Thy Fashion Theme

Thy Fashion Theme
User Manual
Version 1.0
PROPRIETARY AND CONFIDENTIAL
This document is a proprietary material of Aureate Labs prepared for its prospective client. By having access to this document, you agree to maintain strict confidentiality regarding its content. Disclosure of the same to any person/agency, whom Aureate Labs would deem to be its competitor, would be considered a violation of confidentiality.
Prerequisites and Licensing
Step 1: Prerequisites and Licensing
Before deploying Hyvä Themes in Magento 2.4.3 CE or later, certain prerequisites must be met:
- Obtain a valid license for Hyvä Themes.
- Licensees should secure a Private Packagist key.
- Partners require access to Hyvä Gitlab.
- Obtain an Evanto order token for theme verification.
- The page builder is mandatory.
Step 2: System Compatibility
Ensure compatibility with the following system requirements:
- PHP versions 7.4, 8.1, or 8.2.
- For TailwindCSS compilation during development, a node version >= 14.0.0 is necessary (only for customization purposes).
Step 3: Theme Setup
Follow these steps to configure your system.
- Install Default Magento 2.
- Use the following commands to set up your Private Packagist key and repository.
composer config --auth http-basic.hyva-themes.repo.packagist.com token yourLicenseAuthentificationKey
# replace yourProjectName with your project name
composer config repositories.private-packagist composer https://hyva-themes.repo.packagist.com/yourProjectName/- Once configured, utilize Composer to install the Hyvä theme package and its dependencies.
composer require hyva-themes/magento2-default-themeStep 4: Activate Theme
Execute the following steps to set up the theme within Magento:
- In the Magento Admin, activate the Hyvä Default theme in Content > Design > Configuration.
- Set a theme at the Website level to prevent potential issues in multiple storefronts.
Additional Steps
Please disable the default Magento Captcha for forms to work.
bin/magento config:set customer/captcha/enable 0Disabling the built-in minification and bundling
Hyvä generally recommends switching off the built-in minification and bundling of HTML, CSS, and JS, as they don’t benefit Hyvä sites and even tend to harm, that is, produce overhead and maybe cause unwanted effects
bin/magento config:set dev/template/minify_html 0
bin/magento config:set dev/js/merge_files 0
bin/magento config:set dev/js/enable_js_bundling 0
bin/magento config:set dev/js/minify_files 0
bin/magento config:set dev/js/move_script_to_bottom 0
bin/magento config:set dev/css/merge_css_files 0
bin/magento config:set dev/css/minify_files 0Install HyvaCmsTailwindJit module
This module will automatically generate the styles for Tailwind classes used in CMS content.
composer require hyva-themes/magento2-cms-tailwind-jitStep 5: Verification and Deployment
For verification and deployment:
In developer mode, check the theme on the front end, possibly requiring a cache flush.
php bin/magento setup:static-content:deploy -fBy following these sections and incorporating the provided commands, you can ensure a successful deployment of Hyvä Theme in Magento while meeting all necessary prerequisites.
Introduction to Thy Fashion Theme
Elevate your Magento store with Aureate Labs extensions! Enhance navigation, enable product comparison, add labels, and boost your homepage with captivating sliders and banners. This guide provides quick steps to seamlessly integrate Aureate Labs extensions, unlocking new capabilities and improving your online business. Stay competitive and optimize your store with these powerful enhancements.
Transform your Magento store with the Aureate Labs Thy Fashion theme, a creation by Auratelabs renowned for its fusion of modern design and enhanced functionality. This theme brings a sleek and responsive design, intuitive navigation, and an optimized product showcase to your online storefront. Tailored specifically for the fashion industry, HyvaFashion ensures a seamless integration process, making it effortless to enhance your online fashion store with style and efficiency. Elevate your store’s visual appeal and engage customers effortlessly with the Aureate Labs Thy Fashion theme.
Custom Extension Installation:
Extension list (app/code) Path:
- Aureatelabs_ShopByCategory
- Aureatelabs_SubCategory
- Aureatelabs_HomePageProductSlider
- Aureatelabs_Banner
- Aureatelabs_StickyHeader
- Aureatelabs_Widget
- Aureatelabs_HyvaTheme
- Aureatelabs_HyvaCmsTailwindJit
- Aureatelabs_DataImport
- Aureatelabs_CustomizeTheme
Step 1: Thy Fashion Theme Installation using archive and FTP or SSH
Adding and Setting Up Aureate Labs Thy Fashion Theme in Magento.
- Download the Thy Fashion theme ZIP files/packages.
- Copy theme files into the project/root directory. (app/code, app/design/frontend/, pub)
- Run the bin/magento setup:upgrade command. see the theme in Content > Design > Configuration.
- Activate the Thy Fashion Theme in Content > Design > Configuration.
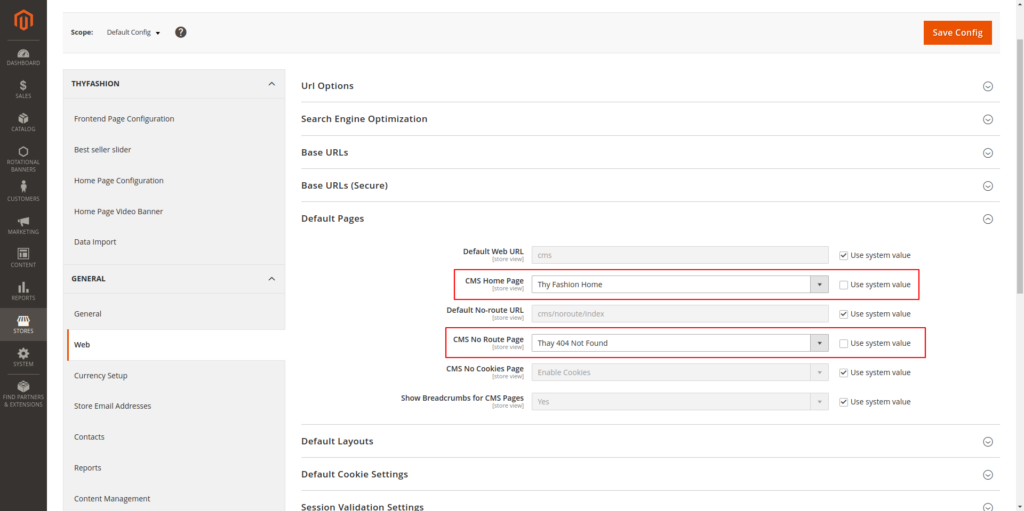
- Assign the Thy Fashio home page as the default home page. Go to Stores > Configuration > General > Web > Default Pages > CMS Home Page > Thy Fashion Home(thy-fashion-home).
- We are also providing 404 designs in the theme. to set it as default go to the same location as above and change CMS No Route Page > Thay 404 Not Found(thy-no-route)

