Progressive Web Apps: The future of the Mobile Web

In the past few years, the conversation has grown around the adoption of Progressive Web Apps for Magento 2 and Shopify as more and more browsers begin to extend support.
But what exactly is PWA?
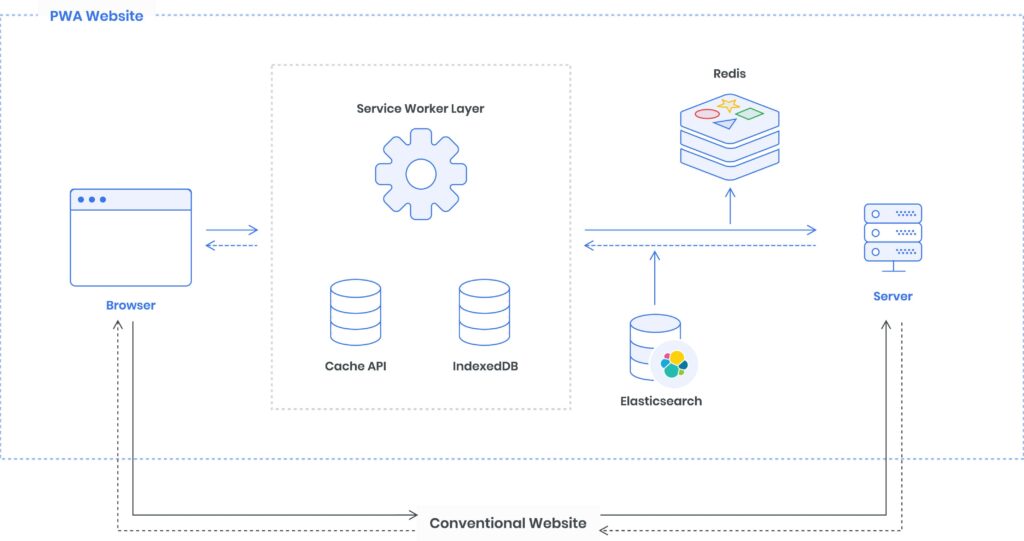
A PWA is not just a revolutionary technology but a general philosophy of building websites that behave like mobile applications and work across all devices. But with an established set of requirements that are testable.
The baseline criteria include that:
- PWAs must run under HTTPS.
- They must include the Web App Manifest.
- They must include a service worker.

The PWA philosophy or guideline is underlined by the following set of attributes that the application/website must fulfill:
- Responsive
- Network independent
- Mobile-app like interaction
- Lightweight
- Secure
- Discoverable
- Engageable
- Installable
- Linkable
The journey began in 2015 when Google Chrome engineer Alex Russel and designer Frances Berriman came up with the term “progressive web apps” to describe this new generation of apps.
These apps take advantage of new features that are supported by modern browsers such as service workers and web app manifests that allow users to upgrade their web apps to a more ‘progressive’ version in their native device and operating system.
After Google’s efforts into promoting PWA for Android, Apple joined in with service worker support for Safari. This meant that PWAs were supported on the two most commonly used mobile ecosystems – Android and iOS.
Fast forward to 2019 and PWAs are everywhere and the darling of the industry. With significant advantages like faster load times, lightweight apps and better audience engagement, PWAs have well and truly arrived.
Who is using PWA?
The proof of the pudding is in the eating, they say. To understand the popularity here’s taking a look at some reputed names are powered by PWA:
- Starbucks (U.S)
- Tinder
- Google Maps
- Lyft
- Twitter Lite
- Flipkart
Apple, Microsoft, and Google have already shown their support by putting their money where their mouth is. The other PWA-enabled websites include the likes of Alibaba, Snapdeal, Medium, Flipboard, Trivagao, Forbes, The Weather Channel, Pokedex.org, GitHub Explorer, Offline Wikipedia, and The Financial Times.
We have successful example of PWA media industry too.
PWA Benefits
It is natural therefore to ask how have these companies benefited from using PWAs?
