How to Create an Effective Shopify About Us Page?

Suppose you’re at a gathering and suddenly you got the mic and stage to say a few lines about your brand. How you would introduce your brand to the audience? Would you waste the opportunity with a normal boring speech or take the opportunity to amaze or inspire the audience with your brand story?
The same thing happens with the About Us page on the eCommerce website. Merchants mostly give priority to the Homepage or product pages. They often fail to focus on creating a great About Us page that can help them build user trust in their brand and give an indirect boost to the conversion rate.
Creating an About Us page is not too hard with Shopify. But, what’s challenging is making it effective or compelling for the visitors. So, here in this article, we will focus more on creating Shopify about us page that helps you impress your store visitors.
Let’s first understand what actually you should add to your Shopify about us page. If you haven’t prepared a list of elements you want in your About page, then it’s time!
What are the Must-Have Elements in an About Page?
Confused about which sections to add to the About Us page and what should be the order? Don’t worry!! You can expect a solution here. I have prepared a list of key elements that you should consider adding to your Shopify About Us page template in the given order.
Let’s begin!
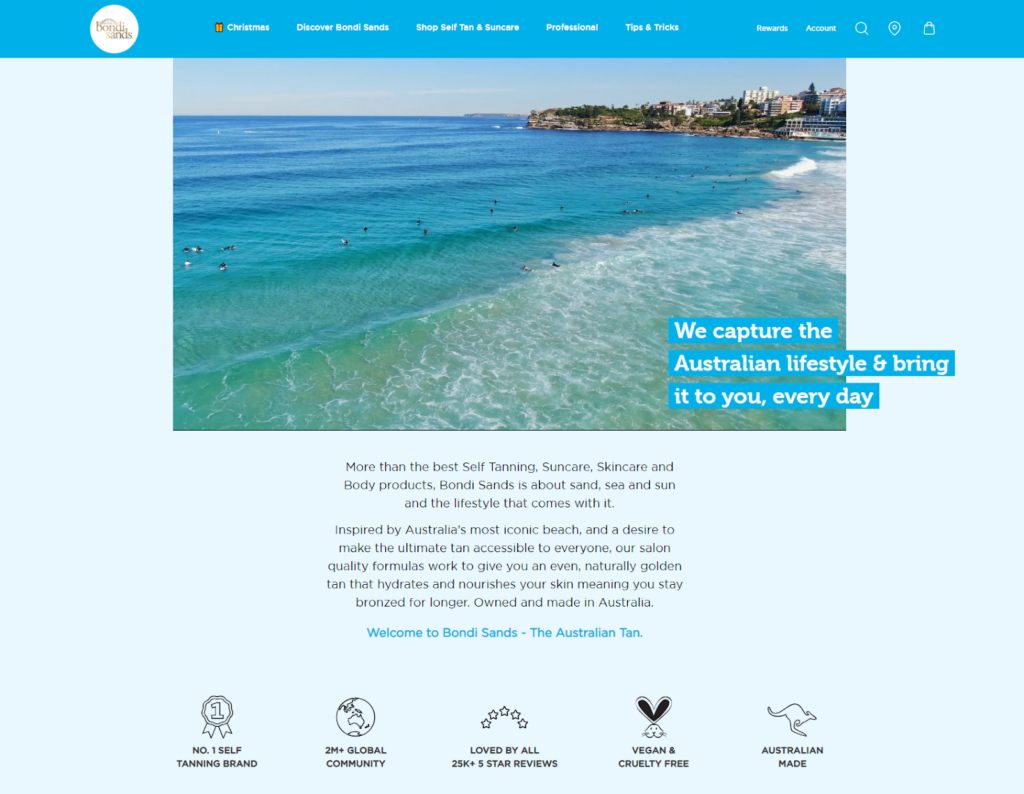
1. Pitch your Brand Story
About Us Page is where you give customers a behind-the-scenes look at what your business is all about, and where you can tell them how you got started, what you do, and how they can get involved.
The order should be —
- Who you are
- What you do / What do you offer
- How it started
The intro should be short, sweet, and to the point — as long and lengthy paragraphs often become boring or bland. You don’t have to include every single thing about your business here — but it does need to have some kind of personality!

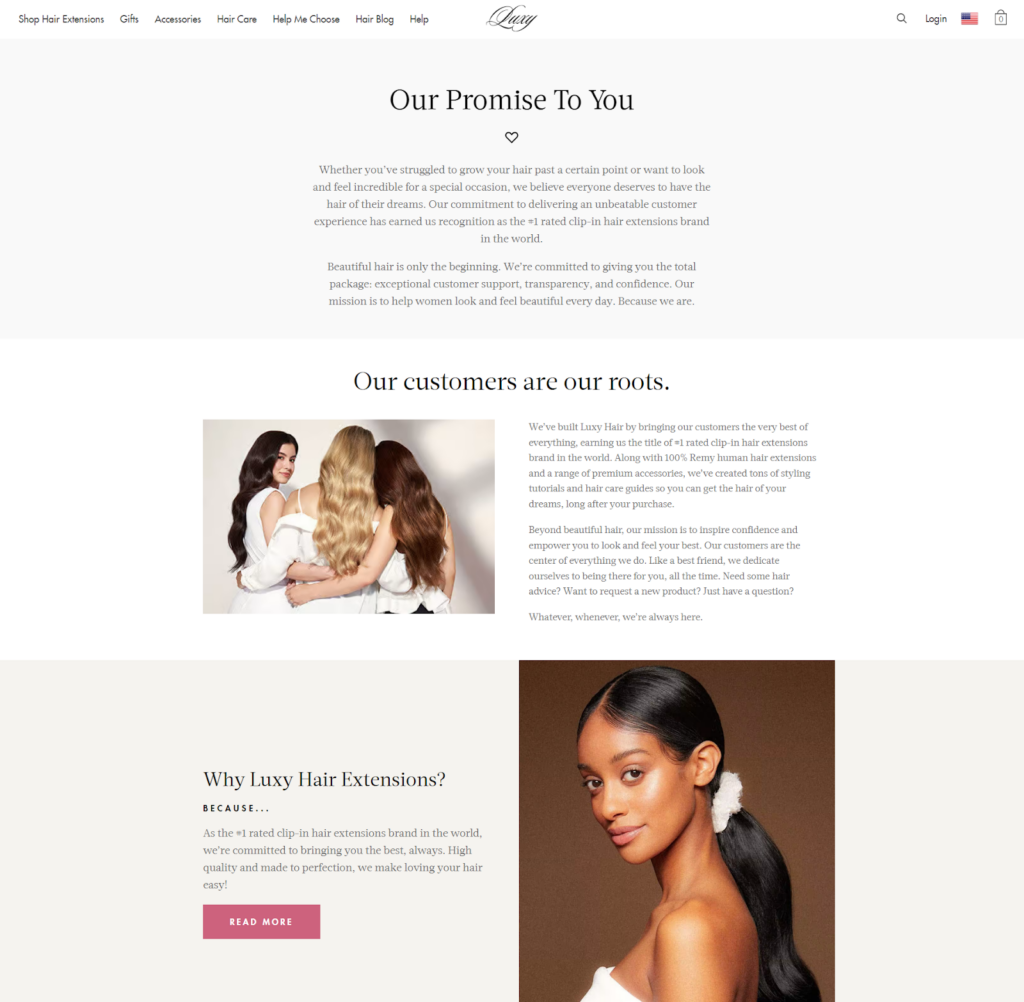
2. Talk about Goals or Commitments
You can use this section to tell people about all the things that have made your online business successful. What makes you stand out from other businesses in the same industry or niche market as yours?
So, you should consider adding —
- Vision & mission statement
- Core values
- Unique Selling Propositions (USP)

Try if you can make this section more creative and attractive for your visitors. If you don’t wish to keep an individual section, you can combine it smartly with your brand story.
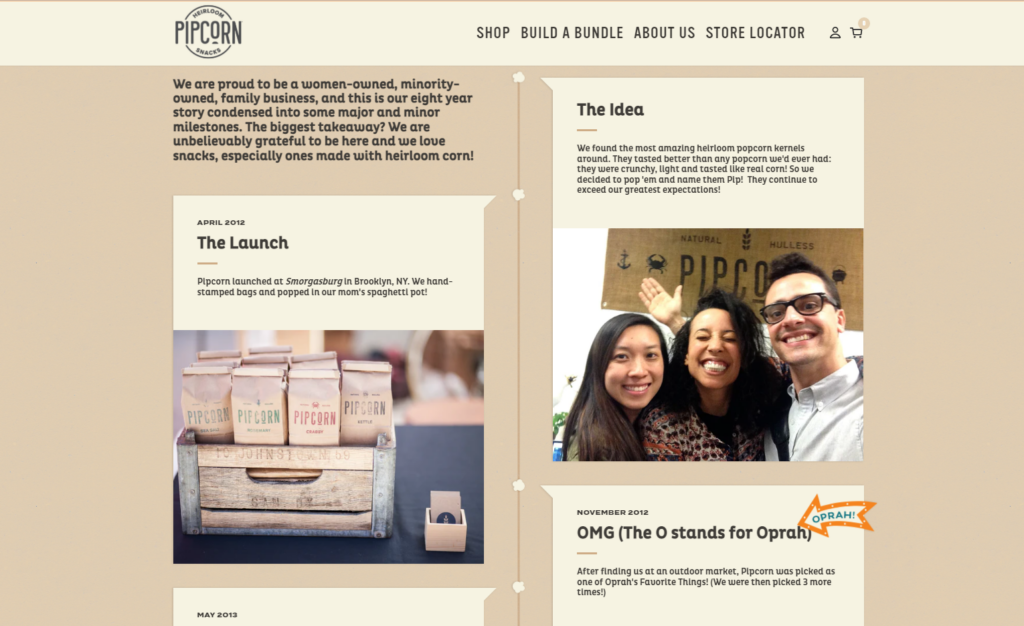
3. Speak about your Journey So far
If you’re a startup or still in the struggling phase, you aren’t required to add this section to your Shopify About Us page for now. You can save this section for the future!
For eCommerce stores of more than 5 years or 10 years, it’s a great opportunity to share how your business got started, how it has evolved, and where it is going in the future. Talk about what challenges did you face along the way and how did they influence your growth strategy.
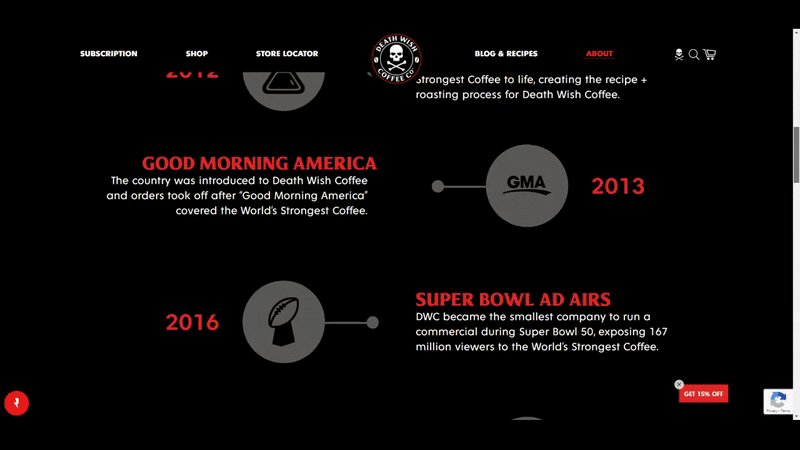
You can represent your business journey using a year-wise timeline (pointing out the milestones completed).

