WooCommerce to Shopify Migration Checklist – Get Your Task List!

Glad you made up your mind to migrate your WooCommerce store to Shopify. Shopify is surely a great platform. 😀
Coming to the migration part, we all know that migrating an eCommerce store from one platform to another is a long cliff to climb. There are multiple steps to follow, areas to consider, things not to miss (not by any chance), and all of it with a tension pointing at what if things go wrong?
After all, your business is at stake.
However, it will go well & fine when you follow the right steps in the right way.
To help you climb up this journey easily, we’ve prepared a 33-step checklist that you can follow to transition from WooCommerce to Shopify smoothly.
From backing up your existing store and transferring product data to setting up your payment gateways and optimizing for SEO, we’ve broken down each stage of the process to ensure a hassle-free migration.
So, let’s get started with it!
WooCommerce to Shopify Migration Checklist
Migrating your online store from WooCommerce to Shopify is a massive step for your business.
To avoid any disruptions, here, we’ll be breaking down the migration process into key phases and outlining the steps involved in each phase to ensure you don’t miss out on any steps. Let’s start.
#Ideation Phase — WooCommerce to Shopify Migration
First comes the ideation phase. Here we plan on multiple necessary areas that ensure a buttery smooth migration to Shopify.
Let’s discuss the areas you need to work on at this stage.
1. Define Your Shopify Migration Goals
Before you take any step, answer all your doubts and have a clear vision of your goals.
This is necessary because when you know what you want to achieve, you might find your quick way towards it.
What you need to start with is:
- Identify why you’re migrating to Shopify (You seek improved performance, scalability, or better features?)
- Set clear objectives (You want to improve user experience, reduce maintenance, or expand to new markets?)
And yes, take note of your vision, so you know what you’re gearing up for.
2. Analyze Current Store Performance
Next up you start to note down the performance of your current store.
When you examine store performance before migration, you get to identify products that are driving the most amount of sales, pages that attract the most visitors, and what your customers are looking for.
It allows you to focus on what’s already working, so when you start to work around your new Shopify store, you get to address all the weak points beforehand while maintaining things that are already driving success to your business.
How Do You Analyze Store Performance?
To analyze store performance, you can use Google Analytics or WooCommerce Reports and understand the metrics such as traffic sources, conversion rates, bounce rates, and more.
Moreover, you can spot trends in customer behavior, popular product categories, and key sales channels.
Make note of any underperforming products or pages, so you can improve their performance once you migrate to Shopify.
3. Competitor Research
Another step is about analyzing your competitors.
In the ideation phase, it’s time you take out your detective glasses and look up to your competitors.
Look at how your competitors are surviving, performing, and providing value to the audience, in overall, see what makes their strategies work — from homepage layouts and product pages to navigation and features like reviews, live chat, and loyalty perks.
Take notes on what hooks their audience — their promotions, sale strategies, email campaigns, and more.
Later, you can use these insights in your new Shopify store.
This step is highly necessary, along with the migrating platform, it’s better you improve your offerings & shopping experience overall.
4. Plan For New
Once you understand your competitors and industry trends, it’s time you start real planning on what you need in your new store. This might include planning for:
(1) Store Structure Aka Navigation:
- Decide on the key categories, collections, and product navigation.
- Consider if any product restructuring is needed for a smoother shopping experience.
(2) Feature List:
- List down must-have features, apps, and integrations (e.g., payment gateways, marketing tools).
- Identify custom functionalities that need to be replicated or improved on Shopify.
(3) Design & Branding Refresh:
- Evaluate if a redesign or brand refresh is needed during the migration.
- Collect brand assets like logos, banners, and product images.
(4) Content Audit:
- Review existing content (e.g., product descriptions, blogs, metadata) to decide what to keep, update, or remove.
- Plan new content based on SEO best practices and brand voice.
So, once you’ve considered all these areas, it’s time you get to the next step of the process.
5. Budget & Resources Allocation
Now, take in your calculator as it’s time you begin to sum up your potential expenses.
To ensure a successful migration to Shopify, you need a clear plan for budgeting and resource allocation from the start. So, it’s time you estimate the costs and organize your team’s efforts – and avoid unexpected expenses and delays during this transition.
How Do You Manage Budget & Resources Allocation?
Here’s an idea on how you manage things for this step.
- Calculate Potential Expenses: Estimate costs for Shopify plans, apps, custom development, and design.
- Check on Available Resources: Check if your team can handle data migration, design, and testing. (Consider hiring Shopify experts if needed.)
- Assign Roles and Responsibilities: Define tasks and assign roles within your team or to external partners.
6. Timeline Planning
Once you’ve allocated your budget and resources, it’s time to set a clear timeline for your migration.
When you’ve outlined a clear schedule with defined milestones you get to keep better track of the project and ensure that each phase is managed and completed on time.
How Do You Set a Timeline for WooCommerce to Shopify Migration?
To set a precise timeline, you can first map out key stages like data backup, store setup, data import, design customization, and testing.
Once you have it on paper, assign estimated timeframes for each task based on your team’s capacity and the complexity of your WooCommerce store. Make sure you set realistic deadlines to avoid overburdening your team.
Also, don’t forget to include buffer time to accommodate unexpected challenges, such as data inconsistencies or technical glitches.
When you’ve space for extra time, the process will go on smoothly, helping you to address any last-minute issues without compromising your launch date.
Here we step into another phase of migration.
# Preparation Phase – WooCommerce to Shopify Migration
Next comes the preparation phase!!
There are several key areas you need to address before starting the actual migration process, which are essential for a smooth transition. I’ve outlined them here, along with all the information you might need to work on them.
7. Backup Your WooCommerce Store
Before you make any changes take a backup.
Because errors and system failures are not uncommon. When you have a safe copy of all your data, including product data, including product details, customer information, order history, and website content, you stay at ease throughout your migration process.
And if anything seems to go off, you’ll have an option to restore your site to its original state if needed.
In short, having a backup ensures you get to work on a plan B rather than losing everything in a poof.
So, make sure to take it as the first step.
How do you take backup for your WooCommerce website
To create a backup of your WooCommerce store, you can use plugins like:
- UpdraftPlus
- WP Migrate DB Pro
- All-in-One WP Migration
Using these plugins allows you to save your backup files to external storage like Google Drive, Dropbox, or even your local computer, by backing up your entire database, files, and themes effectively. Once you take a backup successfully, make sure to verify the backup files to ensure they’re complete and functional before moving forward with the migration.
8. New Shopify Store Creation
Once you’ve backed up your WooCommerce store, the next step is to create your brand-new store on Shopify.
Creating your Shopify store involves signing up for a new Shopify account and configuring the basic settings to prepare it for the migration. Take your time to properly set up your Shopify store.
Here, I’ve outlined the areas you need to work on to set up your Shopify store.