When Pinterest rebuilt their website as a PWA, core engagements increased by 60%. Time spent on website rose by 40% and they also witnessed a 44% rise in user-generated ad-revenue.
Petlove’s PWA resulted in a 2.8x increase in conversion and a 2.8 increase in time spent on site. Uber’s PWA was designed so that it will load quickly even on 2G networks. So, their core app is only 50k zipped and loads within 3 seconds even on 2G networks.
The Best Western River North Hotel saw a 300% increase in revenue post-PWA.
Clearly, PWAs are getting it right when it comes to engagement, conversions, and revenue. Here are some of its benefits:
Reliability: PWAs redefine the user experience on mobile devices by loading instantly no matter what the network or speed.
Speed: Websites built using PWAs respond quickly to user interactions with buttery smooth effects and no janky scrolling.
Engagement: It functions like a native app on the device. Engage users with push notifications, alerts and no need to use an app store to distribute your ‘app’. All users need is an icon of the home screen on their device and they are set.
Security: All PWAs must be served using a secure origin. This means better security for your users.
Discovery: PWAs bypass the need to use an app store or play store to market your app. All you need is your progressive web app to be online. It is accessible for all devices automatically. Users don’t need to go to the app store and search or install and wait for the download or wait or the app to launch. According to research each of these steps loses 20% of potential users.
Responsive: PWAs are highly responsive and fit automatically to any display size, on any device or browser. Serve them across smartphones, tablets and the smallest of screens without any impact on the experience.
Light as a feather: While PWAs carry all the features of a native app, they are so light that you can weigh them in KBs. For example, the size of the Pinterest app on the play store is 16 MB and 81.7 MB on the App Store. Yet, the PWA version of Pinterest is just 205 KBs.
PWA user experience: One of the best advantages of PWAs is the native app like look and appearance. PWAs are indeed feature-rich and deliver a user experience parallel to their native counterparts.
No version updates: That’s right. There is no need to update the PWA because it is not really a mobile app. Imagine the amount of effort, time and money spent on mobile apps periodically just to keep them fresh and up to date.
Future of PWA
With all PWA advantages and widespread adoption, it is not surprising that tech giants like Google, Apple and Microsoft have gone all out in their support for PWA.
Today nearly all browsers support service workers that enable PWAs. The Microsoft Edge browser based on Chromium also supports PWAs now.
Starting with Chrome 73, PWAs are now supported on all desktop platforms including Linux, Mac, Chrome, and Windows.
Users can launch desktop progressive web apps from the same place as other desktop apps and they run in their own app window without any tabs or address bar. They look and function like other apps on the desktop.
PWA answers to the never-ending thirst— more mobile users
As we look to target more mobile users, we need the likes of PWA (Progressive Web Application) technology to keep our m-commerce spaces more user-friendly and less irritating.
I’d be dishonest if I fit PWA in the category of “technology to look for the future,” or “future of mobile commerce,” because it’s the present and your next door neighbor is already implementing it.
PWA for e-commerce hasn’t surfaced overnight, in fact, it’s been into the discussion for more than three years now, and a lot of e-commerce companies have been already reaping the advantages of the PWA features.
Before you involve yourself in PWA, answer the much-needed question— “when do I need PWA for my mCommerce?”
If the answer(s) is:
- Your website transits at snail’s pace, i.e., it takes severe dragging for your page to load.
- Your website loses the m-commerce race with your native app competitor.
- Your website bounces off the users with ease— courtesy to the blank page which takes forever to load.
- Your website feels dull, boring, and non-immersive.
- Your website fails to reach the visitor’s threshold for the day.
Now that you have got the answers, you are good to go with PWA as a dominant force for your e-commerce.
Some Successful Mcommerce PWA
As mentioned, PWA is not the future but the present of the mobile commerce, let’s pick up some of the e-commerce giants by their neck who have implemented it with its taste of success reaching the right sensory-buds in no time.
