10 Common Shopify Mistakes Slowing Down Your Online Store

A shopper clicks on your Facebook Ad and lands on your beautifully designed Shopify store, eager to explore your unique products. But then — Images take ages to load, descriptions blur in and out, and frustration mounts with each passing second.
Before they even discover that perfect shoes or that must-have gadget, they’ve vanished. Another lost sale due to poor performance!
No doubt, Shopify empowers online businesses with stunning themes, comprehensive CMS, and order management at an affordable cost. But some common mistakes can slow down your Shopify store like a snail!
Don’t worry, we’ve listed them all and come up with solutions too. With a few tweaks and some expert tips, you’ll be able to unlock a smoother customer experience and booming sales.
So, grab your coffee, and let’s get started!
What are Common Shopify Mistakes that Hurt Performance?
Here are the 10 common Shopify mistakes that can slow down your store performance:
- Using an Unoptimized Theme
- Having too many Tracking Pixels
- Adding Large Images or GIFs
- Bulky Animations and Video files
- Installing too many apps
- Poor Theme Customization
- Using Fancy Fonts
- Too Many Redirects
- Using Excessive Popups
- Avoiding Website Maintenance for Long
Now, it’s time to understand them one by one!
1. Using an Unoptimized Theme
Have you ever waited impatiently for a webpage to load, tapping your foot and muttering under your breath?
Well, most of your shoppers do the same when your website takes much time to load. So the major reason could be the Shopify theme you select for your online store.
No doubt, all the themes listed on the Shopify theme store are well-tested and verified for the best practices. But, you would be surprised to know that not all are 100% optimized for web performance.
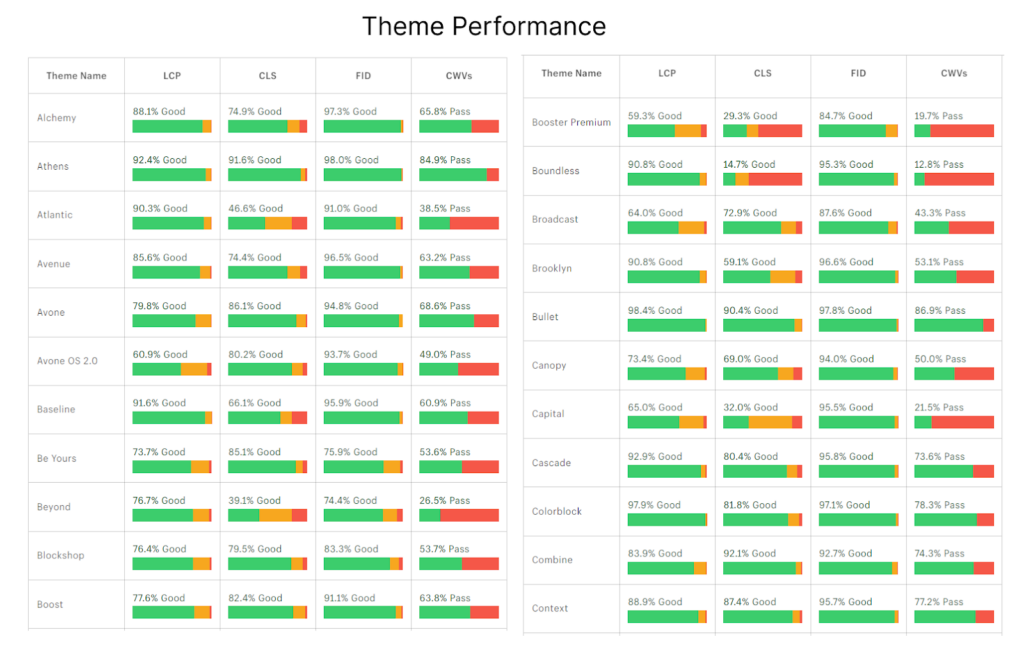
Don’t believe it?? You can review the latest theme performance data and find the Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS), First Input Delay (FID), and Core Web Vitals (CWVs) scores for each Shopify theme as shown below.

So, now what’s the solution?
Solution: Use an up-to-date, optimized Online Store 2.0 theme!
Now, you’ve got the theme performance scores with you. Shortlist the best Shopify OS 2.0 themes and transform your online store for better speed.
Don’t limit yourself to just Shopify’s free themes! Many third-party developers offer premium Online Store 2.0 themes that offer awesome features and functionalities to truly customize your online store. Or you can just get your custom Shopify theme built by a reliable Shopify development company.
Even if you already have an optimized theme, make sure to keep it up-to-date with the latest version available.
2. Having too many Tracking Pixels
Too much of good things are not always GOOD! It applies to tracking pixels on your Shopify store.
Tracking pixels are tiny snippets of code that silently observe customer behavior in your store, gathering valuable data on things like product views, add-to-carts, and purchases.
While these pixels are essential for understanding your customers and optimizing your marketing efforts, having too many can bog down your website’s performance.
Each tracking pixel adds another HTTP request to your website’s loading process. Even the smallest pixel can consume valuable resources on your website. With every additional pixel, you’re adding to the overall load on your server, which can impact performance, especially during peak traffic hours.
If a tracking pixel is broken or formatted incorrectly, it can get stuck in an infinite loop, constantly trying to load. This can drain your website’s resources and lead to slow loading times or even complete crashes.
Additionally, a pixel-heavy website might trigger warnings from browser extensions or security software, and raise red flags for privacy-conscious visitors.
Now, how to prevent your Shopify store from these issues??? Don’t worry!
Solution: Minimize the number of pixels used
We suggest using 3 to 5 tracking pixels in your Shopify store. So, identify the ones that provide the most critical data for your business objectives (e.g., sales conversions, marketing campaign effectiveness). Rest, you can eliminate the pixels that aren’t essential.
Many tracking platforms offer features to consolidate multiple pixels into a single tag. This significantly reduces the number of HTTP requests your website needs to make, streamlining the loading process.
If you’re implementing custom tracking pixels, ensure to verify the code you’re adding. Even minor errors can lead to performance issues or broken functionality. If you’re uncomfortable with codes, consider hiring Shopify experts. They can help you ensure your custom pixels function perfectly without compromising speed.
3. Adding Large Images or GIFs
Offering a high-definition visual experience is understandable. After all, you want to give shoppers the best possible experience. However, large image files or GIFs can significantly affect store performance, and lead to a frustrating user experience for your shoppers.
Here’s a real-world example:

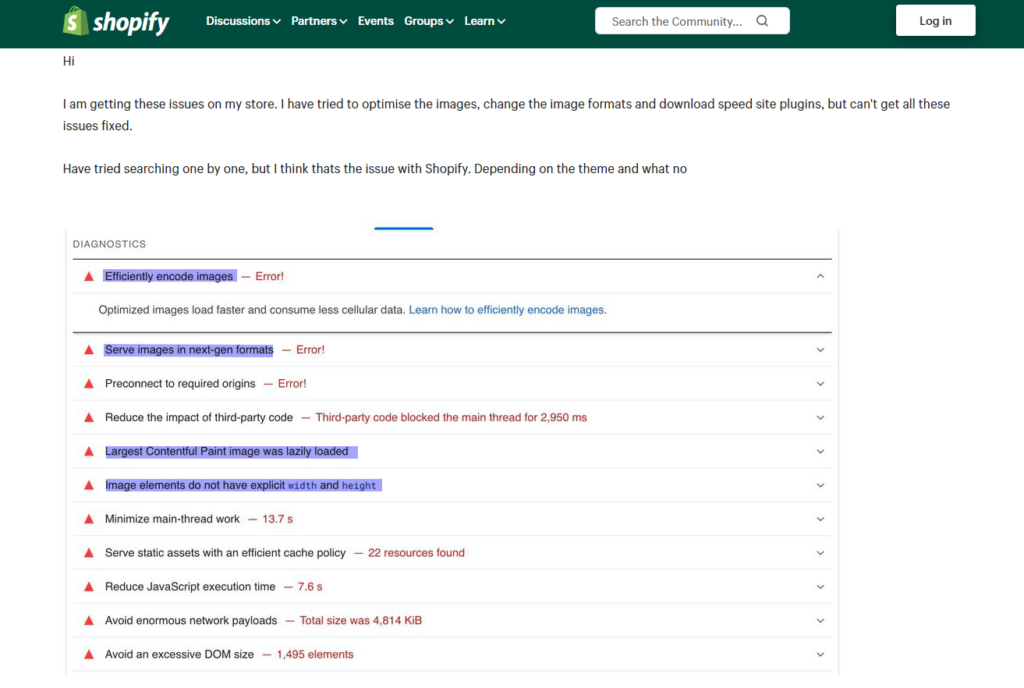
I found a discussion on the Shopify community forum where merchants shared their challenges and solutions. This is the Google page speed test report that suggests tips to improve the Shopify store speed.
Can you see the highlighted ones?? They all belong to the images the merchant has used in their store.
This could be happening in your store too. You might be using high-resolution images (with large file sizes) on various elements, such as homepage banners, product pages, and category pages that display multiple product images with main and alternative views.
So, what’s the solution? How do you maintain the delicate balance between user experience and site performance?
Solution: Optimizing Images for Speed and Quality
We all love a stunning image, right?
It can draw shoppers in, showcase your products in stunning detail, and leave a lasting impression. But those beautiful high-resolution images come at a cost: heavy file sizes that can slow down your store.
Here are some simple yet effective ways to optimize your images for both quality and speed:
Tip #1: Resize your images
Don’t upload images larger than they’ll be displayed on your store. Shopify actually recommends specific dimensions for different image types, like product images and collection banners.
For example, product zoom views can be high-resolution, while thumbnails and background images can be much smaller.
Check out the following table for a handy reference.
| Image Type | Ideal Size (pixels) | Aspect Ratio | Maximum file size |
| Product image | 2048 x 2048 | 1:1 | 3 MB |
| Logo image | 450 x 250 (square) 200 x 200 (rectangular) | 1:1 (square) 2:3 or 4:1 (rectangular) | 1 MB |
| Collection image | 1024 x 1024 | 1:1 | 2 MB |
| Hero/Banner image | 1920 x 1080 | 16:9 | 3 MB |
| Slideshow image | 2000 x 1200 | 16:9 | 3 MB |
| Background image | 1920 x 1080 | 16:9 | 3 MB |
| Blog post image | 1800 x 1000 | 16:9 | 3 MB |
By resizing your images to these recommended dimensions, you ensure they display beautifully without weighing down your store.
Tip #2: Choose the right file format
JPEGs are your best friend for product photos! They offer a great balance between quality and file size. PNGs are ideal for graphics with flat colors and sharp lines, like logos or icons. Avoid GIFs for large images — they’re better suited for animations and small graphics.
Tip #3: Compress without compromising
Image compression means getting your images on a healthy diet and transforming them in seconds. Ha..ha..ha..!
These tools can fight against bulky sizes and significantly reduce image size without sacrificing much visual quality. There are tons of free and paid image compression tools available online. TinyPNG and Adobe Photoshop are popular options.

