Benefits of PWA- Why Build Progressive Web Apps?

You must have heard of the repetitive chorus of merchants who own progressive web apps in Magento 2 and Shopify. They boast how the PWAs have changed their businesses. And we are letting these urban legends dictate our minds where we cannot see beyond the constricted tunnel. By this post’s end, you will know all the critical Benefits of PWA.
From the year 2020, most of the tech-philias understand why PWA is given outright importance in the mobile world.
We all know that PWAs are the desirable forms of websites draped in the application’s attire.
It’s like a camouflaged website that works from the home screen and uses the browser instead of app/play stores.
There are hardly any new highlights on PWA because the same piece is written repeatedly— until we as a reader shout, “Yeah, Yeah! Tell us something new.”
We have been fed redundant data on why we need web apps over native apps. For example:
- ‘Web App’ overcomes the app fatigue where customers only download 4-5 main applications like WhatsApp, Facebook, Instagram, etc. and abandon other apps.
- It stashes a lot of money in comparison to native applications.
- It attracts more traffic.
And the list goes on…
But there’s a sweet-hidden meaning to PWA which we have overlooked, or we don’t want to think of it.
That is— PWA confirms the way the internet should behave, i.e., in a fair manner— which native apps on app stores don’t do.
So, is it worth migrating to PWAs only because we want the internet to behave fair in all terms of competitiveness?
I’d say yes— because the only way you could get traffic, convert people, and entice users in sales funnel is by standing a chance for your business— by surviving in the competition.
I know this is getting messier and turning into a verbal labyrinth. So without wasting much time, let me reveal the critical and business benefits of PWA. How and why you should choose PWA application for your online business?
Benefits of PWA:
PWA— An ode to keeping the internet alive
Back in 2007, when Apple launched iOS with its much-buzzed iPhone, it wanted to ride on its personal apps and barred other apps from getting any space in its operating system.
However, the idea of monopolizing the iOS apps couldn’t work as the step didn’t drive users in buying a super-expensive phone.
Thus, they had to revoke this regulation which led to the birth of the App Store. App Store was a much better idea which gave app developers a platform to showcase their skills.
But the store had other ideas that were similar to the previous version of controlling the app, i.e., deciding “whose app lives and whose app dies.”
In the last decade, app/play stores are dominantly ascendant, and they change the goalposts (app store guidelines) every time they find a competitor.
Let’s figure out the problems with app/play stores.
Mindless app store discriminatory tax
A lot of app-developers have accused the tech giant Apple and Google of discriminatory tax. In fact, Spotify has been voicing its opinion for a good 8 to 10 years now, and it has successfully seeded its point in the minds of the audience.
Spotify and the like accuse Apple of taxing 30% of the subscription money because they offer fierce competition to Apple Music. They say that the in-app purchase (IAP) rule doesn’t apply to everyone. It’s only applicable to the applications that compete with Apple Services.
Apple doesn’t tax Apple Music for IAP, which gives it a distinct advantage over Spotify and other cloud music-apps.
The accouchement of App/play store was to provide a robust marketplace that matched billions of developers with their ideal customers; however, the current agenda seems to collect taxes no matter the variety of interaction which it brings with the consumers.
Controls the visibility of offers and deals
Apps have often complained that if they don’t use in-app purchases in iOS, Apple hides the exciting offers and deals.
Let’s say Spotify has a raw deal that benefits its new customers by 50%. If Spotify refuses to use IAP, then Apple controls the visibility of the offer; and the users who should have benefited from the program— go back with the clueless heads.
That’s a clear case of denying reasonable offers to the customers.
Somehow the App Store daddies either want to get a hold of your ever-expanding app or kill the competition for promoting its services. Either case— your business liberties are at stake.
Pester’s users with hassle user-experience
If controlling the visibility of offers was not enough, the app stores have also been condemned for repelling the customers by their theatrics.
They are known to annoy the users by ceaselessly back-peddling them and forcing them to choose complicated routes for buying premiums— like redirecting them unnecessarily to websites or desktops.