This section is totally optional. But it will add an inspiring element to your About Us page if you consider it.
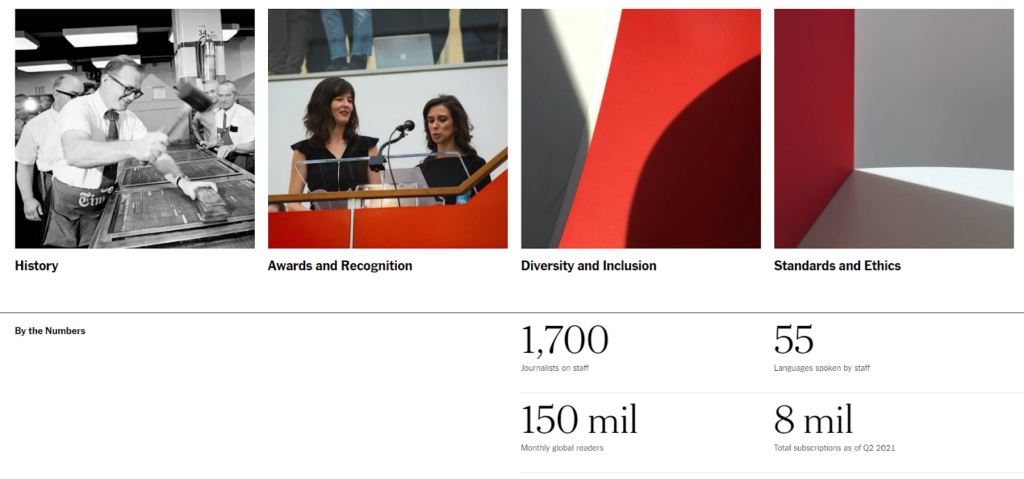
4. Highlight your Strenght
If you have awards or achievements, include them here so customers can see how successful you are as an eCommerce store owner.
This section should show off everything you’ve accomplished since you started your eCommerce business. It’s also a great place to list any notable projects or events that you were involved in.
For example, if you’ve won an award for your work, add it here! You can also include links to any press coverage that you get for your business.
I have seen many online stores put various achievements or strengths in numbers or figures. You can also try showing valuable counts that can impact your Shopify store visitors.

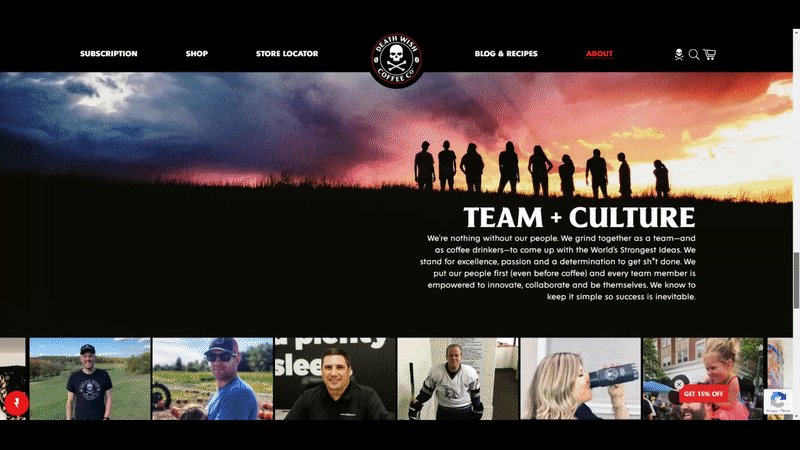
5. Show the faces behind your brand
Next comes the team section!!
This should include all of the people behind the scenes at your company and what their roles are such as managing customer orders or providing technical support for customers who have questions about their order status.
It’s optional but still impactful! So, you can consider adding this section to your About Us page.

You can also create a space to highlight your community that includes the people associated with your business such as your staff, your partners, customers, and so on.
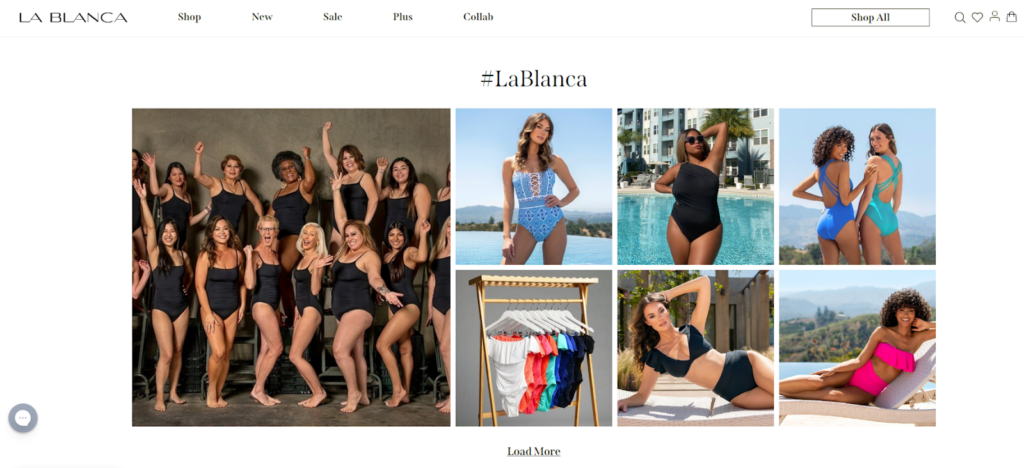
6. Showcase the real pictures
Text, text, and text…
Content doesn’t always mean “text”!! So, let’s try some eye-catchy visuals.
If you have images from past projects or events, add them to your about us page and make it more appealing. This will help your potential customers learn more about your brand and see what kind of work you’re capable of doing.
In short, the gallery will boost the buyer’s interest in your brand.

This you can do in many ways. You can either add the images directly to the page or link your Instagram gallery to your Shopify store.
7. Build Trust with Testimonials
One last thing that should be mentioned at this point is testimonials from customers who had positive experiences with your Shopify store.
Make a list of your reliable customers and reach them for positive feedback! Or pick some best feedback or reviews of your existing product reviews to add to your Shopify About Us page.
This section is important because here other people would be describing your brand and products, what problems they had and how your products helped them, and how was their shopping journey at your store.
This will build trust among your store visitors for your brand.
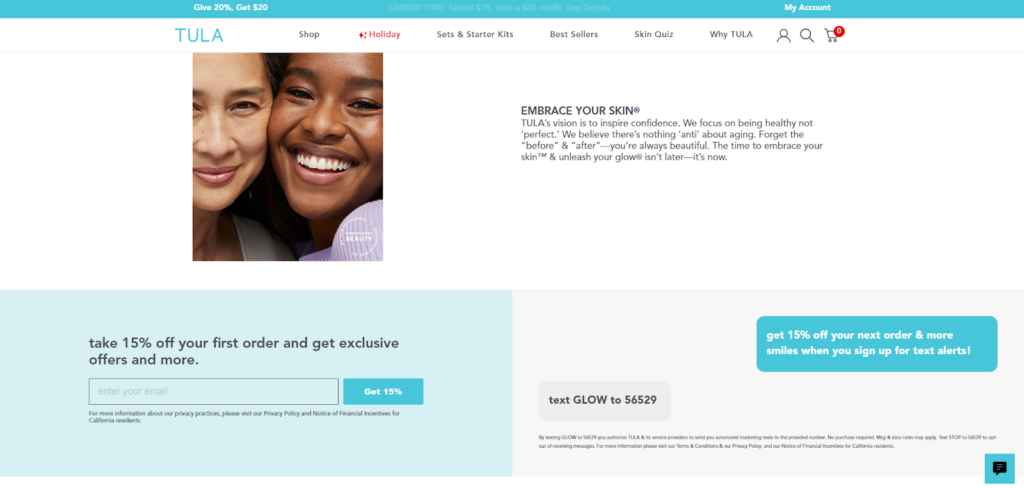
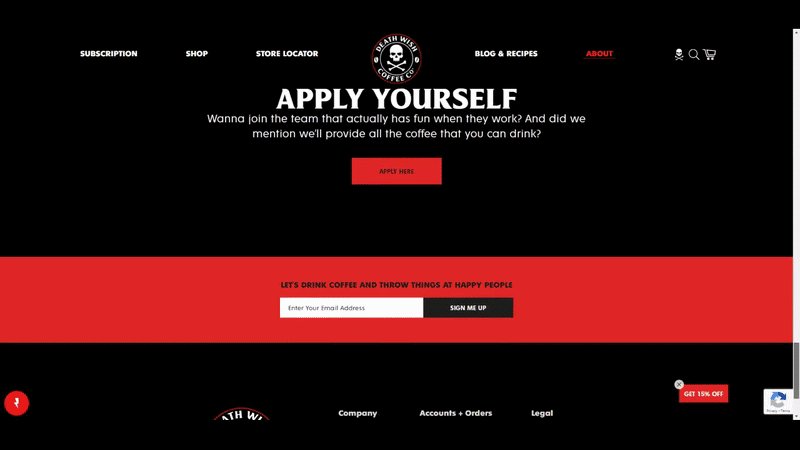
8. End with a Call-To-Action!
Suppose, a visitor landed on the About Us page in your Shopify store, went through every section there, and wanted to connect to your band or try out your products. But, as there is no action available, the visitor will leave your website.
There’s nothing wrong with saying that people visit the About Us page to learn more about your brand. But if you’re an eCommerce store, you can guide your visitors to their step further toward purchase or newsletter subscription.
For example, you can add a CTA saying
- “Follow us on Twitter” – redirecting to the Twitter profile
- “Browse the Best Sellers” – redirecting to a collection
- “Get the latest updates” – signing up for the newsletter

