With default Magento, we prioritize the use of view models over block classes whenever possible. This is because view models are more reusable and composable. In default Magento, you can add view models through the layout.xml file.
In a Hyvä theme, in every template, a variable $viewModels is automatically available, introduced by hyva-themes/magento2-theme-module, similar to the existing $block and $escaper variables. You can use it to fetch any view model (i.e. any class that implements ArgumentInterface).
Hyva is a Magento frontend development accelerator that utilizes View Models to manage the data and logic for rendering templates. To use View Models in Hyva, you typically follow these steps:
Here’s a general guide on how you might use View Models in the context of Hyva:
Create a View Model
Start by creating a PHP class for your View Model. This class should contain the data and logic needed for rendering a specific part of your frontend.
Create app/code/Aureatelabs/Hyva/ViewModel/YourViewModel.php
<?php
namespace Aureatelabs\Hyva\ViewModel;
use Magento\Framework\View\Element\Block\ArgumentInterface;
class YourViewModel implements ArgumentInterface
{
protected $someData;
public function __construct(
// Add dependencies or services needed here
) {
// Initialize data or inject necessary dependencies
$this->someData = $this->fetchSomeData();
}
public function getSomeData()
{
return $this->someData;
}
public function fetchSomeData() {
return $this->someData = "This is derived from the Hyva View Models.";
}
// Add other methods and logic as needed
}Want to learn more about Hyvä?? Here’s the complete tutorial on the Hyvä Theme.
Inject the View Model
Once you’ve created the View Model, inject it into your block or template file where you want to use it.
<?php
/** @var \Aureatelabs\Hyva\ViewModel\YourViewModel $viewModels */
$viewModels = $viewModels->require(Aureatelabs\Hyva\ViewModel\YourViewModel::class);
//access the View Model's methods
$result = $viewModels->getSomeData();
?>
<p>
<?= $result ?>
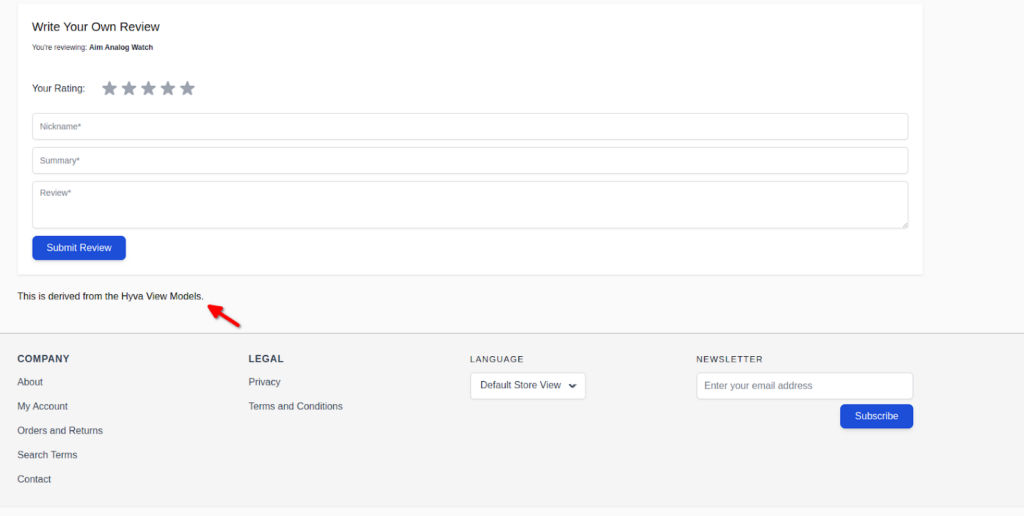
</p>After implementing the above code, the output will be displayed as shown in the screenshot on the frontend page where you place this code. In this example, I have placed this code on the Product view page.

| Tip: It is no longer needed to declare view models in XML! |
After fetching data from the View Model in your template file, you can use it for rendering HTML or performing other frontend tasks.
Another example of View Model
1. Predefined icons
To use the list of predefined icons, find a full list of options in vendor/hyva-themes/magento2-theme-module/src/ViewModel/Heroicons.php. In the template, include this:
use Hyva\Theme\ViewModel\HeroiconsOutline;
/** @var HeroiconsOutline $heroicons */
$heroicons = $viewModels->require(HeroiconsOutline::class);
<?= $heroicons->fileNameHtml("", height, width) ?>The above is the syntax for using the Heroicons view model. Please find the example below, which you can put in your template file:
<?php
use Hyva\Theme\ViewModel\HeroiconsOutline;
/** @var HeroiconsOutline $heroicons */
$heroicons = $viewModels->require(HeroiconsOutline::class);
$class = "w-2";
$width = 60;
$height = 100;
?>
<?= $heroicons->userHtml($class, $width, $height) ?>The output of this code looks like the screenshot below:

2. Custom icons
Custom icons should be stored in app/design/frontend/Custom/hyva/Hyva_Theme/web/svg/
To use these icons, including this:
<?php
use Hyva\Theme\ViewModel\SvgIcons;
/**@varSvgIcons$hyvaicons*/
$hyvaicons = $viewModels->require(SvgIcons::class);
?>
<?= $hyvaicons->renderHtml('custom', 'w-10 h-10')?>The output of this custom icon looks like the screenshot below:

If you would like to put custom icons in the custom folder, for example, svg/icons/, you should create a new ViewModel for these icons.
Remember, this is a general guideline for using View Models in Hyva. Adjust the namespaces, class names, and file paths according to your module’s structure. Additionally, follow Hyva’s documentation or best practices for more specific or advanced usage.
More resources on Hyva themes:
- Check out the InstaBuild for Hyvä Themes: Ready-made Hyva theme templates for faster storefront development!
- Hyva Themes Development – For Online Merchants
- Hyvä Theme Benefits that your store needs
- 10 Best Hyva Compatibility Extension Providers For Magento 2 Stores
- Hyvä VS PWA: Where to Invest?
- How a Slow Magento Website Can Cost You Advertising Dollars
- Mobile Commerce: How Hyva Themes Boost Mobile Conversions







Post a Comment
Got a question? Have a feedback? Please feel free to leave your ideas, opinions, and questions in the comments section of our post! ❤️