How do I get a PWA on Apple App Store?
Many companies build PWA for iOS, but find it challenging to launch PWA in their app stores. We’ll guide you step by step to publish your PWA on the Apple app store.
Does App store support PWA?
Yes, the app store supports PWA. You can publish your progressive web application on the iOS app store and wait for approval. Once your PWA has passed the quality guideline, you get approval in the store. Users can then download your PWA store without going to Safari and adding it to the home screen.
How do I get a PWA on Apple App Store?
You can get a PWA app on Apple App Store in 10 simple steps with PWAbuilder.
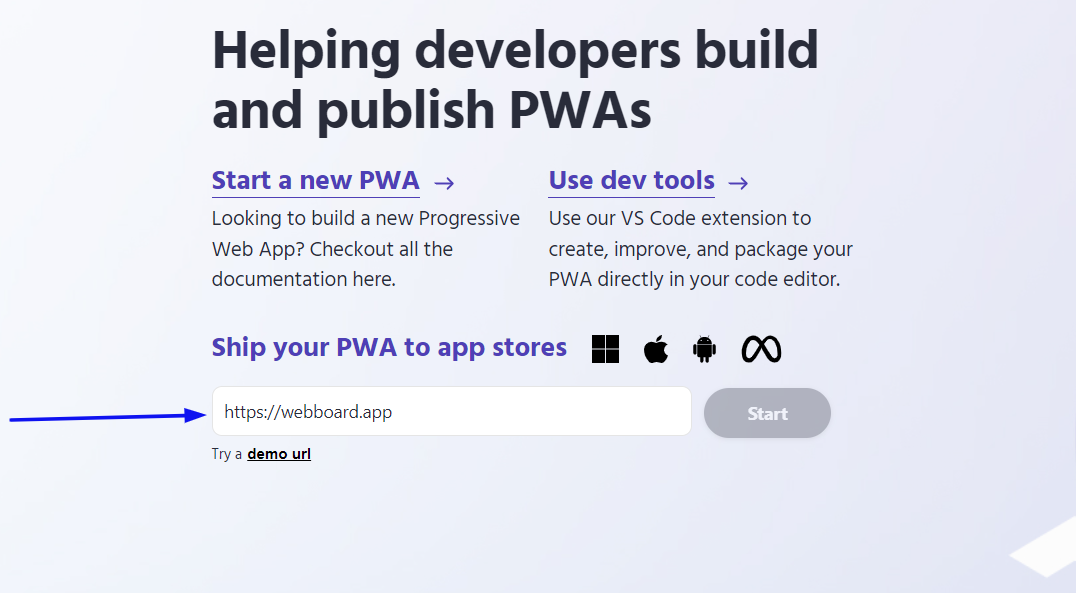
- Go to PWABuilder.com
- Enter the URL of the progressive web app you want in the App Store

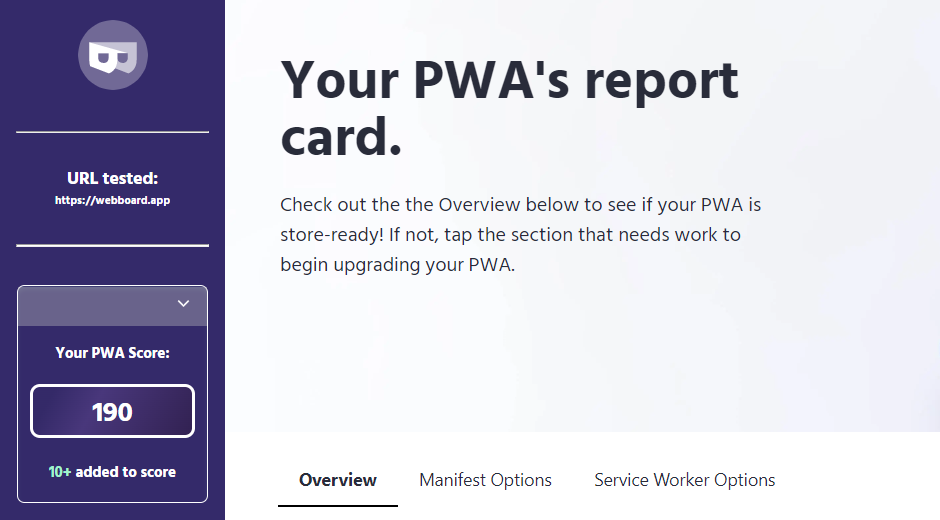
- Click Start to check the PWA report card. You can add