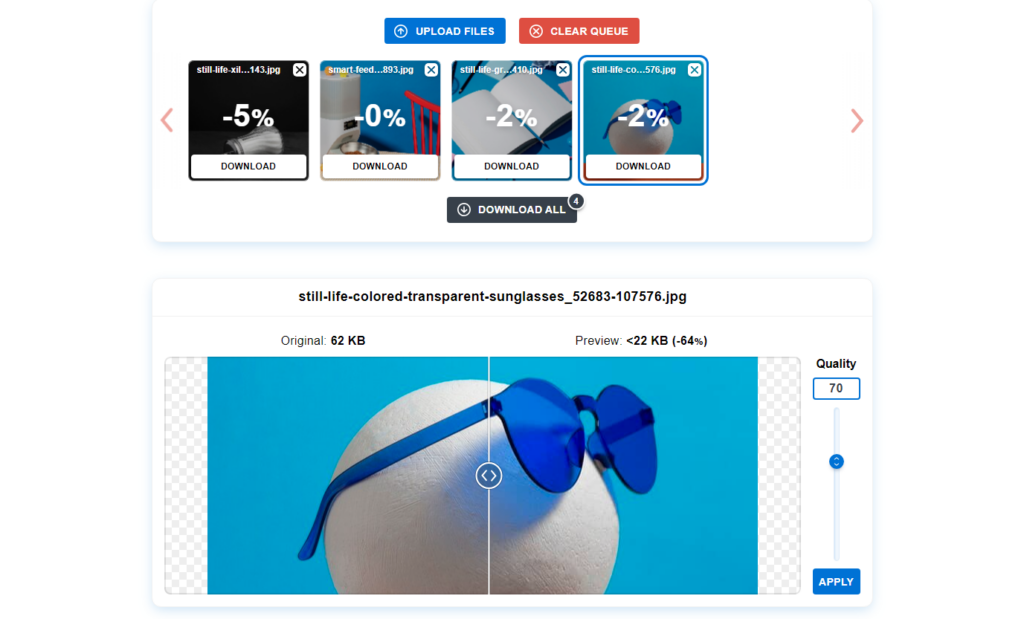
Here, I’ve used Optimizilla image optimizer which also provides a cool option to control the picture quality when you’re compressing images.
Tip #4: Avoid using GIFs too much
Those cute and quirky animated GIFs can be tempting, but their larger file sizes can slow things down. If you have informational GIFs, consider replacing them with static images that convey the same message.
For example, a product guide can be better served by a series of clear photos. This way, you can still provide valuable information without sacrificing speed.
Tip #5: Reduce the number of images used
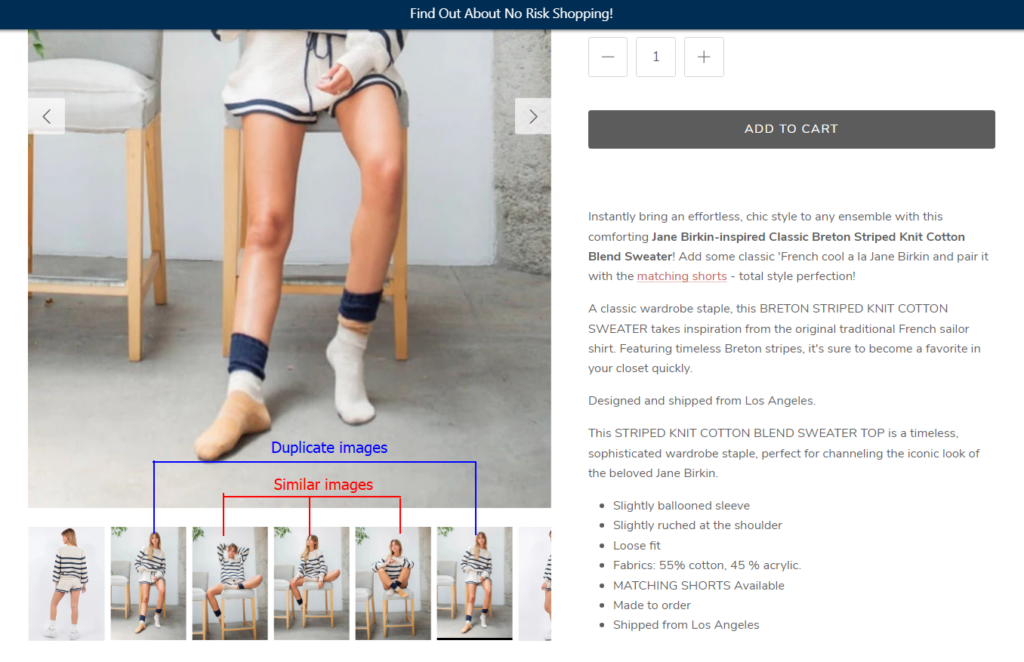
Every image on your store should have a purpose. Ask yourself: “Does this image help my customer understand the product or make a purchase decision?”
To reduce the image quantity, you can simply,
- remove the duplicated images
- remove the similar images
- choose one image that does the work of many