As we know that even an extra step in the sales funnel can force customers to detest the apps, imagine how a hassle-full purchase journey degrades the brand image.
And the worst part is— as an app owner, you can’t bail out your customers from that situation. All you could do is— wait for them to decode the complex process— which often leads to abandonment.
Prevents App Enhancement (bug fixture)
When you are up and running against these tech-giant services, you got to comply with their rules.
They may alter the app store guidelines overnight to make suit what ideally sits with their services. And you are left with no choice other than to quickly adapt to the new regulations.
Spotify again alleges Apple that it uses unfair tactics to cut down the innovation and choices for users by disallowing them to fix bugs. It says that the operating system hinders the app enhancement and bug fixtures which lets the users believe that their services are sub-standards.
Again, that’s a “lose-lose” situation for customers and Spotify simultaneously— as users can’t get hands over the latest functionalities and Spotify can’t win the user’s trust with sub-par services.
Challenges the ubiquity of your app
A fair tech-market stands for ubiquity where your app is accessible across the board on iOS. But Apple prohibits your app from integrating with Siri if you aren’t selling its devices online and competing with its services.
Recite a command to Siri: [Hey Siri! Play [x] in SoundCloud].
It’ll shout: “SoundCloud hasn’t added support for that with Siri.”
And on the other hand, recite another command: [Hey Siri! Play [x] in Apple Music], the speech recognition will take you to the Apple Music sources where you can find the song.
The true parity lies in allowing the users to get access to the application through different modes that App Stores don’t allow.
What do these rules mean?
The existence of these rules gives Apple a head start against other competitors, thereby offering it an obvious advantage.
Furthermore, the audience who believes that they are a part of a fair market gains absolutely nothing from the agenda.
Instead, the choices are forced upon them, which violate the very concept of the internet.
How does PWA benefit e-commerce?
There is no denying the fact that PWAs can give a great boost to your eCommerce marketing activities. Given their proven capabilities and the functionality they provide, PWAs provide a lot of advantages for websites that deploy them.
Here are some points on how PWAs can give your business a distinct advantage:
- They help you gain a wider reach as PWAs do away with the need to download multiple apps on mobile phones (e.g. Starbucks’ PWA helped reduce native app’s file size by 99%)
- PWAs certainly give a great customer experience. Most buyers make intelligent purchase decisions only after thorough research. Web experiences influence purchase decisions to a great extent.
- PWA helps overcome your budget constraints and allow you to enjoy similar benefits that you may get from native apps at incredibly low cost
- PWAs can be accessed even when there is poor internet connectivity or fluctuations in the service.
- Indexing on Search Engine Results Pages (SERPs) is easier with PWAs as they grant access via their dedicated URL, giving PWAs an edge over native apps
- Such unique URLs help gain wider reach and better engagement. Navigating from a PWA to social media platforms or email campaigns is quite easy
- PWAs are loaded with attractive features such as push notifications which are quick-reads when compared to emails and other messages. Push notifications are also great for retargeting existing customers.
- Thanks to the agile load times of PWAs, users tend to typically spend more time on the website and tend to come back repeatedly.
- PWAs eliminate the need to get listed on an app store which has tedious rules and guidelines to be followed. Downloading is not necessary for accessing PWAs
Why build Progressive Web Apps?
Progressive Web Apps (PWAs) have certainly arrived with a bang. They are considered to be the best thing to happen in web development because they bring mobile-app like experiences to users on any device without them having to install or download an app from the store.
But if you are already doing well with your web app or mobile app, then you might wonder what is your motivation to build a Progressive Web App?
Why bother?
It is a valid question, and in this post, we attempt to analyze the real advantage of building PWAs whether you are an eCommerce website or a service like Airbnb.
The problem with the software
One of the critical challenges with software is distribution. App developers sometimes end up spending more on distribution than what they earn. Web apps traditionally solved this problem to a certain extent.