Step 2: Extension Installation
Install the required extensions for the Thy Fashion theme using the below command.
composer require yireo/magento2-webp2
bin/magento module:enable Yireo_Webp2 Yireo_NextGenImagesAfter installation is complete check whether YIREO and APPTRIAN extensions are enabled or not if not enabled then enable them.
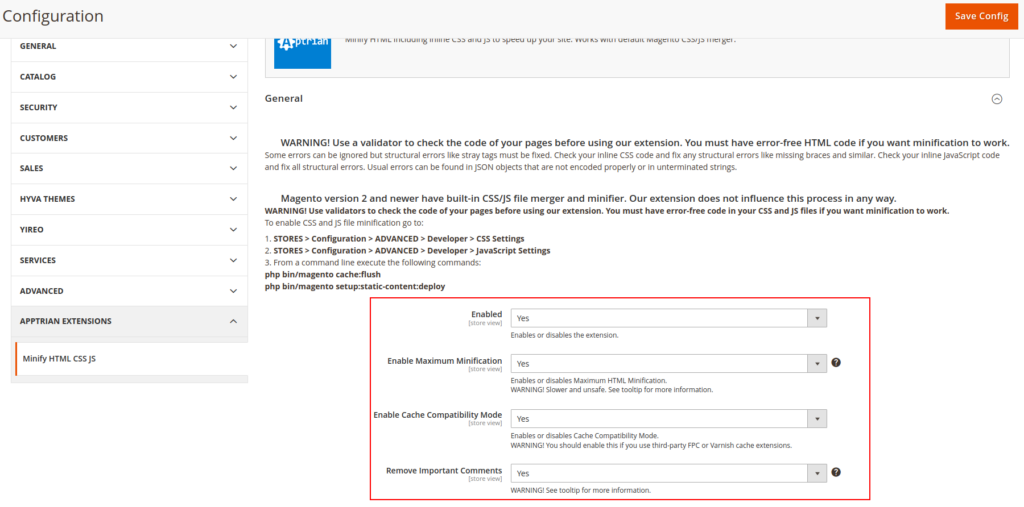
Do the below configuration to the APPTRIAN extension.
Go to Stores > Configuration > APPTRIAN EXTENSIONS > Minify HTML CSS JS > Set Yes to all select dropdown.

Step 3: Install/Activate Thy Fashion Checkout
- Install the magento2-luma-checkout module using the below command.
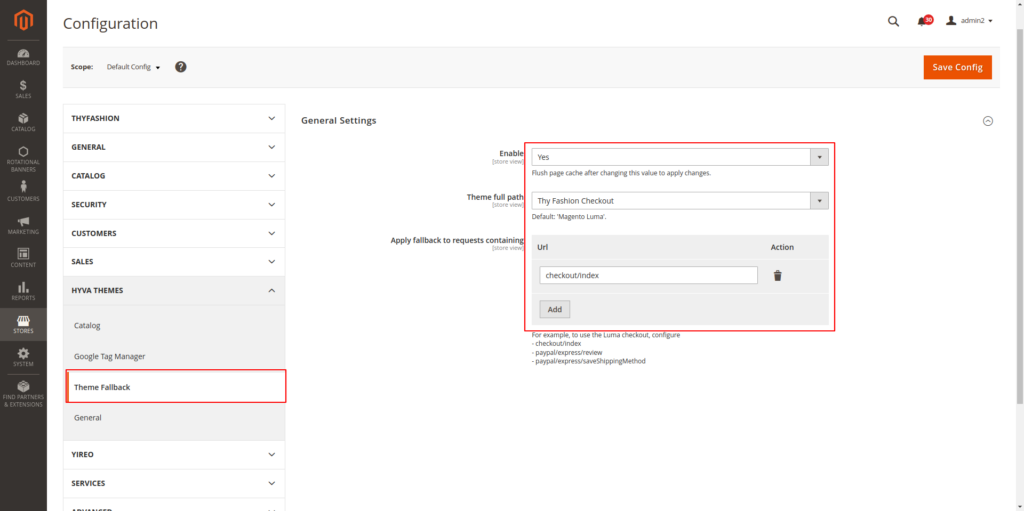
composer require hyva-themes/magento2-luma-checkout- Now, Enable Checkout for your theme, Set up the theme for your checkout, and set the path of checkout (checkout/index) in the configuration in Stores > Configuration > HYVA THEMES > Theme Fallback.