Now, I can assume that your Shopify about us page template is being prepared in your mind. Or at least you must have figured out which things to include in your About Us page to make it effective.
So, let’s quickly get started with the next step!
How to Create an About Us Page on Shopify Store?
I’m repeating my words, “We are not going to make an ordinary About Us page here!”. So, I would suggest you prepare a rough layout of your Shopify About Us page with all the sections you want to add to it.
Here, I’ve divided the complete process into 3 parts:
- Creating an About Us Page
- Designing an About Us Page Template
- Adding the About Us page to the Navigation
All set to craft your new About Us page??
PART 1: Creating an About Us Page
Here, we’ll create a blank about us page from the Shopify admin dashboard. Thinking why a blank page? It’s because we’ll add all the page content to the About Us template using the theme editor. So, the About Us page is just to support the template.
Let’s begin with the steps!
Step 1: Log in to your Shopify store admin.
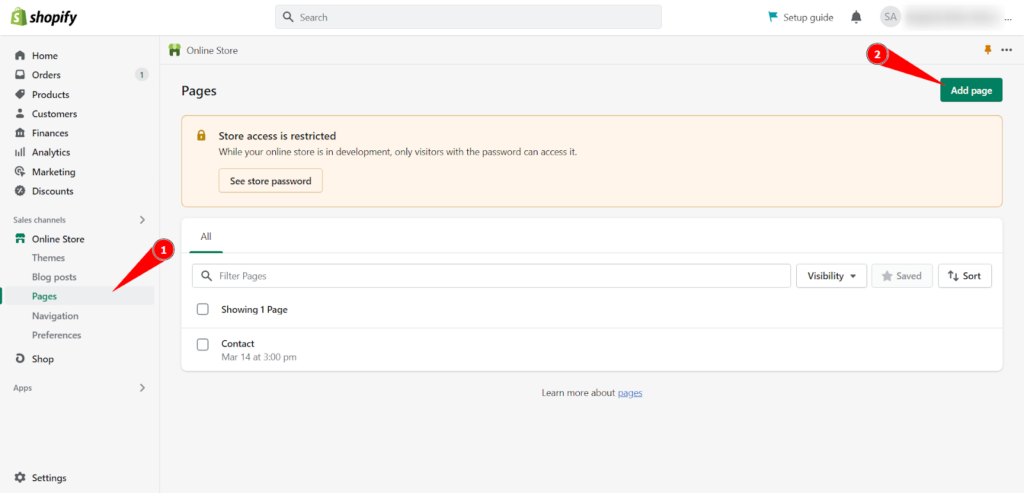
Step 2: Go to Online store > Pages.

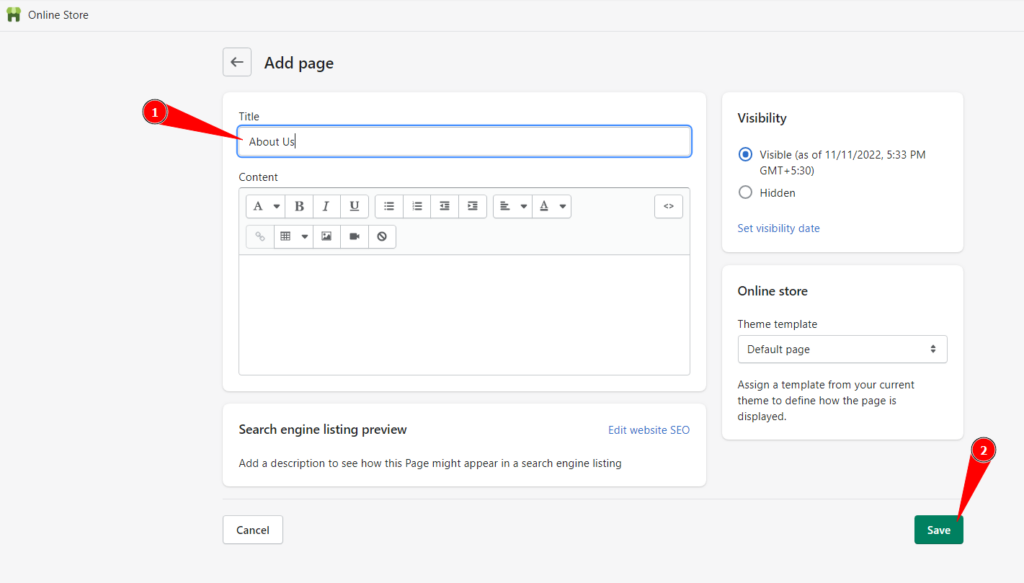
Step 3: Add the page title and keep all the fields as it is.

Step 4: Hit Save!
That’s it! Let’s move to the actual part of the process.
PART 2: Designing an About Us Page Template
Didn’t find any ready-made template for creating a custom about us page? Me too! Don’t worry. Here, we’ll manually design the About Us page template using Shopify Theme Editor.
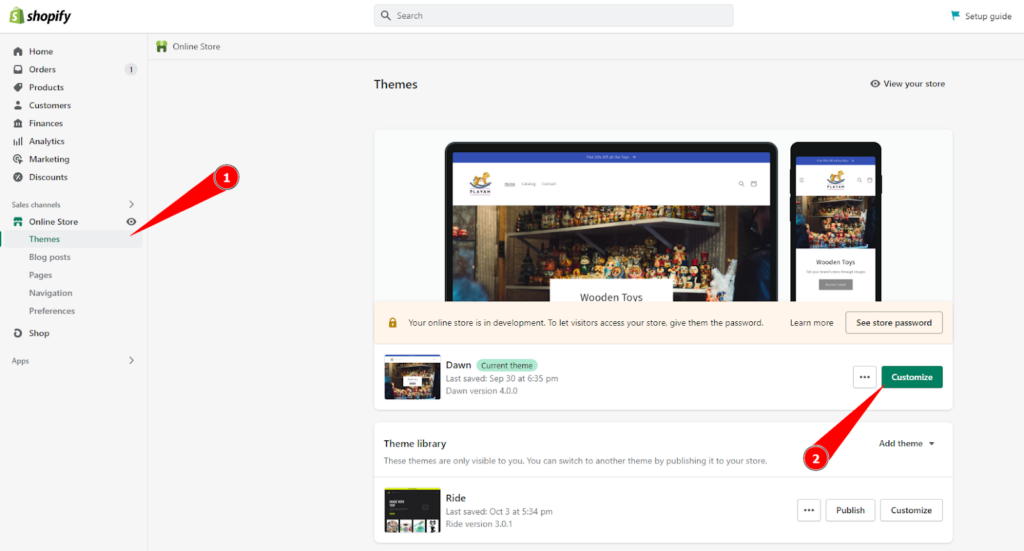
Step 1: From your Shopify Admin dashboard, go to Online Store > Themes.
Step 2: Click on the Customize button beside your current theme. This will open your theme editor.

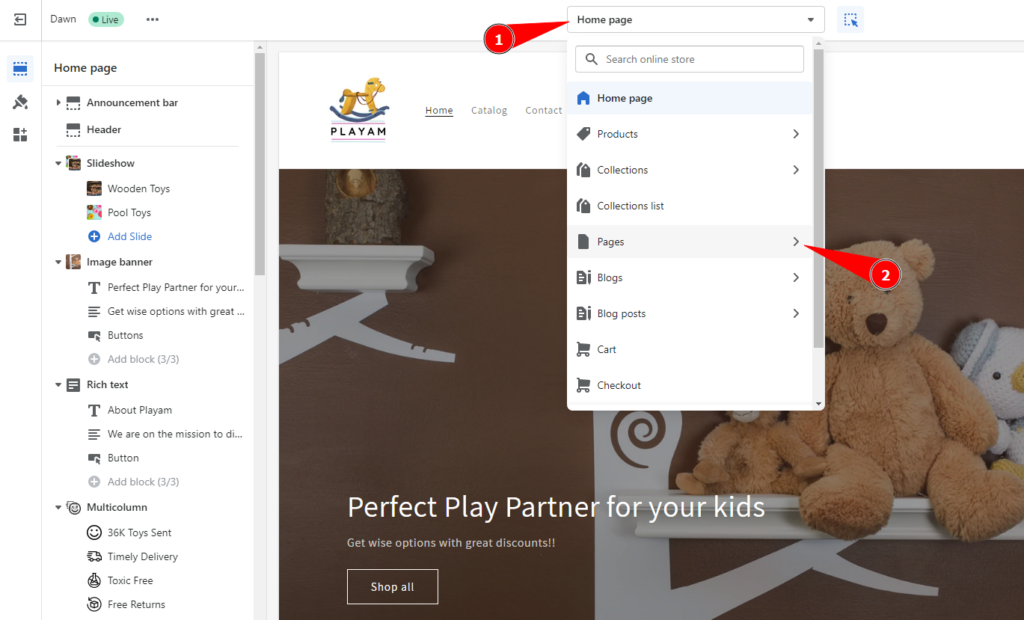
Step 3: Click on the templates drop-down on the top and select Page.