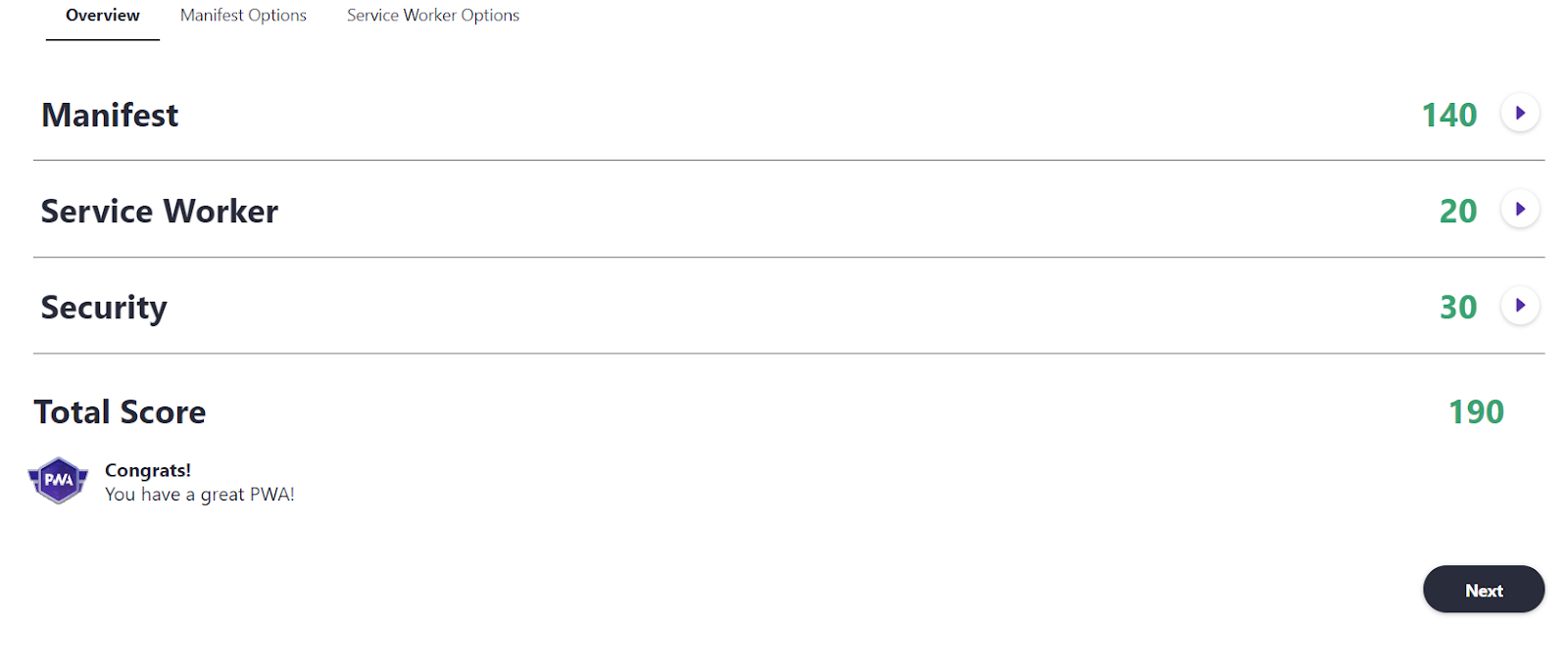
- Scroll down and click on next

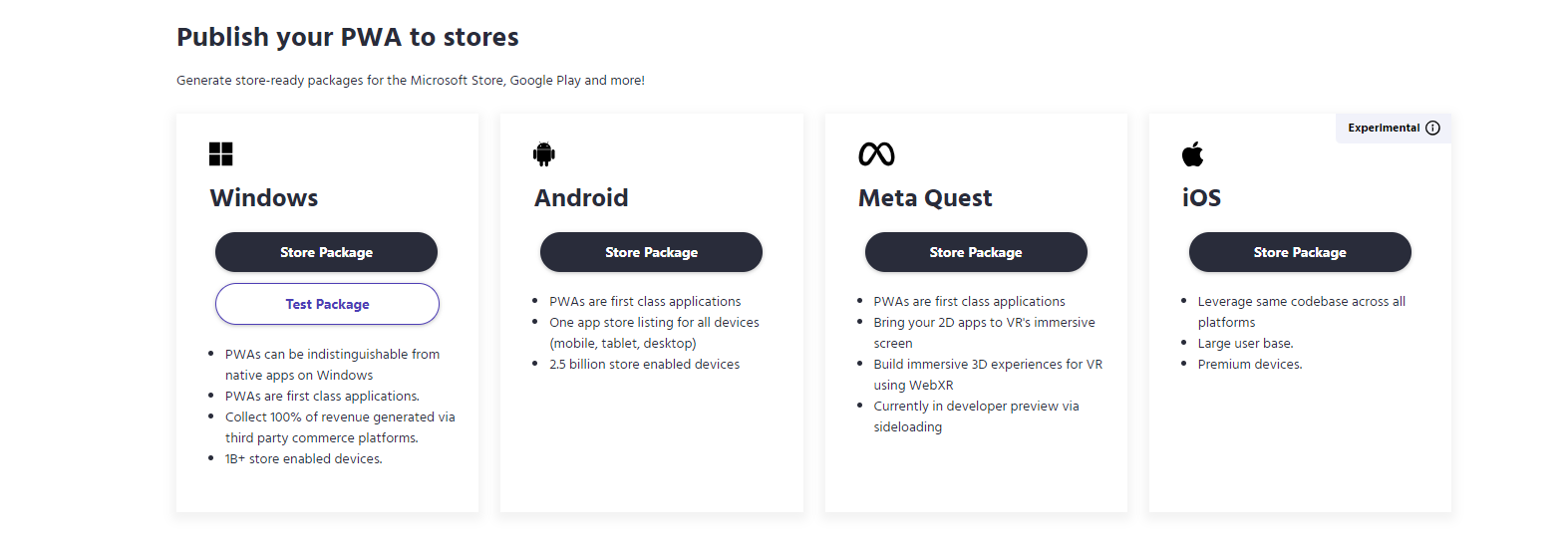
- Hover to the iOS section