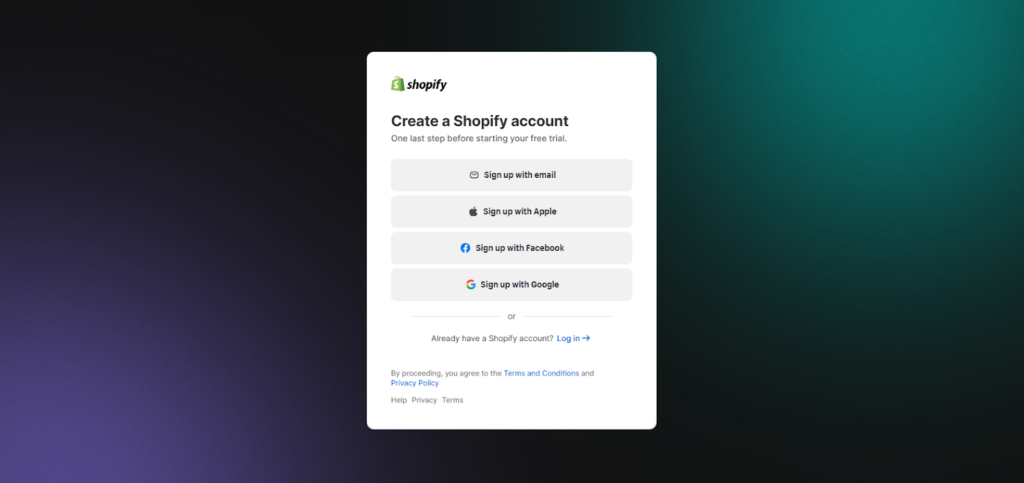
Step #1 — To get started, visit Shopify’s website & sign up for a new account.

Shopify offers a 3-day free trial, which allows you to explore its functionality and know your work around it before committing to any plan.
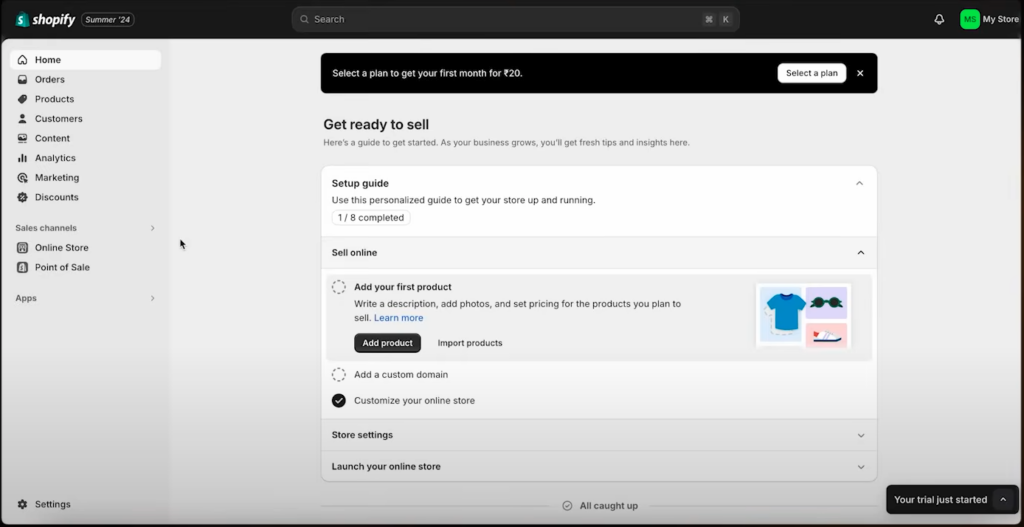
Here’s a glimpse of how your Shopify store will look when it’s freshly created.

Step #2 — After creating your account and having a store dashboard in hand, you’ll be prompted to enter some basic information, such as your store name, contact details, and business address.
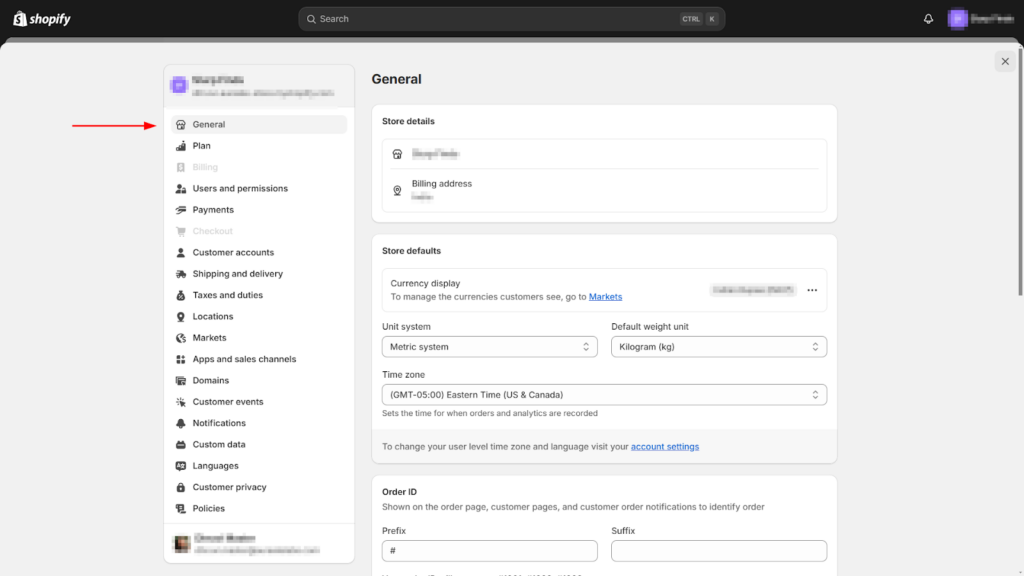
To add them, you can head to Settings > General Information.

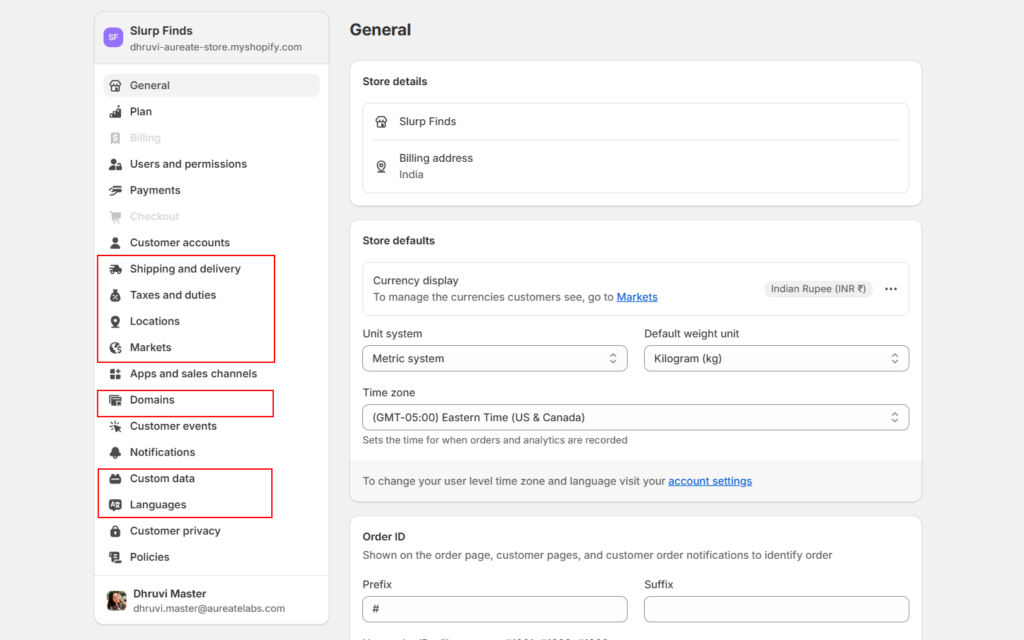
Step #3 — Next, in the same setting area, you’ll need to configure essential settings like currency, language, tax preferences, and more. I’ve boxed them here.

