Magento 2 Mobile Speed Optimization Tips You Need to Follow!

Magento 2 helps you create high-performing online stores. The platform offers diverse features and user-friendly functionalities, making it suitable for small, medium-sized, and large businesses.
However, users often face one issue with Magento 2: Poor load times. And we all know how necessary website speed and performance is for converting visitors.
So, you need to optimize your store to drive the best performance out of Magento 2.
And it is natural to have many questions about it. Such as;
- What are the advantages of optimizing your Magento store?
- How to check if and where your Magento 2 store needs optimization?
- And, most importantly, how to optimize your magento 2 store?
Don’t worry. In this blog post, we discuss everything you need to know about Magento 2 mobile optimization and how to do it successfully.
Let’s start.
Why Optimize Magento 2 for Mobile?
This is one of the first questions that Magento 2 users ask especially when their website seems to perform well.
What’s the point? They ask. Well, here are the reasons.
#1 – Growth of mobile shopping
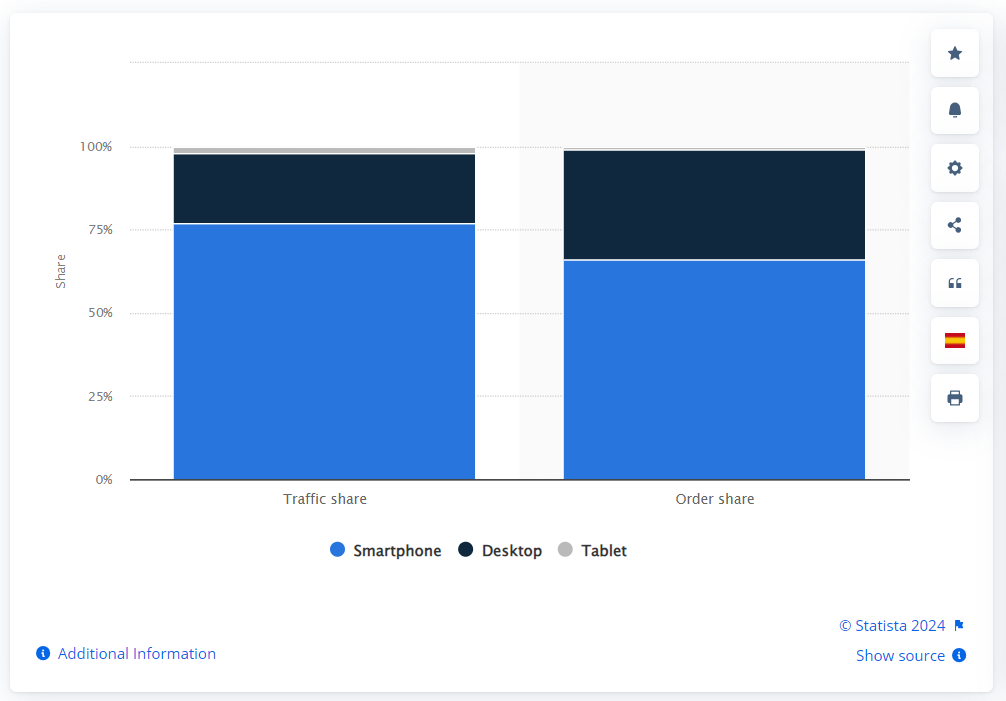
Smartphones contribute nearly 77% of the world’s total traffic on online retail stores.

So, it proves that the majority of your customers access your site from a mobile phone. This makes it necessary for you to optimize the site to appeal to these users, who are your largest audience.
Mobile search will continue to expand with the growing adoption of voice search and constantly changing user trends. Customers tend to choose brands that make online shopping easier and faster. If you fail to optimize your site to serve the customers better, you will lose them.
The best solution to these issues is to optimize your Magento 2 store for mobile, which accounts for the lion’s share of your traffic.
#2 – Helps improve conversion rates
Yes, you read it right. Optimizing your Magento 2 eCommerce store for mobile leads to improvements in conversion rates.
Everything you do to optimize your store—making it load faster, easier to navigate, and adding advanced search options—helps the visitors find their preferred products faster. And they can also complete their shopping journey quickly.
Adobe says that businesses with mobile-optimized eCommerce stores triple their chances of improving their conversion rate to 5% or higher.
When your sites load faster and have simple navigation that takes customers to the checkout page quickly, users tend to buy from you. Plus, sites with better mobile optimization can also reduce abandoned carts. Which also improves conversion rates.
#3 – Helps with better store engagement
The best way to improve user sessions on your eCommerce stores is to engage the users more with your store. Mobile optimization helps you do that no matter what you are selling.
A mobile-optimized Magento store can deliver seamless navigation and shopping experiences. Users can also access sections like customer reviews, case studies, FAQs, chatbots etc., on a mobile-optimized site faster.

When browsing your site is value-adding and engaging, users tend to stay longer.
Plus, it reduces bounce rates and cart abandonments. Higher engagement also helps improve the conversion rate for both organic traffic and paid ads.
#4 – Helps provide better user experiences
User experience is another vital benefit of optimizing your Magento 2 store for mobile phones. With mobile optimization, your store will load faster and be more accessible to navigate through. It will also provide a uniform shopping experience for users on different mobile devices.
All these elements make it easier for users to search for and find the products they want. And they can complete the purchase faster.
Such impressive user experiences across different devices can encourage users to return to your store more when they want to buy again.
#5 – Comes with added SEO benefits
A majority of your users use Google to find your store and buy from you. Hence, it is imperative that you utilize the best eCommerce SEO strategies to rank your store higher to improve traffic. Optimizing for mobile searches helps you do that.
For one, mobile-friendliness is one of the SEO ranking factors in Google, as it connects to the site’s speed. For another, Google is also using mobile-first indexing to reward sites that are optimized for mobile.