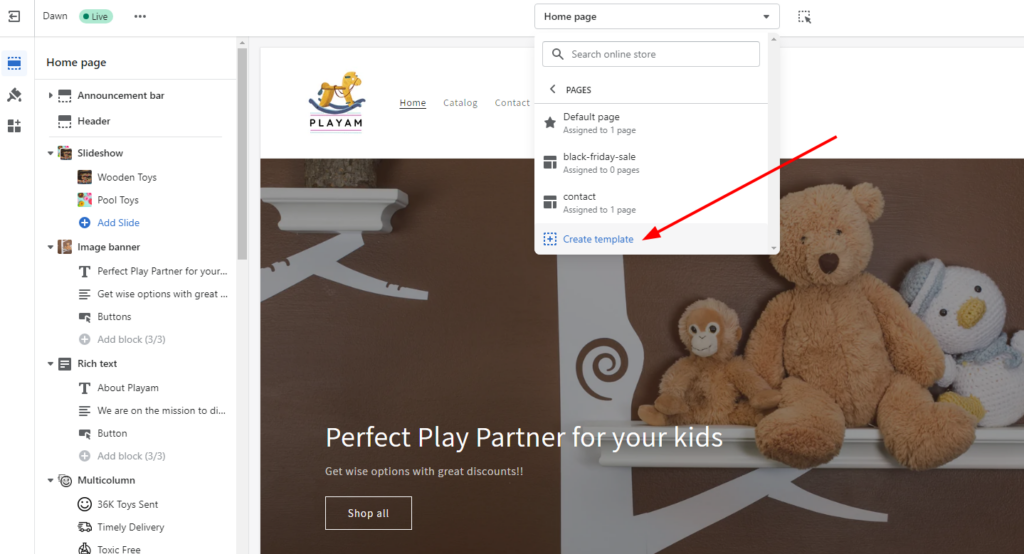
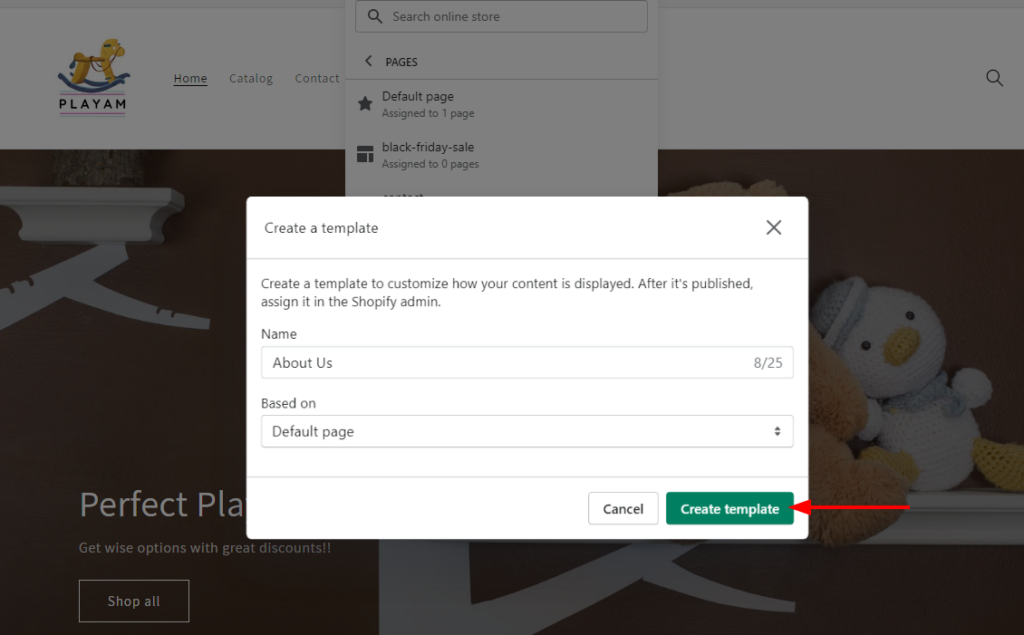
Step 4: Click on Create template.

Step 5: Add name to your page template, keep the Default page in “Based on”, and click on Create template.

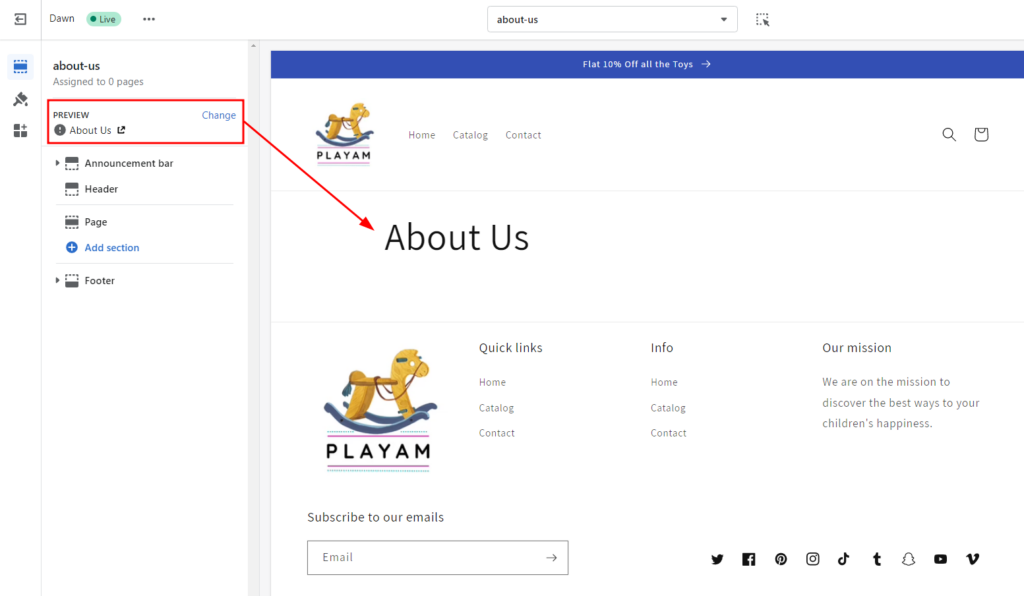
The newly created template will automatically connect with the about us page that you created earlier in “PART 1”.

If the About Us page does not connect automatically to your template, you need to connect it manually. For that, click on Change and select the About Us page.
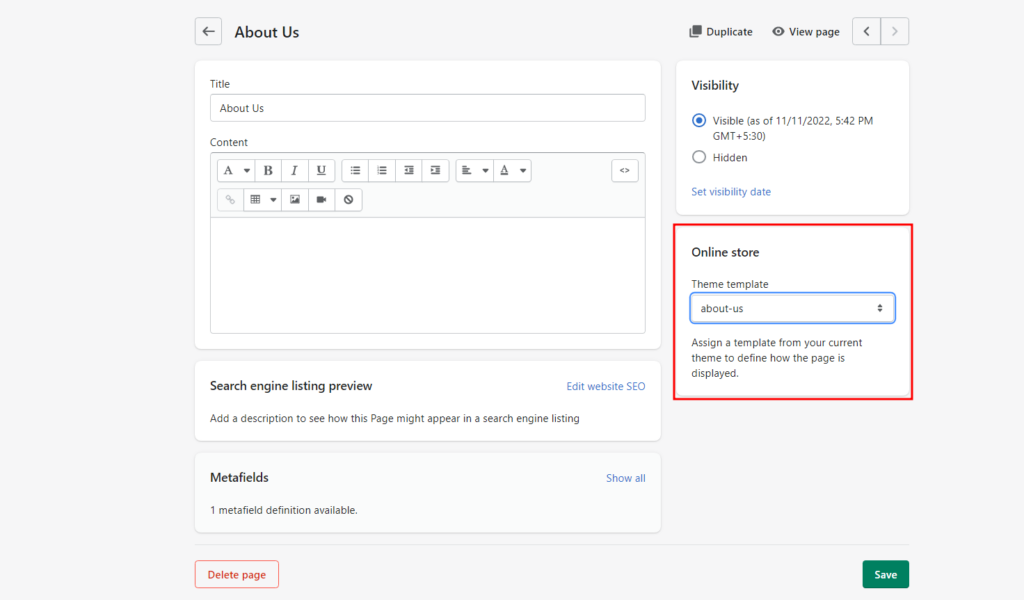
Or you can go to your About Us page, select the newly created “about us” template, and save the page changes.

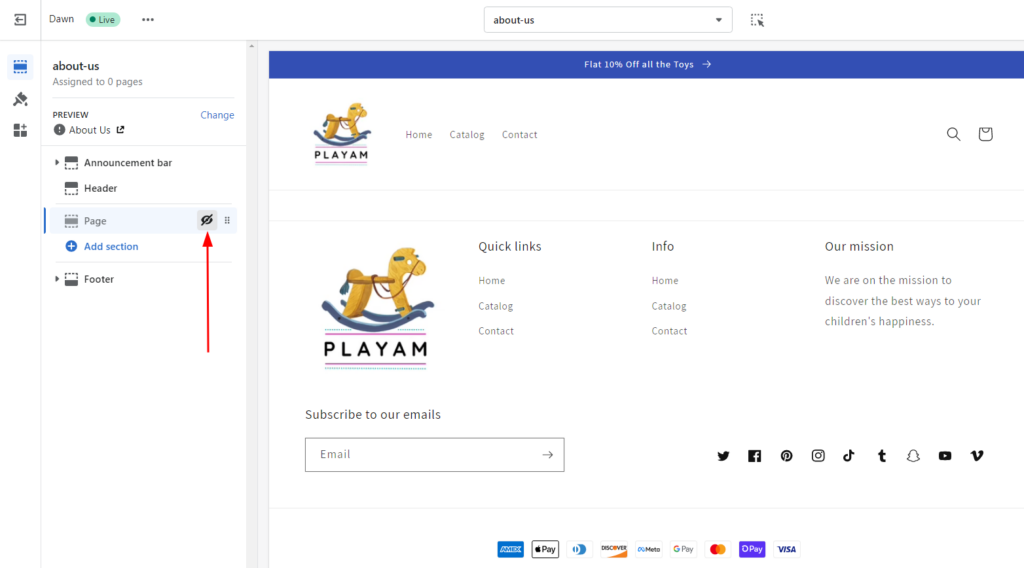
Step 6: Click the eye icon to hide the page content.