These are crucial for ensuring that your store aligns with your business needs and target audience.
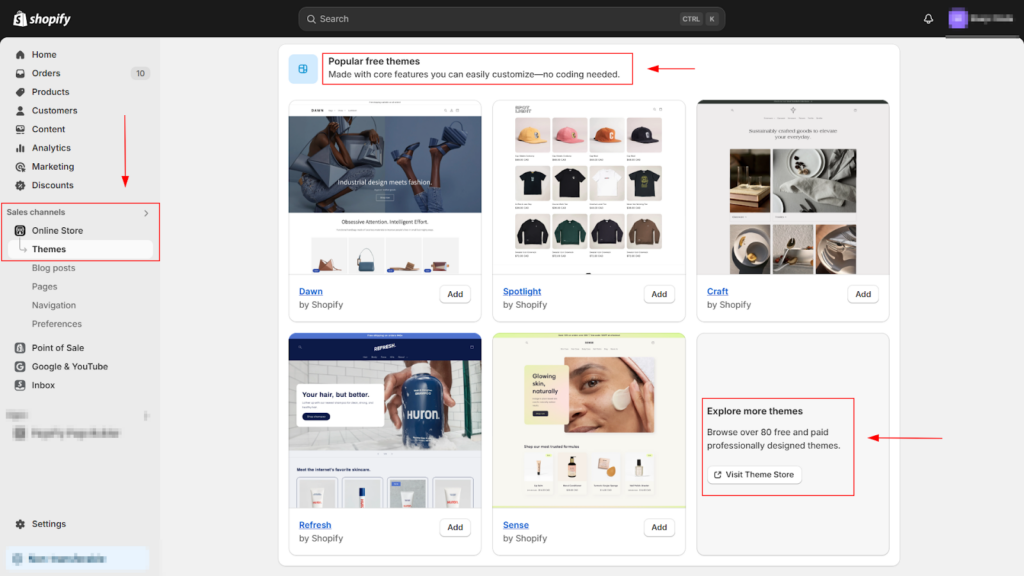
Step #4 — Once you do that, it’s time to work on the store theme. Shopify offers a wide range of free/paid themes to choose from, so take some time to select a theme that best represents your brand.

Right on that interface, you’ll get an option to visit their theme store and make a selection of their collection.

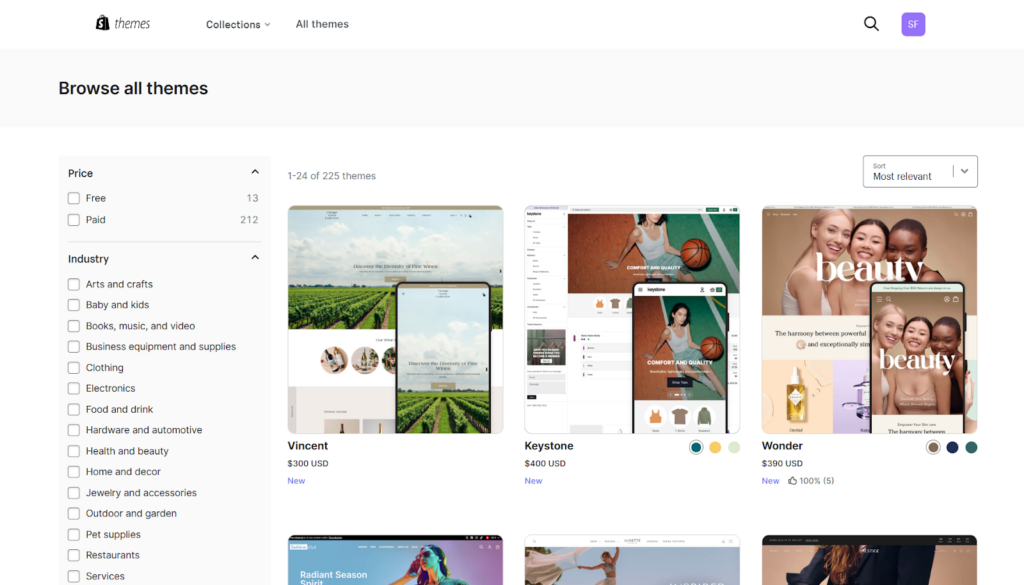
From the theme store, you can choose a theme based on your price point(free/paid), industry, catalog size, and features. You also get to preview & try those themes and make a wise decision on what might work with your niche and product line before you make up your mind on any.

Alt: Shopify Theme Library – woocommerce to shopify migration
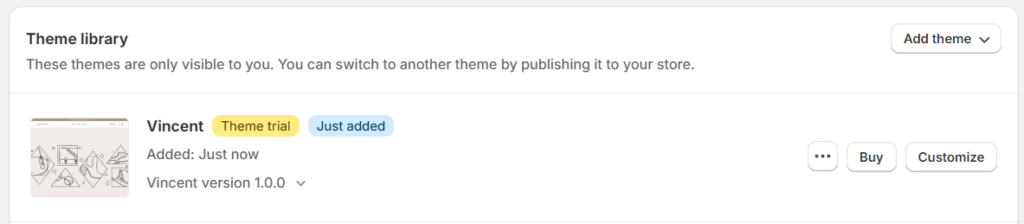
For now, you can decide if you want to purchase a ready-made theme or if you want to custom-develop a theme for your new Shopify store. You can always make a purchase later or invest in custom development.
Furthermore, you can always customize it further once your products are migrated.
Step #5 — Lastly, it’s also a good idea to explore Shopify’s built-in tools and features. Getting some basics in place will streamline the process and make your Shopify store fully functional and ready to receive data from your WooCommerce store.
Learn more: How to use Shopify – Tutorial for Beginners
9. Purchase a Shopify Subscription Plan
Once you explore the dashboard, get an idea of things, and walk through basic settings, you’re good on your way to purchase a Shopify plan.
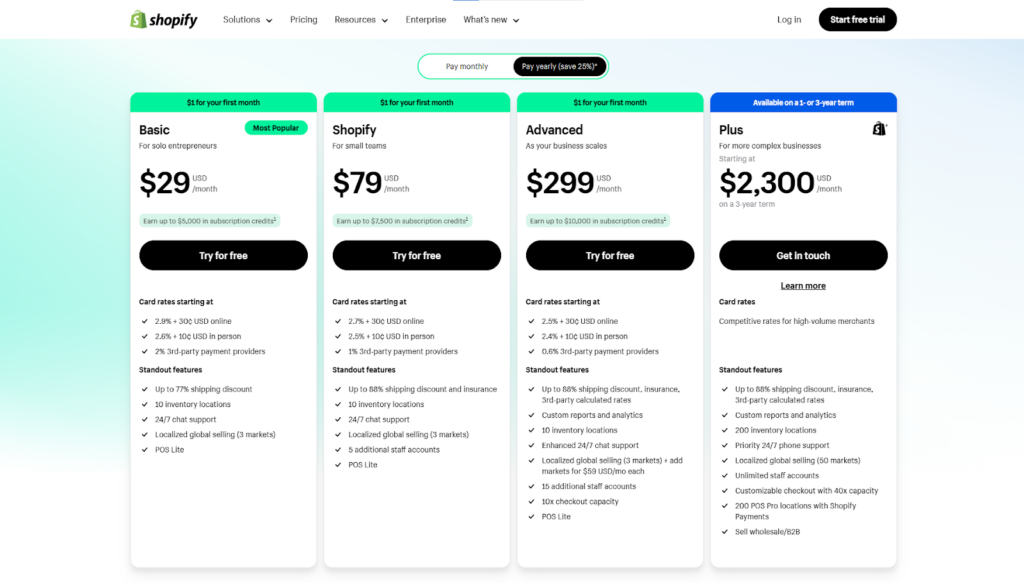
Here’s an idea on available Shopify plans.