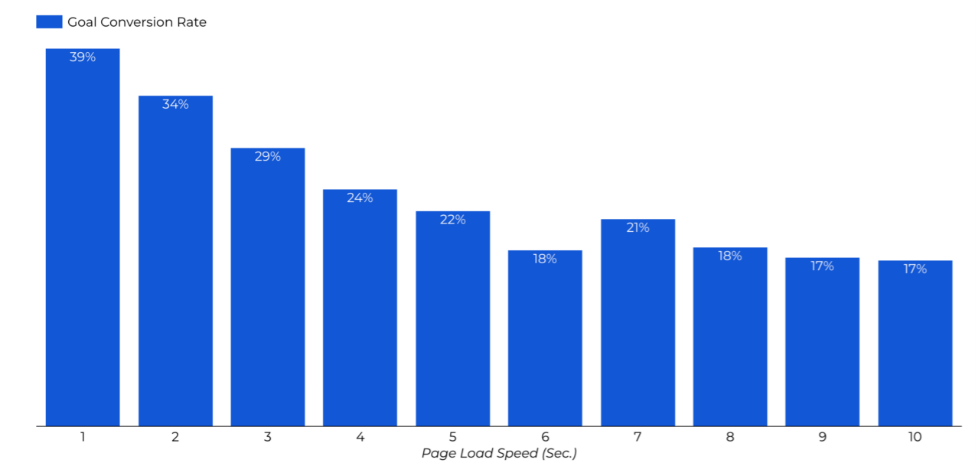
Source: Portent.com
Higher ranks come with better, high-intent organic traffic, which leads to more conversions and higher profit. Additionally, people trust sites that rank higher on search engines and come back to them often.
These benefits underline the importance of taking the time and effort to optimize your Magento 2 store for mobile devices. And a better-performing store brings you more sales and returning customers.
Now that you know the benefits, let’s find out how to check your Magento store’s mobile performance.
How to Check the Mobile Performance of Magento 2 Stores
We discussed the benefits of optimizing your Magento 2 store for better performance, in the previous section.
Let’s move on to the next question: How can you check if and where your Magento 2 store needs optimization?
Here is how you can find it.
1. Google PageSpeed Insights
This is a free tool anyone can access. It allows you to understand diverse factors that affect your Magento 2 store’s mobile optimization and speed.
Google PageSpeed Insights tracks the following:
- How fast your content–text, images, and video–loads on the site.
- The impact of the size of the page on its loading speed.
- How the code affects the loading speed of a page.
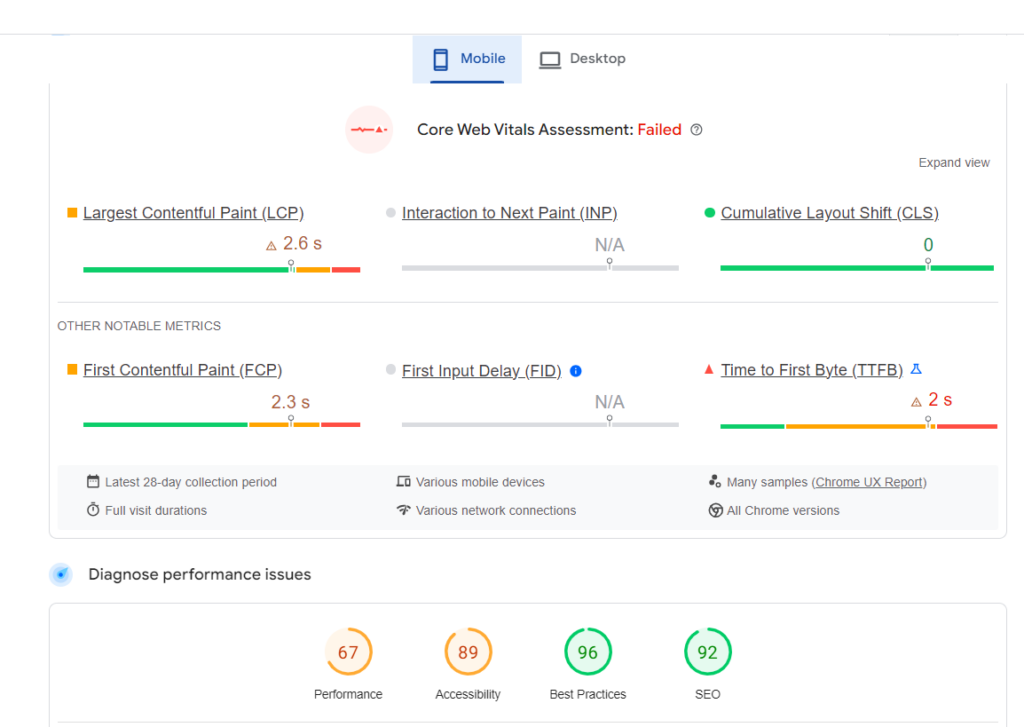
Here is an example to understand these elements better.