and click on the store package button

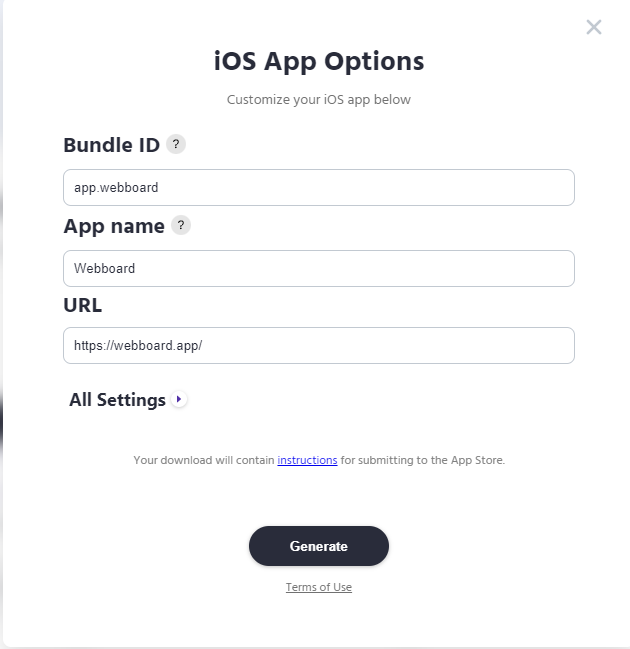
- Now you’ll get information to fill in about your web app.