Decorative images might look nice, but if they don’t add value, they might be slowing things down unnecessarily. Be ruthless in your editing – prioritize clear product shots, informative infographics, and user testimonials that build trust.
Tip #6: Use lazy loading
With lazy loading, images only load as they come into view, rather than all at once. This is a fantastic way to ensure a faster initial page load and keep those impatient shoppers engaged.
Most Shopify themes offer built-in lazy loading functionality, or you can easily implement it with a plugin or third-party app.
Now, you can ensure your product images load quickly, keeping your customers engaged and ready to explore your amazing store.
4. Bulky Animations and Video files
I’ve seen many websites using amazing videos and animations to engage their shoppers. No doubt, they’re a fantastic way to grab your shopper’s attention by
- telling your brand story,
- demonstrating product use,
- explaining complex features,
and many more… But as they come in huge sizes, they can make your website bulky. And the results are known by all of us: a Shopify store with lower speed and performance!
And, people don’t usually remember poor-performing eCommerce websites. So, what’s the solution? 👇👇👇
Solution: Use optimized Videos and Animations
Here are some tips to ensure your animations and videos enhance your store’s appeal without sacrificing speed.
Tip #1: Minimize JavaScript animations
Animations require processing power and memory to render smoothly.
So, simplify animations whenever possible. Use fewer elements, smoother transitions, and shorter durations. CSS animations are generally lighter weight than JavaScript animations. They are also easier for browsers to handle.
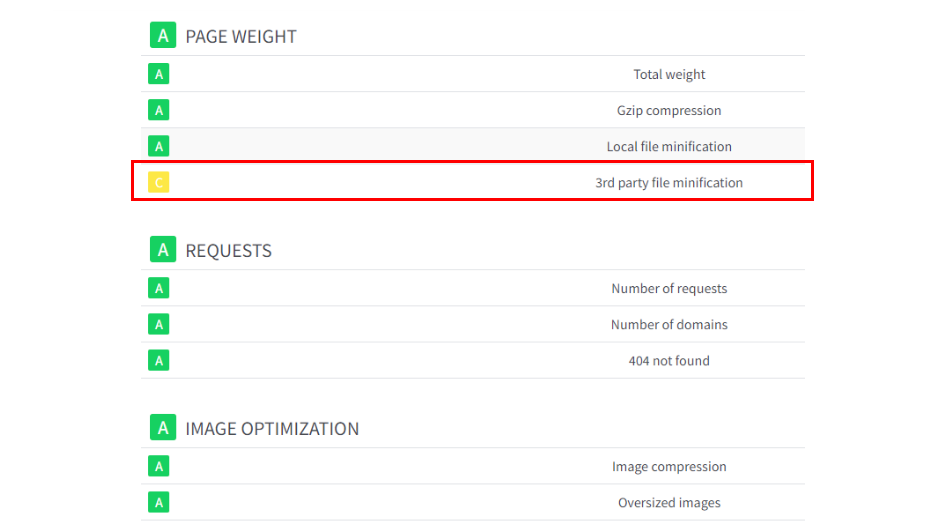
Sometimes your store may not require any improvements but you may find some third-party files affecting your site speed. Here’s an example: Shopify Performance Analyzer report!

Here, everything’s fine except for the heavy files that belong to third-party apps or external scripts. So, make sure you do not have those apps that make your store bulky (we’ll understand more about this in upcoming points).
Tip #2: Add Short videos
User’s attention spans are shorter, so you should keep your videos concise and impactful.
Focus on delivering the key message within the first few seconds to grab attention quickly. Remember, a shorter video with a clear message is far more effective than a long, drawn-out one that loses viewers halfway through.
Tip #3: Use Compressed Videos
Just like with images, video compression tools can work wonders. Services like Handbrake or online platforms like Clipchamp offer ways to significantly reduce file size without sacrificing significant quality. It’s like shrinking your video down to a travel-sized version, all while keeping it visually engaging.
Tip #4: Consider Video Hosting
Instead of storing bulky videos directly on your Shopify store, explore video hosting platforms like YouTube or Vimeo. These platforms handle the heavy lifting of storing and streaming your videos, taking the burden off your store and ensuring smooth playback.
Plus, you can easily embed the videos directly onto your product pages.
5. Installing too many apps
Apps = Extra Code = Slower Loading Speed!
Every app you add injects a bit of code into your store. This code needs to load in the background whenever someone visits your store. The more apps you have, the more code there is to load, and the longer it takes for your store to appear.
Shopify recommends keeping your app count to a cool 20 or less. That might sound restrictive, but it’s all about keeping your store nice and lean.
Are there any apps you just tried out and forgot about? Maybe a product recommendation app you never customized, or a social media feed that just doesn’t fit your store theme? For apps you’re no longer using, it’s time for clean up! 👇
Solution: Remove the unnecessary Apps from your Shopify store
Here’s how to find those unused apps slowing down your store and remove them:
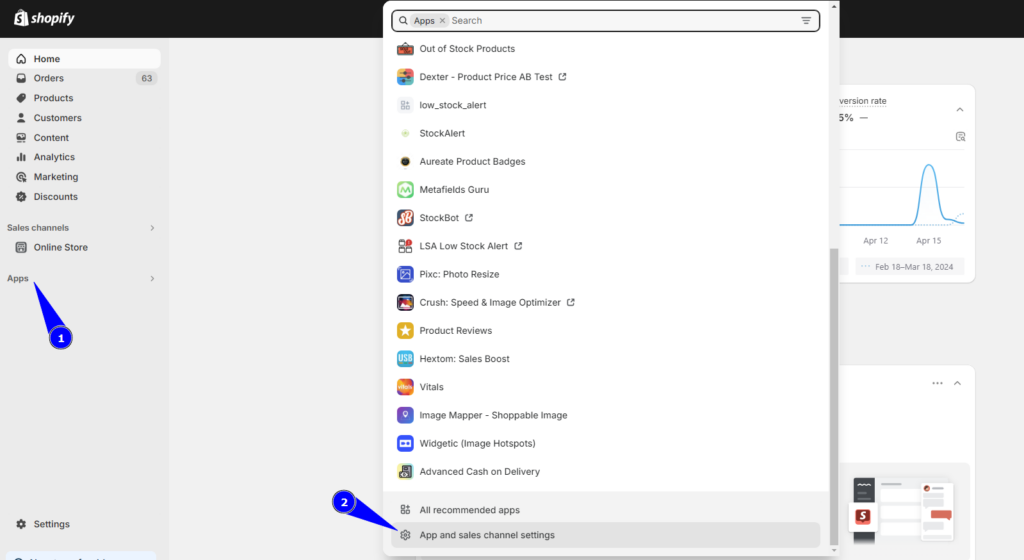
Step 1: Head over to your Shopify Admin.
Step 2: Click on “Apps” followed by “Apps and sales channel settings”.

