There are two methods to develop your own theme with Hyva:
- Creating a Child Theme, similar to the default Magento setup: As a beginner, this is the recommended approach. It involves establishing a child theme, allowing for customization while inheriting the core functionalities of the default Magento theme.
- Duplicating the hyva-themes/magento2-default-theme and making modifications: For a more advanced approach, duplicating the hyva-themes/magento2-default-theme provides a robust foundation for customization. However, as a beginner, we’ll focus on the first method initially and reserve the second approach for a dedicated blog post.
In this blog, we will guide you through the process of creating a child theme in the Hyvä theme. While it closely aligns with the default Magento 2 method, there are a few additional steps unique to Hyvä, which we will explore in detail.
New to Hyvä?? Learn about the Hyvä Theme from basics!
Step 1
Create a folder Aureate/hyva inside the “app/design/frontend”.
Step 2
Create a theme.xml file inside the folder path “app/design/frontend/Aureate/hyva” and in the theme.xml file add a few lines of code.
<theme xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Config/etc/theme.xsd">
<title>Hyva Child</title>
<parent>Hyva/default</parent>
<media>
<preview_image>media/preview.png</preview_image>
</media>
</theme>Note: Don’t forget to create the media folder and add ‘preview.png’ to the “app/design/frontend/Aureate/hyva”.
Step 3
create a registration.php file inside the folder path “app/design/frontend/Aureate/hyva” and in the registration.php file add a few lines of code.
<?php
\Magento\Framework\Component\ComponentRegistrar::register(
\Magento\Framework\Component\ComponentRegistrar::THEME,
'frontend/Aureate/hyva',
__DIR__
);Step 4
create a composer.json file inside the folder path “app/design/frontend/Aureate/hyva” and in the composer.json file add the few lines of code.
{
"name": "aureate/theme-frontend-hyva-child",
"description": "N/A",
"require": {
"php": "~5.5.0|~5.6.0|~7.0.0",
"magento/luma": "100.0.*",
"magento/framework": "100.0.*"
},
"type": "magento2-theme",
"version": "2.2.1",
"license": [
"OSL-3.0",
"AFL-3.0"
],
"autoload": {
"files": [
"registration.php"
]
}
}Step 5
Duplicate the ‘web’ folder from vendor/hyva-themes/magento2-default-theme/web/ to app/design/frontend/Aureate/hyva. This step is crucial as, during later customization, when editing the CSS, you will need to ensure that the changes are incorporated into the purgeCSS configuration.
If you are not familiar with Tailwind CSS, I recommend checking out our blog post titled ‘How to generate the styles and use Watcher while working with Hyvä themes?‘ It provides valuable insights into integrating and utilizing Tailwind CSS within the Hyvä Theme environment.
Step 6
To set the parent theme path in your child theme’s web/tailwind/tailwind.config.js file, navigate to app/design/frontend/Aureate/hyva/web/tailwind/tailwind.config.js. Locate the commented line labeled ‘parent theme in Vendor,’ and simply uncomment the line below it. If this line is not present, add it to the code as demonstrated below.
module.exports = {
...
// keep the original settings from tailwind.config.js
// only add the path below to the purge > content settings
...
purge: {
content: [
// this theme's phtml files
'../../**/*.phtml',
// The theme-module templates are included automatically in the purge config since Hyvä 1.1.15, but
// for themes based on earlier releases, enable the appropriate path to the theme-module below:
// hyva theme-module templates (if this is the default theme in vendor/hyva-themes/magento2-default-theme)
'../../../magento2-theme-module/src/view/frontend/templates/**/*.phtml',
// hyva theme-module templates (if this is a child theme)
'../../../../../../../vendor/hyva-themes/magento2-theme-module/src/view/frontend/templates/**/*.phtml',
// parent theme in Vendor (if this is a child-theme)
'../../../../../../../vendor/hyva-themes/magento2-default-theme/**/*.phtml',
// app/code phtml files (if need tailwind classes from app/code modules)
'../../../../../../../app/code/**/*.phtml',
// react app src files (if Hyvä Checkout is installed in app/code)
//'../../../../../../../app/code/**/src/**/*.jsx',
// react app src files in vendor (If Hyvä Checkout is installed in vendor)
//'../../../../../../../vendor/hyva-themes/magento2-hyva-checkout/src/reactapp/src/**/*.jsx',
//'../../../../../../../vendor/hyva-themes/magento2-hyva-checkout/src/view/frontend/templates/react-container.phtml',
// widget block classes from app/code
'../../../../../../../app/code/**/Block/Widget/**/*.php'
]
}
}
...Step 7
After completing the above steps, please run the following command:
bin/magento setup:upgradeStep 8
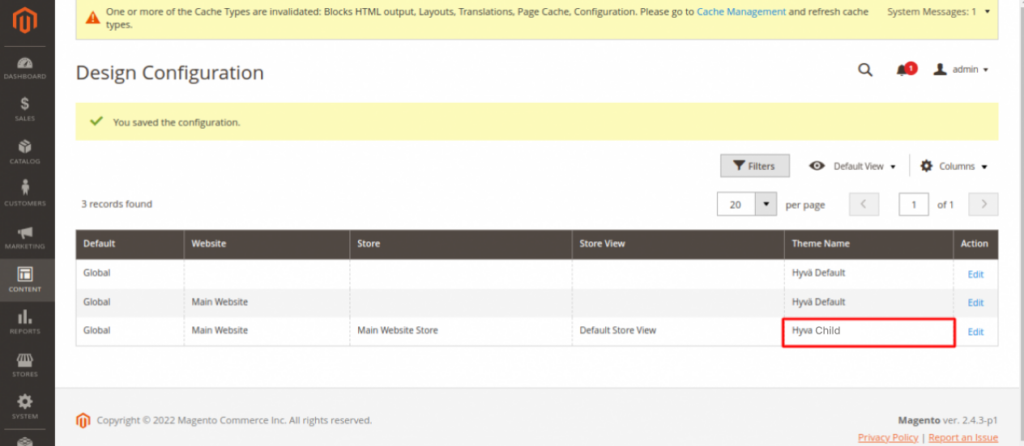
Navigate to the Admin Dashboard, then go to Content -> Design -> Configuration. Then, edit the theme. From the dropdown menu, select your child theme ‘Hyva Child,’ and proceed to save the configuration changes. Don’t forget to flush the cache after saving.

Then, check your front-end preview:

Extending your theme in Hyvä operates similarly to default Magento themes. You have the flexibility to override .phtml files and extend layout XML, following the same approach as you would with a default Magento theme based on Luma.
Check out the Theme Development Best Practices for better outcomes!
That’s it !!
More resources on Hyva themes:
- Check out the InstaBuild for Hyvä Themes: Ready-made Hyva theme templates for faster storefront development!
- Hyva Themes Development – For Online Merchants
- Hyvä Theme Benefits that your store needs
- 10 Best Hyva Compatibility Extension Providers For Magento 2 Stores
- Hyvä VS PWA: Where to Invest?
- How a Slow Magento Website Can Cost You Advertising Dollars
- Mobile Commerce: How Hyva Themes Boost Mobile Conversions







Post a Comment
Got a question? Have a feedback? Please feel free to leave your ideas, opinions, and questions in the comments section of our post! ❤️