But again, with the arrival of a plethora of mobile devices and OS, mobile started dominating the conversation. Mobile apps are far more easily accessible on the go and with the ease of push notifications, sending reminders etc. they seem to do much more than web apps.
With PWAs, web apps got a new lease of life and they became just as capable if not more than native apps. PWAs support features like push notifications, add to homescreen, etc. without compromising on the reach of the web.
Why PWAs are the best of both worlds
One study claims that on an average a user spends 80% of his total time only on 3 of his apps. The other apps are just idle most of the time, yet consuming a valuable portion of the memory. Building apps is also significantly more expensive than building a website. The cost is further elevated if you develop and maintain separate code bases for different platforms like the web, Android and iOS.
Advantages of PWAs
- PWAs take your standard web apps but add a lot of useful functionality to it.
- Offline access for web app even when network is flaky or poor
- Better engagement with the user using push notifications
- Unlike a regular web page, PWAs are full screen and can also be installed on the home screen
- You can sync new information even if the app is closed.
It is this web-based nature of PWAs that gives them an unmatchable edge over native apps. That of discoverability. From the SEO perspective, it is easy to find and access your page by visiting a URL as opposed to having to search and download from an app store.
Website page speed
The other fundamental problem that PWAs solve is that of performance. Websites are constantly fighting bounce rates, that seem to be directly in proportion to load times. Time is money, and 40% of users bounce from the websites that take longer than three seconds to load. PWAs help because they increase the load times dramatically.
PWAMP
Progressive Web Amp combines the blazing speed of Accelerated Mobile Pages(AMP) and the rich functionality of PWA. This provides a single, seamless and fast web experience known as PWAMP. This means that even on the first visit, users get reliable speed and performance.
Google came up with the idea of Progressive Web AMPs. That is using Accelerated Mobile Pages (AMP) as the data source for your PWA. This is killing two birds with one stone – delivering ultra-portable and embedded content units that are sure to load instantly.
With the friction-less experience of PWAs combined with the reach of the web, it is guaranteed to outperform conventional web and mobile applications.
Desktop support for PWA
With Chrome 73, Desktop Progressive Web Apps are supported on all desktop platforms, including Chrome OS, Linux, Mac, and Windows.
According to Google, desktop use is quite substantial and also growing along with mobile. It also drives more revenue than mobile. When shoppers jump from mobile to desktop and vice versa, the experiences need to be seamless and less jarring for the user.
It is this ‘unified experience’ that customers want, need and rely on to trust the brand. The unified experience across screens will be more of a norm now, especially since retailers are looking for better ways to market across devices.
By closing the capability gap between how apps perform and behave, developers can build superior shopping and browsing experiences.
Google Chrome for the desktop will soon have an install button for PWAs
Very soon, the Chrome desktop browser version will have a new feature that enables users to install PWAs with a single click easily. This feature is available in the latest Chrome Canary. This means whenever a user launches a website that is a PWA; it will show them a new ‘Install button’ in the address bar. This button is right next to the bookmark button. Previously this option was available via the menu and was not easily visible. The apps that are installed can then be accessed by clicking on the Apps button beneath the address bar.
Several websites that converted to PWAs in the past have found that user engagement increases significantly. Such as Alibaba – the site experienced a 76% increase in customer conversions and a 400% increase in interaction rate with a PWA.
Even the visual discovery engine – Pinterest noted a dramatic increase in the time spent on the website when it converted to a PWA.
Microsoft has released version 2.0 of its PWA Builder tool
Microsoft too has jumped on the PWA bandwagon for the past couple of years. PWA Builder is one such utility that helps turn websites into apps. Now the release of a second iteration of the PWA Builder has a new design, new “snippets” for integrating web programming interfaces and many more features.
Version 2.0 includes all the features from 1.9 and the addition of Mac desktop platform driven by Webkit; Webhint integration and many more service worker options.
The idea for PWA Builder 2.0 is to encourage developers to go beyond the manifest and service worker. They can build PWAs with added cross-platform features like authentication, system integrations and many more native-like UIs using Microsoft Graph interfaces.
