In this blog, we will provide an overview of how to create a custom module/extension in the Hyva Theme that is compatible with Hyva.
The module that is based on the Luma or Blank theme must be compatible with the Hyva theme. Additionally, it is important to ensure that a custom-created module is also compatible with the Hyva theme when working with Hyva.
Before we begin discussing how to make a custom module/extension Hyva-compatible, let’s first understand what Hyva compatibility means.
Hyva does not support code based on jQuery, Knockout, or any third-party scripts that rely on jQuery. Additionally, styling using Less is not supported.
To ensure Hyva theme compatibility, it is essential to make the jQuery or Knockout code compatible with Hyva by rewriting it in Alpine.js or native JavaScript. Moreover, the frontend visualization should be designed using TailwindCSS.
So, next, let’s explore the prerequisites required to work with a Hyva-compatible module in Magento 2.
Please check the following prerequisites:
- Magento 2 development
- PHP
- Javascript
- Hyva theme development
- Alpine js basics
- Tailwind CSS basics
Now, a question arises in your mind: How is the process of creating compatibility for third-party modules different from creating a custom module with Hyva compatibility?
The answer should include a couple of points as outlined below.
1. Naming Conventions
- Third-party module naming conventions include the Hyva namespace along with the original module namespace and module name. For example:
- Original: Aureatelabs_HyvaCompatibleModule
- Compat Module: Hyva_AureatelabsHyvaCompatibleModule
- But in the case of creating a custom module with the Hyva theme, there is no need for the Hyva namespace in naming conventions. For example:
- Consider your own compatibility module, such as: Aureatelabs_HyvaCompatibleModule
2. Automatic Template Overrides
- When making a third-party module compatible, your modules must be registered as compatibility modules using frontend/di.xml. This registration allows for overriding templates without the need to declare layout XML files in the compatibility module.
- In custom module/extension development, there is no need to register it using frontend/di.xml. This is because your module focuses on specific functionality and contains its own files.
Let’s begin by creating a simple custom module/extension that is compatible only with Hyva, this is similar to creating modules in default Magento.
New to Hyvä?? Learn about the Hyvä Theme from scratch!
Steps to Create a Custom Module/extension in Hyva Theme
In this example, we are going to create a module that displays a static list of points about products on the product view page using Alpine.js and Tailwind CSS.
Step 1: Begin by creating the module directory ‘Aureatelabs/CustomHyvaCompatibleModule.’ in the ‘app/code/’ directory.
Step 2: Next, create the ‘registration.php’ file.
<?php
\Magento\Framework\Component\ComponentRegistrar::register(
\Magento\Framework\Component\ComponentRegistrar::MODULE,
'Aureatelabs_CustomHyvaCompatibleModule',
__DIR__
);Step 3: Create a ‘module.xml’ file in the ‘app/code/Aureatelabs/CustomHyvaCompatibleModule/etc/’ directory.
<?xml version="1.0" ?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Module/etc/module.xsd">
<module name="Aureatelabs_CustomHyvaCompatibleModule" setup_version="1.0.0" />
</config>Step 4: Create the empty ‘product-points.phtml’ file in the path ‘app/code/Aureatelabs/CustomHyvaCompatibleModule/view/frontend/templates/’ directory. Insert the following code into it:
<?php
use Magento\Framework\View\Element\Template;
/** @var Template $block */
?>
<p>Your content goes here.</p>Step 5: Now, create the layout file ‘hyva_catalog_product_view.xml’ in the ‘app/code/Aureatelabs/CustomHyvaCompatibleModule/view/frontend/layout/’ directory, and insert the following code into it:
Here, we’ve utilized the ‘hyva’ prefix in the ‘hyva_catalog_product_view.xml’ layout file, as we intend to showcase this layout content exclusively for the Hyva theme.
Alternatively, you can use the ‘catalog_product_view.xml’ layout file without the ‘hyva’ prefix, but be aware that this layout will be applied to both the Hyva theme and Luma-based themes.
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" layout="1column" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceContainer name="product.info.main">
<block class="Magento\Framework\View\Element\Template" name="Aureatelabs_CustomHyvaCompatibleModule_option_list" template="Aureatelabs_CustomHyvaCompatibleModule::product-points.phtml" after="product.info.main" />
</referenceContainer>
</body>
</page>Step 6: Now, let’s modify the ‘product-points.phtml’ file to include Hyva compatibility modules such as Alpine.js and Tailwind CSS to finalize the custom Hyva compat module.
First, add the Alpine.js stuff. Please insert the following code into the ‘product-points.phtml’ file:
<?php
use Magento\Framework\View\Element\Template;
/** @var Template $block */
?>
<div x-data="customHyvaCompactModule()">
<template x-if="has_product_points">
<ul>
<template x-for="point in product_points">
<li x-text="point"></li>
</template>
<ul>
</template>
<template x-if="!has_product_points">
<p><?= __("No product points list exists.") ?></p>
</template>
</div>
<script>
function customHyvaCompactModule() {
return {
has_product_points: false,
product_points: [
"This product has custom points-1.",
"This product has custom points-2.",
"This product has custom points-3."
],
init: function() {
this.has_product_points = this.product_points.length > 0;
}
}
}
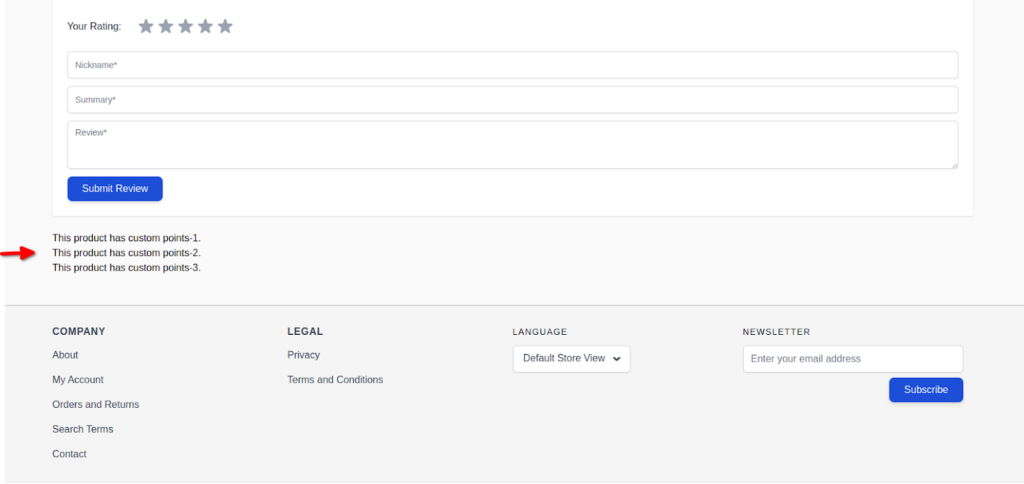
</script>This code displays as shown in the screenshot at the end of the product view page.