Activate Licence
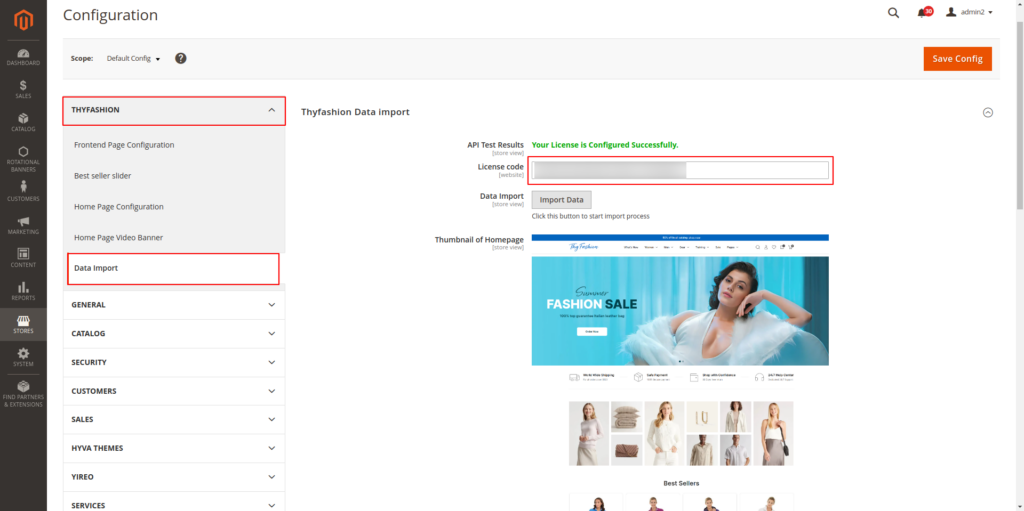
- The license code needs to be added in the admin settings at this path Stores > Configuration > THYFASHION > Data import > License code
- After adding the license and saving the configuration, the Data Import option will become visible.

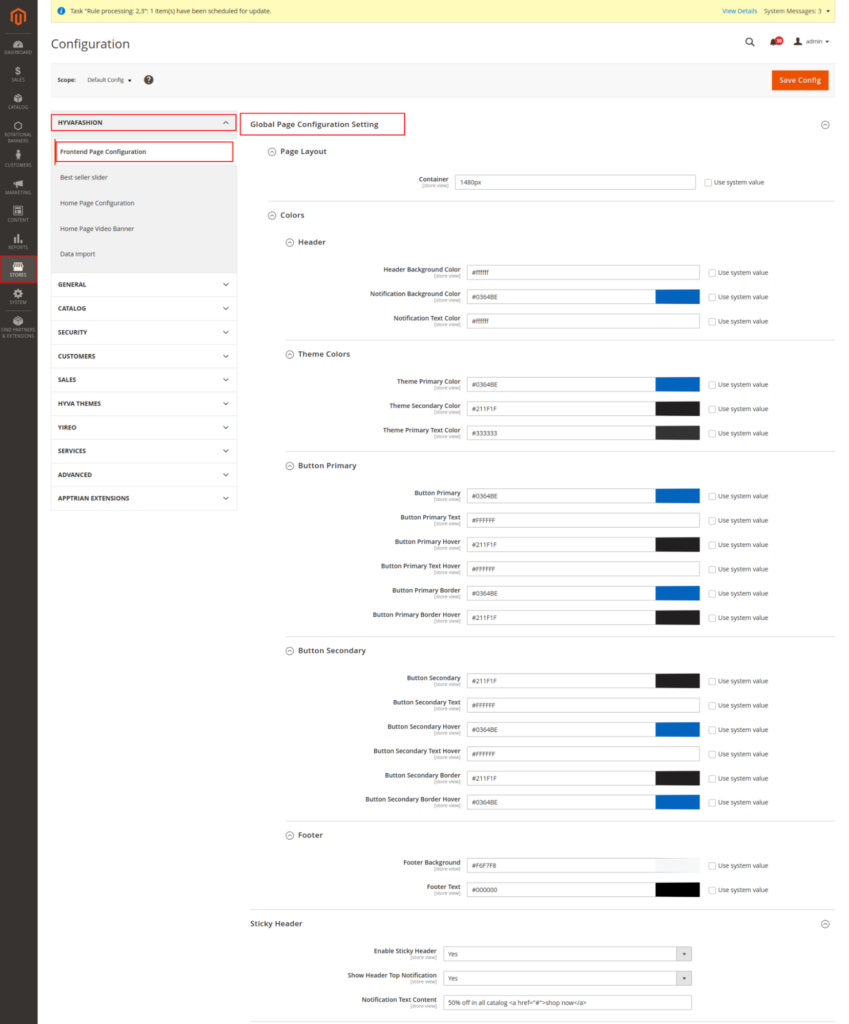
How to change colors scheme? :
colors scheme can be changed by the admin side from the below path
Store > configuration > hyvafashion > Frontend Page Configuration > Global Page Configuration Setting

