField;
if (isset($jsLayout['components']['checkout']['children']['steps']['children']['shipping-step']['children']['shippingAddress']['children']['shipping-address-fieldset']['children']['telephone'])) {
$jsLayout['components']['checkout']['children']['steps']['children']['shipping-step']['children']['shippingAddress']['children']['shipping-address-fieldset']['children']['telephone']['sortOrder'] = 1;
}
return $jsLayout;
}
}After the module is updated with the above files then you must clear Magento cache obviously to update the di.xml
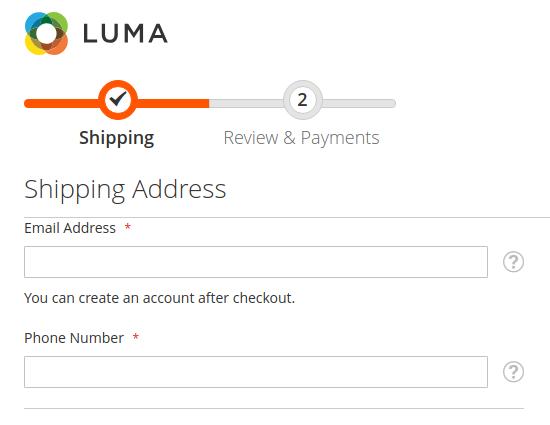
Now visit the checkout page and you will see 2 fields are added to the checkout page
Screenshots
Let’s check the screenshot of both default and IWD checkout first:
Default Magento 2 Checkout

IWD checkout
FAQ
- Will it be compatible with Third-party Checkout extensions?
- Yes, I have tested on IWD checkout, firecheckout
- Will it be compatible with the any Magento 2 version?
- Yes
Advantages of this approach:
- No need to override base checkout_index_index.xml in theme/module
- No need to worry about third-party checkout extensions
- No to flush Magento cache once setup
- You can design Checkout page in less time
Must have skills to customize checkout page
- PHP – array functions
- XML – di.xml
- Knockout Js – to understand core component js
- Worked on CustomerData, UiRegistry, etc. core components used on checkout page of Magento 2
- Use chrome KnockoutJs plugin to identify the Js used for a particular element: https://chrome.google.com/webstore/detail/knockoutjs-context-debugg/oddcpmchholgcjgjdnfjmildmlielhof
Thank you. Don’t hesitate to leave your comments below or get in touch for any help needed in Magento store development.







Post a Comment
Got a question? Have a feedback? Please feel free to leave your ideas, opinions, and questions in the comments section of our post! ❤️