Step 7: The final steps are to add Tailwind CSS. Please replace the code below with the ‘product-points.phtml’ file:
<?php
use Magento\Framework\View\Element\Template;
/** @var Template $block */
?>
<div class="mx-auto py-6 items-center">
<div class="container mx-auto flex pt-6 pb-3 mb-6 md:flex-row border-b-2 border-gray-300">
<h2 class="text-gray-900 text-2xl title-font font-base text-center md:text-left w-full">
Product Custom Points, created with the Custom Compatible Hyva Module.
</h2>
</div>
<div x-data="customHyvaCompactModule()" class="card w-full">
<template x-if="has_product_points">
<ul>
<template x-for="point in product_points">
<li x-text="point" class="col label py-2 text-left text-gray-700 font-normal"></li>
</template>
<ul>
</template>
<template x-if="!has_product_points">
<p class="col label py-2 text-left text-red-700 font-normal">
<?= __("No product points list exists.") ?>
</p>
</template>
</div>
</div>
<script>
function customHyvaCompactModule() {
return {
has_product_points: false,
product_points: [
"This product has custom points-1.",
"This product has custom points-2.",
"This product has custom points-3."
],
init: function() {
this.has_product_points = this.product_points.length > 0;
}
}
}
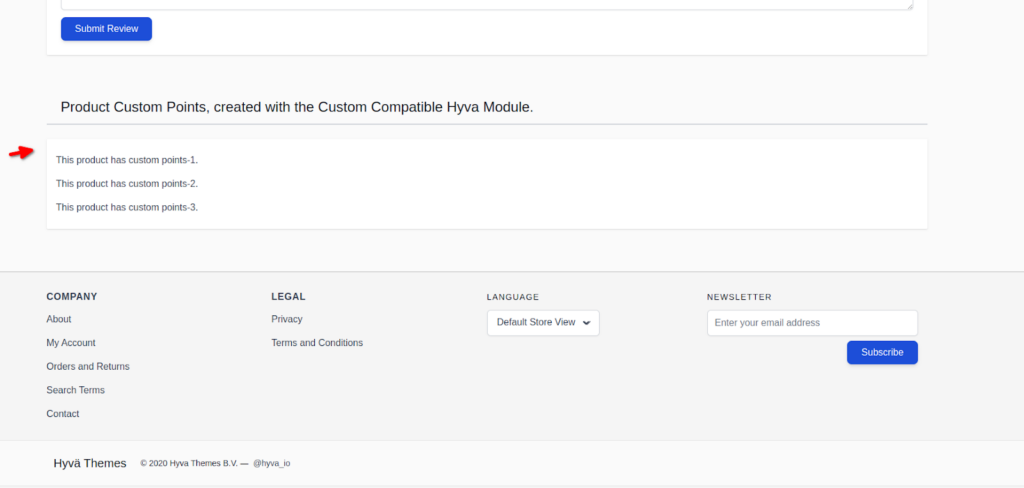
</script>Here we’ve added some Tailwind CSS classes, and it is now displayed as nicely as shown in the screenshot below.

By wrapping this module with Alpine.js and Tailwind CSS, we generate lightweight sections exclusively for the Hyva base theme.
This process is explained in detail in this blog through the creation of a custom Hyva-compatible module or extension. Hope this guide was helpful. Let me know if you have any questions in the comment section. I will be happy to answer! 🙂
Read more resources on Hyva themes:
- Check out the InstaBuild for Hyvä Themes: Ready-made Hyva theme templates for faster storefront development!
- Hyva Themes Development – For Online Merchants
- Hyvä Theme Benefits that your store needs
- 10 Best Hyva Compatibility Extension Providers For Magento 2 Stores
- Hyvä VS PWA: Where to Invest?
- How a Slow Magento Website Can Cost You Advertising Dollars
- Mobile Commerce: How Hyva Themes Boost Mobile Conversions







Post a Comment
Got a question? Have a feedback? Please feel free to leave your ideas, opinions, and questions in the comments section of our post! ❤️