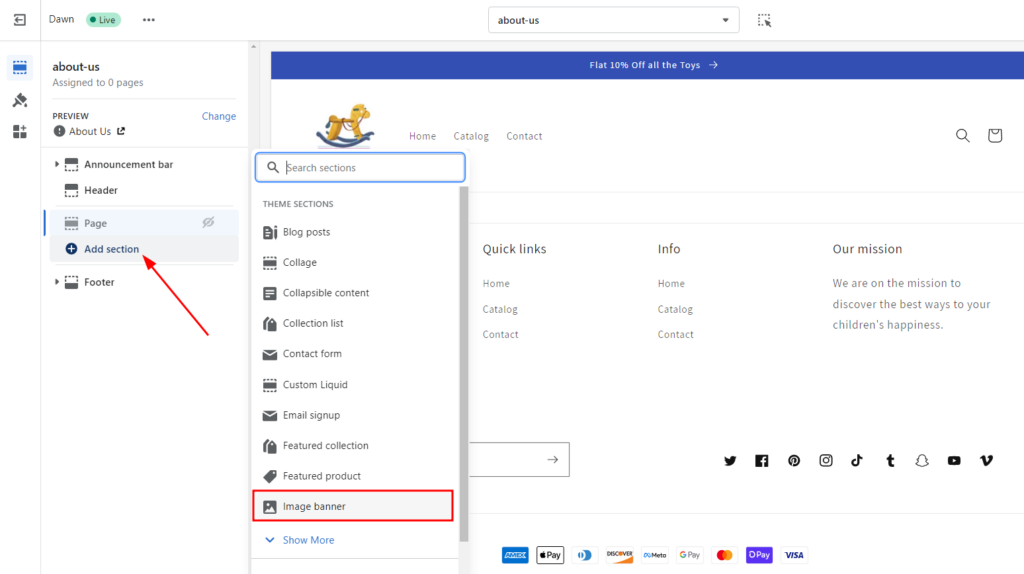
Step 7: Click on Add section to create new sections inside your About Us template.

Now, we’ll use different Shopify sections and blocks to build a custom layout for the About Us page.
Suppose, you need to begin the page with a hero image, you can use the “Image banner” section.
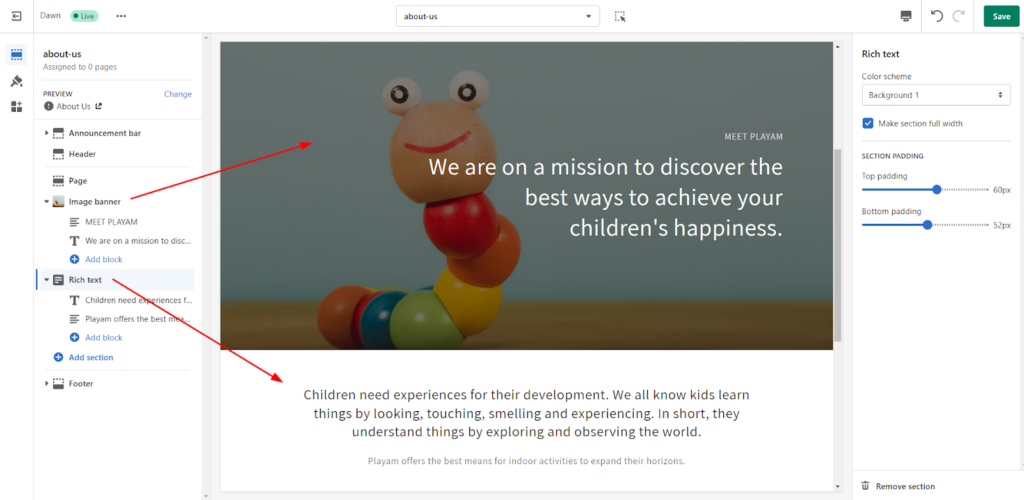
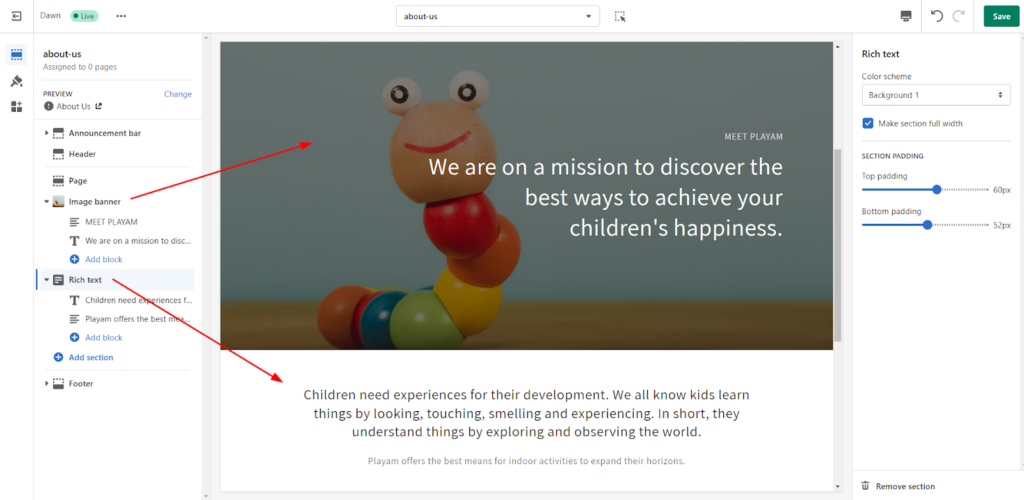
Step 8: Now, add the content (images or texts) in the section and customize it as per your needs.

In the same way, you can add various sections to create a customized layout for your About Us page.
After the Image banner, I added the Rich text section to describe more about the brand.

Similarly, I will add other sections to the page template and complete my About Us page with the necessary elements (as discussed above: Must-Have Elements in an About Page).
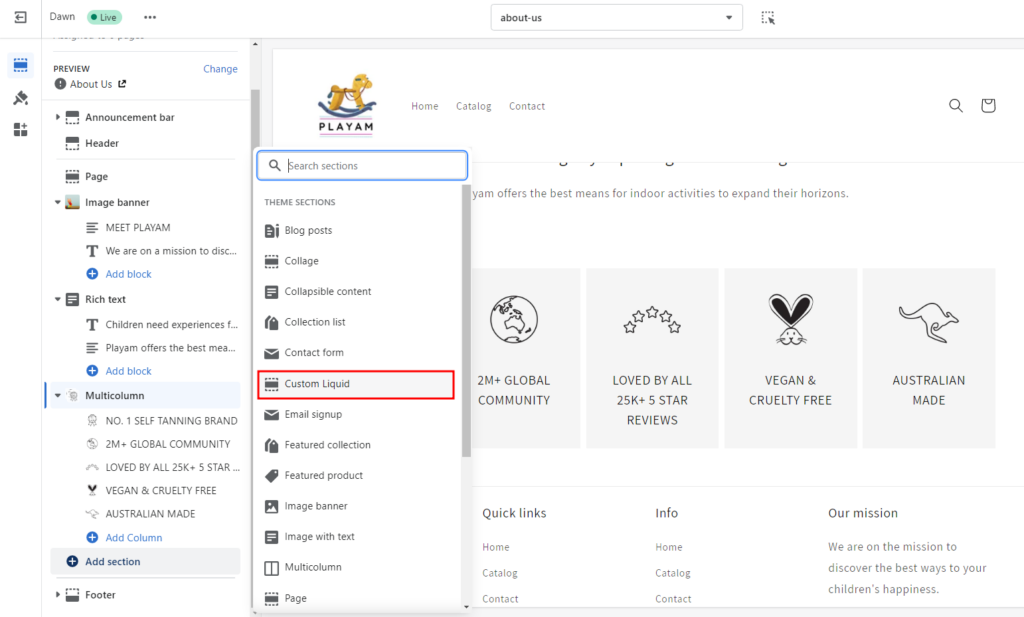
If you don’t find any relevant section for adding any elements such as “Our Team” or “Customer Testimonials”, etc. you can use the Custom Liquid section to put your custom HTML code to the about us page template.