The site we checked failed the Core Web Vitals Assessment for mobile. One of the tools’ benefits is that it shows scores for diverse areas where the site is working well and where it needs improvement.
The assessment also offers us deeper insights into helping you optimize Core Web Vitals for your Magento store.
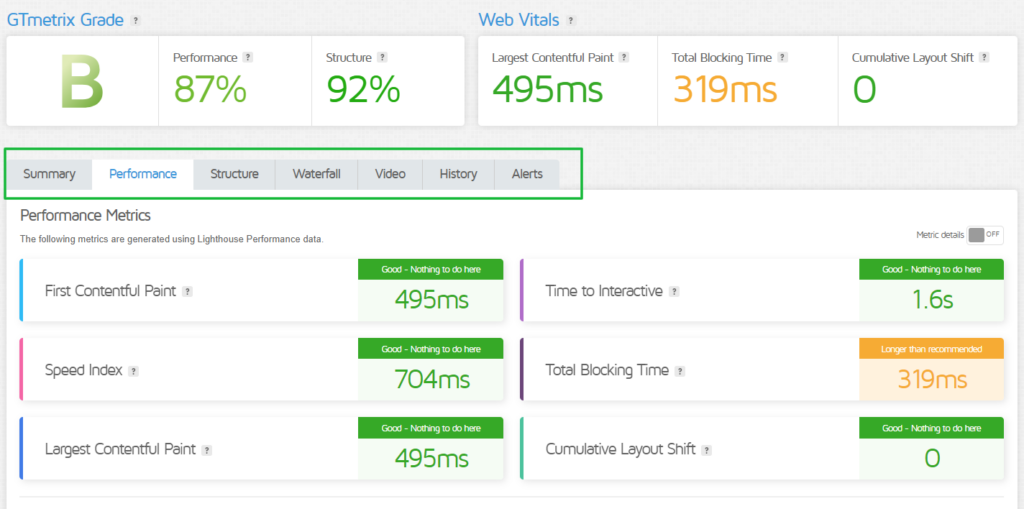
2. GTMetrix
Like Google PageSpeed Insights, GTMetrix also assigns the site with grades and shows the areas that require work or performance optimization.

It also shows different tabs where you can find more details about the store’s performance. GTMetrix looks at a range of factors affecting your site’s performance and gives you tips on how to improve it.
The tool also has a paid version, which can offer you more insights into your store’s performance and strategies to help your site perform better.
Both these tools can help you understand performance and user-experience insights, which you can use to make your store perform better on mobile devices.
And in the next section, let’s check out the best strategies for Magento 2 mobile optimization.
13 Strategies to Optimize Magento 2 for Mobile
The strategies we discuss here will improve your store’s performance on mobile phones and diverse platforms like tablets and desktops. Nailing these strategies down will surely boost your store’s overall performance.
Let’s look at the explanation of each strategy here.
#1 — Mobile-centric design philosophy
Your customers are not just using mobile phones to browse your store. They are also buying. And thanks to a majority of traffic coming from mobile, you must focus on a mobile-first design approach.
Your website designer must understand that your mobile store is a different entity from the desktop website.
And the design must emphasize three vital factors:
- Improving your store’s loading speed.
- Increasing your store’s readability.
- Ensuring better user experiences.
Here are a few actionable ways you can improve all these elements on your Magento 2 store.
- Develop the store’s design for the mobile users first. Once that is done, scale the design for the desktop version.
- Add secure mobile-first payment solutions like digital wallets or one-click payments to streamline mobile checkout processes.
- Use descriptive labels on CTAs and other buttons, making them pop on small screens, to guide users successfully through your store.
#2 — Mobile-first styles and animations
There are a few technical differences between Magento 2’s mobile and desktop user experiences in terms of how CSS files are used and how animations are rendered. Consider these differences and create mobile-first styles and animations to improve the user experience on mobile devices.
Here are a few ways to ensure that your store delivers better aesthetics and animations on mobile devices.
1. Separate CSS files
Separating the CSS files for mobile and desktop sites is an effective method for improving page-loading speed. This optimizes each group to perform well on its intended device–mobile or desktop.
This reduces the size of the page being loaded each time a user sends a request.
As the size of the page reduces, the site will load much faster.
2. Use hardware acceleration
Not all your customers use the latest phones. And this could affect user experience as animations will load slower on older phones. The best way to combat this is to use hardware acceleration.
You can quickly do this by using translate3d() instead of the translate CSS function. This switch enables your store to use the mobile device’s hardware to render and process the animation instead of its software.
This results in smoother animations and faster loading speeds, which ensure better user experiences for users on mobile devices.
3. Predetermine CSS dimensions
If you do the Core Web Vitals Assessment on PageSpeed Insights, a vital factor they show is the ‘Cumulative Layout Shift’. According to Web.dev, unexpected and surprising layout shifts create lousy user experiences all the time.
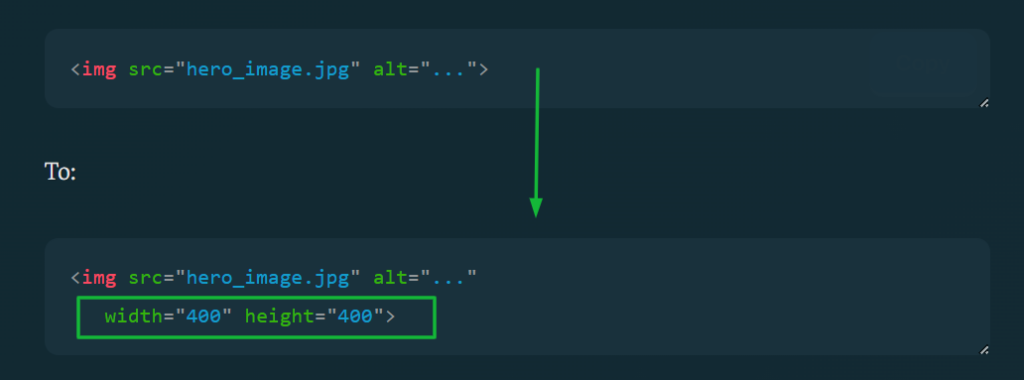
The best way to avoid this in your Magento 2 store is to ascertain the dimensions of page elements, such as text blocks, CTA buttons, images, etc., in CSS. This will allow enough room for the content to load and display without huge layout shifts affecting the UX.
Here is how you can do it:
Change image markup as given below:

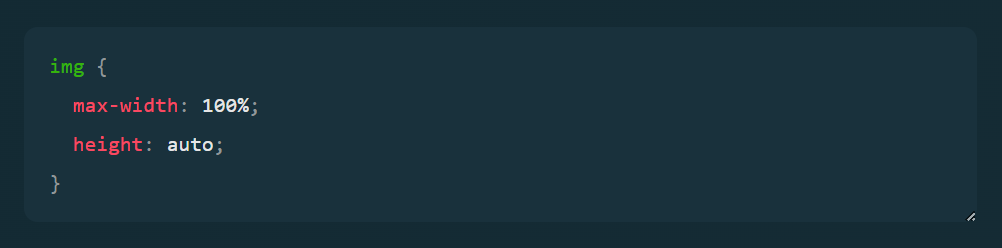
If you have a responsive image, the following will do the trick.

Similarly, you can work on your text boxes, video frames, etc.
#3 — Develop a mobile-friendly menu, navigation, etc.
A huge challenge with mobile phones is that their screens are small, and they vary in size, based on brands, models, and other factors. Mobile users also use different browsers, from Chrome to Safari, Brave, Opera, and more.
Therefore, using the desktop version of your Magento store for mobile can be disastrous for user experience.
The best way to resolve this challenge is to create store features, assets, and menus for mobile users separately. You need to do it from the beginning as soon as you try to build your Magento store.
Here is what you can do.
- Use mobile-specific features, such as swipe gestures, push notifications, social media sharing buttons, etc., to deliver an interactive and engaging shopping experience on your mobile store.
- Create a mobile-specific navigation menu to help users access the site faster and with fewer clicks.
- Optimize mobile menus with only vital tabs with collapsible dropdowns or submenus with a clear navigational structure.
- Make it easier for users to talk to your customer service agent via live chat or even chatbots. This makes them resolve their queries quicker and leads to higher engagement.
#4 — Use the latest Magento 2 version
Keeping your Magento updated is one of the first things to ensure better performance of your store’s mobile and desktop versions.
With each latest version of the platform, you get performance and speed improvements, which can positively affect the user experience. These updates also ensure that your site is secure from diverse threats and that your user data is protected with the latest technologies.
Updating your Magento 2 store to the latest version also ensures that you can use the latest features and functionalities. These new features further enhance your site’s user experience and customer satisfaction.
#5 — Optimize your product images
As an ecommerce website, your Magento 2 store will naturally have lots of high-quality images. All these images, if not optimized well, can slow your site down.
And we know that hate to explore a slow-loading website. Such sites will also decrease the conversion rate while increasing the cart abandonment rate. So, optimizing your product images by compressing them is the best option you have here.
But yes, when you compress images, there are chances it will impact image quality. Here are a few ways to do it without reducing the quality of the images.
1. Compress the images.
This is one of the simplest ways to reduce an image’s size. You can use tools like TinyPNG, iLoveIMG, or Imageresizer to do this. Compression with these tools does not reduce the image’s quality, only its size.