I’ve added a table to simplify the Shopify subscription plan cost.
| List of Plans Provided | Plan Pricing | Best for |
| Basic Shopify Plan | $39 per month (25% off on yearly payment) | Individuals and small businesses |
| Shopify Plan | $105 per month (25% off on yearly payment) | Small businesses |
| Advanced Shopify Plan | $399 per month (25% off on yearly payment) | Medium to large-sized businesses |
| Shopify Plus | Starting from $2000 per month | Enterprise sized businesses |
Also, you might need some guidance on how you choose the right Shopify plan, so, here are some key factors for you to consider.
- How many products do you plan to sell?
- How many products will you have in your store?
- How many people need access to your store?
- Do you need advanced features like advanced reporting or custom coding?
- What is your budget for a monthly subscription?
Make sure you take time and conduct proper research before purchasing the plan.
10. Perform Data Mapping
Okay, once you purchase your subscription plan for Shopify, it’s time you perform data mapping.
Data mapping, in easy terms, is the process of matching information from one system to another, making sure it fits properly.
For example:
- In WooCommerce, you have a product with fields like Product Name, Price, and Categories.
- Shopify has similar fields: Title, Price, and Product Type. These can be matched directly.
- But let’s say WooCommerce has an extra field like Custom Product Code that Shopify doesn’t support directly. For this, you’ll be required to use Shopify Metafields to store that extra information.
It’s like labeling boxes while packing for a move so everything ends up in the right place at your new home!
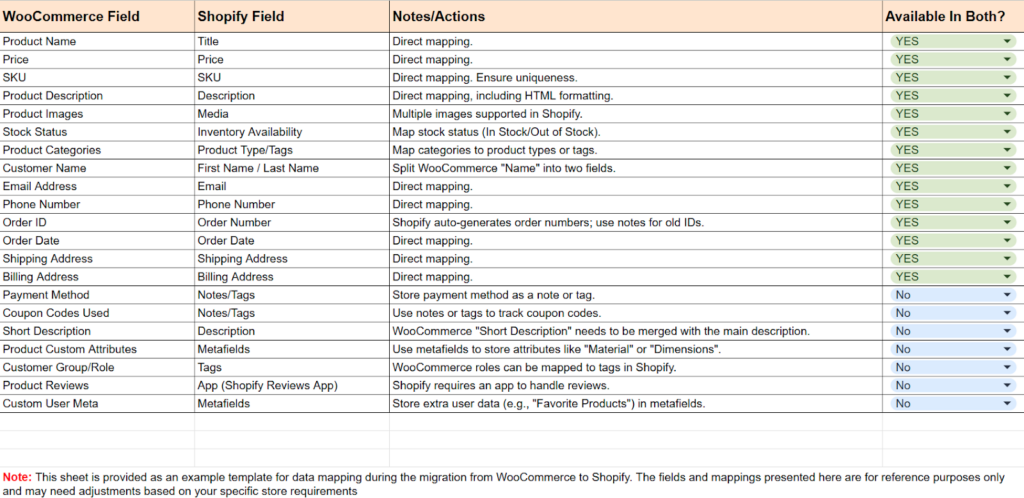
What you can do is prepare a sheet where you list all your available data in WooCommerce and find corresponding fields in your Shopify store to input that same information. If you don’t find a match in Shopify, consider creating a metafield for it.
I’ve prepared a WooCommerce to Shopify Data Mapping Template that might be of use to you.

11. Install Shopify Import Tool
Okay, once you’re done setting up a new store on Shopify, the next step is to install the Shopify Import tool.
Using the import tool will help you transfer your products, customers, and orders from WooCommerce to Shopify efficiently without any need to manually move each piece of data.
AKA, you save time & reduce the risk of errors.
How do you install the Shopify Import tool?
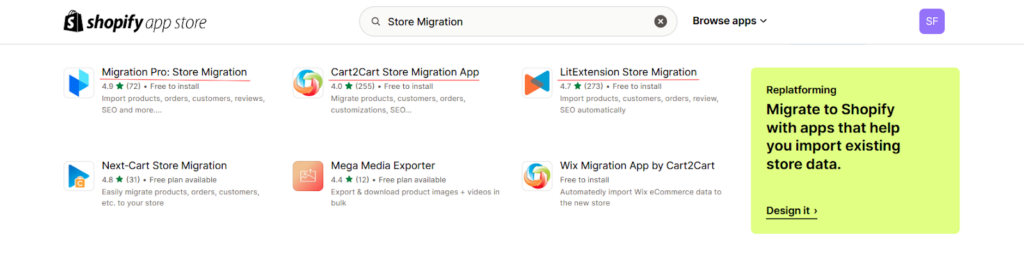
- So, to get started, log in to your Shopify admin panel and navigate to the Apps section.
- Here, search for the Store Importer app, and you’ll find some of the best tools that help with data importing.
(These 3 apps top our suggestion list.)

- Once you find the best one that fits your needs, click on the Add app to install it on your store.
Once you install the app, here starts your data migration phase.
Let’s talk about areas you need to work on in this phase, right in the next section.
# Data Migration Phase — WooCommerce to Shopify Migration
Okay, now that you’ve installed the Shopify Import Tool, it’s time to bring your old data to the new Shopify store.
The easiest way to export data from your WooCommerce store is in a CSV file. Once you have the CSV file ready, you can simply upload it to the Shopify Import Tool, and it will guide you through mapping your data fields to ensure everything is transferred accurately.
Now you have an idea of what the export & import process will look like, let’s check on what you need to migrate.
12. Product Migration
The first data you migrate is product data – the soul of your online store.
Here’s what to migrate:
- Product titles, descriptions, and SKUs
- Product images and other media files
- Product variants (e.g., size, color, material)
- Product pricing and inventory levels
- Product categories and tags
Here, I’ve attached a sample of the CSV format supported by Shopify for product data migration through CSV files.
Tip: Map the fields correctly to ensure accurate data transfer.
Moreover, for images and media file migration, you can manually upload them on Shopify, or use a third-party app to automate the process.
13. Customer Data Migration
Next up, you need to migrate your customer data.
Here’s what to migrate:
- Customer names, email addresses, and phone numbers
- Shipping and billing addresses
- Order history and purchase behavior
- Customer tags and notes
Here, I’ve attached a sample of the CSV format supported by Shopify for customer data migration through CSV file.