Step 9: Once you’ve made all the changes, click on the Save button.
Once your About Us page template is ready, now it’s time to add the page to the store navigation menus so that your customers can visit the page.
PART 3: Adding the About Us page to the Navigation
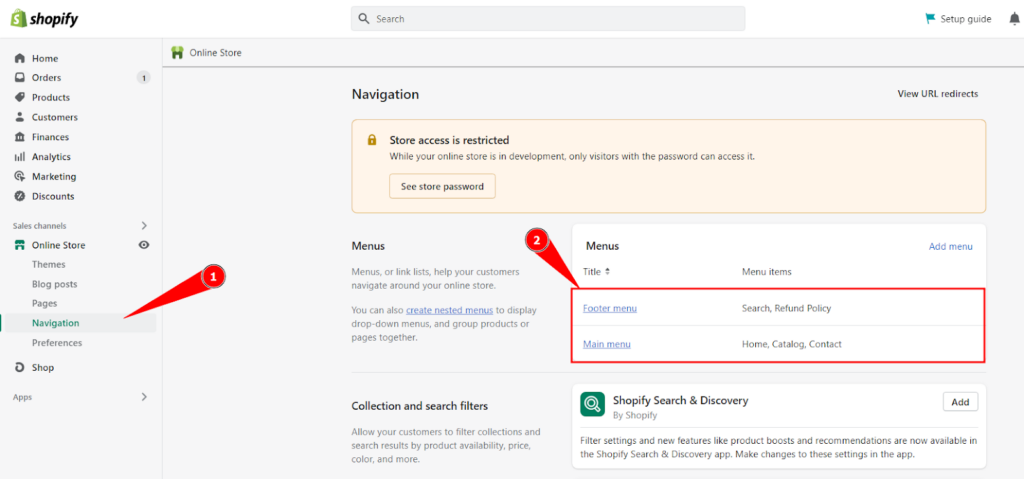
Step 1: Go to Online store > Navigation.
Step 2: Click on the menu to which you would like to add your page. Add your About Us page to your main menu to show it in the header menu or your footer menu to show it up at the bottom, or both!

Let’s add our Shopify About Us page to the main menu.
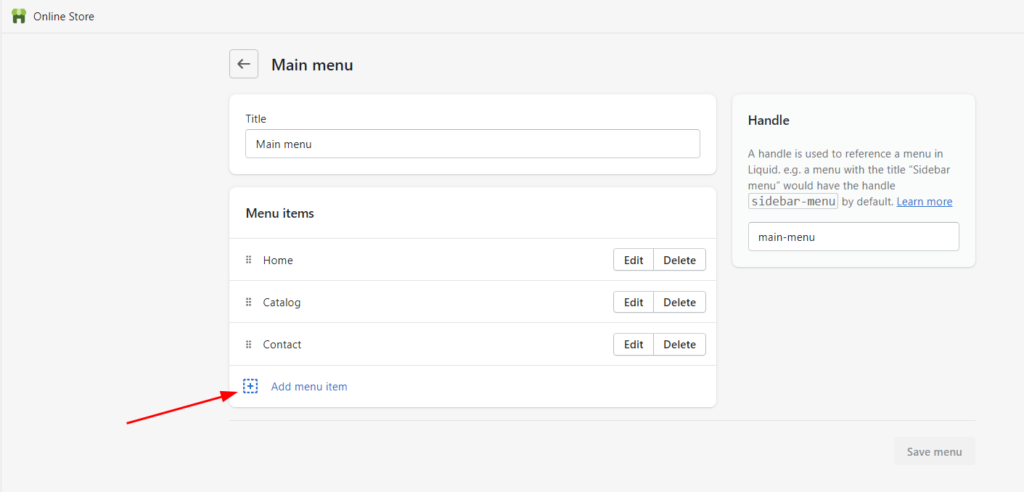
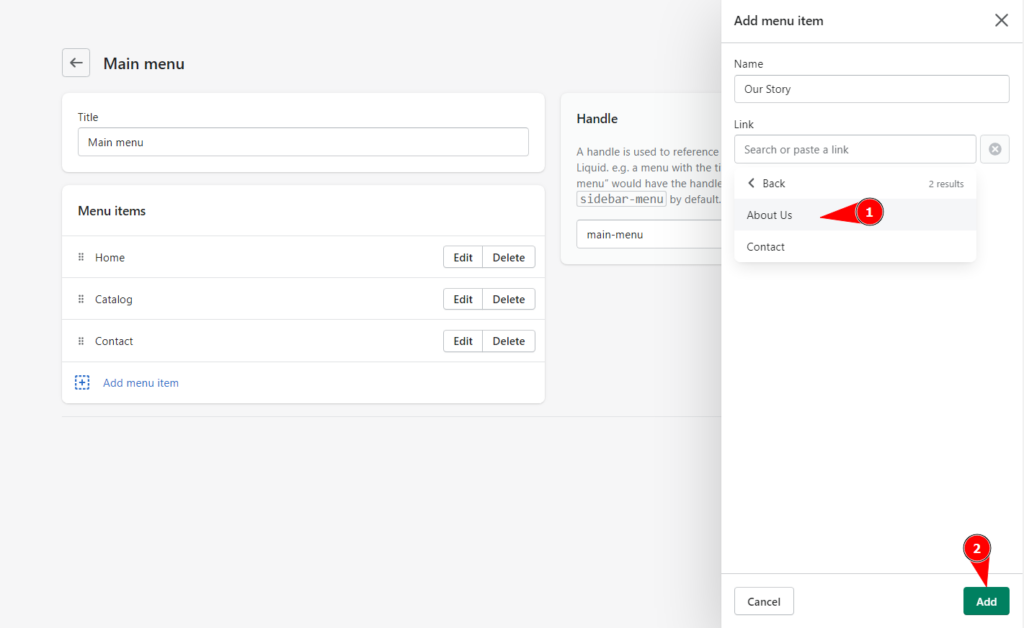
Step 3: Next, click Add menu item.

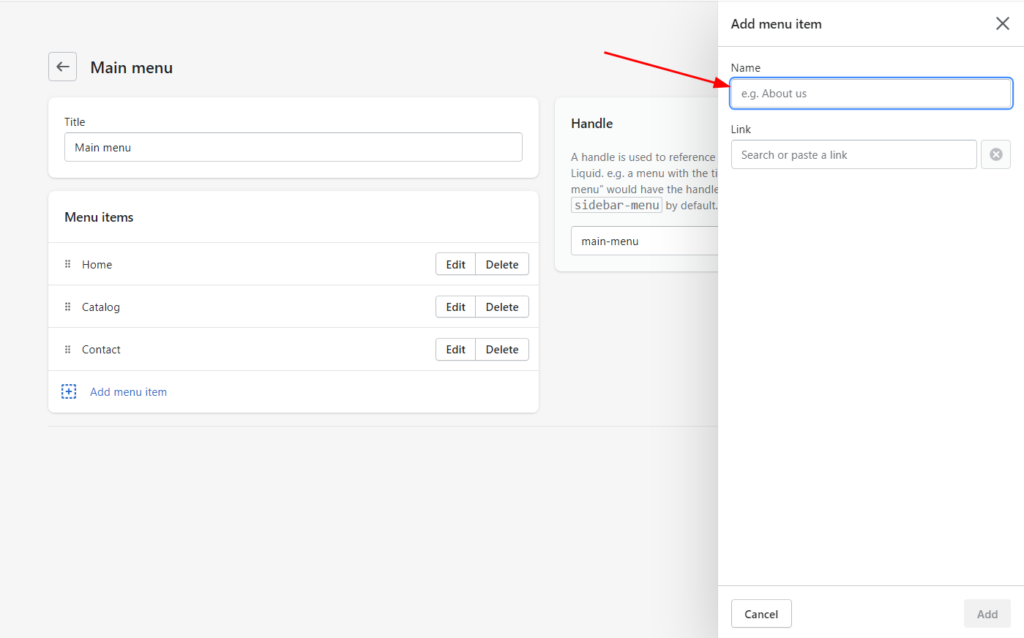
Step 4: Give a name to your page link.

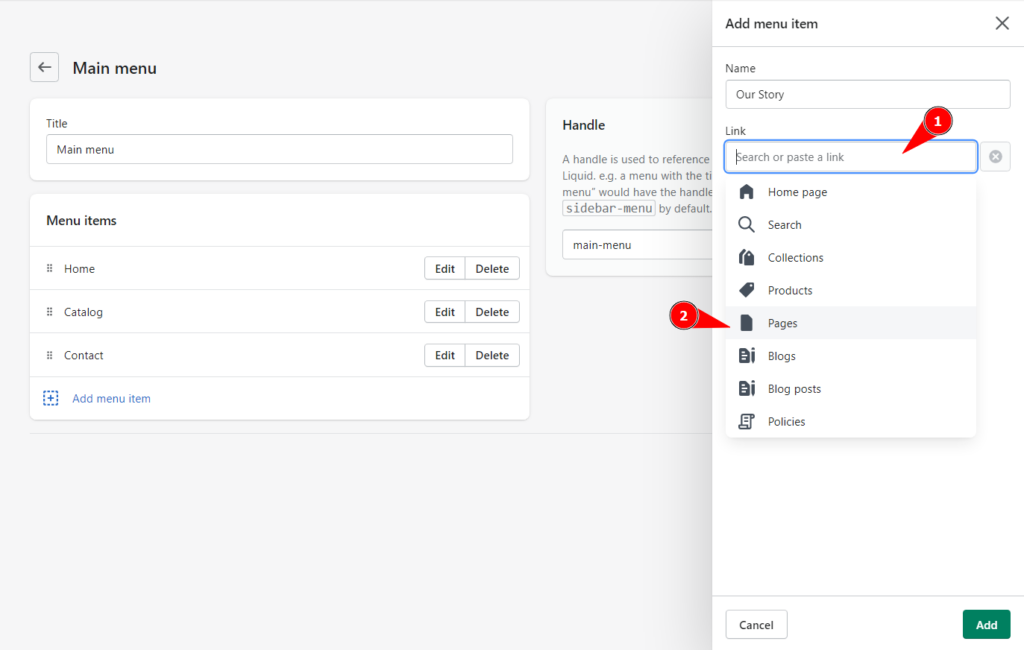
Step 5: Finally, click in the “link” area and select Pages.

Step 6: Select your “About Us” page and click Add.

Step 7: Click on the Save menu button to finish!