George.com
The George clothing brand— owned by Walmart had many problems while operating its mCommerce channel.
Challenges
As the user-expectations take huge dive with e-commerce businesses (wanting natural shopping experience), George store needed to get off the old mobile solutions and redecorate it into something which adds to the user-experience without disturbing the current flow.
Sometimes makeover of the website backfires, and no matter how much you invest, things don’t work for you.
Considering the potential threat that users may not give rave reviews to the new George portal, the company adopted a PWA focused-approach to combat this problem.
The PWA-centric approach dealt with refurbishing the storefront ambiance along with enhancing the speed.
The changes in the website
As George Asda sprinkled some of the progressive web app nutrients and components in the website, the mobile site gave “native-apps” like features without the over-investing time and money for the native applications.
So, let’s quickly glance through some of the changes.
- Bang with the top-left corner: With the hamburger menu as a side navigation drawer at the top left corner, the George website allows the users to filter the store by department category. Along with easy filtering procedures, the hamburger menu is a quick navigation tool that radiates a good app-like feel.
- Attractive physique: The large icon banners, sliders, filters, and clear result pages structurize the user flow and improve the overall experience.
- Frictionless payment and checkouts: Payment and checkouts have always been notorious for mobile websites. By resorting to the PWA technique using Payment APIs, George ensures hassle-free checkouts in a matter of a few seconds.
The stats to watch out
George Asda settled with the PWA approach in early 2018, and it has observed a significant rise in the conversion since then.
It shot up to 1/3rd of the actual value, i.e., as good as 31% more conversion.
The conversion had a lot to do with the page load time and easy navigation.
- 28% – Longer average time on site for visits from the Home screen
- 20% – More page views per visit
- 2x – Lower bounce rate
- 3.8x – Faster average page load time
The bonus of PWA-George over Mobile web-George is that it covers the need of mobile web reach and application-based engagement at the same time.
Aliexpress.com
Aliexpress— sprouting out of the e-commerce giant Alibaba has been one of the go-to portals for creative and easy on pockets products.
However, with the increasingly global reach, Aliexpress had to face similar mobile commerce problems like any other online sellers.
Challenges
Aliexpress is known for its creative mobile designing, and needless to say, it discovers customers through mobile more than any other medium.
Furthermore, they have been riding on the customer’s mobile experience ever since they launched their website.
As mobile commerce leaps giant steps every day to reach close to e-commerce, Aliexpress looks to engage users through mobile-driven solutions, and it has been an uphill task until now.
Also, it admits to the fact that it takes a shell of entire new management to push customers to download the native apps.
The figure turns ugly with the fact that the number of applications downloaded and installed by any user per month is a big zero.
Moreover, reminding the users to install the applications is a challenging task which also suffocates the bank deposits.
With PWA, they saw the potential of converting non-app users into the app-user (not literally but the feel of the mobile web).
The changes in the website
As Aliexpress adopted the PWA-technique, the changes in the website enhanced the performance by manifold, granted the offline mode usage to the users, and engaged and re-engaged them.
It owes gratitude to PWA for revamping mobile web into app-like brilliance.
Here are three cheers to some of the PWA changes in the website.
- Popular product category: The product categories in the mobile web is way too appealing as it permits the users to navigate to their favorite product through the animated tray. It’s light to code and swift to load.
- Cross-browser reach: We know that application takes immense efforts for development and they should be operating system friendly. PWA-based Aliexpress removes the need for the apps on different systems because PWAs are easy to access regardless of the browsers. The very model helps it to reach the web audience by 82% on iOS Safari.
- Attractive page layout: It displays all the products as smartly as it promotes shop deals through the auto-banners on the dashboard. The call to action through shopping cart menu entices the users to enroll in the website yielding fantastic user-experience like native apps.
The stats to watch out
Aliexpress is one of the early admirers of PWA, and it has produced a strong case-study to mark a point among other mCommerce vendors.
It started its PWA journey in the mid-2016s, and since then it has produced brilliant results to prove PWA as the new apple of the eye trend for the mobile web holders.
