How to install PWA to your device?

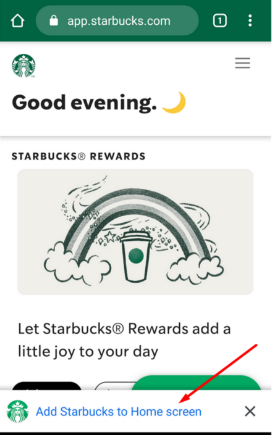
You can install PWA on your device by clicking on the automated pop-up to add the app to the home screens of your mobile devices.

Can PWA be installed on mobile?
Yes, PWA can be installed on mobile. Both android and iOS support PWA installation.
How to add PWA to Android devices?
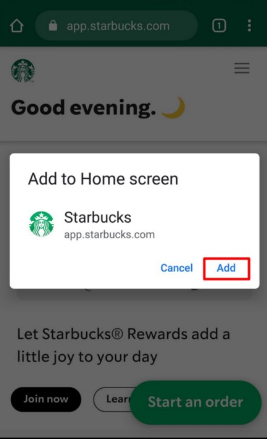
- Open PWA on the browser you want to install
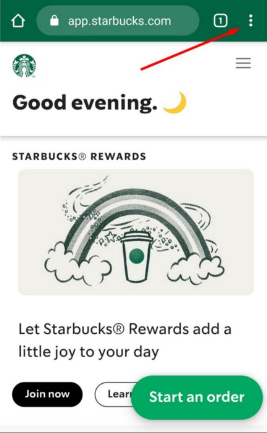
- Click on the setting.

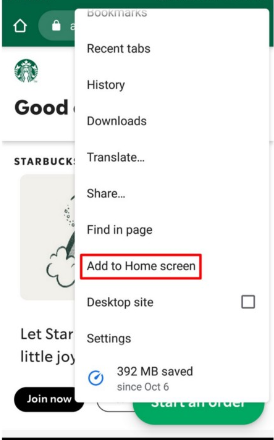
- Scroll down and tap Add to Home screen.

- Confirm by tapping Add.

How to install PWA on iOS devices?
Follow the steps to install a PWA on iOS devices:
- Open Safari on your iOS device.
- Visit the website of the desired PWA.
- Tap the “Share” icon in Safari.
- Select “Add to Home Screen” from the options.
- Confirm the installation by tapping the “Add” button.
Can PWA be installed on the desktop?
Yes, PWA can be installed on the desktop. Windows and Mac both allow PWA installation.
How to Install PWA on Windows?
Follow the steps to install a PWA from your browser:
- Open the web browser.
- Go to the desired PWA website.
- Click “Install” at the top right of the address bar.
- Follow the instructions on the screen to install the PWA.
How to Install PWA on Mac?
- Open a web app in any browser.
- Click on an install button in the address bar.
- You’ll be prompted with the install button.
- Click on it.
You can install PWA on any device that falls in this category. The methods remain the same. Check our guide on publishing PWA on the app store.
FAQS
Yes, you need to install a PWA. Even though a PWA is a website, it basically functions like a mobile application. But unlike native apps, you don’t need to download it from any app store. You can directly install it by visiting the required website with the PWA on a browser and clicking “Install.”
Yes, PWA can be an APK through conversion. Though PWAs utilize HTML and similar technologies, they can be converted into APK format through several online and offline tools. These tools utilize Node.js to convert the PWA’s source code and turn it into a native app discoverable through app stores.
No, all browsers don’t support PWA. The browser support for PWAs also depends on the operating system and device used. For desktops and Android devices, most features of PWAs are supported by all major browsers such as Chrome, Opera and Firefox. On iOS devices, PWA is only supported through the Safari browser and with limited features.
Yes, PWA will work properly on any mobile device. A PWA is designed to work across all devices irrespective of screen size or operating system. However, there may be some limitations to the features depending on the browser. For example, the Safari browser used in iOS devices doesn’t support features such as splash screen and background color.






This information is invaluable. How can I find out
more?