Magento PWA— Everything You Need To know

I am sick of listening to the constant banter that “Progressive Web Apps (PWA) are the future of mobile shopping” when they aren’t.
Let’s reformulate it into better words and sing in the chorus— “they are the present of mobile shopping.”
Yes.
Progressive Web Apps or simply web applications are the presents of mobile shopping, and if you can’t wait to turn the store into one of PWAs, grant yourself some time and continue to read this. Progressive web app development for Magento and Shopify has been at an all-time high.
So, what on earth is PWA?
You must have read about fetching the biological identities of Tiger and Lion and blending them into stronger breeds like Liger and Tigon.
The idea of fetching the pros of two of the strongest mammals in the jungle was to get a large by-product mammalian.
That’s PWA in a nutshell.
It is manufactured by fetching the pros of applications and websites and blending them into one powerful platform with exceptional loading features.
We have stepped into the latter half of the last quarter in 2019, and PWA has become a relatively more understandable buzzword as it was in its early days in 2015.
While there are a lot of differences between native apps and PWAs, let’s focus on one of the primary facts which divorce the two, i.e., user flow.
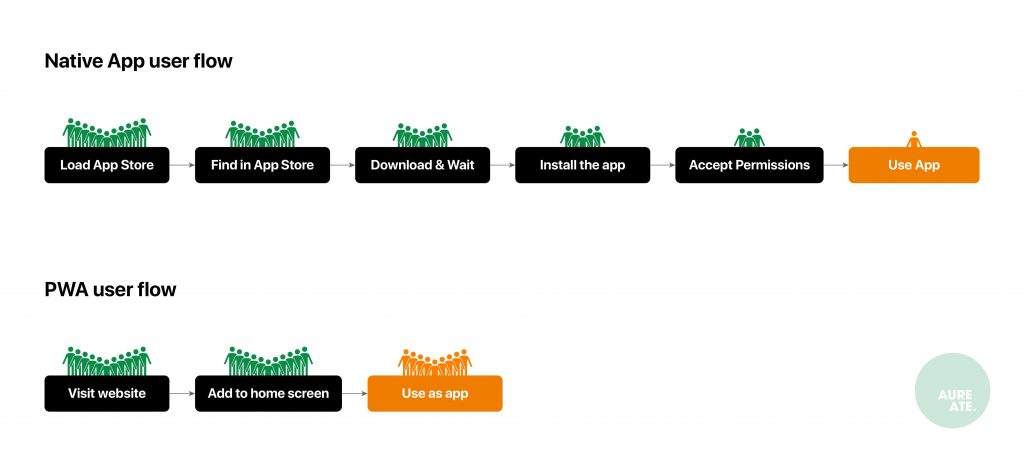
Native App user flow vs PWA user flow

The user flow for any app,
- Download the app store.
- Open the store.
- Download the application and wait.
- Install the application.
- Accept terms, conditions, and ask for permission.
- Use the app.
The user flow for PWA,
- Reach the desirable URL.
- Launch it on the home screen.
- Use the web app.
Apart from simplified user-flow, its irresistible and robust features attract global incorporation, and that’s damn hard to neglect.
Especially when it’s all set to take monumental flight for carrying mobile shopping and e-commerce designing to a different tech-world altogether.
Oh! And a blog which talks of e-commerce can’t keep off talking about Magento— one of the world’s largest e-commerce building platforms.
The rave reviews regarding PWAs have surely attracted Magento, and it sees a great opportunity to bring the best PWA features on its platforms.
And that has forced Magento to include PWA in the core stack, named PWA Studio.
Magento— getting all-powerful with PWA
Magento understands that your customers are tech-savvy— they turn up to your website more informed— they know what’s detesting them and what’s saving their time— and their expectation is at the pinnacle of user-experience chart.
And not meeting their expectations may drench your turnover, thereby challenging your stand in the market.
That compelled Magento to launch PWA features, and by the end of November 2018— it finally came up with the much-awaited module in the form of Magento 2.3.
Magento has been one of the few giant e-commerce platforms to introduce PWA, thereby enabling users to access rich-shopping experience.
And that’s not all; it also introduces super-exciting PWA studio, which helps Magento developers strengthen their e-commerce game by developing and maintaining a PWA storefront right on the existing Magento.
But should Magento really care about mobile performance?
Well, it really should— considering a stat published by Forrester Consulting.
It reveals that it’s not only about web traffic making a seismic jump from desktop to mobiles, but also the overall conversion which e-commerce gets.