Source: Adobe
2. Choose the right image format.
Pick the right format for your product images. Instead of using JPEG and PNG, use WebP or AVIF, depending on your preference. This can reduce the overall image size by up to 30%, which is a huge win for page speed.
Some browsers do not support these next-gen formats. In such cases, fall back to image formats like PNG or JPEG.
3. Use vector images when you can.
Light and simple websites load faster. And using SVG is a great way to do that. While it is not possible with all types of images, it can work well with icons and other UI elements. They are also responsive and work well for accessibility.
4. Use lazy loading
This is another effective technique for improving the site’s loading speed. It means that the site loads only the images on the store’s viewport instead of all of them. This reduces the load on the website, leading to faster loading and better user experience.
Following these techniques will surely help with better optimization of images.
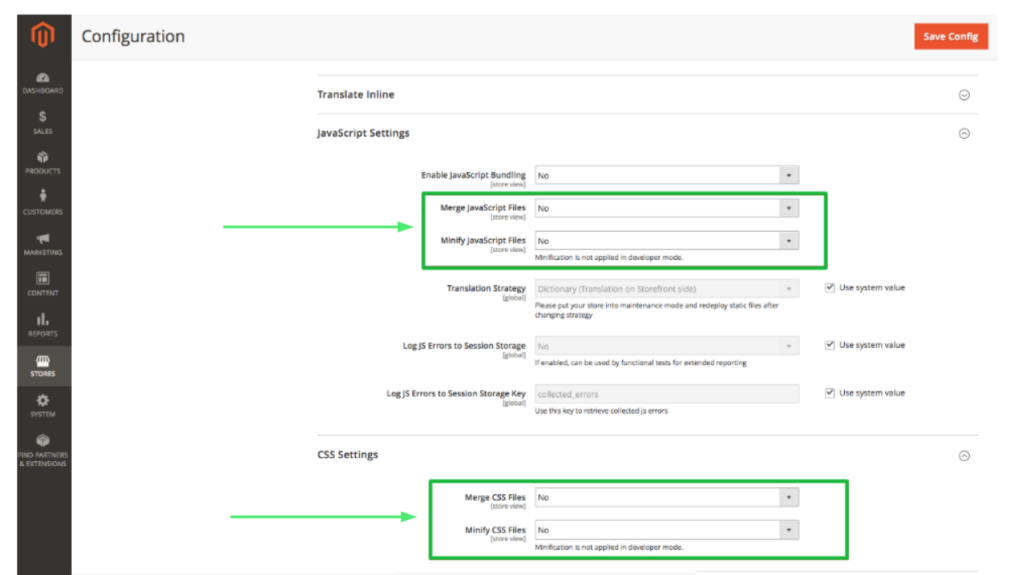
#6 — Minify and bundle CSS and JavaScript
Minifying and bundling CSS and JavaScript is another effective method for improving your site’s performance on mobile phones. Doing this will reduce the server requests to 2 from nearly 50-100. This will make all the difference, resulting in faster load times.
As this option is available in your Magento 2 Admin, you can enable it to work on your store.
Here is what you need to do.
- Step #1: Change your Magento 2 store to the ‘Production Mode’.
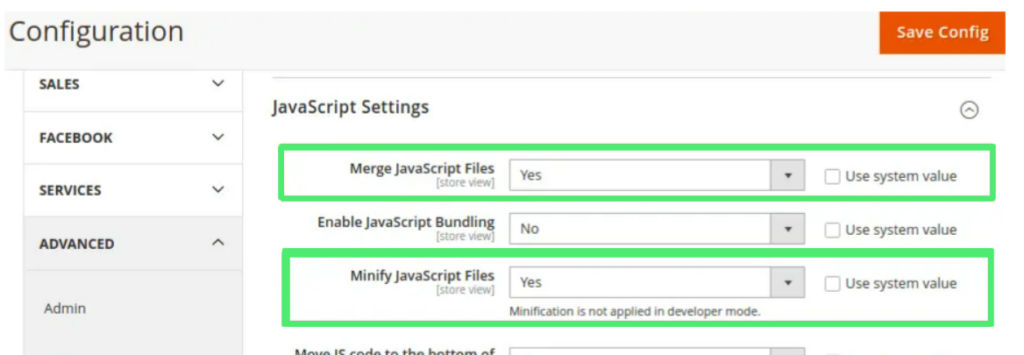
- Step#2: Go to Stores > Configuration > Advanced > Developer.
- Step#3: Go to ‘JavaScrip Settings’.
- Step#4: Change the dropdown in ‘Merge JavaScript Files’ to ‘Yes’.
- Step#5: Change the dropdown in ‘Minify JavaScript Files’ to ‘Yes’.

- Step#6: Change the dropdown in ‘Merge CSS Files’ to ‘Yes’.
- Step#7: Change the dropdown in ‘Minify CSS Files’ to ‘Yes’.

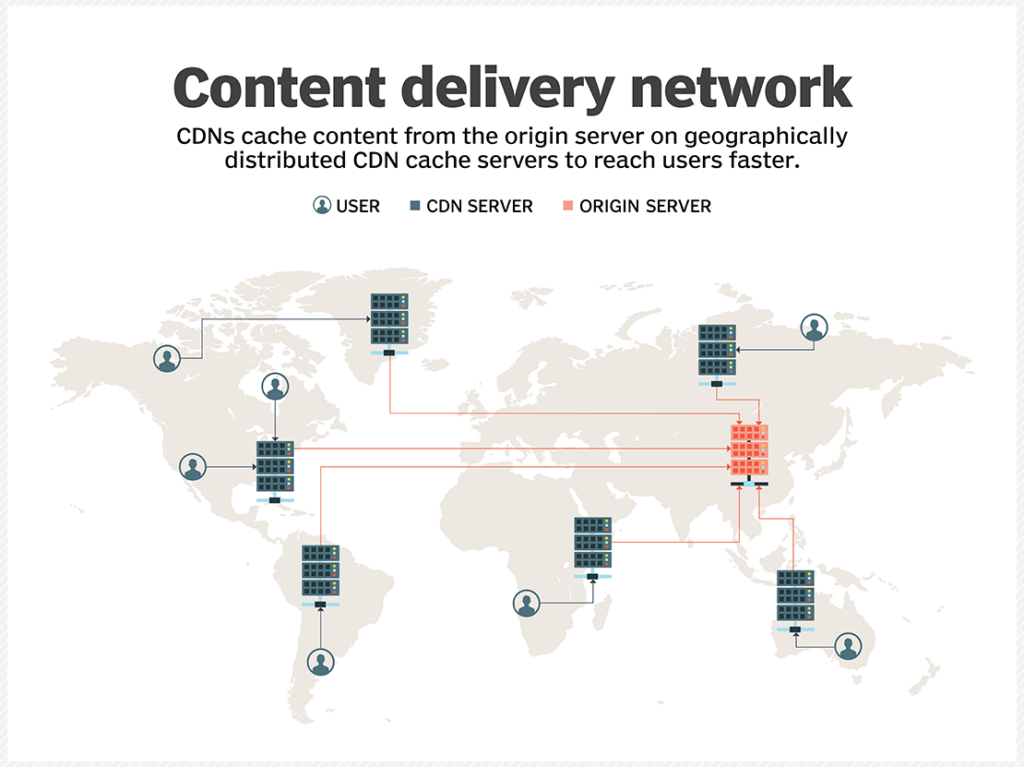
#7 — Use Content Delivery Networks
The closer your server’s location is to the user, the faster your content will load on the user’s mobile device. The question is: how can you do that? The answer is Content Delivery Networks or CDNs.
A CDN is a network of servers distributed worldwide. It reduces the distance between your user’s browser and the primary server from where the content is delivered. Reducing that distance is crucial in optimizing your Magento 2 store for mobile.

