In today’s article, I will explain to you how to display messages in JavaScript in the Hyva theme.
Hyvä, the modern Magento 2 front-end theme, introduces a convenient way to display messages using the global function window.dispatchMessages(). This function allows developers to show messages to users based on different types, such as success, notice, warning, or error.
Types of Messages in JavaScript
The type property in the message object allows you to categorize messages based on their purpose.
Here are some commonly used types:
- Success: Indicates successful operations.
- Notice: Provides important information or updates.
- Warning: Warns users about potential issues or actions.
- Error: Alerts users about errors or unsuccessful operations.
dispatchMessages([
{
type: "success",
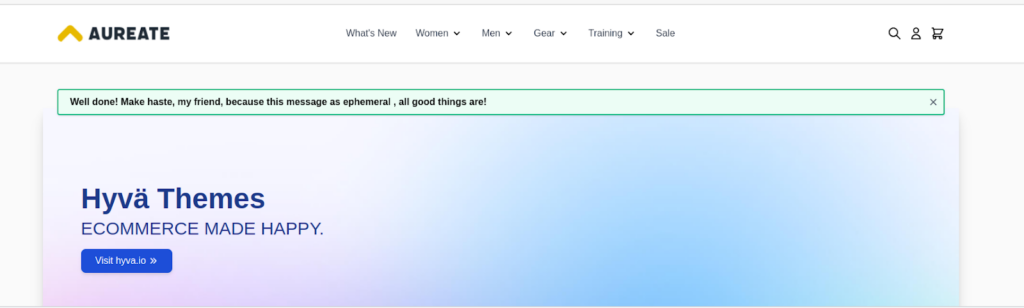
text: "Well done! Make haste, my friend, because this message as ephemeral , all good things are!"
}
], 2000);Output:

This JavaScript code waits for the HTML document to fully load (DOMContentLoaded event). Upon loading, it logs a success message to the console after a 2-second delay, using the dispatchMessages function.
The message is defined in an array with a type (“success”) and text.
New to Hyvä?? Learn about the Hyvä Theme from scratch!
<script>
document.addEventListener('DOMContentLoaded', function() {
function dispatchMessages(messages, delay) {
messages.forEach(message => {
setTimeout(() => {
console.log(`[${message.type}] ${message.text}`);
}, delay);
});
}
// Call the function with your example data
dispatchMessages([{
type: "success",
text: "Well done! Make haste, my friend, because this message is ephemeral; all good things are!"
}], 2000);
});
</script>The provided code exemplifies the usage of dispatchMessages by displaying a success message after a 2-second delay. This script is designed to wait for the HTML document to fully load, as indicated by the DOMContentLoaded event listener. Upon loading, the success message is logged to the console, showcasing the message type (“success”) and its corresponding text.
To comprehend the code structure, we define a function named dispatchMessages, which accepts an array of message objects and a delay time as parameters. Within this function, we use a forEach loop to iterate through each message and employ the setTimeout function to log the messages with a specified delay.
The provided example demonstrates the call to the dispatchMessages function with a success message, offering a glimpse into the seamless integration of messages within the Hyvä theme. Developers can customize the message types, texts, and delays to tailor the user experience on their Magento 2 store.
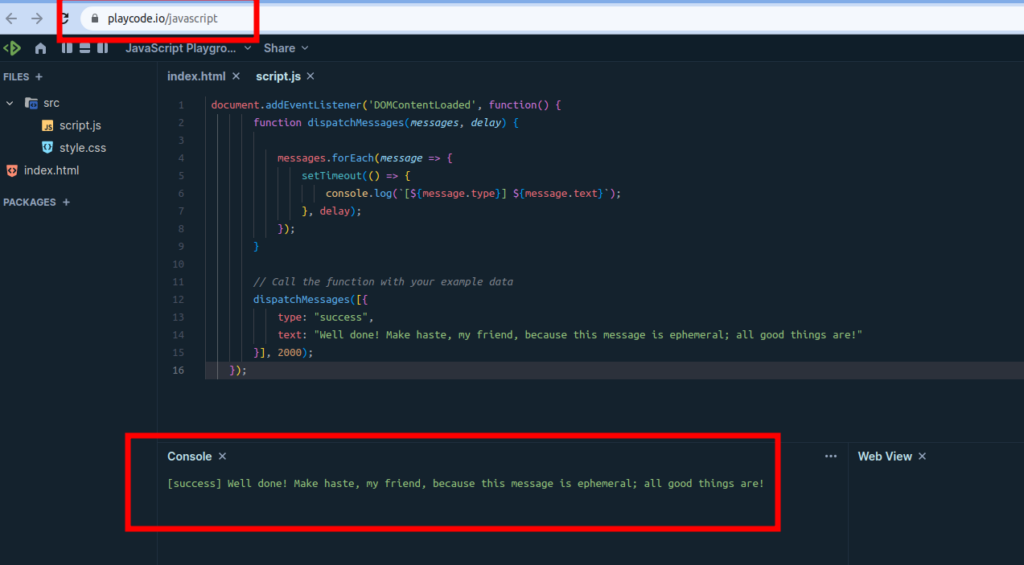
To run the above code, please use JavaScript Playground.
You can copy and paste the provided code here, excluding any script tags. By doing so, you will be able to view the output as shown in the screenshot below.
Output:

Conclusion
The window.dispatchMessages() function in Hyvä theme simplifies the process of communicating messages to users. By providing flexibility in message types and durations, it enhances the overall user experience on your Magento 2 store.
Incorporate this functionality into your front-end development workflow to create informative and user-friendly interfaces.
Read more resources on Hyva themes:
- Check out the InstaBuild for Hyvä Themes: Ready-made Hyva theme templates for faster storefront development!
- Hyva Themes Development – For Online Merchants
- Hyvä Theme Benefits that your store needs
- 10 Best Hyva Compatibility Extension Providers For Magento 2 Stores
- Hyvä VS PWA: Where to Invest?
- How a Slow Magento Website Can Cost You Advertising Dollars
- Mobile Commerce: How Hyva Themes Boost Mobile Conversions







Post a Comment
Got a question? Have a feedback? Please feel free to leave your ideas, opinions, and questions in the comments section of our post! ❤️