In the Hyva theme for Magento 2, the Luma Theme Fallback is a feature that allows you to use the Luma theme as a fallback option for any missing or incomplete templates or styles in the Hyva theme.
This means that if a specific template or style is not available in the Hyva theme, Magento will automatically fall back to using the corresponding template or style from the Luma theme.
When you install and enable the Hyva theme, it becomes the active theme for your Magento 2 store. The Hyva theme provides its own set of templates and styles that define the appearance and functionality of your storefront.
If the Hyva theme does not have a particular template or style, Magento will automatically fall back to using the corresponding template or style from the Luma theme. This means that the Luma theme acts as a fallback option.
The Luma Theme Fallback ensures a seamless integration between the Hyva theme and the Luma theme. It allows you to benefit from the customization and features of the Hyva theme while still having access to the extensive template and style options provided by the Luma theme.
New to Hyvä?? Learn about the Hyvä Theme from scratch!
About the theme fallback
Specific routes can be configured to use a different theme (that is, Luma based theme) instead of Hyvä.
This feature is what allows the Luma Checkout to be used with Hyvä.
On those pages, the Hyvä theme is not active. Neither Tailwind CSS nor Alpine.js are loaded.
Instead, RequireJS and all other Luma theme dependencies are loaded by the browser.
As a consequence, any styling for the Hyvä theme will have to be rebuilt using the standard Magento approaches, for the pages that use the theme fallback.
Installation steps
To install the Luma Theme Fallback in the Hyva theme for Magento 2, you can follow these steps:
Execute the following composer commands to install theme fallback:
composer require hyva-themes/magento2-theme-fallbackNext, run the Magento installer:
php bin/magento setup:upgradePlease add it as a dependency to your project using composer if you want to use the Luma theme fallback.
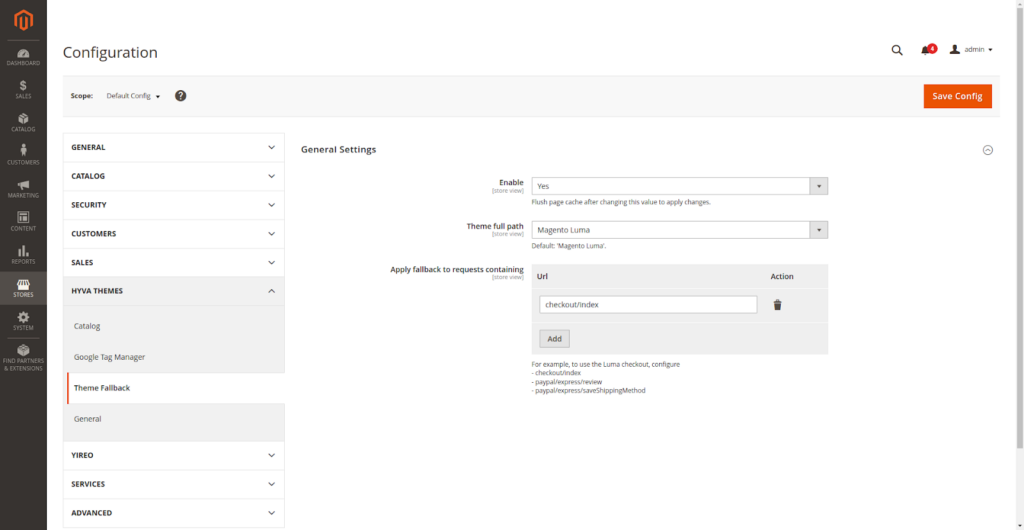
Configuration
Next, log in to Magento admin.
- Navigate to the Stores > Configuration > HYVA THEMES > Fallback theme > General Settings
- Enable => Yes
- Theme full path => Select your fallback theme (Default: ‘Magento Luma’)
- Apply fallback to requests containing => Add path (For checkout: “checkout/index”)
- To use the Luma checkout, configure the paths default checkout/index, PayPal/Express/review, and Paypal/Express/saveShippingMethod, These paths are supplied as the default configuration by the Hyva_LumaCheckout module.
Magento admin screenshot for reference:

How does it work?
Stated more explicitly the theme fallback is applied when: The current route/controller/action request path matches the configured URL pattern. Example: the configured URL is customer/account.
Then for all requests such as `customer/account/*` the fallback will be applied.
Example: the configured url is `customer/account/login`.
Then the fallback will be applied only for the login page.