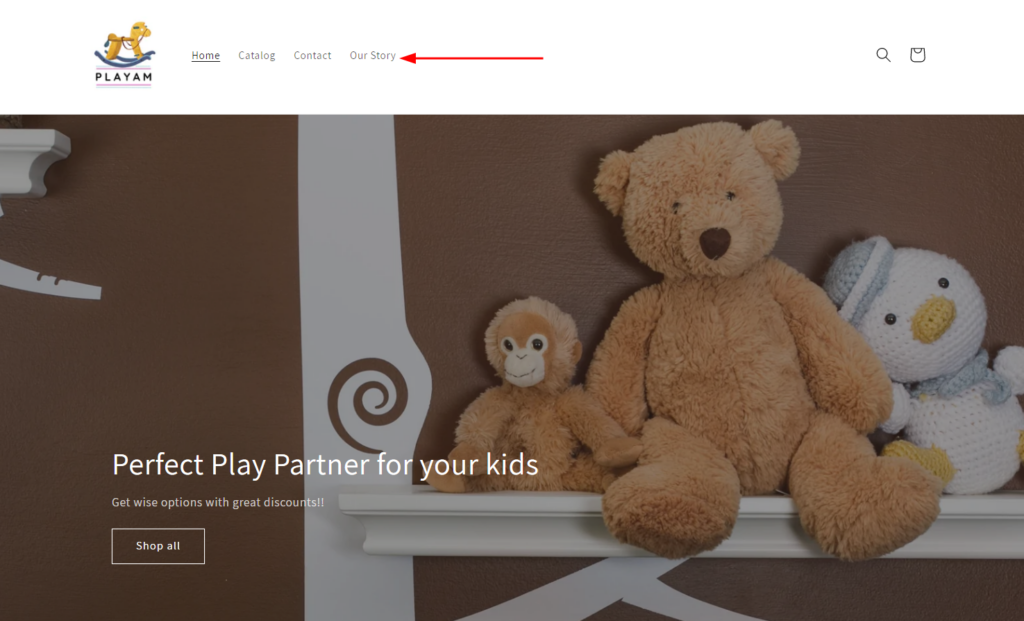
The About Us page is now successfully added to the store header. This is how you can add your About Us page to your Shopify store.
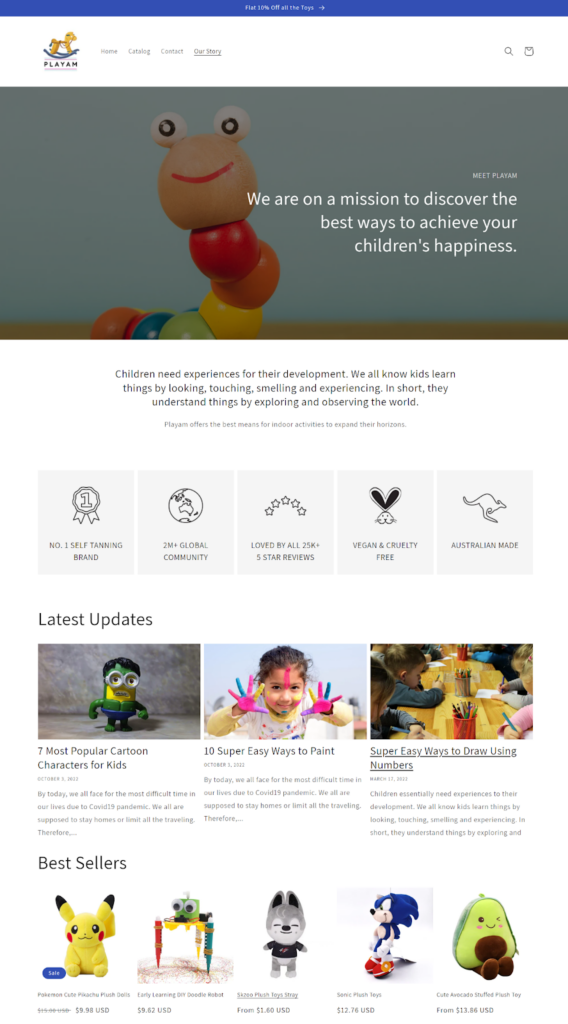
Want to see the final About Us page design?
Here it is!!
Visit the demo store | Password: 123456

This is just a basic layout, I’m sure you can design it better! Or you can get your About Us page designed by the best eCommerce UI/UX experts.
Before you write an About Us page or start designing your About Us page template, let’s explore some effective About Us pages for better results!
Best Shopify About Us page Examples
Here are some of the Shopify best about us pages for your inspiration!
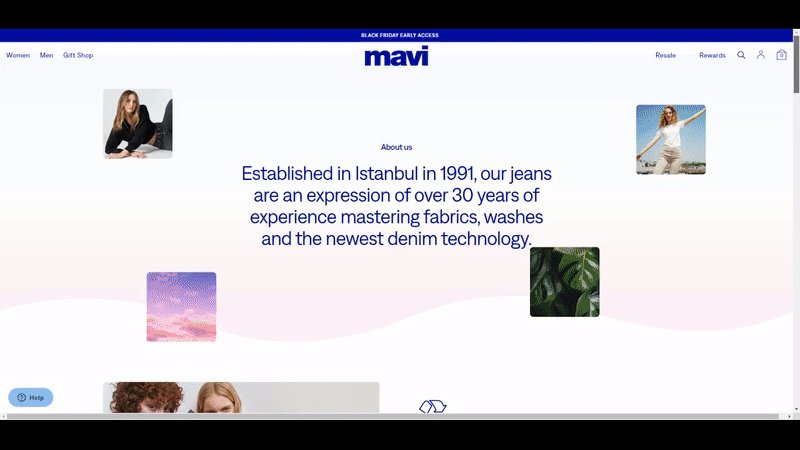
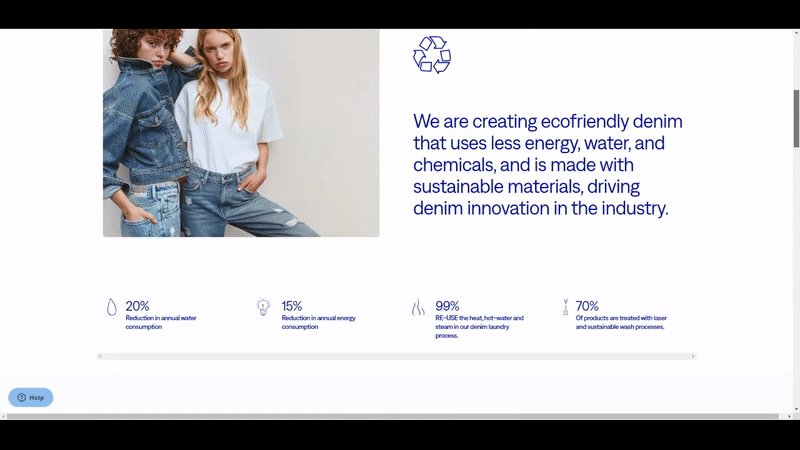
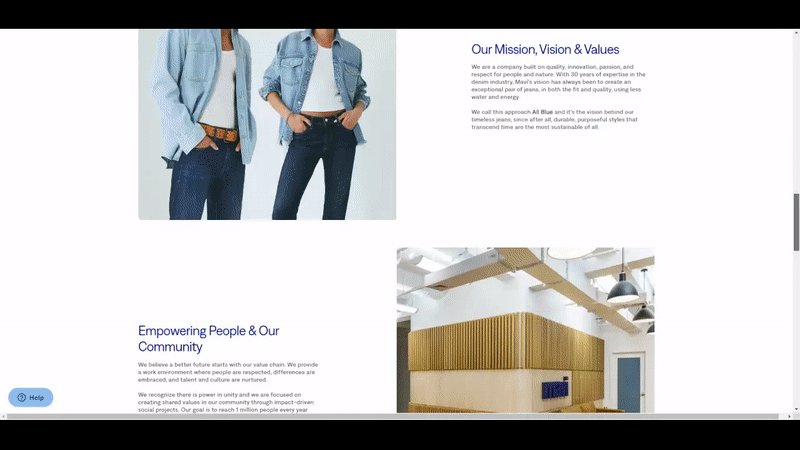
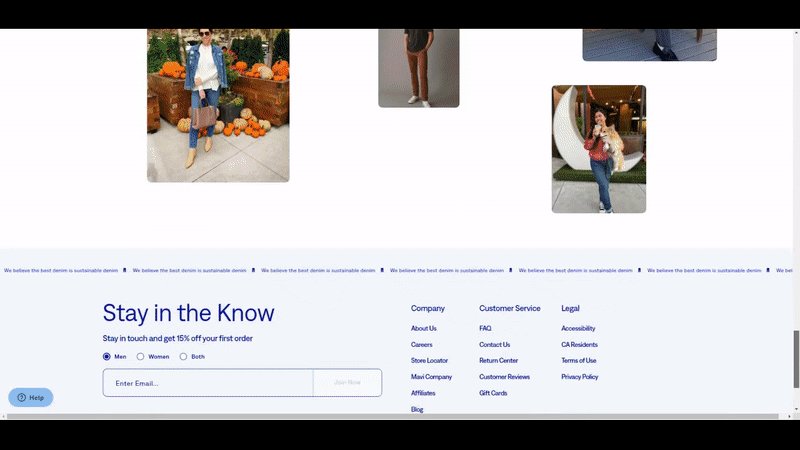
- Mavi Jeans
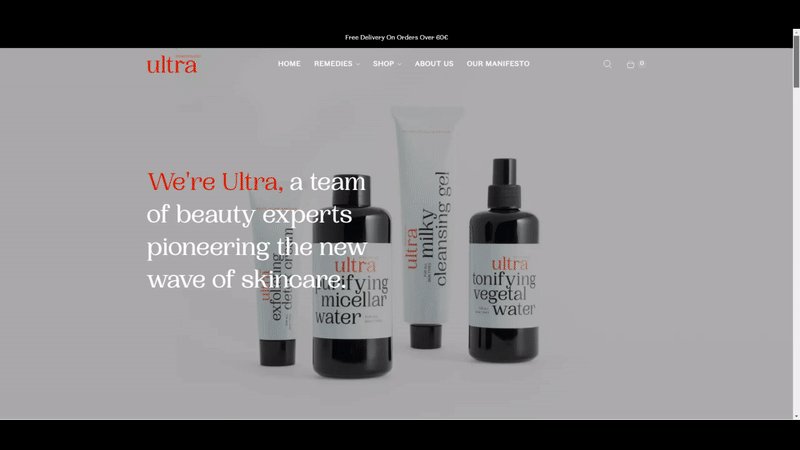
- Ultra Remediology
- Koffee Beauty
- Mañana
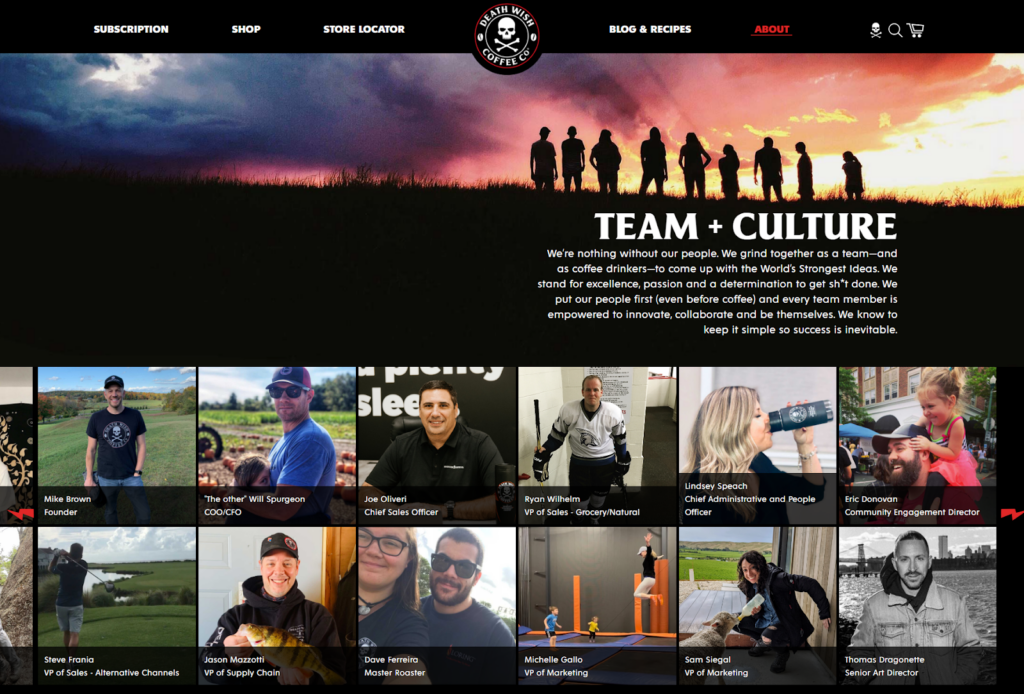
- Death Wish Coffee
1. Mavi Jeans

