We offer wireframes for an effortless and artistic process

If you happen to be a website owner, designer, developer, stakeholder or someone who is committed to the process of designing a website, you may know that using wireframes is a common thing now. Despite being common, the wireframe is an essential element of web design on the Magento platform. The most common question that is frequently asked is what a wireframe is. In this blog post, you will be learning what wireframe is and why you should be using one for your website.
What is Wireframe?
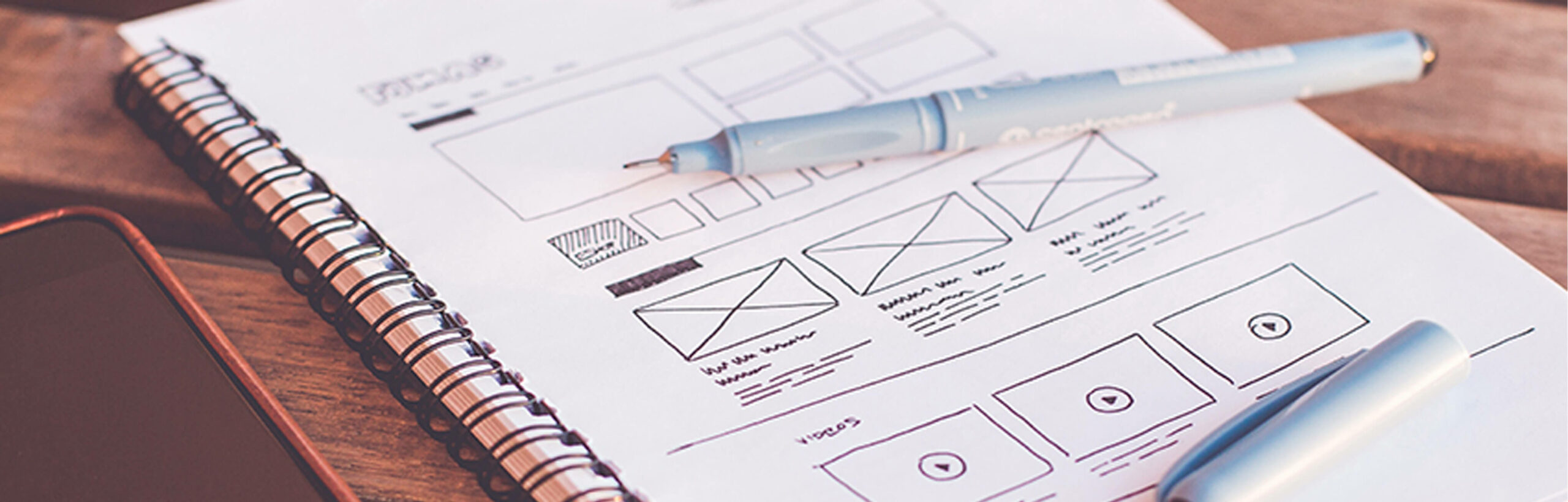
Before we step into the wireframing benefits in more detail, let’s spare some minutes to talk about what a wireframe is. A wireframe is a visual representation of a website’s layout design, also referred to as a sketch, outline or blueprint. Wireframes are esteemed as one of the most notable design tools used on Magento platform by any web design company today. A wireframe is a tool that sketches the layout of your website to represent the aimed structure, functions and content of a website.
It distinguishes the website’s functional elements from graphical elements in a way that is easily interactable by the users. Wireframes merely concentrate on the outline of a website and lack of colour, logos font preferences or every other authentic design elements. In a layman’s word, a Wireframe is just like a sketch given by architects that lets you see your house in two-dimensional black and white designs before you start building your actual house.
Wireframes save time and increase the capability of design changes
You waste a lot of time while designing an actual site whereas it takes in far less expertise, time and effort to create a wireframe. When you design a complete site and then give it to the customer to examine it, it’s likely to take a significant amount of cost, time, and labour to revise.
Well, there will be changes in the design of a website, which is quite certain. Although, when you first create wireframes and allow the clients to review, design changes can be fulfilled in just a few minutes. Whether adjusting the size of a header or modifying the layout of a page, all can be done pretty swiftly. But if this type of changes is done to a completely designed website, it will certainly cost you much both in terms of money as well as time.
In the end, you just need to understand that wireframe is an economical and time-saving alternative to modify or even completely change a design
Wireframes help clients to directly collaborate with the team
Wireframes are a visual method to assess a new website and we very well know words usually can’t do justice as a picture does. If a client gives a go-ahead signal to the design merely based on the sitemap and a couple of static design layouts, they are, to a specific degree, moving without any direction.
As far as I can tell, this has caused numerous Magento web development projects to miss the mark of customer satisfaction. As a service, we have a commitment to give clients a clear picture of what will be produced, and wireframes, for all the reasons listed above, enable us to do precisely that. We need our clients to perceive what the site will resemble and how it’s going to be navigated.
When the clients inspect a wireframe they are entitled to collaborate with the team during the designing process. Their response ranges from stun to total contentment. Also, from our perspective, there is no wrong reaction. It is far simpler and less expensive maintains a steady relationship between clients and the teams.
Wireframes improve the design of site navigation
Simple site navigation and scalability is an essential factor for powerful designing of a website. Truth be told, if the clients can’t successfully scale a website, they will depart. The effect of poor navigation is emerging with an ever-increasing number of individuals turning towards the web.
Wireframes enable clients and engineers to test the navigation of a site and to decide the ease or trouble related to finding key pages of a website. Wireframes are beneficial in finding the issues before the final design. If any design concerns arise after the fulfilment of the design it is much the same as finding that the roofs of a house are too weak after the house being constructed. Navigational issues are usually extremely expensive to resolve.
At the end
There are many ways that the clients can opt to get their wireframes created. What’s more important is to get the wireframes done so that you can see the design right before it really starts. It will save changes, labour, a lot of time and at the end, money.
Looking forward to designing conversion-friendly eCommerce UX? We do wireframes as we believe in not taking risks with your site, take a look at how we work – and remember, we’re only one form submission away!






Post a Comment
Got a question? Have a feedback? Please feel free to leave your ideas, opinions, and questions in the comments section of our post! ❤️