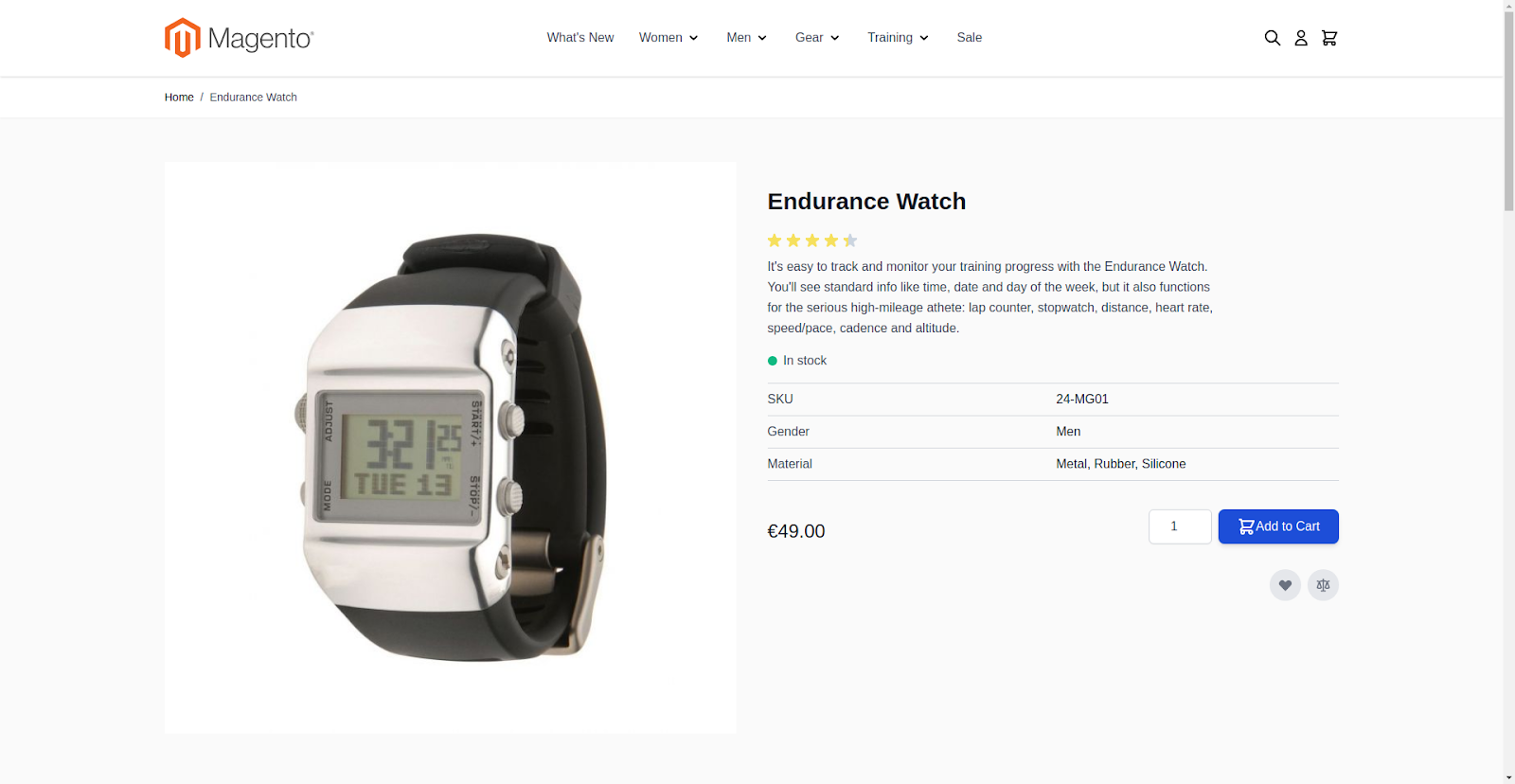
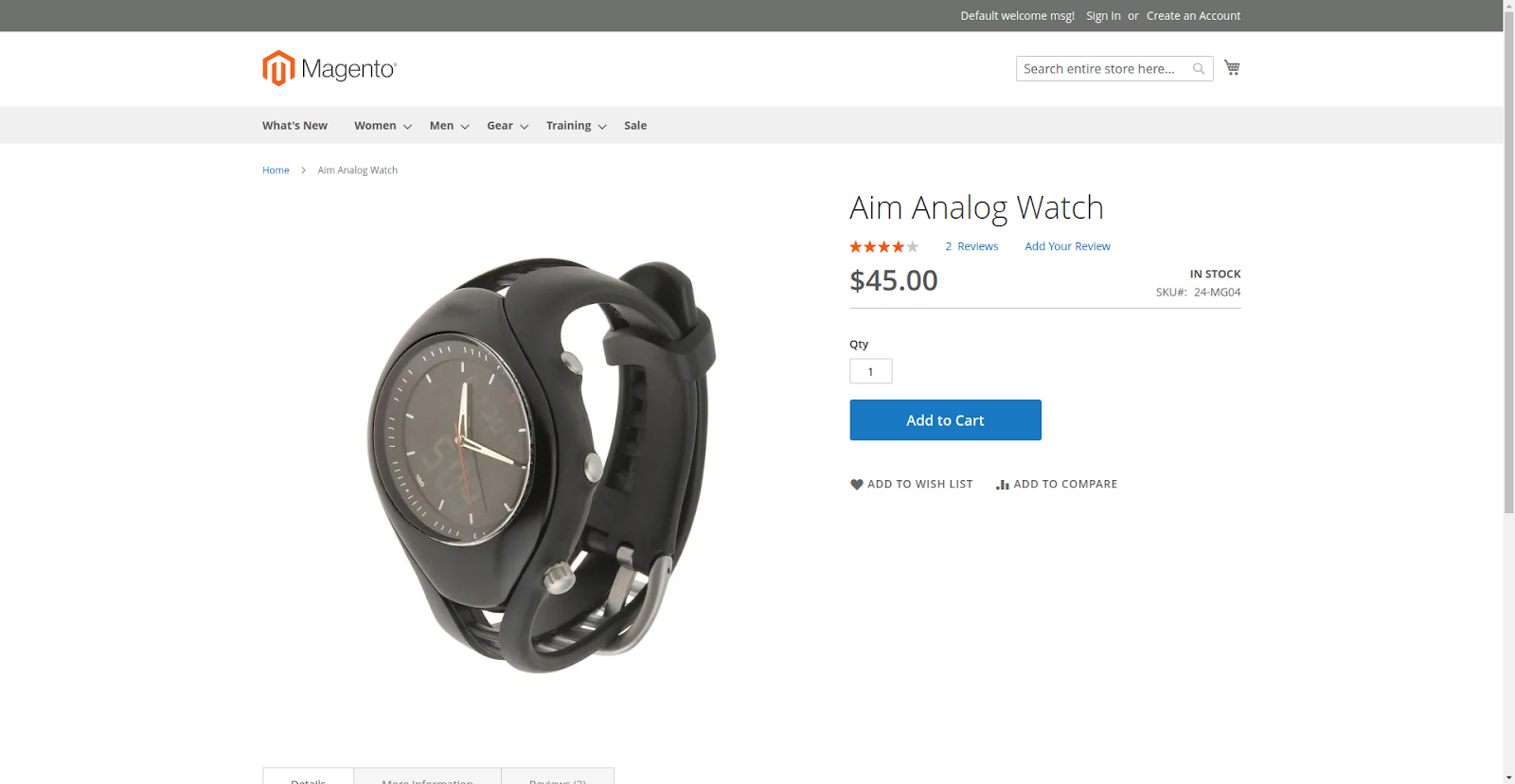
Another Example: If you have added the product URL ‘aim-analog-watch.html’ in the fallback path theme, the product page will display according to the Luma theme. Please refer to the attached screenshot.
| Hyva product page screenshot | Luma fallback product page screenshot |
 |  |
Conclusion
The Luma Theme Fallback in the Hyva theme for Magento 2 is a feature that allows for seamless integration between the Hyva theme and the Luma theme. It acts as a fallback option for any missing or incomplete templates or styles in the Hyva theme.
When a specific template or style is not available in the Hyva theme, Magento automatically falls back to using the corresponding template or style from the Luma theme.
This ensures that your storefront maintains a consistent and visually appealing appearance, combining the customization and features of the Hyva theme with the extensive options provided by the Luma theme.
Read more resources on Hyva themes:
- Check out the InstaBuild for Hyvä Themes: Ready-made Hyva theme templates for faster storefront development!
- Hyva Themes Development – For Online Merchants
- Hyvä Theme Benefits that your store needs
- 10 Best Hyva Compatibility Extension Providers For Magento 2 Stores
- Hyvä VS PWA: Where to Invest?
- How a Slow Magento Website Can Cost You Advertising Dollars
- Mobile Commerce: How Hyva Themes Boost Mobile Conversions







Post a Comment
Got a question? Have a feedback? Please feel free to leave your ideas, opinions, and questions in the comments section of our post! ❤️