Tip: Ensure compliance with data privacy regulations when migrating customer information.
14. Order Migration
After customer data comes past order details.
Yes, during platform migration, your entire store should come to the new platform that you choose, and you can’t miss out on past order data. Yes, they are as crucial as every other data of your store, helping you plan out strategies to reach your old customers back again.
What to Migrate:
- Order numbers, dates, and statuses
- Customer information (name, email, shipping address)
- Products purchased, quantities, and prices
- Shipping and billing information
- Payment information (if applicable)
Tip: Manually update order statuses and fulfillments in Shopify to match the original WooCommerce data.
15. Pages & Blog Posts
Now, it’s time to migrate the rest of the pages and content on your website.
What to Migrate:
- Page content (text, images, and formatting)
- Page URLs and SEO metadata (titles, meta descriptions, keywords)
- Blog posts, including titles, content, images, and publish dates
- Blog categories and tags
You can manually export pages and blog posts as HTML or text files. Later, can manually create or edit pages and blog posts in Shopify, copying the content from the exported files.
Also, don’t forget to set up 301 redirects from old WooCommerce URLs to new Shopify URLs to avoid losing traffic and SEO benefits.
16. Images & Media Files
Lastly, you need to migrate images and other media files.
What to Migrate:
- Product images
- Logo and other brand assets
- Blog post images
- Other media files (e.g., PDFs, videos)
How to Migrate:
- Download images from WooCommerce and save them to your computer.
- Use the Shopify admin panel to upload images to your media library.
Tip: Update image links in product descriptions, blog posts, and pages to point to the new Shopify image URLs.
That’s all. By following these steps and carefully migrating your data, you can ensure a smooth transition from WooCommerce to Shopify and minimize disruptions to your online business.
# Set Up Shopify Store — WooCommerce to Shopify Migration
By this time, you’ll have plenty of data on your new Shopify store and a new store is taking shape. So, now is the time you start with additional adjustments to form a smooth shopping journey in your store.
Let’s go through those pointers.
17. Theme Customization
Earlier, during Shopify store creation, I mentioned making up your mind on store design.
Be it; a ready-made theme or custom development.
So, here comes the time when you finally choose one option and make an investment in the one that suits your business needs. Also, if you choose to get ahead with a ready-made theme, here’s an idea of how you can customize it to match your store’s aesthetics.
How to Customize Your Theme:
- Once your theme is installed, go to your Shopify admin and navigate to Online Store > Themes > Customize.
- There, you’ll find a drag-and-drop editor to adjust elements like fonts, colors, and layouts.
- You can also upload your logo, modify the homepage sections, and adjust the header and footer to reflect your previous store or new visions.
- In case you need some advanced features, unique design elements or anything out of the box, consider using Shopify apps or hiring a Shopify developer for custom coding that element. This can include features like product sliders, custom banners, or interactive elements that enhance the shopping experience.
Tips for Theme Customization:
Here are some best practices to consider when customizing a theme for your new Shopify store.
(1) Mobile-Friendliness — Ensure your chosen theme is mobile-friendly by testing it on different devices. Use Shopify’s preview feature to see how your store looks on mobile and make adjustments to font sizes, button placements, and image scaling.
(2) Customize Product Pages — Product pages are where conversions happen and each element here makes a big difference. So, make sure you include each necessary element in the right way.
For more: Product Detail Page Design Best Practices
(3) Navigation Options — Use drag-and-drop sections to highlight bestsellers, new arrivals, and promotional banners all over your website to simplify your navigation. Also, use a sticky menu for better accessibility.
(4) Brand Aesthetics — Customize your theme settings in a way that matches your brand’s identity. You can use the same color palette and typography across all pages, and ensure your logo appears prominently.
… And more.
If you want to learn more on how to keep your new Shopify store UX to the point that delivers the best user experience, I’ve attached a resource to help you.
For More: eCommerce UX Checklist
18. Product Setup
After customizing your theme, the next crucial step in setting up your Shopify store is adding and organizing your products.
Product setup involves uploading product details, images, and categories to create a seamless shopping experience for your customers. Also, your product pages are the heart of your store. So, make sure they are well-organized in visually appealing product catalogs that help customers find what they’re looking for easily.
How to Set Up Products:
(1) Add Products:
- Go to Products > Add Product in your Shopify admin panel.
- Fill in key details like the product name, description, price, SKU, and inventory levels. Write compelling descriptions that highlight product features, benefits, and unique selling points.
(2) Upload High-Quality Images:
- Use high-resolution images that showcase your products from multiple angles.
- Optimize images for fast loading without compromising quality.
(3) Organize with Categories and Tags:
- Create collections (categories) such as “New Arrivals” or “Best Sellers” to group similar products together.
- Add tags to products to improve search functionality and help customers filter options.
(4) Set Product Variants:
- Configure these options under the Variants section if your products come in multiple sizes, colors, or other variations.
- Ensure accurate pricing and inventory tracking for each variant.
(5) SEO Optimization:
- Optimize product pages by writing meta titles and descriptions with relevant keywords.
- Use descriptive alt text for images to improve search engine visibility.
(6) Enable Product Reviews:
- Add a review app to your store to allow customers to share feedback.
Following these steps will ensure your products are organized professionally, making them easier for customers to explore, choose, and buy. Moreover, make sure to set up inventory levels to track stock in case of overselling.
19. Payment Gateways
Now that your products are in place, next up comes payment gateway integration.
This step involves the configuration of how your store will accept payments from customers while ensuring the checkout process is secure and trustworthy. The payment methods you choose can directly impact your ability to receive funds and affect the trust customers place in your store.
So, make sure to offer some popular and reliable payment methods to ensure a smoother checkout process and cater to customer preferences, improving conversions.
How To Set Up Payment Gateways:
Here’s an idea of how you configure payment methods.
- Go to Settings > Payments in your Shopify admin panel.
- Select from a variety of payment gateways like Shopify Payments, PayPal, Stripe, or others based on your location and business needs.
- Enable multiple payment methods, including credit/debit cards, digital wallets, and alternative options like UPI or Buy Now, Pay Later (BNPL) services, to cater to a wider audience.
Apart from choosing a reliable payment gateway, you’ll be required to secure your checkout process.
For that, you can use fraud prevention tools available in Shopify Payments or third-party gateways to identify and block suspicious transactions. Moreover, you can also display trust signals like “Secure Checkout” and accepted payment icons on your store to reassure customers about their security.