When should you use Progressive Web Apps?
If you are a software developer or web developer, there is a slim chance that you aren’t aware of the benefits of Progressive Web Apps.
But business owners need to know when they should take full advantage of progressive web apps for Shopify or Magento stores..
1. When you are struggling with performance
The critical thing about PWAs is that they should be built with a progressive enhancement strategy. That is, responsive, fast and connection-agnostic.
This means that instead of displaying the loader bar or blank screen when the app is loading, the App shell can display minimal content.
Also, the advantage of advanced caching done by Service Workers is that you can specify the rules stating how a cache should work. That is whether it should be network-first or cache-first.
This gives you more control over the cache.
2. When you want to deliver native experience via web
Not only can you add the app to the device’s home screen and launch it full screen with a single click, but you can also do many more native things with the PWA.
- Find out user’s geolocation
- Send push notifications
- Use camera and microphones
- Access Accelerometer sensors
- Check internet connection
In fact, the list is too long and comprehensive but suffice to say it covers most use cases that users care for.
3. When you want to leverage HTTPs
With PWAs, you can serve all your content over HTTPS, which has the following advantages:
- Provides encryption to user data
- Google promotes HTTPS as an SEO ranking factor
- HTTPS helps in multiplexing(better performance and caching)
4. When you want blazing fast speed
Did you know that 53% of users abandon websites if they take longer than 3 seconds to load? Once loaded, users continue to expect a fast browsing experience – sans janky scrolling or slow UIs.
Take the example of COOK who increased conversions by 7%, decreased bounce rates by 7%, and increased pages per session by 10% when they reduced average page load time by 850 milliseconds.
In fact, every business should measure their web performance. To see the potential of performance on revenue – you can use the Impact Calculator tool.
5. When you want to provide access with the poor network or no network
Regardless of network access, service workers enable the loading of the website/web app instantly. Your app works and loads whether an internet connection is stable or unavailable.
6. When you want your site to be discovered easily
More than 90% of all online activity originates in a search engine. Not an app, nor on an app store. This is why SEO services never go out of trend.
The web’s strength is its reach and discoverability. If you have ever tried to sell or promote or your app on an App Store, you know how difficult this is. A good SEO program helps you net anywhere from thousands to millions of visitors for your website. Imagine what you can do with paid. Paid advertising for the web can cost less than a nickel per user.
A good search engine optimization program will net you thousands to millions of visitors each month for free. Paid advertising for the web can cost less than a nickel per visitor.
PWA’s superpower is its native app like behavior with all the SEO/discoverability benefits of the web.
7. When you want conversions and engagement
With increased engagement, better access, and the lightweight, blazing experience of the PWA, you can deliver excellent user experiences that help increase conversions across devices and browsers.
What’s more, you can use Lighthouse, which is an open-source, automated tool for testing your PWA. It can be run against any web page to audit for performance, accessibility, and several other features. It provides users with a set of metrics to help build PWA with a full-app-like experience for your target audience.
Some successful PWA businesses
With the Smartphone storming the market, PWAs are the best for media industry and eCommerce. Specially eCommerce as they are a successful combo of the fast native apps and the reach offered by mobile browsing. Google reports that more than half the users abandon sites when page loading time exceeds 3 seconds.
Here are some great examples of success stories of eCommerce companies using PWAs:
Alibaba is probably the best example as it is considered one of the largest online companies with buyers spread out in 150 countries. This mammoth B2B marketplace decided to go for a PWA strategy, which resulted in a 75% increase in conversions.
Flipkart, one of India’s biggest eCommerce sites, was on an app-only strategy during 2015. Soon, it realized the benefits of PWA and the need to target mobile users. Flipkart was able to achieve a 40% increase in re-engagement with its first-time users, thanks to PWA.