- Fill in the Bundle ID, App name, and URL.
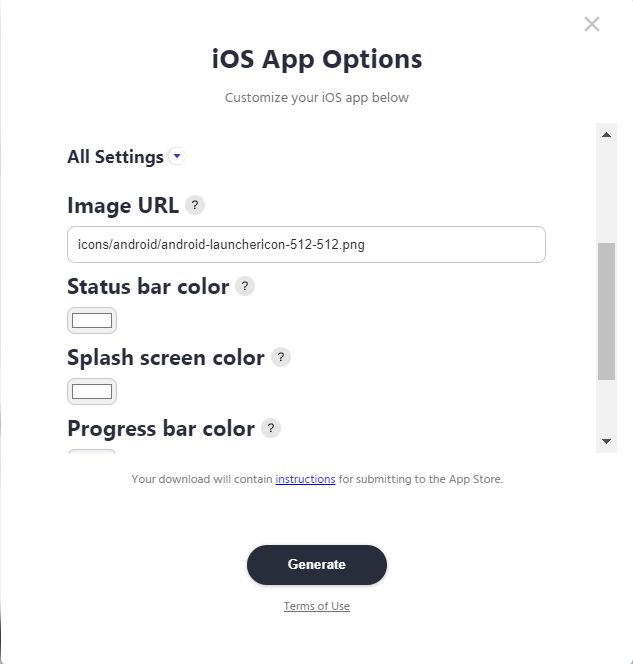
- Click on all settings and fill in the details.

- Finally, click on generate and download your iOS app package.

- Open the downloaded folder and continue as per the instruction.
What do you need to publish a progressive web app to the app store?
You need a web app with a manifest to publish a progressive web app to the app store. First, build the project with Mac and Xcode installed in it. Then, build an Apple developer account. The developer account will help you to publish your PWA on iOS and iPadOS devices.
FAQs
To use PWA on iOS, you need Safari browser on your device. First, open the PWA site on the browser and tap on the “Share” icon at the bottom of the screen. Click on the “Add to home screen” option from the pop-up menu and tap on the “Add” option. This completes the installation, and the PWA appears on the home screen.
To add PWA to your iOS home screen, follow these steps:
1. Open the Safari browser on your device.
2. Navigate to the PWA website you want to install.
3. Click on the “Share” button at the bottom center of the browser window.
4. Tap on the “Add to home screen” option in the menu.
5. Lastly, click on “Add” to add the PWA to your home screen.
Yes, PWA offline caching works in iOS. If you have visited a webpage through the PWA before, offline caching allows you to navigate the same webpage even without internet connectivity. It also lets the app display an “offline page” for pages that aren’t visited before.
To test PWA on iOS, you can follow the below steps:
1. Install the PWA through the Safari browser on your iOS device.
2. Launch the PWA by clicking on the icon.
3. Navigate a few web pages through the PWA before disconnecting the internet.
4. Close the app and open it again. The web pages you previously browsed should be accessible.
5. The web pages that were not viewed will show an “offline” screen as set by the service worker.
6. Some features, such as the splash screen and background color, won’t be displayed as iOS doesn’t support them.







After a long time, I read a very beautiful and very important article that I enjoyed reading. I have found that this article has many important points, I sincerely thank the admin of this website for sharing it.