Header Menu
Menu items in the header will come as per Magento standards like the enabled category will show as the main menu item.
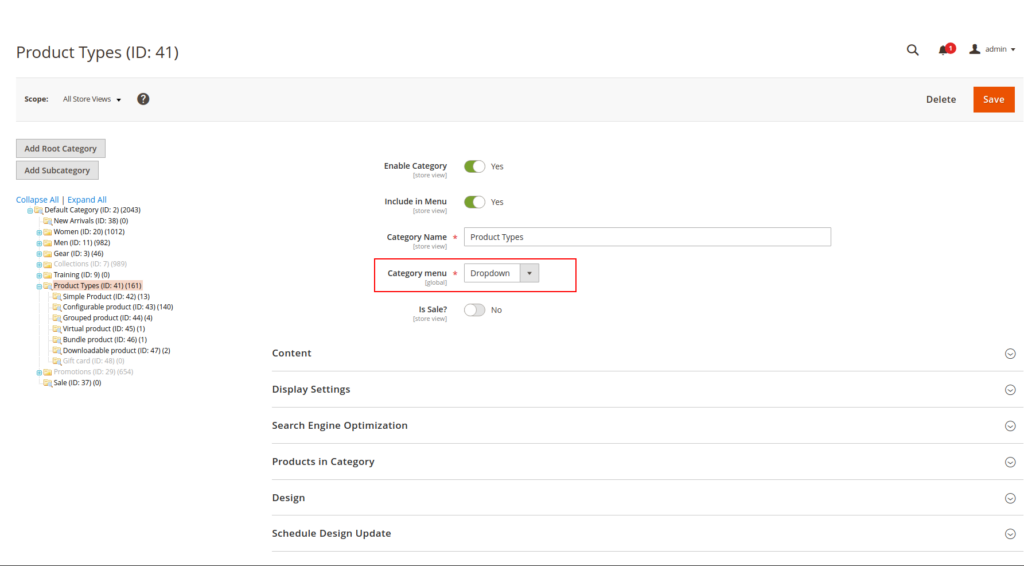
The sub-menu items will default show as the mega menu and if you want to show them as the single dropdown menu then there is the setting in individual category. Just go to catalog > categories > select your category > change category menu to Dropdown. Clear the cache and verify changes.See

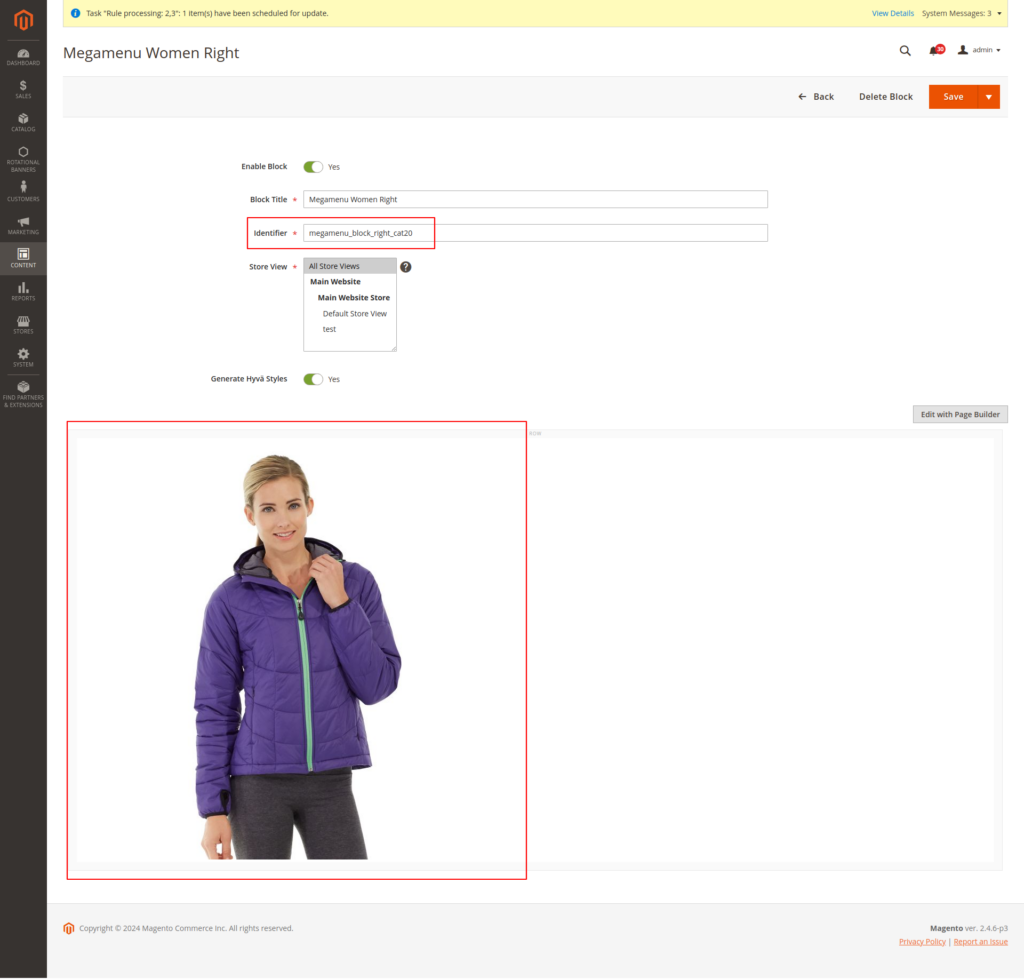
How to add megamenu image
As you can see in the demo there are some categories in which the mega menu has an image on the left or right side. you you want to show content/image/HTML to left/right for your category then follow the below steps.
- Make sure the category in which you want to show content/image/HTML is the main category on the menu and have the mega menu applied.
- Go to Content > Blocks and click on the Add New Block Button.
- Add Block Title whatever you want, But the Identifier name will be in this format: megamenu_block_[Position]_cat[categoryId].
- For example megamenu_block_right_cat20