Debenhams UK struggled to rope in mobile customers a couple of years back although half of its customers came through the mobile channel. Once they decided to go for PWAs, the conversion rates doubled and then quadrupled, thanks to fast load times and reduced abandonment. These are just amazing tricks for conversion rate optimization..
Hobbycraft, another popular UK eCommerce company selling craft supplies online decided to launch PWA. Apart from the speed, the effective and easy-to-use filter did the trick, sales increased at an amazing pace, and mobile customers remain loyal online buyers.
How does PWA add prophecy to the theory of the internet?
PWA— the application that runs on the internet— offers ubiquity and freedom to the apps to express themselves, which are desecrated mainly by the app store owners.
App stores also instill fear by penalizing or rejecting the apps which don’t meet the guidelines— PWA owners get the license to exhibit their raw talent without the pressure of external influence.
Since the operating system loses control over PWA (as they can’t regulate a website) unlike the case in the app store— your business truly stands out as a unique entity in the free market.
Yes, PWA has several limitations when compared with native apps like background syncing and speech recognition. Still, the operating systems have no choice but to improve their browser’s functionality in the thirst to capture a decent market pie chart.
Can web apps replace native apps?
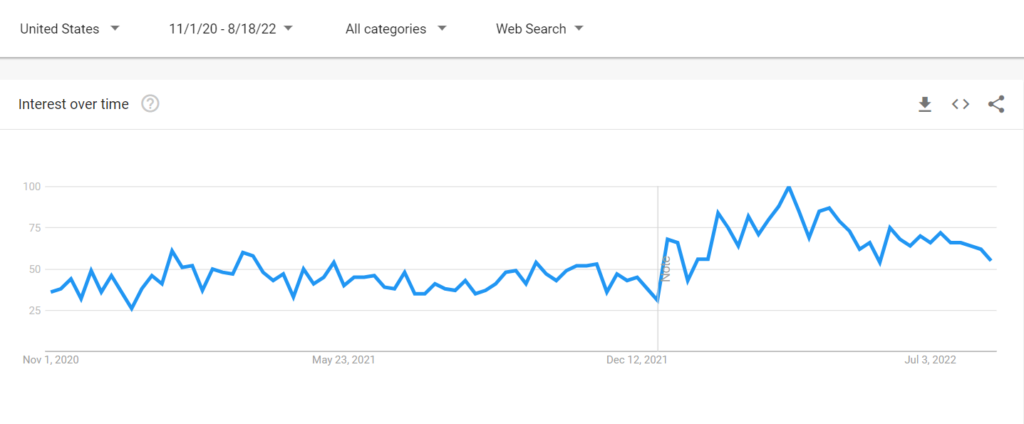
Yes, web apps can replace native apps. Gartner predicted PWAs would replace 50% of general-purpose consumer-facing native applications in 2020. The search trends for PWAs have grown in 2022, the most in 3 years. The advancements and capabilities in web app technologies make it a viable replacement for progressive web apps.

Wrapping up
- It lends you the worldly freedom to express yourself as a developer.
- Prevents tech giants from monopolizing and killing the competition.
- Users will have free choices to choose instead of reeling around obligations.
- Users, in the future, will have a better experience on the decentralized medium such as the internet rather than on centralized systems like app stores.
- Your offers are visible, and no one can control their visibility (unless you are doing bad on SEO).
- You can fix your web app at your will— and prove that you are always up and ready for mounting disruptive ideas in your web applications.
- You are the official controller of your eCommerce sales funnel and user navigation. Hence, you can leverage the power to build more secure and shorter sales channels.
As PWA gifts you the liberty, it shouldn’t be the choice anymore.
Go! Get yourself benefits of PWA, emancipate your business from all the antitrust activities managed by the giants, and be the master of every act on your application.
Progressive Web Apps are not only here to stay but can make a remarkable difference to your web app’s performance, reach, and user experience. With further development and updates to the technology, PWAs will soon be the way of the web.






Post a Comment
Got a question? Have a feedback? Please feel free to leave your ideas, opinions, and questions in the comments section of our post! ❤️