This will show you a list of all the apps you’ve installed.
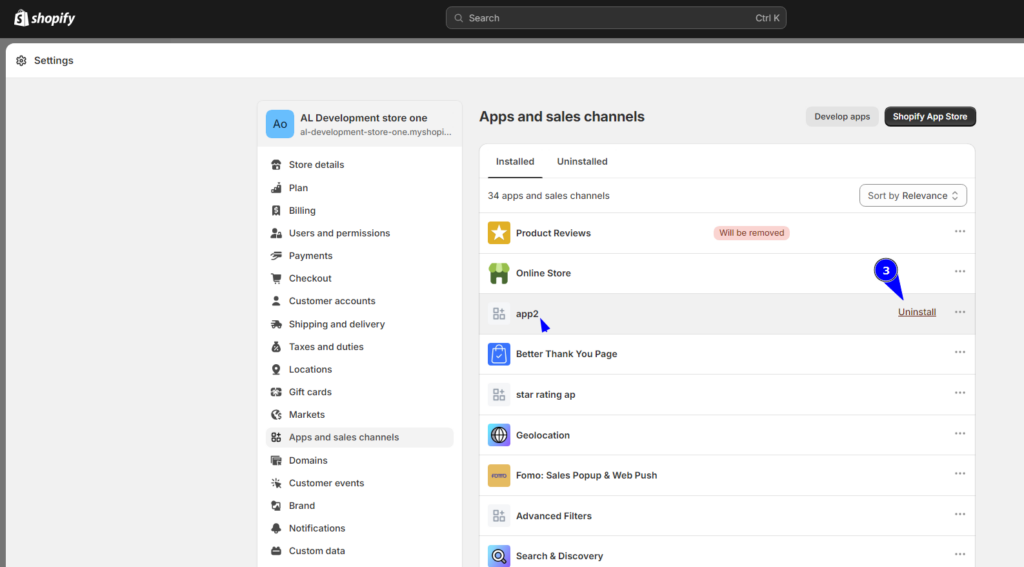
Step 3: Simply hover over any app you don’t need and click “Uninstall”.

When deciding which apps and features to keep, ask yourself this: “Will this help my customers have a smoother buying experience?”. If the answer’s no, it might be time to say goodbye.
6. Poor Theme Customization
We all want our Shopify store to look amazing and reflect our unique brand. But sometimes, in our desire for design perfection, we can go overboard with customizations and end up hurting our store’s performance.
Shopify themes are designed to be lightweight and lightning-fast. But if you get carried away with customizations, you can unintentionally turn your sleek store into a bulky one!
Again, most merchants add external custom scripts to their websites to achieve some expected results. However, they are not aware that those scripts may not be coded by an expert which can silently harm:
- the existing functionalities,
- mobile responsiveness and
- performance of your online store.
So, how do you avoid this customization pitfall?
Solution: Consider optimized customization
Most Shopify themes come packed with features. Take some time to explore what your theme already offers before diving into custom code. You might be surprised at how much you can achieve without going overboard.
If you do need to make customizations, let the expert do it for you! Shopify experts technically understand the store design and they know how to do the customization safely without affecting the store’s performance.
7. Using Fancy Fonts
Fonts are fun! They can add personality, style, and a little extra flair to your website.
So, there are two main types of fonts — system fonts and web fonts.

System fonts are the ones already pre-installed on most devices, like your customer’s computer or phone. On the other hand, Web fonts are the new, trendy ones that are hosted on a server and the user’s browser needs to download them every time they visit your online store.
While web fonts offer more variety and can help you achieve that unique brand look, they come with some cons:
- Require an extra HTTP request
- Dependency on an external server
- Affect the website Speed
- Dependent on internet connection
And, the downloading process can make your store load slower. This might not seem like a big deal, but trust us, it is.
Studies show that even a few seconds of delay can cause shoppers to abandon their carts and head elsewhere. So, what can you do?
Here’s the Solution!
There are plenty of beautiful system fonts like Georgia, Palatino, Helvetica, Gill Sans, or even Times New Roman that can add a polished look to your store without the speed bump.
Or if your heart is set on a specific web font, consider using it only for headlines or short bursts of text. This way, the impact on website speed is minimized.
8. Too Many Redirects
Redirects happen when you want to move your visitor to a different page than the one actually requested.

