Technology— the only stream which advocates updating and reformation without getting too spiritually connected with it.
It’s not that technical reformations are simple.
The day when Orkut decided to pull off the internet— the founder of the Orkut— Orkut Büyükkökten left an emotional message about the journey of the once extremely popular social media giant.
But that didn’t make Orkut Büyükkökten cling to the same old-cliche platform.
In fact, he addressed the issues with his head held high by launching an upgraded social platform— “Hello.”
So, what makes these technocrats really special?
The answer is— Unity.
The technocrats observe the loopholes— in unity, they deliver the best-reformed version without sticking to the emotional semantics of the older version— in unity, and they advocate the same— in unity.
The point of the entire gaga is to make you understand the importance of Magento 1 to Magento 2 migration.
The idea of upgradation from Magento 1 to Magento 2 is to benefit the customers more than anyone, it’s about filling the loopholes which might deplete the business relationship.
Magento 2 Briefing and statistics
There’s a saying— “For something to cement a concrete space in the market, it must rule out the existing problems.”
And that’s what Magento 2 has been doing.
Magento 2 is the upgraded version of Magento 1 e-commerce software and platform.
In order to solidify its position, the upgraded version helps Magento developers in developing a high-moduled website with minimal efforts in comparison to Magento 1.
Let’s go through some of the crucial bullets.
- With the new version, there’ve been more than 102,479 Magento 2 websites across the world in which the United States of America single-handedly controls 46% of the user pie chart share.
- There are only 661 Magento 2 websites in India.
- There are 853,654 Magento 1 websites— way ahead of the Magento 2’s statistics.
It means that Magento 1 to Magento 2 migration is not sunshine and roses for everyone; however, in the years to come, it might change the dynamics of e-commerce in the way we have never seen.
Do I need Magento 1 to Magento 2 Migration?
Well, the question “do I need Magento 1 to Magento 2 migration?” sounds legit considering the excellent performance of your e-commerce store.
Why should anyone migrate to the newer version if the older version gives an agile performance and doesn’t trouble the business?
I empathize with your claims entirely; however, you should look forward to targeting the prospect.
“Advancing to the newer version doesn’t necessarily mean ruling out the older glitches, but making sure that you aren’t missing the new ones.”
But again, you may hold your horses for upgrading your estore when:
- Your e-commerce platform is robust and agile,
- Your store doesn’t have problematic features,
- Your e-commerce site brings business and revenue,
- Your website works on the non-outdated version.
The idea to wait is to check the reviews of the Magento 2, what it introduces to the industry, and how efficiently does the store operate under its roof.
You may borrow a piece of advice from the existing users and then upgrade your e-commerce site.
We advise you to look for Magento 1 to Magento 2 migration immediately when:
- Your e-commerce platform has a dragging performance,
- You’re investing in the new e-commerce store,
- You voluntarily want to modify your e-commerce,
- Your e-commerce site works on the out-of-date version.
The threshold point for migration
Let’s be honest— we all have been finding the threshold point— the push— which can make us finally switch from Magento 1 to Magento 2.
The official announcement by the Magento Community family reveals that they will support Magento 1 till June 2020.
It has undoubtedly instilled fear in the hearts of the old website holders— especially in the ones who feel caught between the fear of data loss during migration and the approaching demise date of Magento 1.
But with the Magento’s new version 2.3.x, the company is steadily pushing the e-commerce store owners to accept the change.
The fresher version implies that the company understands the importance of losing database assets.
Hence, whether you want to upgrade your Magento store or not, the policies of the company will compel you to upgrade from Magento 1 to Magento 2.
The wholesome benefits of Magento 2 over Magento 1
Magento 2 outweighs Magento 1 in all the performance department, and when it comes to index management— it’s carnage from the newer version.
Index Management was a strenuous task in Magento 1. The store admins had to undergo severe headache for transforming merchant data such as users, prices, catalog data, stores, etc. into tables.
But Magento 2 excels in indexing the data as it indexes them into tables.
It has another unique reindexing feature which triggers whenever one or more items get changed.
As change takes place, it reindexes the data automatically.
With the automatic indexing, the price loading time for the products fastens.
The best part about it is— the entire reindexing process takes place in the background, and it has no effect on the front end operation of your Magento 2 store whatsoever.
It is also easy to set up Varnish Cache— the HTTP accelerator which quickens the process of caching the query by 300 to 1000 times— in Magento 2.
Here’s how Magento 2 enhances the performance and magnifies the scalability:
- It optimizes the web pages for early delivery,
- It gives an intensified server response time to all the website activities,
- It strengthens the backend operations,
- It makes database withstand the load of peak-traffic.
The improved performance and scalability has led to
- Addressing 39% or more orders in 60 minutes
- Responding quickly to the request which demands to skim through the catalog
- The faster page load time by 30 to 50%.