Source: TechTarget
When your user browses your store on their mobile or desktop device, the browser sends a request to the CDN. Instead of sending the request to the original server, the CDN sends it to the nearest server. This reduces time and latency while improving the availability of your store.
Some of the top CDNs in the world are Amazon Cloudfront, Cloudflare CDN, Azure CDN, etc.
#8 — Build Progressive Web Apps
Progressive Web Apps, or PWAs, diminish the differences between mobile websites and apps. They combine the best of both worlds to deliver exceptional user experiences on any mobile device or platform.
With Magento 2 PWAs, you can deliver seamless user experiences to customers, just like on a mobile app. When you make your Magento 2 site available as a PWA, it speeds up the store in general by rendering the store better on mobile devices.
PWAs are generally good for delivering better user experiences and responding well to customer interactions. This leads to higher chances of sales and improved conversion rates.
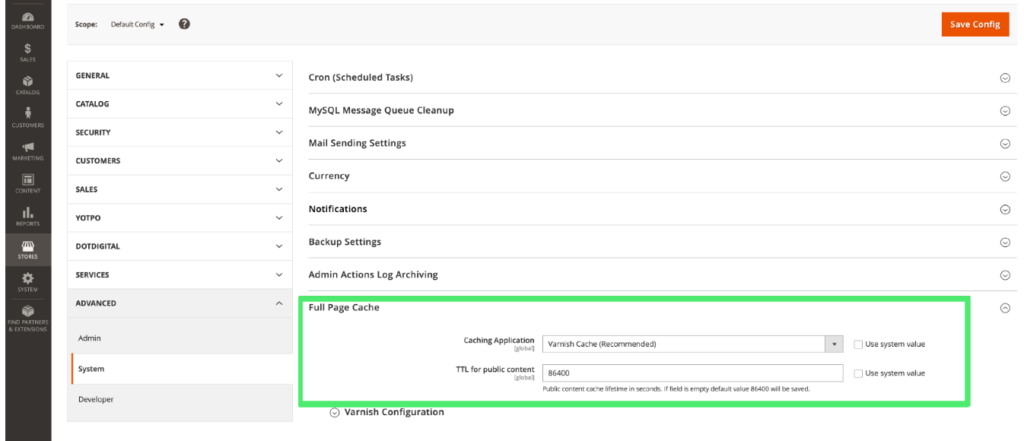
#9 — Utilize Varnish Caching
Caching helps mobile users more than desktop users. In Varnish Cache, the Magento platform is not required to load the site elements with duplicate requests, as they are already loaded with caching.
This directly leads to reduced server request load and faster server response time. And these elements improve the site speed and user experience. It can also enhance your site’s server performance.
Thanks to its positive impact on site speed and user experience, Varnish Cache is often used as an effective and reliable caching solution in Magento 2.
You can do it on Magento 2’s admin panel.

While setting up Varnish Cache is a great way to make your site load faster and render a seamless user experience, it is tricky to configure it in Magento 2. Hence, be mindful while doing so or hire a Magento 2 development agency to help you with the configuration.
#10 — Audit third-party extensions
Often, many Magento sites have lots of third-party extensions on them. Most of the time, you don’t need these many extensions.
These extensions can add unnecessary codes, CSS and JavaScrip files, and APIs that create unnecessary performance bottlenecks, leaving the site slow. Auditing these third-party extensions can help you figure out what extensions are helping your site and what is not.
Finding resource-heavy extensions also helps you look for similar extensions that do not drain your site and make it slow. Auditing also helps identify security vulnerabilities in extensions that need to be fixed.
During the audit, you can also assess the quality of the code of each extension and review if their codes are inefficient. You can work with a developer to improve it. Or you can look for similar Magento extension alternatives.
#11 — Optimize code and remove unnecessary scripts
Unoptimized code on your site increases the page-load time and slows the site down. Especially in the mobile version. Optimizing and removing unnecessary PhP code from the site is a great way to improve the store’s mobile performance.
Code optimization is essential to enhance the performance of a heavy eCommerce platform like Magento 2. When unnecessary codes are removed and PhP is optimized, it allows the server to honor more requests per second. The result is better page load speeds.
You can use the ‘PhP Accelerators’ to cache the scripts. This enables your site to load the scripts faster than otherwise. Disabling PhP modules that your site does not need to function is also an effective way. Using native PhP functions and filing will also lead to faster sites.
#12 — Use a better hosting service provider
Even if you have a fully optimized Magento store, a slow hosting provider will bring your site down. Pick a reliable Magento 2 hosting provider for your online store. Shared and unmanaged hosting services may be cheap, but they come with the caveat of slow loading speeds, unreliable uptime, and unprofessional customer support.
When running an online store, fast page loading speeds and reliable uptime are crucial.
Before going for any Magento hosting service provider, check their SLA and ensure that they use secure technologies.
#13 — Improve accessibility features
Accessibility is quickly becoming an essential aspect of eCommerce mobile stores. Your Magento store is no exception. When people with disabilities access your site, it needs to offer the most reliable experience to them.
Your site can do various things to make it accessible for everyone equally. Use the Web Content Accessibility Guidelines to make the content on your site more accessible. Use adequate HTML tags like ‘header’, ‘footer’, etc., to help screen readers pick the content correctly. Make your site accessible to screen readers like JAWS, NVDA, or VoiceOver.
Use the right screen contrast to make the text more readable. You can also use labels on various site elements to make them clear to the readers instead of just using images or icons only. Keep collecting data from users with disabilities and improve the site based on the analysis.
These strategies not just improve your site’s mobile performance but its overall user experience across diverse devices. This will ensure better search ranks, traffic, and conversions.
Before using these strategies, you must also assess how the store performs now. Let’s discuss the most important metrics to evaluate your site’s performance in the next section.
Metrics to Consider to Assess Magento 2 Mobile Performance
While optimizing your Magento 2 store for mobile performance, you must consider a few vital elements. Each of these elements provides unique insights into your store’s performance. Addressing them promptly makes your site perform better on mobile devices.
Let’s check them out here.
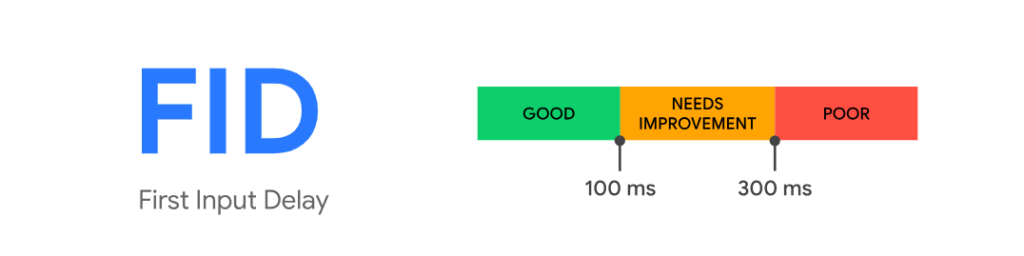
1. First Input Delay (FID)
First Input Delay is the time a browser takes to respond to an input or command given by the user. This could be a tap, clicking a link, a navigation button, etc.