How to use home slider? :
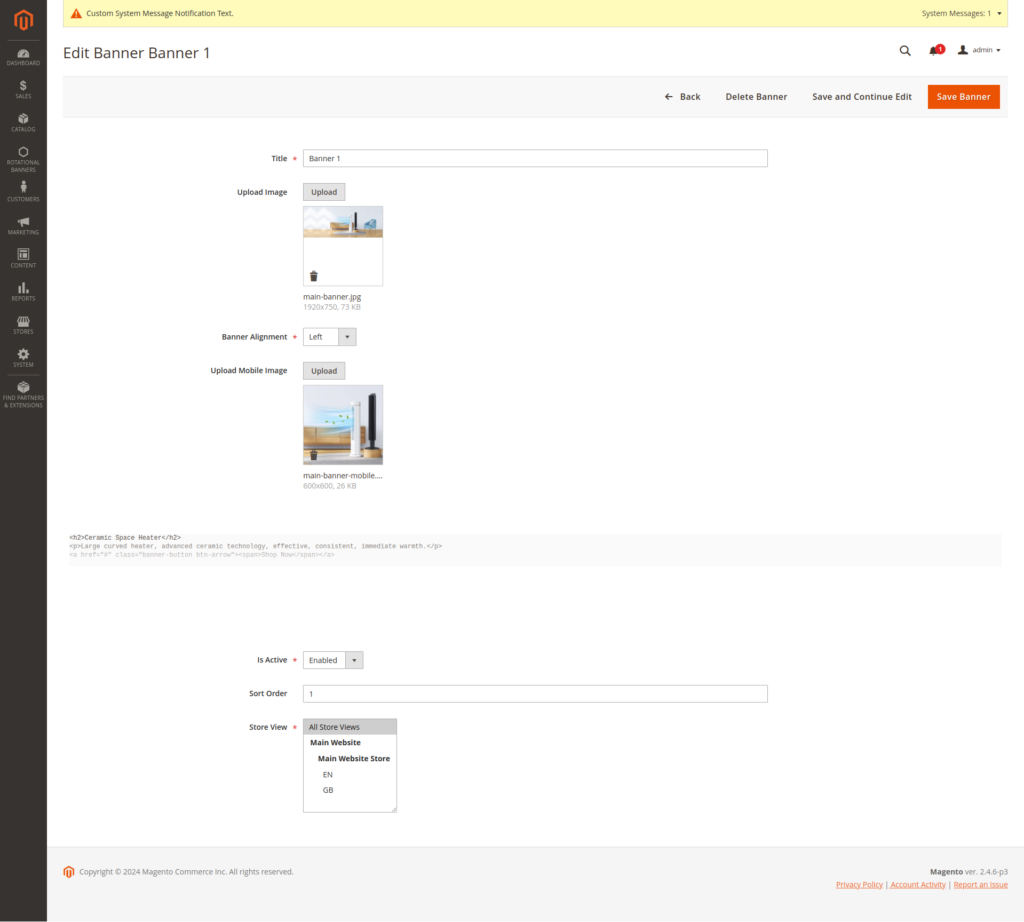
Banner Image Slider
- Go to Rotational Banners > Banner
- Click on the Add Banner.
- Here you can add a Title, Desktop Image, Mobile Image, Content(Using Page Builder), and Order of Banner.