We all want to end on a good note.
Unfortunately, the checkout processes seem to ignore the phrase.
The checkout process is the ultimate boundary between bouncing off and sales.
The customer standing on the checkout process may go either way, that is, abandoning or purchasing.
It’s like a goat standing on the pinnacle of the mountain— waiting to go any of the sides.
As shopping cart abandonment continues to haunt the e-commerce owners, the increasing number of abandonment by intricate checkout process has caused some serious worries.
A complex checkout process kills the purpose of the concise sales funnel.
Although a lot of people desert the store because “they didn’t intend to buy, they were just surfing,” as much as 26% of the US population disappointingly leave the site because of the too long or arduous checkout process.
As checkout processes deviate more than one-fourth of the customers from the website, it’s high time we set a new checkout benchmark.
If we focus on redesigning the hassle-free checkout process, then we can definitely convert our customers.
In one of the large-scale checkout usability testings, it got revealed that improving the checkout design can alone contribute to 35% of more conversion.
Even though it takes a lot of effort to gain such a conversion, a smooth checkout flow inevitably leaves a purchasing impression on the customers.
Magento 2 gives the solution for the given problem.
Magento 2 carries the entire checkout process in a mere two steps contrary to the six-stepped Magento 1 checkout flow.
A customer mandatorily had to toil through six stages of Magento 1 checkout process. They are:
- Checkout method,
- billing information,
- shipping information,
- shipping method,
- payment information, and
- order review.
The Magento 2 checkout process is an enhanced two-step process which only includes shipping and reviewing the order, and completing the payment.
In addition to it, Magento 2 permits the visitors to enjoy the seamless experience by becoming guests.
It obliterates the necessity of enrolling as a new user or logging as an existing user— because registration forms are as good a pain in the neck as checkout fillings.
You can also integrate:
- Customized payment module
- Order summary
A frictionless checkout process is one of the necessary ingredients for high turnover.
3. Easy execution of m-commerce
e-commerce is not restricted to desktops and laptops.
Our interaction point has changed over the past five decades, and today, we browse, communicate, and shop through mobile devices such as mobiles, tablets, and watches.
The truth is— more than 80% of internet usage is done on smartphones, and more than 60% of online purchases have come through mobile devices.
With m-commerce becoming the favorite hot trend, it is the perfect time for you to have mobile-friendly e-commerce.
Magento 2 vows to bring m-commerce into reality for you.
With the mobile-friendly checkouts and beautifully-catered responsive mobile ambiance, Magento 2 fits the need of the hour.
With it, you can create a homogenous channel for your e-commerce store between different devices.
Here’s the second to none quality— looking at the increased demand for mobile applications, you can build your personalized application which will give your business a new depth and your revenue a new height.
As the admin panel of Magento 2 supports surface computing (such as touch screen), you can also manage and control the workflow of your store using the mobile devices.
4. Easy to migrate from Magento 1 to Magento 2
The fear of dropping database do stop us from upgrading our e-commerce store; however, if we don’t improve, our competitors would.
By resisting to upgrade, you indirectly empower your contemporaries with added benefits and edge over you and considering e-commerce as a marathon; you’d be dead in the long run.
And a new version of the platform doesn’t always work around page load time, response time, etc.
The software update also resolves the security glitch which might otherwise rob off your store if not reformed.
Hence, risking your data assets sounds more mature than risking your e-commerce life.
The newer variant not only protects your e-commerce but your brand name.
And Magento 2 is here to protect your interest and brand name by letting off easy migration.
Magento 1 to Magento 2 migration is a bright prospect if you want an updated bug-free (minor bugs) platform.
Although it is impossible to get a bug-free platform, the developers always find conducive ways for enhancing the platform’s performance and tightening the firewalls so that the clients and customers enjoy the top of the line services.
The flow is pretty straightforward— an enhanced version attracts you, you mount it in your e-commerce, it draws your customers, and you get to improve your sales.
5. Simplified integration with extensions
Extensions are the nitric oxide of e-commerce.
Just as nitric oxide amplifies the body performance, extensions boost the store performance.
Extensions are the set of code blocks which when integrated with the store enhance the operation.
A lot of e-commerce owners use them to personalize and brush up their services.
For example,
I’d personally give up shopping if I have to select among the myriad of products.
I can’t challenge my cognitive and decision-making power with over millions of products on a single store.
But thanks to filtering and sorting extensions— they have returned my decision-making power without threatening me intellectually.
As Magento 1 to Magento 2 migration helps you get easy extension integration, the e-commerce merchants draw huge positives in customizing their stores.
They can add extensions such as Path Finder, Free gifts and coupons, Stock and price countdown, Upsell and cross-sell popups, Gift card extensions, etc., and enrich their stores with exclusive facilities.