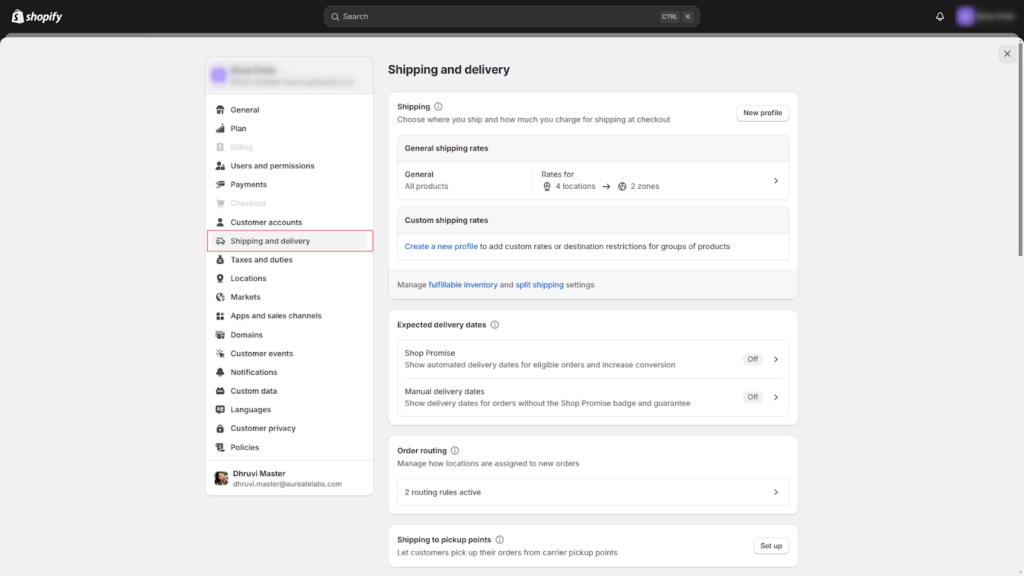
20. Shipping Settings
Once the payment area is figured out, further, you need to work on some shipping settings.
To configure shipping settings, navigate to Settings > Shipping and Delivery in your Shopify admin panel.

Let’s check into some details for key areas you need to define.
| No. | Tasks | What It Helps Set | Details to check through |
| 1. | Shipping Rates | Shipping charges for customers. | — Free Shipping — Flat Rates — Weight-based Rate — Destination-Based Rates |
| 2. | Shipping Zones | Regions where you ship. | — Define regions you deliver to (e.g., specific countries, states, or zip codes) — Customize shipping rates based on zones to accommodate regional costs. |
| 3. | Shipping Carriers | Delivery service providers. | — Select and integrate preferred carriers (e.g., FedEx, UPS, USPS, or local providers) — Set up real-time carrier-calculated rates. |
| 4. | Packaging Specifications | Packaging options & dimensions | — Select and integrate preferred carriers (e.g., FedEx, UPS, USPS, or local providers) — Set up real-time carrier-calculated rates. |
| 5 | Handling Fees | Additional charges for shipping | — Include fees for packaging materials, labor, or special handling services — Ensure fees are reflected transparently in shipping costs. |
| 6. | Delivery Options | Delivery timelines & methods | — Standard Delivery (e.g., 5–7 business days) — Express Shipping (e.g., 1–3 business days) — Local Pickup or Delivery for nearby customers. |
| 7. | International Shipping | Shipping for international orders. | — Configure international zones and rates — Account for customs duties and taxes using Shopify apps or carrier services. |
| 8. | Return Shipping Policies | Return & refund logistics | — Set up return labels or reverse logistics for easy customer returns. |
You can use all your previous shipping status here along with modifications of your preference.
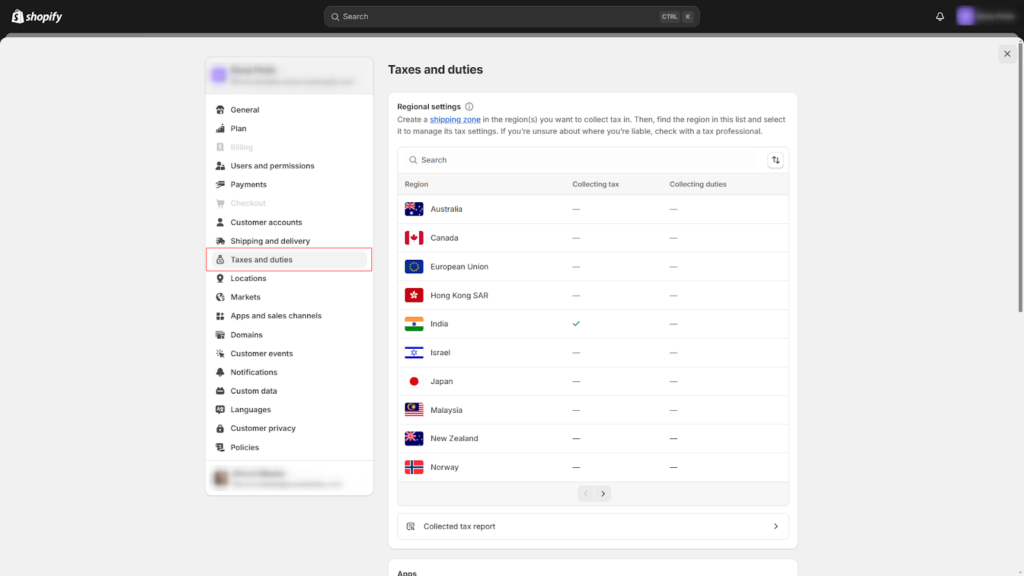
21. Tax Settings
Next comes the time to fill in details for taxes & duties.
To configure tax settings, navigate to Settings > Taxes & Duties in your Shopify admin panel.

Let’s check into some details for key areas you need to define.
| No. | Tasks | What It Helps Set |
| 1. | Enable Tax Calculations | Ensures taxes are applied automatically. |
| 2. | Set Tax Rates By Regions | Helps apply region-specific taxes. |
| 3. | Include or Exclude Taxes | Adjusts pricing display. |
| 4. | VAT or GST Configuration | Complies with regional tax laws. |
| 5. | Collect tax on Shipping | Charges tax on shipping costs. |
| 6. | Add Tax Exemptions | Allows exemptions for specific cases. |
| 7. | Test Tax Calculations | Verifies accuracy of tax setups. |
I hope this structure provides a clear breakdown of tax-related tasks, their purpose, and what needs to be checked to ensure proper configuration.
22. Domain Transfer & Setup
Now is the time you transfer your domain from your old WooCommerce store to Shopify.
This step ensures continuity for your customers and maintains your online brand identity. By successfully transferring or connecting your existing domain to Shopify, you’ll make sure your store remains accessible under the same trusted web address but on a new platform (Shopify, in your case).
Shopify Offers Three Domain Management Options:
- Connect Your Existing Domain — Keep your domain with the current registrar and link it to Shopify by updating DNS settings.
- Transfer Your Domain — Move your domain registration from your current registrar to Shopify for centralized management.
- Purchase a New Domain — Buy a brand-new domain directly from Shopify if you want to start fresh or rebrand.
Let’s check the process of transferring a domain from your current WooCommerce store to Shopify.
Transferring Domain from WooCommerce to Shopify:
Here’s a basic idea of how you transfer your domain:
- Step 1: Unlock Your Domain: Log into your current domain registrar account and unlock it, which allows it to be transferred.
- Step 2: Obtain the Authorization Code (EPP Code): Request the authorization code from your registrar to verify your ownership and initiate the transfer process.
- Step 3: Initiate the Domain Transfer in Shopify: Go to your Shopify admin, navigate to Settings > Domains > Transfer Domain. Enter your domain name and follow the instructions to input the authorization code.
- Step 4: Update DNS Settings (if connecting instead of transferring): If you prefer to keep your domain with your current registrar, update the DNS settings:
- Set the A Record to Shopify’s IP address.
- Point the CNAME Record to Shopify’s domain address.
- Step 5: Verify the Transfer or Connection: Shopify will guide you through verification steps. It may take up to 48 hours for the transfer or DNS changes to propagate.