- 104% for new users across all browsers
- 74% increase in time spent per session across all browsers
- 2X more pages visited per session per user across all browsers
- 82% increase in iOS conversion rate
This switch from mobile web to PWA facilitates Aliexpress to enhance their sales by utilizing the new browser features which generate native-app feels across.
Lancome.com
Lancome— home to luxurious cosmetic items has been an old business school which also offers mobile solutions through its interactive e-commerce website.
Since it operates the business both offline and online, it knows the substance and essence of what’s coming their way when it comes to sales.
It could quickly identify its challenges by comparing sales and revenue cycle of online and offline business.
Challenges
Much like the other parts of the world, Lancome knew that mobile reach would supersede desktop reach way before in 2016.
Their mobile website did invite more users, but unfortunately, it couldn’t convert as much a user as a desktop.
They saw that desktop shopping gives a clear insight about the products and larger screen inevitably drives the conversion; however, with mobile devices, they can’t do much when it comes to sizing the webpage.
Another critical case study reflects that they received 38% of the orders from the desktop while mobile incited only 15% of the orders.
Going by the consumer behavior, it was pretty natural that they were expecting an excellent mobile-shopping experience, and with slow and wickedly designed website, Lancome couldn’t reach the mobile targets as they anticipated.
They understood the concept of “users want to read the newspaper without having to look at it,” or “users want to browse through native apps without having to install or open it,” and it is why they dropped the idea of e-commerce and embraced PWA as the perfect one-stop solution to answer the concept.
The changes in the website
With progressive web application, Lancome has progressively observed higher conversion and sales through the mobile route.
Let’s quickly roll our eyes through some of the PWA features which have done wonders for it.
- Welcome prompt feature: With the help of PWA, Lancome has able to spring an immersive welcome prompt page which proffers discounts.
- Push notifications to bring out curiosity: It uses service workers for PWA m-commerce which excels in delivering the seamless shopping experience with a strong network, and alarms users with push notifications.
- Hamburger sliders to sort: Moving ahead of the competitors, Lancome allows the user to enjoy hamburger menu in sorting and filtering, unlike others who stick to the traditional main hamburger menu. The extension is natural to code in PWA and very light in weight.
The stats to watchout
By October 2016, Lancome had reached new heights with its PWA shopping route.
More than 18,000 customers subscribed for the product alert in less than six months of the web-app launch.
Some of the other stats may definitely urge you to have your web-apps in place before you go for e-commerce.
Significant result
- 17% rise in conversions
- 15% narrowing of bounce rate
- 51% surge in mobile sessions
- 84% decrease in shopping time until the page is highly-interactive
Safari stats
- 10% reduction in bounce rates on iOS
- Amplified mobile sessions on iOS by 53%
Push notification
- 8% of consumers who visit the site through push notification converted
- The open rate improved by 18%
- Efficient conversion rates on abandoned carts by almost 12%
The idea to stick with PWA and not native application did work wonders for the Lancome, and they have advanced further with desktop progressive web applications.
Getting started with analyzing your m-commerce
If you have mobile commerce and want to analyze its performance, you may like to have assessing tools like Dareboost or Pingdom in your armor.
However, Google’s Lighthouse assesses and produces exact data for your website and suggests how far your site is from the progressive web app touch, and prolly it’s why it’s the most reputed PWA analysis tool.
For instance, the performance of Lancome in Lighthouse shows that the mobile web app is close to 94%, which means that PWA almost got real as a native app.
So, Lighthouse conveys that your web-app:
- Can load in offline mode or sustain flaky network conditions
- Page load is relatively fast
- It originates from the secure point
Conclusion
By all accounts, it appears that PWAs are not only the future of web applications but the present. If you are not on board with them yet, now is the time to consider making the switch.






Thank you for this information, I appreciate your effort, please keep us update.
Thanks for your comment, Steve.
We will update you on our future posts.
Thank you for this information.