- Also, you can set the horizontal alignment of the banner content by selecting the Banner Alignment option.
- Save the banner, clear the cache, and verify your changes.
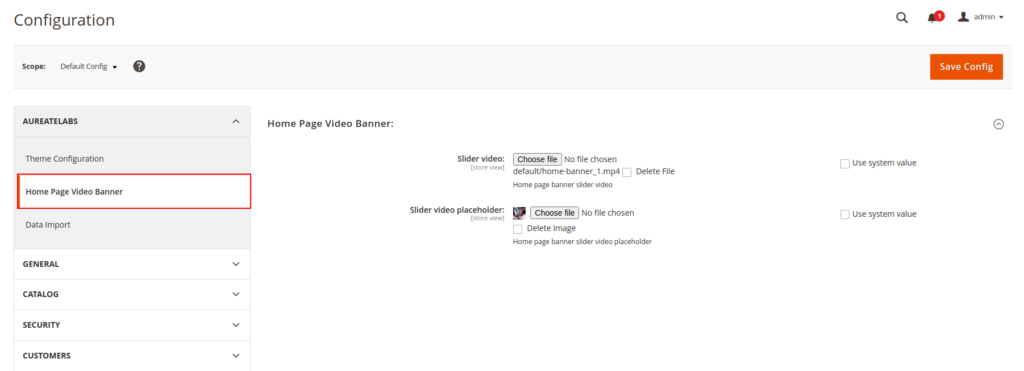
Banner Video
- Go to Stores > Configuration > Aureatelabs > Home Page Video Banner.
- Upload the video in Slider video.
- This video option is global. This will show the video as the first slide of the slider.

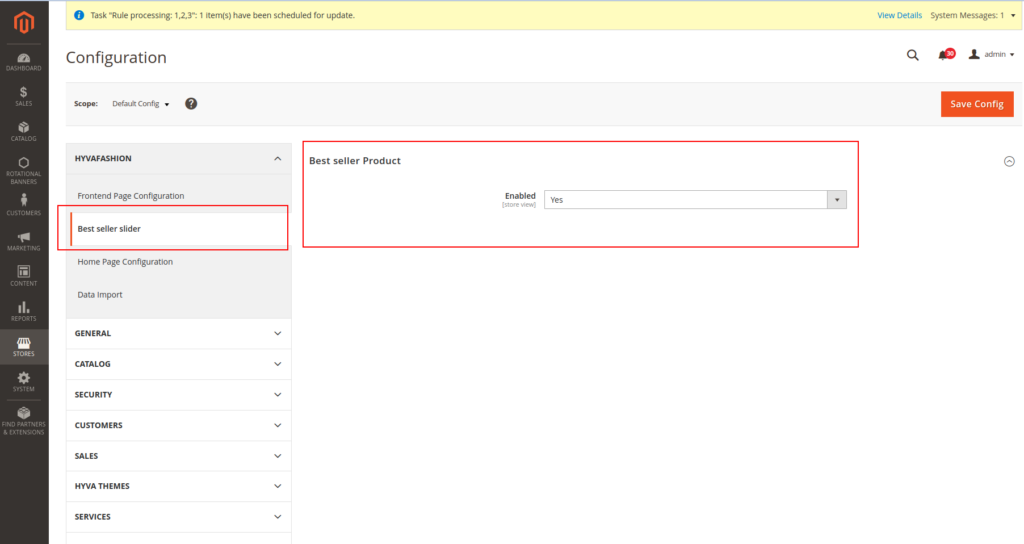
Best seller section of home page :
Bestseller slider enable from admin settings
Store > configuration > hyvafashion >Best seller slider > Best seller product > enabled > yes
Note : ( product order data available then only this section will appear on home after activate admin settings)

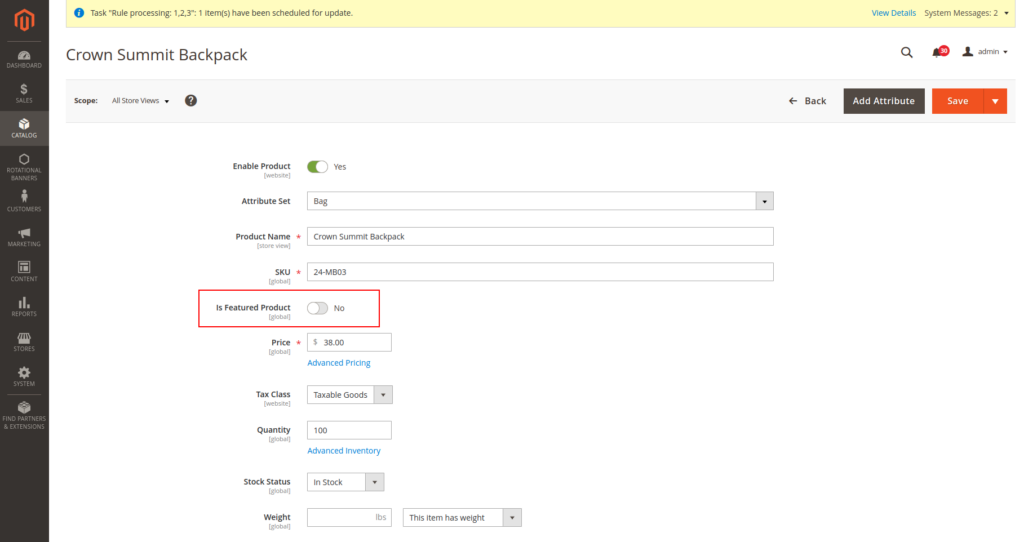
Featured product Section of home page :
From admin setting catalog > product > edit product > is Featured Product > enable
Enable product will display on home page