- Step 6: Set Your Primary Domain: In Shopify, set your transferred or connected domain as the primary one under Settings > Domains.
Also, transferring your domain is optional, it’s not necessary to entirely move the domain to Shopify. Instead, you can connect your domain to the Shopify store by simply updating the A records.
To do so, you can refer to Shopify guide — Connecting a third-party domain to Shopify
When you connect or transfer your domain to Shopify, the platform automatically activates SSL. However, it may take some time (up to 48 hours) for the SSL certificate to be fully issued and propagate across the web.
You can verify SSL is enabled by checking the Domains section in your Shopify admin.
Once activated, your site URL will display as https://, ensuring a secure shopping experience for your customers.
# Setting Up Marketing Channels & Analytics — WooCommerce to Shopify Migration
After transferring a domain, you’ll have your new store almost ready.
Now, this phase is to ensure that you’re ready to let in your marketing efforts from the previous store. Let’s check on what needs to be done here.
23. Analytics Tools Integration
Reconnecting or integrating your analytics tools to track the performance of your store is necessary at this point.
Without proper analytics in place, you won’t be able to understand your store’s performance, and customer behavior, or make data-driven decisions. So, let’s talk about what needs to be integrated.
(1) Google Analytics:
Yes, at first, ensure your Google Analytics account is linked to your new Shopify store.
This will help you track important customer actions such as page views, add-to-cart events, and purchases.
If on older versions, it’s time you make an update to the latest version of Google Analytics. This will allow you access to its advanced tracking features, like event-based data collection, cross-platform tracking, and more.
Moreover, you can also enable “Enhanced E-commerce” in Google Analytics for deeper insights into product performance, user behavior, and conversion rates. Shopify supports this out of the box with GA4.
(2) Facebook Pixel:
The next thing you do is install a Facebook Pixel.
It turns out highly effective when you run your ads through Meta. The installation will help you track visitor interactions, optimize ad performance, and retarget potential customers.
Quick Guide — Installing Facebook Pixel on Shopify
Here’s a glimpse into the installation process for Facebook Pixel:
Step 1: Create Facebook Pixel
- Go to Facebook Events Manager.
- Click on Pixels > Create a Pixel, name it, and click Continue.
- Copy the Pixel ID.
Step 2: Add Pixel to Shopify
- Log into your Shopify Admin.
- Go to Online Store > Preferences.
- Paste your Pixel ID in the Facebook Pixel ID field.
- Click Save.
Step 3: Verify Pixel
- Install the Facebook Pixel Helper Chrome extension.
- Visit your Shopify store and click the Pixel Helper icon. It should show your Pixel ID as active.
- Check the Facebook Events Manager to confirm data is being tracked.
Step 4: Set Up Events (Optional)
- Enable Enhanced Ecommerce in Shopify under Preferences.
- Optionally, configure custom events (e.g., Add to Cart, Purchase) in Facebook Events Manager.
- Verify events with the Pixel Helper or in the Events Manager.
Following the steps will ensure your Facebook Pixel is up and running to track user interactions and optimize your ad campaigns.
Also, make sure you’ve reconfigured your Shopify feed URL in tools like Google Merchant Center, advertising platforms, and Google Search Console.
24. Connect Marketing Platforms & Apps
Now we bring in your marketing channels from WooCommerce, which likely includes various platforms and apps that helped you run campaigns, automate communications, and engage with your customers.
When migrating to Shopify (or to any platform), it’s necessary to reconnect old ones and integrate some new ones to let your operations go on smoothly.
Here’s an idea of areas that need your attention.
(1) Email Marketing Platforms
- Integrate tools like Klaviyo, Mailchimp, or Shopify Email for abandoned cart recovery, newsletters, and customer retention campaigns.
- Sync your Shopify customer database with the platform to target the right audience with personalized email sequences.
(2) SMS Marketing Tools
- Connect SMS marketing apps to Shopify for sending personalized SMS alerts for abandoned carts, order confirmations, and promotions.
(3) Loyalty & Rewards Programs
- Install loyalty apps to reward repeat customers with points, discounts, and perks.
(4) Ad Platforms Integration
- Google Ads: Link your account to Shopify to track ad performance and run retargeting campaigns.
- Facebook/Instagram Ads: Connect your ad accounts to leverage data from Facebook Pixel for targeted advertising campaigns.
Make sure to connect them carefully, also, you can take the help of a Shopify expert during integration.
25. Campaign Tracking & Retargeting
Tracking your campaigns and retargeting your audience is a crucial part of any marketing strategy, especially after migrating to a new platform. This allows you to re-engage customers who visited your store but didn’t make a purchase, helping you drive conversions without needing to constantly find new customers.
Here’s an idea of areas that need your attention.
(1) Set Up Retargeting Ads:
You can use data from Facebook Pixel and Google Analytics to create retargeting campaigns on Facebook, Instagram, and Google Display Network. Also, don’t forget any visitors including those who abandoned carts, browsed specific products, or completed previous purchases to bring them back to your store.
Moreover, you can segment campaigns based on behavior, such as cart abandonment, product views, or customer loyalty.
(2) Set Up UTM Parameters for Campaign Tracking:
Example of UTM parameters:
?utm_source=facebook&utm_medium=cpc&utm_campaign=spring_sale
Make sure you’ve added UTM parameters to URLs to track the performance of your marketing campaigns in Google Analytics. Don’t forget to tag external marketing campaigns, including social media ads, email campaigns, and PPC ads, with UTM parameters.
Also, you can create a UTM tracking template for consistent tagging across all campaigns.
(3) Optimize Campaign Performance:
Lastly, make sure you’re monitoring campaign performance in tools like Google Analytics and Facebook Ads Manager.
Based on analytical insights, you can adjust budgets, audience targeting, and creative strategies based on performance metrics to improve return on ad spend (ROAS).
Know More: Shopify Setup Checklist
# Preserving SEO — WooCommerce to Shopify Migration
One of your many concerns during migration (yet the huge one) – can I bring SEO to a new platform? Yes, you can.
& this is the stage where you bring all your well-worked SEO elements from your WooCommerce store to Shopify.
Let’s discuss what you need to work on for it.
26. Set Up URL Redirects
During migrating, the URLs of your pages might change due to different URL structures and naming conventions used by different platforms. Later on, this might lead to issues of broken links and lost traffic.
- WooCommerce typically uses a structure like:
example.com/product/product-name or example.com/category/category-name. - Shopify uses its own structure, such as:
example.com/products/product-name or example.com/collections/category-name.
This difference means that your old WooCommerce URLs may not align with Shopify’s default structure, requiring changes.
So, it’s suggested to create 301 redirects for every old URL to its corresponding new Shopify URL. For that, you can use tools like Shopify’s built-in URL redirect manager or apps from the Shopify App Store for bulk redirects.
In the case of using a third-party app, it’s your responsibility to ensure all critical pages (home, product, category, blog) have been working through redirects.
27. Review & Optimize SEO Settings
Once your store is on Shopify, it’s time for you to review your SEO setup.
Here are 10 things to keep in mind for that.
- Optimize meta titles and descriptions for all products, categories, and pages, ensuring they include targeted keywords.
- Review image alt tags to ensure accessibility and improved rankings in image searches.