Suppose you launched a “women’s day sale” for 1 week during which shoppers were landing on a dedicated sale page. Now after the sale ends, you don’t want to show the sale page. So, you redirect the shoppers to the “Women” category page whoever still tries to visit the sale page.
While redirects are useful for keeping things up-to-date, having too many of them can slow down your Shopify store and confuse your visitors.
Here’s why you should minimize redirects:
Harm website speed: Every redirect adds an extra step for your visitor’s browser to take. This can lead to slower loading times, which can hurt your conversion rate and SEO ranking.
Lost in the Loop: Redirect chains and loops create a confusing maze for visitors. Imagine clicking on a sale and ending up who-knows-where! This frustrates users and can lead them to abandon your store altogether.
Confuse Search Engine: Search engines rely on the following redirects to properly index your website. However, too many redirects can make it difficult for them to crawl your site effectively and potentially hurt your search ranking.
Here’s the Solution!
When revamping your store or deleting old pages, set up 301 redirects (indicating a permanent move) to the most relevant existing page. This ensures visitors land on a helpful page instead of a dead end.
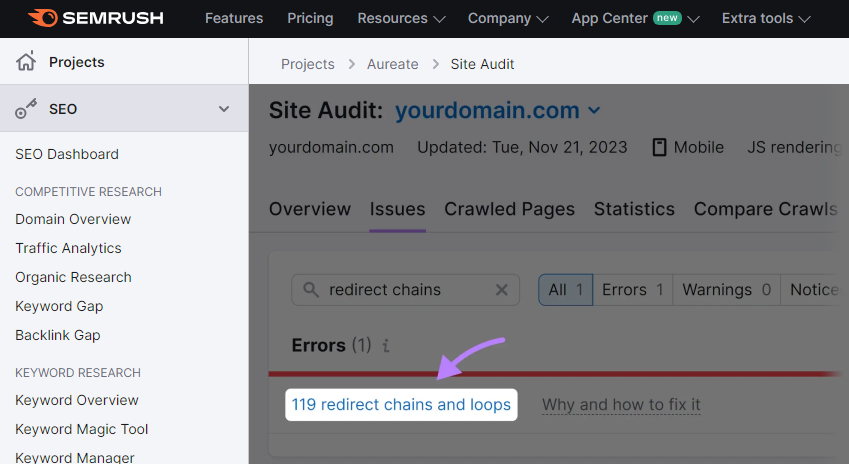
Use tools like Semrush’s Site Audit to scan your store for redirect chains and loops. These tools will pinpoint exactly where you need to make adjustments.

Once you’ve identified unnecessary redirects, remove them! This will streamline your website’s structure and keep things running smoothly.
9. Using Excessive Popups
Using a popup means using a third-party application!
Every popup, especially those with fancy animations or images, requires additional files to load. This adds weight to your website and makes it take longer for the expected page to appear.
Some popups try to be super clever and target specific visitors based on their behavior. This sounds great in theory, but in reality, it can slow things down.
The popup app has to do some extra calculations behind the scenes to figure out who you are and what to show you. This can add a frustrating delay before your shoppers can even see the rest of the page.
We are not saying to stop having popups, but we want you to use them with extra care.
Here’s the Solution!
Don’t greet visitors with a popup the moment they land. Give them a chance to browse and engage with your content before presenting your offer.
Avoid popups with complex animations, large images, or heavy videos. Simple, text-based popups with clear calls to action are less resource-intensive and load faster.
Don’t blast every visitor with the same popup. Use exit-intent popups to capture abandoning customers, or target popups based on product category or browsing behavior. This ensures your message is relevant and less intrusive.
10. Avoiding Website Maintenance for Long
When was the last time your Shopify store appeared for maintenance??
Last week, last month, last year, or never? — if it is too long period you avoid the maintenance and performance tuning of your site, it is obvious to witness speed and performance issues.
As your store grows, you might add new features, products, and amazing content. But without regular maintenance, all that good stuff can start to create clutter behind the scenes. This can include bloated code, unoptimized images, outdated content, links, apps, and many more!
These elements can gradually slow down your website and create a messy user experience for your visitors.
The regular Shopify maintenance service makes sure that your website is clean not only from the frontend but from backend too. The technical experts declutter and optimize all the areas of your online store. As a result, your website runs at its full potential and offers the best performance to your shoppers.
Solution: Regular Maintenance of your Shopify store
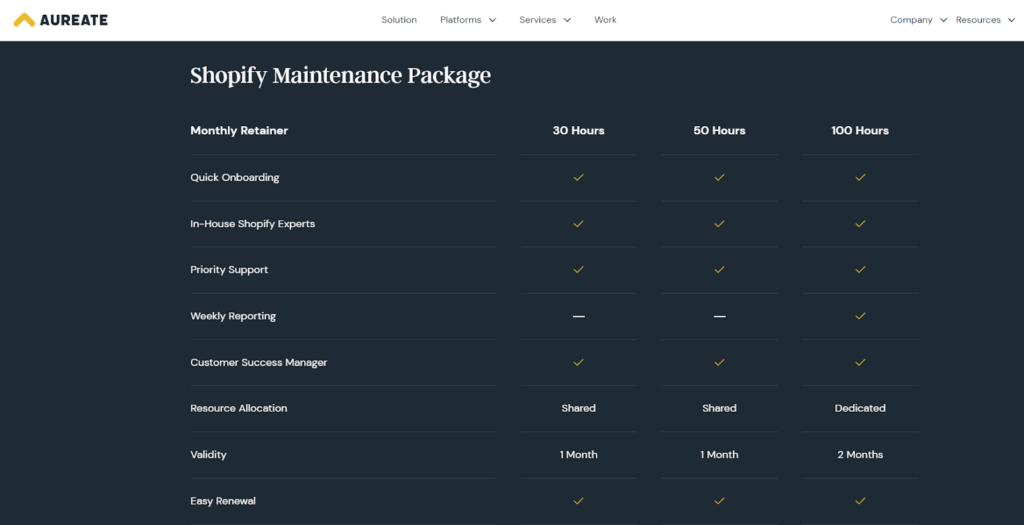
Just like you bring your car for maintenance or service without fail, you need to do it for your Shopify store. The comprehensive Shopify maintenance includes tasks like:
- optimizing images or files,
- cleaning up code,
- performance tuning
- bug fixes and troubleshooting, and
- streamlining apps or integrations.
This all adds up to a better website performance, which keeps your visitors happy and those conversions flowing.
Don’t have the time or expertise to tackle Shopify store maintenance yourself? No worries!
We offer a range of maintenance packages designed to keep your store running smoothly. Our team of Shopify experts can handle everything from speed optimization to content updates and app management.