Source: Web.dev
The faster the browser responds, the better. Usually, a delay of 100 milliseconds is considered ideal.
The chief reason for the delay is the time taken to executive JS on the site.
Here are three key ways to reduce the FID:
- Remove any unused JS scripts from the site.
- Split up JS tasks that run for too long.
- Hold off JS script loading.
2. Largest Contentful Paint (LCP)
Largest Contentful Pain or LCP is the time taken by the largest text block or image to load.

Source: Web.dev
If the LCP is more than 2.5 seconds, it means that your site needs improvement in this department.
Here are a few things you can do:
- Move all non-critical JS and CSS to the site’s bottom.
- Remove redundant JavaScript from your site.
- Delete all the CSS files that you don’t use.
- Minimize the Time to First Byte (TTFB)
- Minify Javascript and CSS files.
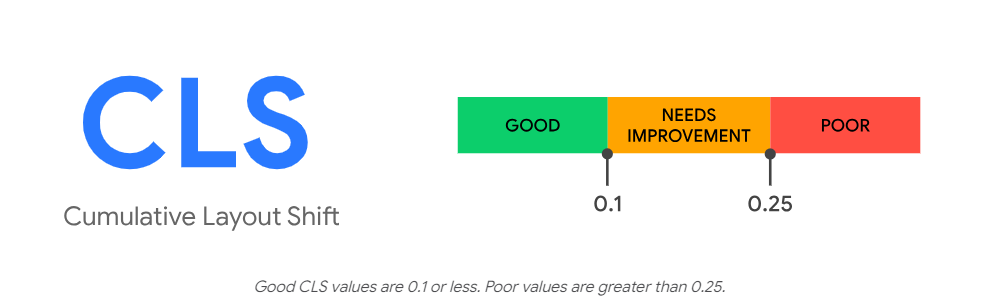
3. Cumulative Layout Shift (CLS)
CLS helps us understand how much a page’s layout changes when elements like text blocks, video frames, images, buttons, etc. load. These layout shifts adversely affect the user experience.

Source: Web.dev
The more the layout shifts, the worse the user experience. Your aim must be to keep the CLS as low as possible.
Here is how you can do it:
- Refrain from using iframes on your site.
- Attribute your images with proper width and length.
- Avoid loading extra content without user interactions.
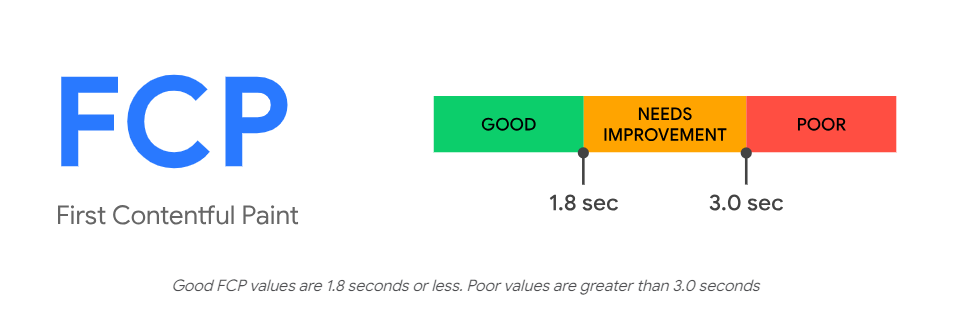
4. First Contentful Paint (FCP)
FCP calculates the time a page begins to render after a user has navigated to it. In other words, it is the time when a user sees anything on the page.

