In today’s article, I will explain to you how to create a Confirmation Dialog in Hyva Theme.
With the default Magento Luma/Blank theme, we can add a Confirmation Dialog using jQuery or Knockout.js. However, as you may already be aware, jQuery and Knockout.js do not work with the Hyva theme.
Let’s delve into understanding how to add a Confirmation Dialog in the Hyva theme.
Steps to Open Hyvä Confirmation Dialog in Magento 2
Step 1: Setting up the Layout for Magento 2 Hyva Theme Popup Modal
Create the Module Directory:
Inside the app/code directory, create a directory for your module. Replace [VendorName] and [ModuleName] with your desired values.
app/code/[VendorName]/[ModuleName]Create Module Registration File:
Create a registration.php file in the module directory.
<?php
\Magento\Framework\Component\ComponentRegistrar::register(
\Magento\Framework\Component\ComponentRegistrar::MODULE,
'[VendorName]_[ModuleName]',
__DIR__
);Create Module Configuration File:
Create a module.xml file in the etc directory of your module. (app/code/[VendorName]/[ModuleName]/etc/module.xml)
<?xml version="1.0" ?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Module/etc/module.xsd">
<module name="[VendorName]_[ModuleName]" setup_version="1.0.0"/>
</config>Inside the layout folder, create a default.xml file and add the following code And add the code as follows
app/code/[VendorName]/[ModuleName]/view/frontend/layout/default.xml
Use block default class (class=”Magento\Framework\View\Element\Template”)
<?xml version="1.0" encoding="UTF-8"?>
<page layout="3columns" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceContainer name="content">
<block class="[VendorName]\[ModuleName]\Block\[YourBlockClass]" name="[your_block_name]" after="-"
template="[VendorName]_[ModuleName]::confirmation-box.phtml" />
</referenceContainer>
</body>
</page>New to Hyvä?? Learn about the Hyvä Theme from scratch!
Step 2: Creating the Template for Magento 2 Hyva Theme Confirmation box.
To generate a template for a Magento 2 popup modal within the Hyva Theme, proceed as follows:
1. Establish a template directory at the subsequent location: app/code/[VendorName]/[ModuleName]/view/frontend/templates/
2. Integrate a confirmation-box.phtml file into the templates directory and inject the provided code.
<div x-data="{ isOpen: false }">
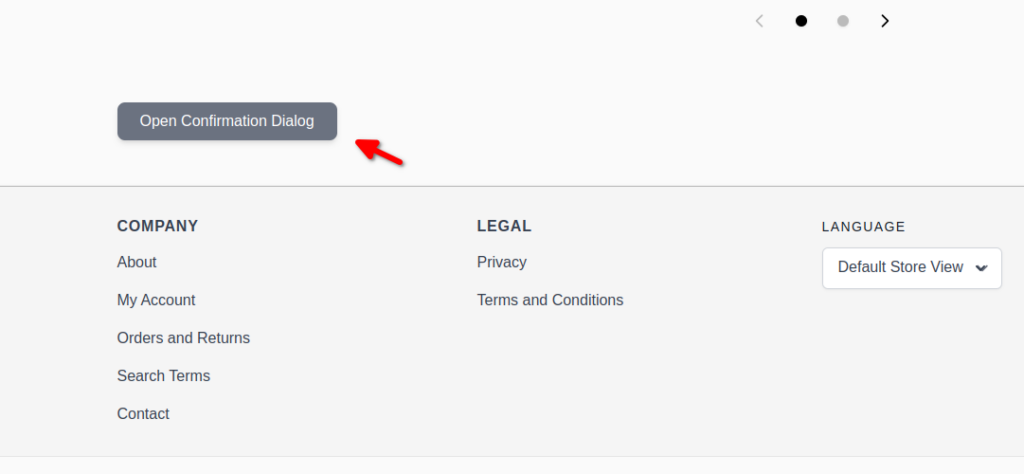
<button @click="isOpen = true" class="btn">Open Confirmation Dialog</button>
<div x-show="isOpen" class="fixed inset-0 overflow-y-auto">
<!-- Dialog Overlay -->
<div class="flex items-end justify-center min-h-screen pt-4 px-4 pb-20 text-center sm:block sm:p-0">
<!-- Background Overlay -->
<div x-show="isOpen" class="fixed inset-0 transition-opacity" @click="isOpen = false">
<div class="absolute inset-0 bg-gray-500 opacity-75"></div>
</div>
<!-- Dialog Content -->
<div x-show="isOpen" class="inline-block align-bottom bg-white rounded-lg text-left overflow-hidden shadow-xl transform transition-all sm:my-8 sm:align-middle sm:max-w-lg sm:w-full">
<!-- Your Confirmation Dialog Content Goes Here -->
<div class="p-6">
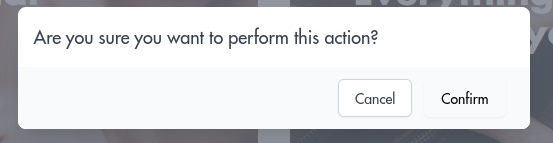
<p class="text-lg text-gray-700">Are you sure you want to perform this action?</p>
</div>
<div class="bg-gray-50 px-4 py-3 sm:px-6 sm:flex sm:flex-row-reverse">
<button @click="isOpen = false" type="button" class="w-full inline-flex justify-center rounded-md border border-transparent shadow-sm px-4 py-2 bg-primary text-base font-medium text-black hover:bg-primary-dark focus:outline-none focus:ring-2 focus:ring-offset-2 focus:ring-primary sm:ml-3 sm:w-auto sm:text-sm">
Confirm
</button>
<button @click="isOpen = false" type="button" class="mt-3 w-full inline-flex justify-center rounded-md border border-gray-300 shadow-sm px-4 py-2 bg-white text-base font-medium text-gray-700 hover:bg-gray-50 focus:outline-none focus:ring-2 focus:ring-offset-2 focus:ring-gray-300 sm:mt-0 sm:w-auto sm:text-sm">
Cancel
</button>
</div>
</div>
</div>
</div>
</div>This code uses Alpine.js to create a simple confirmation dialog. When you click the “Open Confirmation Dialog” button, a modal appears with the message “Are you sure you want to perform this action?” along with “Confirm” and “Cancel” buttons. Clicking “Confirm” or “Cancel” closes the modal.
The code provides a clean and interactive way to confirm user actions on a web page.
bin/magento setup:upgrade
bin/magento setup:di:compile
bin/magento c:fOutput:


Read more resources on Hyva themes:
- Check out the InstaBuild for Hyvä Themes: Ready-made Hyva theme templates for faster storefront development!
- Hyva Themes Development – For Online Merchants
- Hyvä Theme Benefits that your store needs
- 10 Best Hyva Compatibility Extension Providers For Magento 2 Stores
- Hyvä VS PWA: Where to Invest?
- How a Slow Magento Website Can Cost You Advertising Dollars
- Mobile Commerce: How Hyva Themes Boost Mobile Conversions







Post a Comment
Got a question? Have a feedback? Please feel free to leave your ideas, opinions, and questions in the comments section of our post! ❤️