How to add components in home page from pre-made cms block?
- Form admin settings Content > Blocks > add new block > add content here to create new block for home page
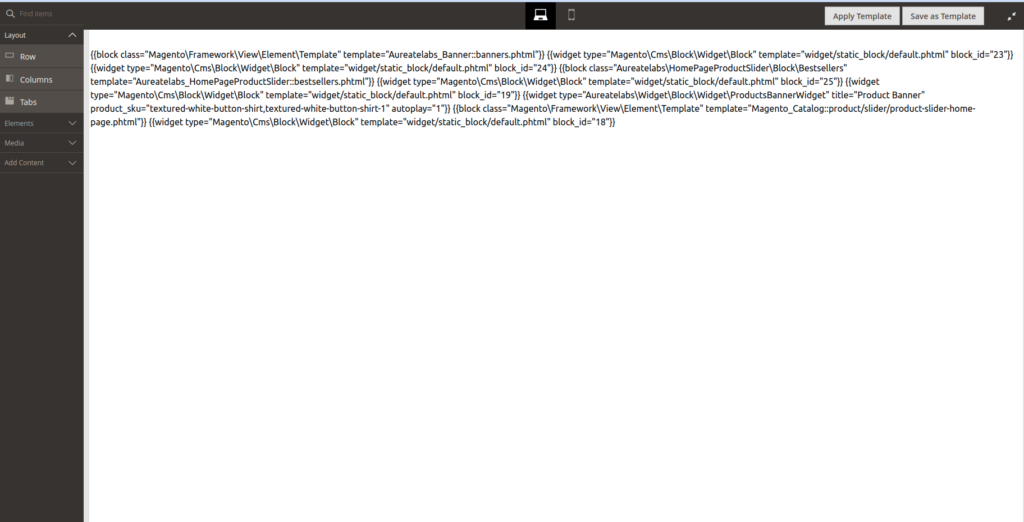
- After created block open admin settings content > pages > edit home page
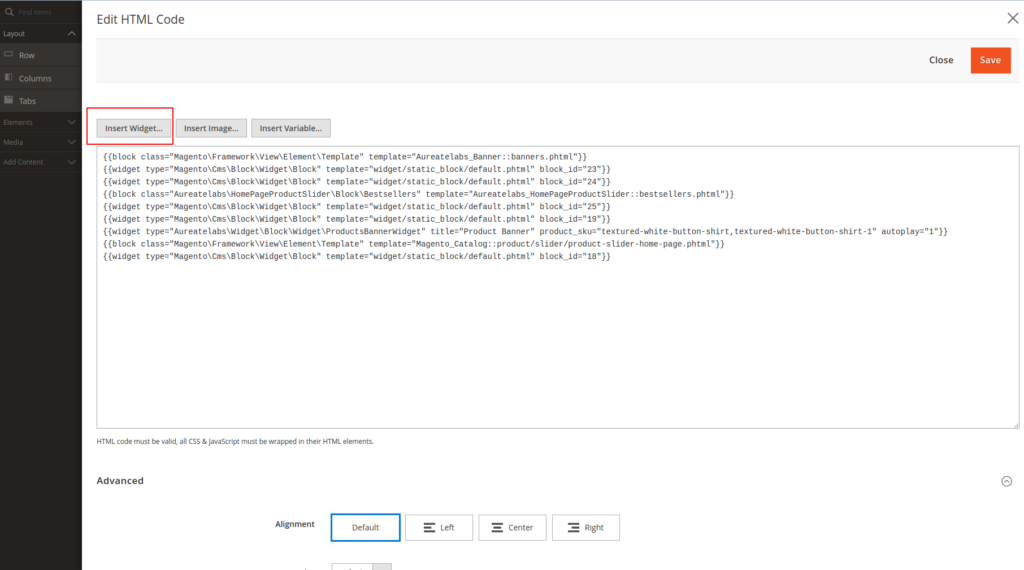
- Content > Edit with page builder > Edit HTML > Insert Widget
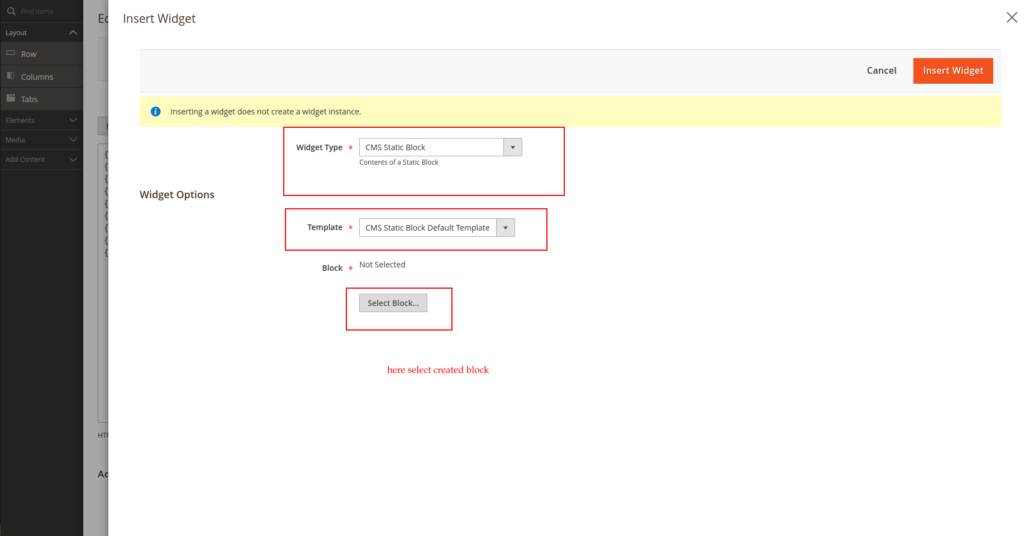
- Widget Type > Select CMS Static Block
- Then Select CMS Block
- Save the page