- Check product titles, descriptions, pricing, and stock levels for consistency.
- Verify that all internal links work correctly, including navigation menus and the footer.
- Fix any broken links or incorrect page redirects to maintain a positive user experience.
- Double-check that your Shopify store has the correct canonical tags.
- Ensure all 301 redirects are correctly implemented and tested to avoid errors.
- Reconnect your Shopify store to Google Search Console.
- Submit your sitemap to help Google index your new site quickly.
- Monitor for errors such as crawl issues, missing pages, or duplicate content and address them promptly.
By addressing these areas, you can preserve your existing SEO efforts and even improve them, ensuring your new Shopify store remains highly visible in search engine results.
# New Shopify Store Testing — WooCommerce to Shopify Migration
Now comes the testing phase.
After building and setting up your new Shopify store, it’s time to test everything to ensure a flawless customer experience. This phase ensures that all the hard work you’ve invested results in a fully functional, user-friendly, and optimized online store.
Let’s check on the areas you work on.
28. Perform Quality Assurance (QA)
Okay, so this step involves a thorough review of your store to catch and fix any issues before going live.
- Content Accuracy — Verify that product details, descriptions, images, pricing, and inventory levels are accurate and match your original WooCommerce store.
- Functionality Testing — Test all features, including navigation menus, filters, search bars, and interactive elements like product carousels.
- Page Load Speeds — Check your site’s loading times to ensure a smooth experience for visitors. Slow pages can lead to higher bounce rates.
- SEO Elements — Confirm meta tags, alt text for images, and proper indexing for search engines.
- Link Validation — Test internal and external links to ensure none are broken or misdirected.
29. Review Mobile Responsiveness
With a large portion of online shoppers using mobile devices, ensuring mobile compatibility is essential.
Here are the areas you work on.
- Device Testing — Check how your store appears and functions on various devices, including smartphones and tablets with different screen sizes.
- Touch Optimization — Ensure touch elements like buttons, links, and sliders are user-friendly and easy to interact with on mobile devices.
- Responsive Design — Verify that images, text, and layouts adjust seamlessly across all screen sizes.
- Checkout Process — Test the entire checkout flow on mobile, ensuring it’s quick and hassle-free for users.
Make sure you thoroughly test your new Shopify store for its quality and responsiveness.
This will help you ensure that it’s ready to provide an exceptional shopping experience for your customers across all platforms.
# Launch Preparations — WooCommerce to Shopify Migration
Your new store is almost ready, yes. But…
Before we make it live for an audience, some launch preparations are necessary. Let’s get into your task list for this stage.
30. Enable Password Protection
If your store isn’t ready for public access during the final preparations but you still want to make it live & test it — password protection helps make it live for authorized users.
Why Enable Password Protection?
- Keep your store hidden from visitors until all necessary tests are complete.
- Prevents customers from stumbling into an incomplete store.
- Allows you to share access with your team or beta testers for feedback.
How to Enable It:
- Go to Online Store > Preferences in Shopify.
- Activate the Password Protection option and set a password for access.
- Share this password with key stakeholders for final reviews.
# Push That Launch Button 🚀
After all the hard work of setting up and migrating to Shopify, it’s time to officially launch your new store. 😀
Next, you need to perform delta/partial migration for newly added records (e.g. customers, orders, etc.).
Once that’s done, remove any password protection from your store and let your shoppers visit your newly created store.
# Post-Migration Tasks — WooCommerce to Shopify Migration
Here are a few essential post-migration tasks to complete to ensure everything runs smoothly. Let’s break it down.
31. Disable WooCommerce Store
Before you pop the confetti in front of your audience, here’s an important step – disable your old WooCommerce store.
Leaving both stores live can cause confusion, your audience might shop on the old WooCommerce store, leading to duplicate orders, inventory issues, and a mess among customers.
32. Announce Your New Store
Once your Shopify store is live and the WooCommerce store is disabled, it’s the perfect time to communicate about the transition of the platform to your audience. This announcement helps build excitement and lets customers know where to find you, ensuring a smooth shift in traffic.
Here are some tips you can use for announcements:
- Share sneak peeks and countdowns on social media to build anticipation.
- Offer limited-time discounts or free shipping to encourage purchases.
- Customer-Focused Messaging: Highlight how the new store enhances the shopping experience.
- Announce the launch via email and on all your social platforms with engaging visuals.
- Let customers know their accounts and orders are safely transferred.
- Send a follow-up email thanking customers for their support and asking for feedback.
Also, notify your existing customers about the migration and ask them to reset their password and reactivate their accounts at the new platform.
33. Monitor Performance
The work doesn’t stop after you hit that launch button.
Once your new store is live and customers start visiting, it’s necessary for you to monitor how everything is performing.
So, start to track your store for performance and other issues that might arise. Also, work on customer feedback for an improved shopping experience with your new store.
Why Hire Experts for a Smooth WooCommerce to Shopify Migration
Migration is a lengthy & complex process.
This complex process involves several technical aspects, such as data transfer, theme customization, app integration, SEO preservation, and more. Also, choosing to migrate to a new store is your significant step towards improving your online store’s performance and scalability.
& the last thing you need is the risk factor, right?
Here, the only WISE SOLUTION is to let experts do their job.
You might have a great team to take over responsibility for all the migration tasks. However, if the tasks performed are ineffective, your online business and market reputation are at stake.
We suggest hiring experts as they are well-versed in the process of migration and have expertise in managing things (even when they cross your path unexpectedly).
Shopify (your new destination) surely is an easy-to-use platform, however, there are multiple areas you might need an expert. Let me point out some for you.
- Shopify and WooCommerce have different structures and themes. You (a non-technical person) might not be able to customize the look and feel in a way that an expert can.
- Shopify has a wide range of apps, however, not all apps are compatible or easy to integrate. Professionals understand how to find and implement the right apps for your needs.
- You might find it challenging to maintain SEO rankings, however, an expert has been there (done that) and knows the right way of doing so.
- The migration process, oftentimes, involves downtime, bugs, and errors; experts know how to fix things.
- Also, migration is a time-consuming process, it should not hamper your day-to-day workflow of store & order management.
In short, hiring experts for your WooCommerce to Shopify migration will help ensure a smooth & efficient transition with minimal risks, allowing you to focus on what matters most—growing your business.
PS:
We’re Aureate Labs, and we’ve expertise in seamless WooCommerce to Shopify migrations.
Our team of experts can help you migrate to Shopify. From data transfer to SEO preservation, we can ensure your store transitions smoothly and efficiently. With our years of expertise, you can focus on growing your business while we manage the technical details.
Let us help you make the move to Shopify hassle-free. 😀
For Added Research 🔍
- WooCommerce To Shopify Migration Guide — Your A To Z Solution
- Things to Keep In Mind During WooCommerce to Shopify Migration
- How to use Shopify – Tutorial for Beginners
- Shopify Setup Checklist
- How Long Does It Take to Create a Shopify Store
- Shopify Website Development Cost [Complete Breakdown]
- How to Hire a Shopify Expert
- How Much Does It Cost to Hire a Shopify Expert






Post a Comment
Got a question? Have a feedback? Please feel free to leave your ideas, opinions, and questions in the comments section of our post! ❤️