In the fast-paced world of e-commerce, providing a seamless user experience is paramount. In this blog post, we’ll explore how to implement loading indicators in a Magento 2 Hyva theme to signify ongoing processes, such as data fetching or form submissions.
Loading indicators not only inform users that an action is in progress but also contribute to a more polished and professional user interface.
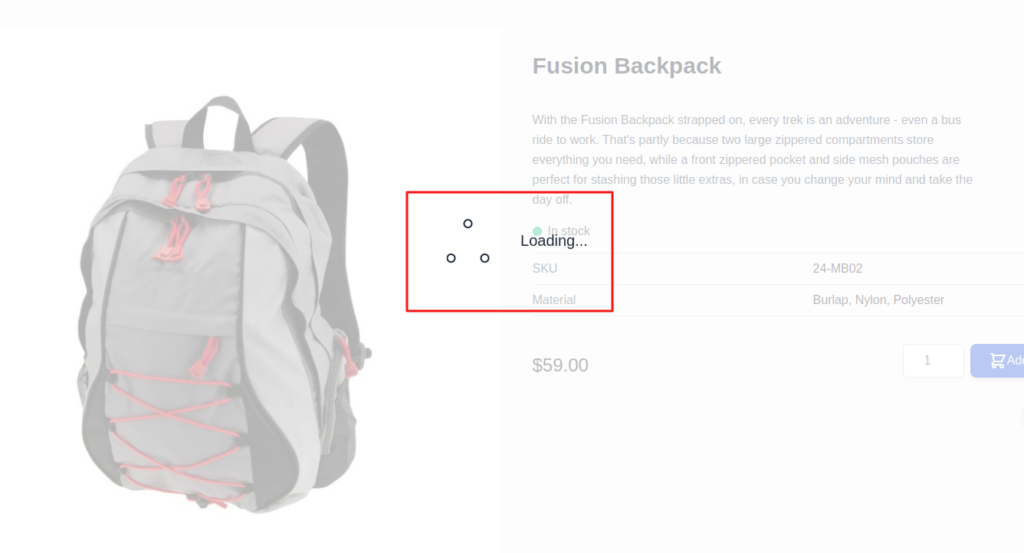
The Hyvä theme comes with an animated full-page loader that can be used with custom Alpine.js components.
Understanding the Importance of Loading Indicators
Loading indicators play a crucial role in enhancing user experience by providing feedback on ongoing processes. They reduce user frustration by clearly indicating that an action is being processed, fostering a sense of transparency and responsiveness.
Let’s integrate the hyva loader step-by-step!
Steps to Implement Loading Indicators in a Magento 2 Hyva Theme
For the loader, we will create a sample extension as follows.
Step 1: First, Inside the app/code directory, create a new directory with your vendor and module name.
app/code/Vendor_Name/Module_Name
Eg. app/code/AureateLabs/HyvaLoaderStep 2: Create a registration.php file at app/code/Vendor_Name/Module_Name/ in the module directory.
Path: app/code/Vendor_Name/Module_Name/ registration.php
Eg. app/code/AureateLabs/HyvaLoader/registration.php
<?php
\Magento\Framework\Component\ComponentRegistrar::register(
\Magento\Framework\Component\ComponentRegistrar::MODULE,
'AureateLabs_HyvaLoader',
__DIR__
);Step 3: Create a module.xml file at app/code/Vendor_Name/Module_Name/etc/ in the /etc directory of your module.
Eg. app/code/AureateLabs/HyvaLoader/etc/module.xml
<?xml version="1.0" ?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Module/etc/module.xsd">
<module name="AureateLabs_HyvaLoader" setup_version="1.0.0"/>
</config>New to Hyvä?? Learn about the Hyvä Theme from scratch!
Step 4: Create a default.xml file at app/code/Vendor_Name/Module_Name/view/frontend/layout in the /view directory of your module.
Eg. app/code/AureateLabs/HyvaLoader/view/frontend/layout/default.xml
- Inside the “content” container, a new block named “modal-dialog” is declared. It uses the Magento\Framework\View\Element\Template class, suggesting that it’s a basic template block. The template attribute specifies the PHTML template file that will be used to render the content. In this case, it is AureateLabs_HyvaLoader::loader.phtml.
- Within the “modal-dialog” block, another block named “loading” is declared. This nested block also uses the Magento\Framework\View\Element\Template class and has a template file specified at Hyva_Theme::ui/loading.phtml.
- Hyva_Theme::ui/loading.phtml refers to the PHTML template file for the loading indicator component in the Hyva theme’s UI, responsible for visually representing ongoing processes on the Magento 2 frontend. It is likely used to display a loader animation during actions like data fetching or form submissions for an improved user experience.
<?xml version="1.0" encoding="UTF-8"?>
<page layout="1columns" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceContainer name="content">
<block class="Magento\Framework\View\Element\Template" name="modal-dialog" template="AureateLabs_HyvaLoader::loader.phtml">
<block class="Magento\Framework\View\Element\Template" name="loading" template="Hyva_Theme::ui/loading.phtml"/>
</block>
</referenceContainer>
</body>
</page>Step 5: Create a loader.phtml template file in the app/code/Vendor_Name/Module_Name/view/frontend/templates directory of your module.
Eg. app/code/AureateLabs/HyvaLoader/view/frontend/templates/loader.phtml
- The JavaScript code creates an Alpine.js component named initMyComponent() in a script block.
- It starts with isLoading set to true.
- The component has extractSectionData(cartData) to handle data, setting isLoading to false when done.
- A section element with Alpine.js (x-data=”initMyComponent()”) and an event listener (@private-content-loaded.window) is defined.
- The template shows a loading indicator (<?= $block->getChildHtml(‘loading’) ?>) and displays content inside a <div> only when isLoading is false.
<script>
'use strict';
function initMyComponent() {
return {
isLoading: true,
extractSectionData(cartData) {
// When ready, hide the loader
this.isLoading = false;
}
}
}
</script>
<section x-data="initMyComponent()" @private-content-loaded.window="extractSectionData($event.detail.data)"
>
<?= $block->getChildHtml('loading') ?>
</section>Step 6: Run the following commands to set up the created module.
bin/magento setup:upgrade
bin/magento setup:di:compile
bin/magento c:fOutput
Hyva theme default loader will show on page load until the content completely loads or is visible on the screen.

Conclusion
By incorporating loading indicators into your Magento 2 Hyva theme, you can significantly improve the user experience by providing visual feedback on ongoing processes. Whether it’s during AJAX requests, form submissions, or other asynchronous operations, loading indicators contribute to a polished and responsive interface.
Customize the loading indicators to align with your theme’s design, adhere to best practices, and optimize for performance to deliver a seamless and enjoyable shopping experience for your users.
Read more resources on Hyva themes:
- Check out the InstaBuild for Hyvä Themes: Ready-made Hyva theme templates for faster storefront development!
- Hyva Themes Development – For Online Merchants
- Hyvä Theme Benefits that your store needs
- 10 Best Hyva Compatibility Extension Providers For Magento 2 Stores
- Hyvä VS PWA: Where to Invest?
- How a Slow Magento Website Can Cost You Advertising Dollars
- Mobile Commerce: How Hyva Themes Boost Mobile Conversions







Post a Comment
Got a question? Have a feedback? Please feel free to leave your ideas, opinions, and questions in the comments section of our post! ❤️