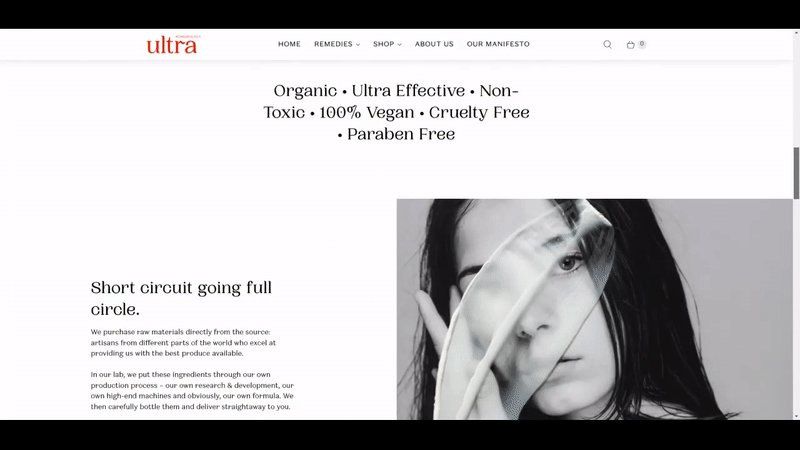
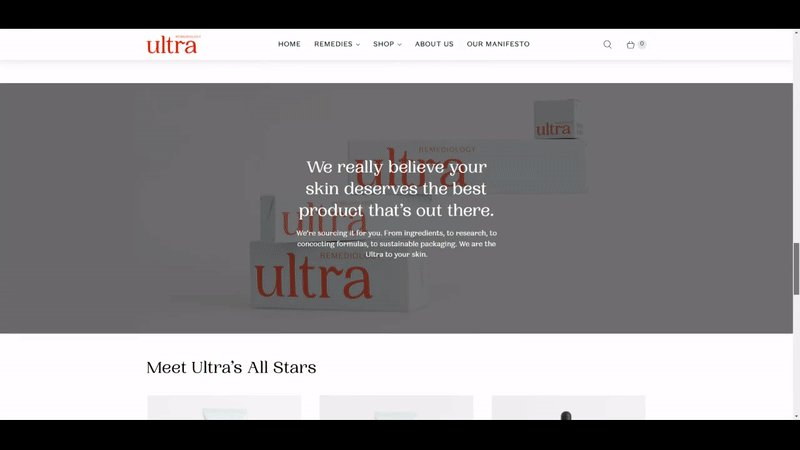
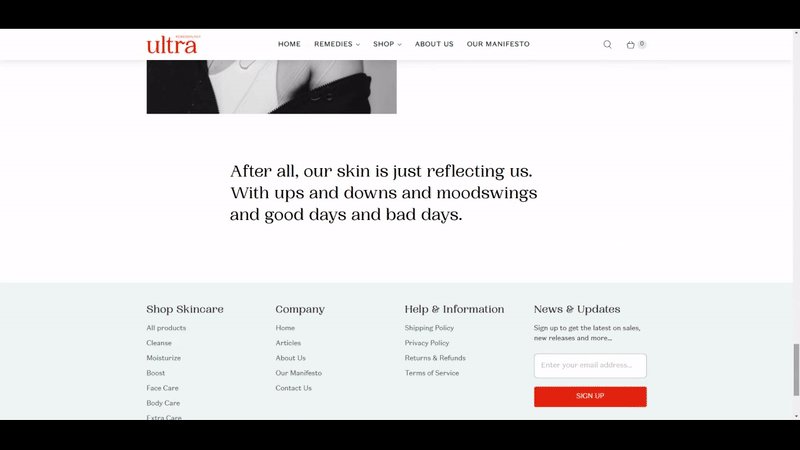
2. Ultra Remediology

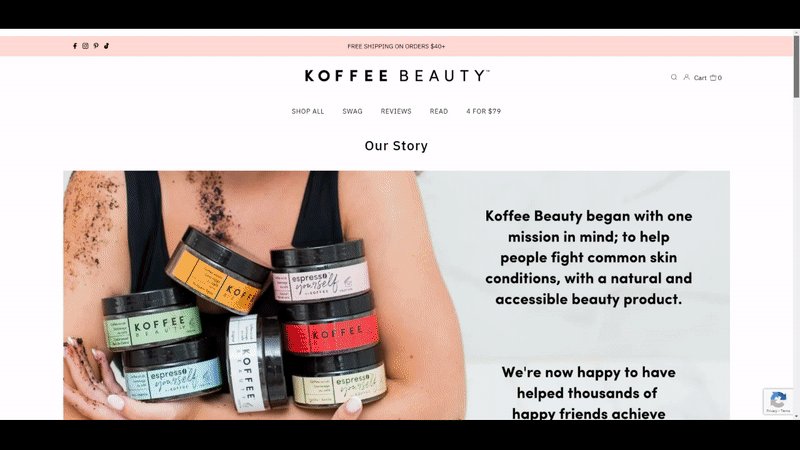
3. Koffee Beauty

4. Mañana

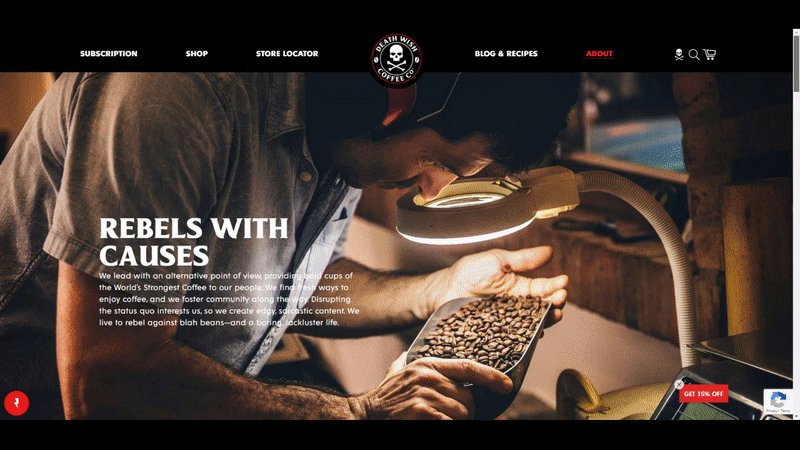
5. Death Wish Coffee

Final Words!!
It’s true that the About Us page is not the first page your visitors see in your eCommerce store, but it doesn’t mean that it is less important!
So why does your About Us page matter? It’s because it gives customers a chance to learn about who you are as a company and what sets you apart from others. It’s your opportunity to tell customers why they should stick around.
So, take the time to put together an About Us page that will help get them through the door—and keep them coming back for more and more. It will help not only to attract customers but also to make sure that you are asking for their attention on other important pages of your Shopify store.
If you don’t have any time to think about creating an About Us Page, our Shopify experts are here to help you create the best one!
Hope this guide gave you some interesting tips and inspiration on how to create an effective Shopify about us page. Let me know in the comment box if you’ve any doubts regarding the same.






Post a Comment
Got a question? Have a feedback? Please feel free to leave your ideas, opinions, and questions in the comments section of our post! ❤️