Source: Web.dev
Usually, an FCP of less than 1.8 seconds is good. Optimizing your store for better FCP can improve the loading speed.
Here is how to do it.
- Remove all render-blocking elements from the page.
- Improve critical CSS and JavaScript.
- Decrease server response time.
- Delete unused CSS/JS scripts.
- Reduce the image weight.
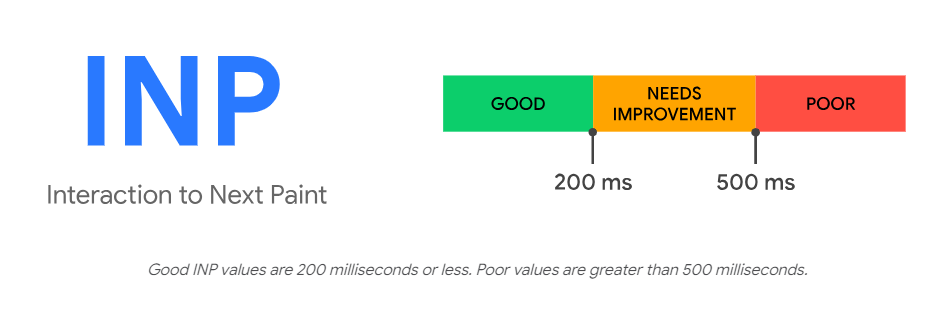
5. Interaction to Next Paint (INP)
INP measures the time for which your page has been non-responsive after the user initiated an interaction with it. The lower the INP, the better. Which means that your page responds faster to use queries.

Source: Web.dev
An INP of 200 milliseconds or less is usually considered the best for a site’s performance.
Here is how you can improve the INP.
- Use a simplified DOM.
- Make the event callbacks as quickly as possible.
- Avoid loading the main thread with a lot of JS execution.
6. Time to First Byte (TTFB)
Another crucial factor to help you improve your site’s performance is TTFB. It is the time by the first byte of a response to arrive after the user requests it.

Source: Web.dev
A good TTFB is measured to be 800 milliseconds or less. Here is how you can improve your Magento 2 store’s TTFB.
- Reduce the number of third-party extensions.
- Avoid loading Magento models in loops.
- Utilize Full Page Cache for the site.
These metrics help you understand where your site falls behind in performance on mobile devices. Address each of them as suggested in the PageSpeed insights and watch your site perform better.
While these metrics help you understand where the store needs improvement, you still have a few challenges to tackle.
Let’s explore these challenges more in the next section.
Magento 2 Mobile Optimization Challenges
Optimizing Magento 2 for mobile is not easy. It is an iterative process that requires constant follow up and tweaks. And it also comes with a range of challenges.
Understanding the challenges in Magento 2 optimization is also vital. In this section, we will examine these challenges.
1. Interface and input differences
Users interact with a mobile site differently than they would with a desktop site. Touch user interfaces are less accurate while giving more opportunities for points of interaction.
Another challenge is gesture-based interactions. Different sites may use different types of gestures—tap, swipe, and pinch—to achieve the same result.
These design limitations may affect the user experience on mobile sites. Hence, the design team needs to use alternative techniques or methods to avoid these challenges.
2. Screen size and orientation
Mobile phones have smaller screens, which limits the amount of content and what you can show users. As the display size changes from one mobile device to another and tablets, optimizing for just one size may lead to poor user experiences.
Another issue is that fonts and menus that look well on desktops may not look good on mobile phones at all.
The solution is to consider these elements right from the beginning. It is vital to use the right scaling techniques for fonts, images, menus, etc.
3. CPU capabilities
Smartphones typically have fewer CPU and graphical capabilities than laptops. These issues can affect a site’s user experience.
Designing websites with simplified web page logic and compressed media can help you address these challenges.
4. Connectivity speed
They also rely on unstable internet connections with varying speeds. Even if you have a well-optimized site, poor network connection may lead to slow loading times and bad user experiences.
To deliver the best user experience on your site, build a site that can load faster, even in poor connectivity conditions.
Reduce the page’s weight, optimize images, and rely on lazy loading to make your site load faster.
5. Mobile and desktop users
Mobile and desktop users are different. Mobile users are always on the go.
Their behavior is different from desktop users who may access your site from home, office, or library. Your site needs to cater to their needs based on their behavior. You cannot focus on one group and overlook the other.
You need to keep the differences in mind when designing your store.
6. Attention span and situational use
Many people who use mobile phones access your store when they are traveling, eating, or waiting for someone. Their attention span is very limited, and if your site does not load fast enough, they will abandon it.
You need to understand your users first and optimize your Magento store accordingly.
If a substantial part of your sales happens from mobile users, then you know where to put your money and effort.
Conclusion
As more people use smartphones to buy online, optimizing your Magento 2 store for mobile seems like a strategic way to grow your business. While there are plenty of ways to do that, it is crucial to use the ones that will make the most impact first.
Also, you need to have a mobile-first design philosophy right from the beginning to enjoy the incremental benefit of optimizing your Magento online store.
Of course, you can carry out most of these strategies yourself. However, working with a Magento 2 development agency is also vital when technical elements are involved.
Aureate Labs is an experienced eCommerce development company offering comprehensive Magento 2 optimization services. With a team of qualified Magento developers with expertise in all the latest eCommerce platforms, technologies, etc., we can help you optimize your store.
Speak to our team for a free consultation.






Post a Comment
Got a question? Have a feedback? Please feel free to leave your ideas, opinions, and questions in the comments section of our post! ❤️