Save the configuration and cache flush from system > tools > cache management
How to change footer content?
- Go to Content > Blocks
- Find identifier name with “thy_footer”
- Change your content as per your requirements and save the block
How to change the contact page content?
- Go to Content > Blocks
- Find the identifier name with “thy_contact_top_content”
- Change your content as per your requirements and save the block
Google Tag Manager
Generally, when you add Google Tag Manager script to the web page it will slow down your page performance.
The Hyvä theme provides a setting to lazy load the script. By using this setting the script will load on page interaction without impacting page performance.
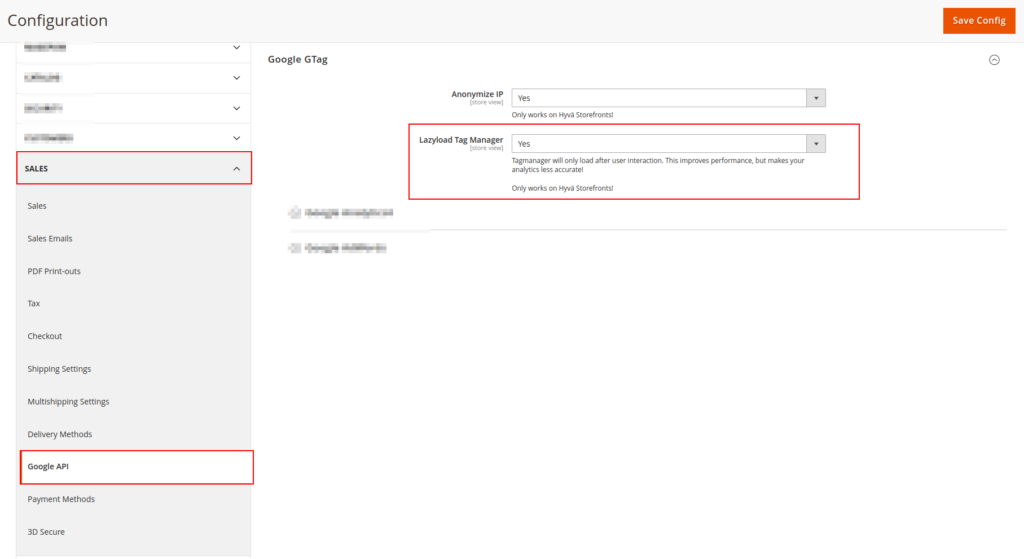
To enable this setting go to Stores > Configuration > Sales > Google API > Google GTag and set Lazyload Tag Manager to > yes

Now save the settings, Clear the cache, and verify your changes.
Customize Using the Child Theme
In case you want to make more customization then you need to create your own child theme.
to create a Hyvä child theme read this documentation: https://aureatelabs.com/blog/how-to-create-a-custom-child-hyva-theme/
In our case, you need to set Aureatelabs/thy_fashion_theme as your parent theme Also copy all files and directories from the Thy Fashion theme instead of the Hyva/default theme. See the below code for your reference.
<theme xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Config/etc/theme.xsd">
<title>Your Child Theme Name</title>
<parent>Aureatelabs/thy_fashion_theme</parent>
<media>
<preview_image>media/preview.png</preview_image>
</media>
</theme>Activate the Your Child theme in Content > Design > Configuration.
Run the below commands and verify your front page.
php bin/magento setup:upgrade
php bin/magento setup:static-content:deploy -fOnce your child theme setup is complete you need to generate a style sheet. Because we providing a pre-generated stylesheet with the theme and Hyva theme using tailwindcss.
Follow the below steps to generate a stylesheet.
- Go to app/design/frontend/Vendor/Your_child_theme/web/tailwind/
- Install the node module as described in the Prerequisites and Licensing section (at the top of the documentation) using the below command.
npm install- Now, generate a stylesheet using the below command.
npm run build-prod- Clear the cache and verify your changes.
Conclusion:
Thank you for following this documentation. By adhering to the provided steps, you’ve successfully integrated Hyva Themes, Aureate Labs Extensions, and the HyvaFashion theme into your Magento store. Happy optimizing!
——————————- THANK YOU ——————————-






Post a Comment
Got a question? Have a feedback? Please feel free to leave your ideas, opinions, and questions in the comments section of our post! ❤️