We offer wireframes for an effortless and artistic process

If you happen to be a website owner, designer, developer, stakeholder or someone who is committed to the process of designing a website, you may know that using wireframes is a common thing now. Despite being common, the wireframe is an essential element of web design on the Magento platform. The most common question that is frequently asked is what a wireframe is. In this blog post, you will be learning what wireframe is and why you should be using one for your website.
What is Wireframe?
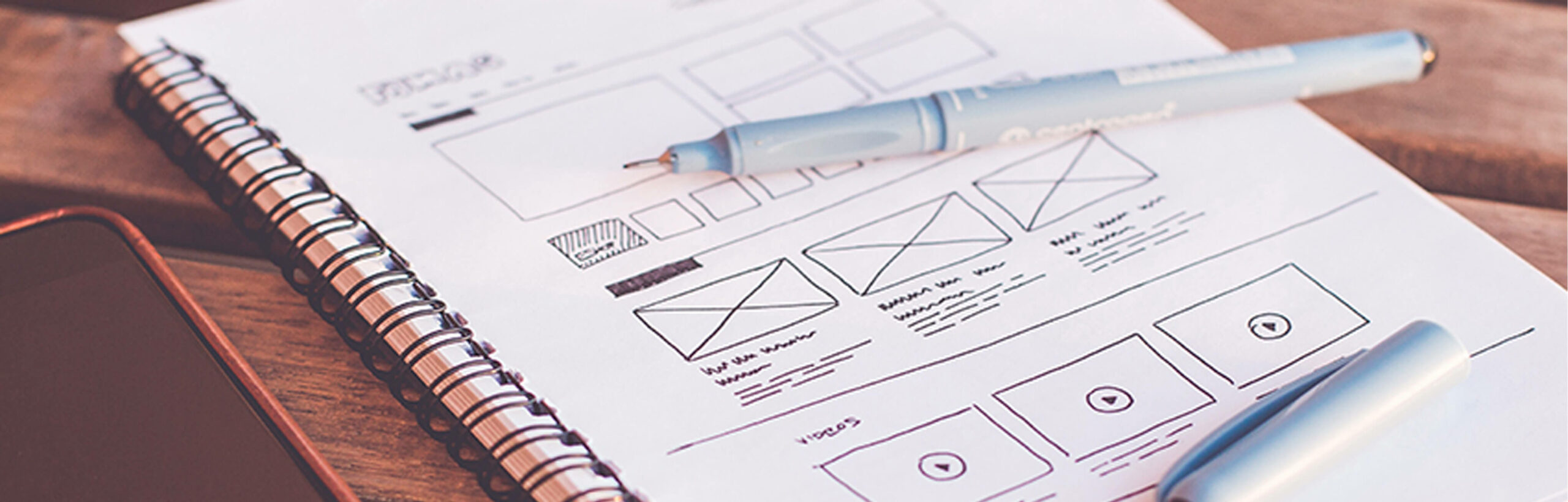
Before we step into the wireframing benefits in more detail, let’s spare some minutes to talk about what a wireframe is. A wireframe is a visual representation of a website’s layout design, also referred to as a sketch, outline or blueprint. In simple terms, a wireframe works like an architect’s sketch, showing you your house in two-dimensional black-and-white design before you build it. A wireframe is a tool that sketches the layout of your website to represent the aimed structure, functions and content of a website.
It distinguishes the website’s functional elements from graphical elements in a way that is easily interactable by the users. Wireframes merely concentrate on the outline of a website and lack of colour, logos font preferences or every other authentic design elements. In simple terms, a wireframe acts like an architect’s sketch, allowing you to view your house in two-dimensional black-and-white designs before you build it.
Wireframes save time and increase the capability of design changes
You waste a lot of time while designing an actual site whereas it takes in far less expertise, time and effort to create a wireframe. When you design a complete site and then give it to the customer to examine it, it’s likely to take a significant amount of cost, time, and labour to revise.
Design changes on a website are inevitable. By creating wireframes first and letting clients review them, we can implement design changes in minutes. We can quickly adjust a header size or modify a page layout. Making these changes on a fully designed website, however, will cost significantly more in both time and money.
In the end, you just need to understand that wireframe is an economical and time-saving alternative to modify or even completely change a design
Wireframes help clients to directly collaborate with the team
Wireframes provide a visual method to evaluate a new website before development begins. We know that words often cannot convey the clarity that a picture can provide. If a client approves a design based only on a sitemap and static layouts. They are, to some extent, proceeding without clear direction or proper guidance.
As far as I can tell, this has caused numerous Magento web development projects to miss the mark of customer satisfaction. We commit to giving clients a clear picture of what we will produce, and wireframes let us do exactly that. We help clients see how the site will look and navigate.
When the clients inspect a wireframe they are entitled to collaborate with the team during the designing process. Their response ranges from stun to total contentment. Also, from our perspective, there is no wrong reaction. It is far simpler and less expensive maintains a steady relationship between clients and the teams.
Wireframes improve the design of site navigation
Simple site navigation and scalability is an essential factor for powerful designing of a website. Truth be told, if the clients can’t successfully scale a website, they will depart. The effect of poor navigation is emerging with an ever-increasing number of individuals turning towards the web.
Wireframes allow clients and developers to test a site’s navigation before final development. They help evaluate how easily users can locate key pages throughout the website. Wireframes are useful for identifying potential issues before completing the final design. Addressing design concerns after finishing the design is like discovering a house’s roof is weak. Navigational issues are usually extremely expensive to resolve.
At the end
There are many ways that the clients can opt to get their wireframes created. What’s more important is to get the wireframes done so that you can see the design right before it really starts. It will save changes, labour, a lot of time and at the end, money.
Looking forward to designing conversion-friendly eCommerce UX? We do wireframes as we believe in not taking risks with your site, take a look at how we work – and remember, we’re only one form submission away!






Post a Comment
Got a question? Have a feedback? Please feel free to leave your ideas, opinions, and questions in the comments section of our post! ❤️