In today’s article, I will explain to you how to create a Popup Modal in Magento 2 Hyva Theme.
Within the Hyva theme for Magento 2, popup modals serve as dynamic elements that cater to diverse functionalities, enhancing the overall user experience. These modals are adept at showcasing promotional offers, displaying subscription forms, presenting detailed product information, streamlining login processes, summarizing cart contents, and conveying other important details.
By seamlessly integrating these popup modals, Hyva aims to elevate user engagement, ensuring that users can interact with the website seamlessly while preserving the fluidity of their ongoing browsing session. The use of popup modals in the Hyva theme aligns with the broader goal of providing a user-friendly and aesthetically pleasing online shopping experience.
Steps to Open Hyvä Popup Modal in Magento 2:
Step 1: Setting up the Layout for Magento 2 Hyva Theme Popup Modal
Create the Module Directory:
Inside the app/code directory, create a directory for your module. Replace [VendorName] and [ModuleName] with your desired values.
| app/code/[VendorName]/[ModuleName] |
Create Module Registration File:
Create a registration.php file in the module directory.
| <!– app/code/[VendorName]/[ModuleName]/registration.php –> <?php \Magento\Framework\Component\ComponentRegistrar::register( \Magento\Framework\Component\ComponentRegistrar::MODULE, ‘[VendorName]_[ModuleName]’, __DIR__ ); |
Create Module Configuration File:
Create a module.xml file in the etc directory of your module.
| <!– app/code/[VendorName]/[ModuleName]/etc/module.xml –> <?xml version=”1.0″ ?> <config xmlns:xsi=”http://www.w3.org/2001/XMLSchema-instance” xsi:noNamespaceSchemaLocation=”urn:magento:framework:Module/etc/module.xsd”> <module name=”[VendorName]_[ModuleName]” setup_version=”1.0.0″/> </config> |
Inside the layout folder, create a default.xml file and add the following code.
app/code/[VendorName]/[ModuleName]/view/frontend/layout/default.xml
Use block default class (class=”Magento\Framework\View\Element\Template”)
| <!–app/code/[VendorName]/[ModuleName]/view/frontend/layout/default.xml–><?xml version=”1.0″?> <page xmlns:xsi=”http://www.w3.org/2001/XMLSchema-instance” layout=”1column” xsi:noNamespaceSchemaLocation=”urn:magento:framework:View/Layout/etc/page_configuration.xsd”> <body> <referenceContainer name=”content”> <block class=”[VendorName]\[ModuleName]\Block\[YourBlockClass]” name=”[your_block_name]” after=”-“ template=”[VendorName]_[ModuleName]::modal.phtml” /> </referenceContainer> </body> </page> |
New to Hyvä?? Learn about the Hyvä Theme from scratch!
Step 2: Creating the Template for Magento 2 Hyva Theme Popup Modal
To generate a template for a Magento 2 popup modal within the Hyva Theme, proceed as follows:
1. Establish a template directory at the subsequent location: app/code/[VendorName]/[ModuleName]/view/frontend/templates/
2. Integrate a modal.phtml file into the templates directory and inject the provided code.
| <?php $heroicons = $viewModels->require(\Hyva\Theme\ViewModel\HeroiconsOutline::class); $modal = $viewModels->require(\Hyva\Theme\ViewModel\Modal::class) ->createModal() ->withDialogRefName(‘popup-dialog’) ->withContent(‘ <div class=”w-2/3 h-px max-w-1xl md:h-auto”> <div class=”absolute top-4 right-4 rounded-t dark:border-gray-600″> <button @click=”hideModal” type=”button” class=”h-10 w-10 rounded-full bg-gray-200 p-2″>’.$heroicons->renderHtml(‘x’).'</button> </div> <!– Modal body –> <div class=”p-6 space-y-6″> <h1>Hyva Popup Modal</h1> </div> </div>’ )->addDialogClass(‘relative sm:w-1/2 md:w-1/2 lg:w-1/3 xl:1/3 2xl:1/3′,’m-2’); ?> <div x-data=”{ showModal: false, hideModal() { this.showModal = false; }, openModal() { this.showModal = true; } }” x-init=”init()”> <button @click=”openModal”>Open Modal</button> <template x-if=”showModal”> <?= $modal ?> </template> </div> |
This PHP and Alpine.js code creates a modal with a close button, a title, and dynamic styles using Tailwind CSS classes. The modal is hidden by default and becomes visible when clicking the “Open Modal” button. The provided PHP code configures the modal, and Alpine.js handles its visibility based on user interactions.
Following this, we create a primary <div> element with the x-data attribute, establishing a connection between the modal and the page. Inside this div, a button is created to trigger the display of the modal upon clicking. The modalViewModel->createModal()->withContent() function is employed to instantiate the modal and incorporate its content.
Within a script tag, the handleModal function is defined. This function returns an object with a single property, hideModal, which, when invoked, subsequently hides the modal.
Upon clicking the “Open Modal” button, the generated modal becomes visible.
For scenarios with multiple modal dialogs on a single page, the $modalViewModel->createModal()->withDialogRefName(popup-dialog’) function creates a unique dialog reference name. To open the modal, you can use show(‘popup-dialog’).
| bin/magento setup:upgrade bin/magento setup:di:compilebin/magento c:f |
To apply CSS changes need to run (npm run build-prod) at (app/design/frontend/vendor/module/web/tailwind)
Please check its output “Happy coding”.
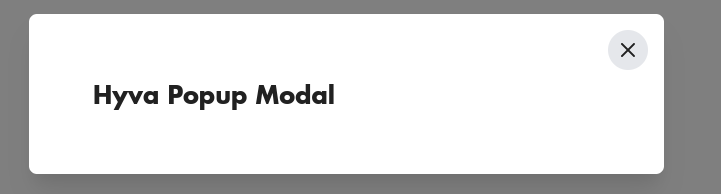
Output

Read more resources on Hyva themes:
- Check out the InstaBuild for Hyvä Themes: Ready-made Hyva theme templates for faster storefront development!
- Hyva Themes Development – For Online Merchants
- Hyvä Theme Benefits that your store needs
- 10 Best Hyva Compatibility Extension Providers For Magento 2 Stores
- Hyvä VS PWA: Where to Invest?
- How a Slow Magento Website Can Cost You Advertising Dollars
- Mobile Commerce: How Hyva Themes Boost Mobile Conversions







Post a Comment
Got a question? Have a feedback? Please feel free to leave your ideas, opinions, and questions in the comments section of our post! ❤️