We offer free consultations to discuss your specific needs and create a custom maintenance plan that fits your budget. So, contact us today, and let’s get your Shopify store to the next level!
So, now you know all the common Shopify mistakes that can harm your store’s performance and slow down your website.
Now you would like to test your site speed to analyze which part of your store needs improvements. I know I know. Let’s jump right in.
How to Check Your Shopify Store Performance?
So, we talked about how neglecting best practices can slow down your Shopify store. But how But how do you actually analyze your store’s performance and see if it’s time for a tune-up?
Here are some handy reports and tools available to test your Shopify performance:
Shopify’s Web Performance Report
This is a great place to start!
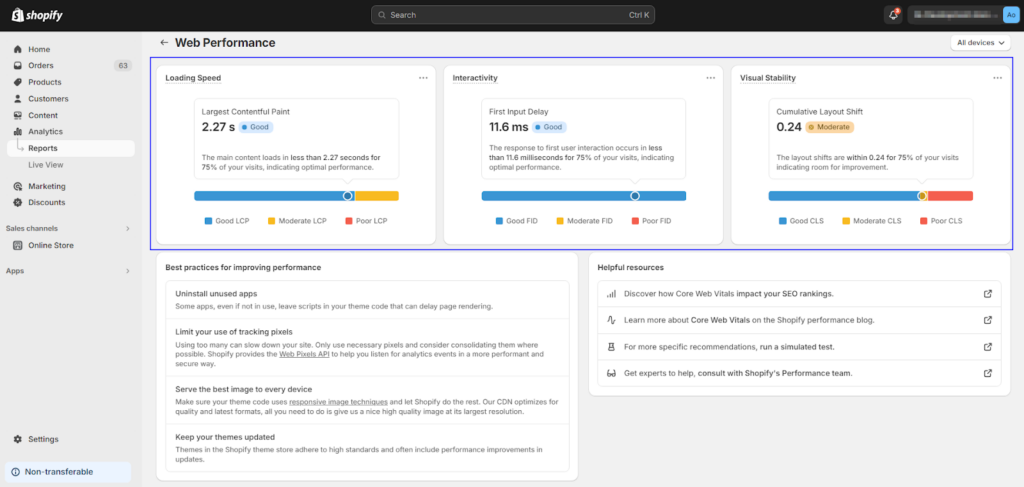
Shopify has a built-in Web Performance report that analyzes your store’s speed and user experience based on real user data. The Web Performance dashboard helps you understand how your store performs for loading speed, interactivity, and visual stability, known as Core Web Vitals, which are Google’s recommended metrics for measuring user experience.
Here are the steps to open Shopify’s Web Performance Report:
- Login to your Shopify admin panel.
- In the left-hand sidebar, navigate to Analytics.
- Click on Reports. You’ll find all the important reports there.
- Click on the Web Performance to open the detailed report.

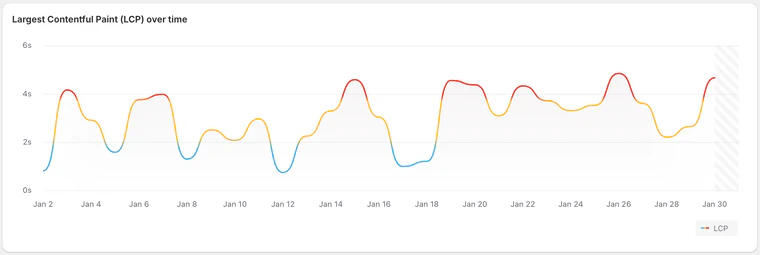
This report will give you valuable insights into your store’s loading speed for different devices (desktop, mobile) and how it compares to other Shopify stores. It also tracks your store’s speed over time, so you can see if any recent changes have impacted performance.

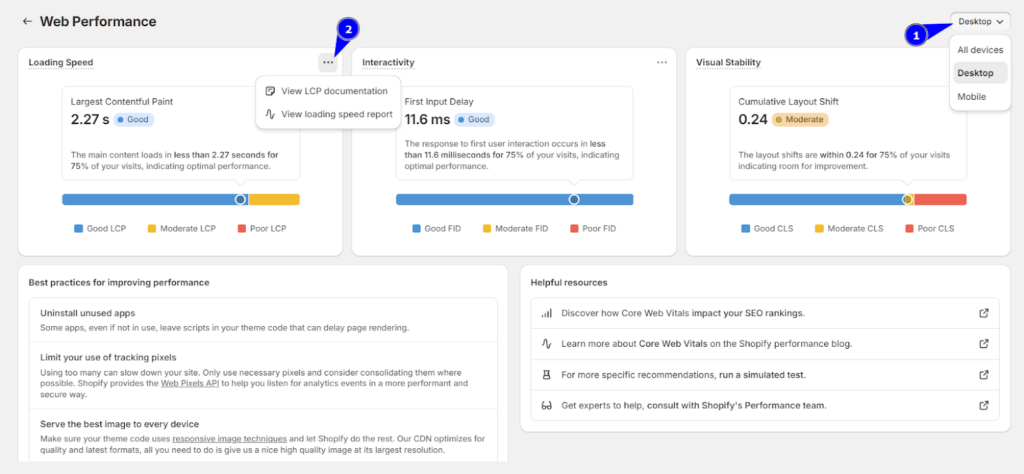
You can see where to avail those options below:

Shopify Status
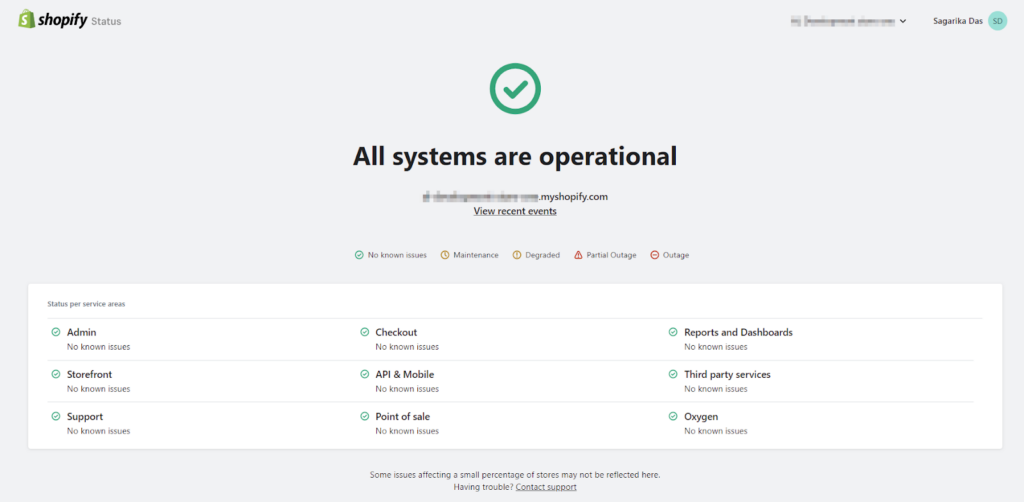
The Shopify Status page is where you can find real-time information about the operational status of Shopify. If you’re experiencing any issues, it’s a good place to check first.
Just login to your Shopify account and you’ll be able to see all the statuses associated with your online store as shown below:

Other Page Speed Testing Tools
While Shopify’s built-in tools are a great starting point, sometimes you need a more in-depth analysis.
Here are a few popular website speed testing tools to consider:
- Google PageSpeed Insights
- GTmetrix
- Pingdom Website Speed Test
- Chrome Lighthouse scores
And so on… When using external testing tools, be sure to run multiple tests at different times of the day to get a more accurate picture of your store’s average performance.
How Does Your Store Compare?
While these tools are great for identifying areas for improvement, it can also be helpful to see how your store stacks up against the competition. We recently conducted a performance analysis on over hundreds of Shopify stores to give you a benchmark.
We focused on mobile performance, since that’s how many of your customers will be browsing your store.
Here’s what we found:
| Metrics | Top 20% | Average | Bottom 20% |
| First Contentful Paint (seconds) | 2.8 | 3.8 | 5.9 |
| Time To Interactive (seconds) | 8.9 | 22.3 | 30.5 |
| Total Page Size (MB) | 2 | 4.4 | 5 |
| Total Image Assets (MB) | 1.2 | 2 | 2.6 |
| HTTPS Requests | 70 | 175 | 231 |
Top Performers
The fastest 20% of stores had First Contentful Paint (meaning the time it takes for the first bit of content to appear) of around 2.8 seconds, and Time to Interactive (when the page feels fully usable) of under 9 seconds. They also kept their page size lean and mean, averaging around 2MB.
Average Stores
The middle 60% of stores fell somewhere in between these top performers and the slowest sites. There’s definitely room for improvement here, but it’s a good starting point to understand how your store might compare.
Bottom 20% Stores
The slowest 20% of stores struggled with longer loading times (over 5 seconds for First Contentful Paint) and overall sluggishness (Time to Interactive over 30 seconds). These stores could benefit greatly from some performance optimization.
This benchmark data is a great way to get a sense of where your store might land on the performance scale. Once you’ve run some tests with speed testing tools, you can compare your results to see if there’s room for improvement.
Wrapping Up!
So finally, we’ve reached the end! But we want to make sure you can recall the information you just had. So, we learned about common mistakes that can slow down your Shopify store and how to fix them.
Here are the key takeaways:
- Use an up-to-date, optimized Online Store 2.0 theme.
- Minimize the number of tracking pixels you use.
- Optimize your images for size and quality.
- Use compressed videos and consider video hosting.
- Keep the number of apps you use to a minimum and remove any unused apps.
- Be mindful of your theme customizations and avoid using excessive code.
- Use system fonts whenever possible to avoid adding extra HTTP requests.
- Minimize redirects and use tools to identify and remove redirect chains and loops.
- Use popups sparingly and keep them lightweight.
- Perform regular maintenance on your Shopify store to keep it clean and optimized.
If you’re not sure where to start or need help optimizing your store for maximum performance, we can help! We offer the best Shopify performance optimization service that can boost your store’s speed and performance above 90% score.
Contact us now to identify and fix bottlenecks, optimize your store design and code, and ensure your store is delivering the best possible user experience for your customers!






Post a Comment
Got a question? Have a feedback? Please feel free to leave your ideas, opinions, and questions in the comments section of our post! ❤️