6. Purchase without entering the checkout phase
As discussed, nothing repels as much as normal checkout processes, e-commerce stores have finally found a way to deal with the annoying checkout friction through “instant purchase.”
Magento 2 instant purchase feature is like a bypass which guides the customers to place orders without having to enter into the checkout process.
When a customer dices into the website for making purchases, all they have to do is click on the “instant purchase button.”
The click immediately redirects them to the final confirmation page where they can place the order.
Note: There are certain requisites which need to get fulfilled for enabling this feature. They are:
- Users should be signed in to their accounts.
- Users should have a default shipping and billing address.
- The account should have the default shipping address.
- The account should have stored payment method.
The instant purchase button is a compelling call to action which generates the impulsiveness in the minds of the customers.
Considering 88.6% of the Americans make an impulsive buying decision, the feature by Magento 2 could mean moons and stars for your turnover.
7. Email marketing in minutes
Email is one of the most traditional and impactful marketing tools in any industry, let alone e-commerce.
With marketing getting event-centric, the automation of email marketing potentiates e-commerce merchants to localize and globalize in few minutes.
They can adhere to the phrase “localizing the global and globalizing the local” in minutes— thanks to Magento 2 email marketing automation.
With the auto-email marketing— the dotmailer email automation— the merchants can yield campaigns without dissipating their times.
Furthermore, with the chatbots in e-commerce, the chance of persuading the customers is way too narrow.
But with the auto email service, you can cater abundance of content to convert your customers.
Moreover, the automation is not limited to email as you can curate marketing content through SMS, push, and other channels by integrating them with Magento 2.
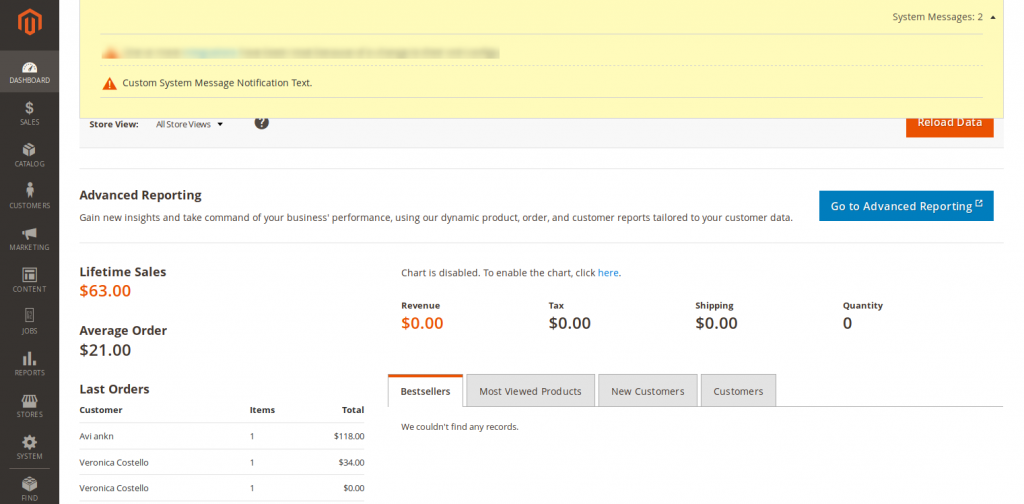
8. Advanced reports at fingertips
Reports, analytics, or in the simplest term “data” is one of the vital drivers of an e-commerce business.
The ever-renewing data helps you to assess your weak areas and insight into the business metrics where you need to improve.
Magento 2 provides a cloud-based dynamic suite of reports which enlighten about critical junctures of your e-commerce pathway.
It mainly focuses on the five key areas.
- Orders: The total number of order requests, Average order value, Sipping fees, Taxes, etc.
- Products: The review of the products, the stock of the product, the number of product orders, bestseller products, etc.
- Customers: The total number of registered accounts, order count report, order total report, etc.
- Sale reports: The total number of bills, coupon details, refunds, the charged tax, etc.
- Marketing reports: Products in the cart, abandoned cart report, newsletter issues, etc.
Magento 1 to Magento 2 migration allows easy management of the reports, and just by a click, get your share of beautiful reports to give e-commerce structure a new look.
Conclusion
Magento 2 doesn’t claim to be the everlasting and permanent replacement for your e-commerce requirements.
Technology has seen reformation in the past, and it will continue to see in the future.
We will reach a time when we will be working on Magento 5 or even 10.
Depending on what technology demands, Magento is willing to mold— because it’s not a walled garden— it is not a caged animal.
It’s an open sky which expands with the ever-expanding universe.
So, when are you choose Magento 1 to Magento 2 migration? Please contact us and choose our Magento Migration services to discuss the process and If you have already upgraded your store, let’s know about your favorite feature in the comment section.