As mobile devices have become dominantly conducive touchpoints for the users, we can’t afford to offer an ordinary-experience.
Lightning fast and app-like experience are the two most desirable components which any user seeks on the mobile platforms.
Let’s get some mobile stats here:
- As of 2019, the global web traffic records that 52 men out of every 100 men have contributed to the mobile web traffic.
- Mobile e-commerce covers 67.2% of the total e-commerce revenue in 2019.
- By 2021, the same figure is expected to sit at 72.9%.
- The mobile e-commerce sales are likely to touch a whopping number of 3.56 trillion USD by 2021.
Magento acknowledges these stats very well— probably, that’s why it can’t wait to provide a mobile experience that supersedes the expectations of the customers.
It’s also the reason why Magento has been pushing its clients to paint their e-commerce into PWA colors so that their platforms adhere to the latest technology stack and which take care of the futuristic goals.
Is it the right time to convert my Magento store into PWA?
Before you go melting down to Magento’s request and go gaga over the latest PWA-fad, ask yourself a few questions.
These questions will help you answer whether you’d need to migrate your basic Magento-based ecommerce into PWA-based e-commerce
Let’s find these questions.
1. Do I already own e-commerce?
Ask yourself if you have an e-commerce store.
If you don’t, then why not start with a bang?
PWA has all the components of a heavenly defined user experience. This makes PWA suitable for conversion rates.
And ever since Magento has allowed the PWA storefront on top of it, getting your share of a web application has become much more manageable.
Go through these motivating stats to get your PWA as soon as possible.
2. How’s the page load performance of my page?
To be honest, Magento 2 defatul is fast but when 3rd party extensions, integration added it becomes slow; Magento with PWA takes your page load speed to one step-better.
But if somehow your website is cumbersome and doesn’t meet the customers’ expectations, you would like to switch to PWA.
Before that, you can analyze the page load time and stretch back the bottleneck in your webspace through tools such as Pingdom.
Well, nothing on the web page is as important as page load time— because it decides the first interaction of your web page with the user.
According to one of the close observations, the average page in 2019 takes 15 seconds to load; and the best of the best websites take 2-3 seconds to load.
And this becomes even more serious with another daunting survey, which suggests that you only have 10 to 20 seconds to glue the customers on your platform.
So, it is a type of paradox.
You have to glue your customers on a web page that doesn’t even load within the expected time.
Taking the above figures into consideration, you shouldn’t wait to ask this and respond to it with super-responsive PWAs.
3. Do I want my store to be accessed offline?
Websites have gained notoriety for slow page loading even though the onus should sometimes fall on a weak network.
That’s the most unfortunate part of having a website— you get mocked for others’ incompetence.
But you can’t be a saint and continue to take the responsibility of weak network over your head.
With PWA, you can adopt a dominant approach and cut down all the criticisms that shouldn’t have been there in the first place.
If your Magento store doesn’t support offline-accessibility, or if it’s a real pain in the neck for the users who work under flaky network or offline— PWA can fill up the gap between offline and human-machine interaction (which seemed impossible years ago).
Thanks to the service workers— the JavaScript code which enables the offline usage of web apps.
Trivago confirms that when the users go offline from online while browsing (knowingly or unknowingly), 67% of them continue to surf the website when they get back.
It means that they get seamless web-experience irrespective of the nature of internet connectivity.
If you want your business to radiate similar offline user-experience, and help these customers browse despite zero connectivity, wait not and migrate to Magento PWA.
4. Are you willing to change your customer acquisition numbers?
Well, customers are the ultimate voters of your store— and everyone would love to get in touch with the fresh ones.
But getting new customers with customer acquisition techniques can be daunting because it deploys exquisite methods which can be monetarily draining.
And in the worst-case scenario, you’d end up without sustainable audience reach.
For the matter of fact, most of the new customers deter away because of poor page response and intricate web design.
That hits your customer acquisition figures.
But PWA can arrange an effective way to mold these numbers in your favor.
As it brings more fluidity to page loading and compels you to make more responsive UI, you automatically start the acquisition of fresh users.
These are not just self-proclaimed pompous talks.
Start with learning how close your Magento store is to the concept of PWA.
Google Lighthouse is right tool measure performance of your PWA.
The rank signifies the closeness of your store with PWA, and based on that— you can revive your design and work on page loading to attract new users.
That’s what Flipkart did when it confirmed 50% new customers by PWA.
5. Are you looking to convert more?
The conversion number is the end result of all the efforts you’ve made in putting a store.
But what it seems today may dip tomorrow— a possible downside of technology is that you’ll have to keep the refresh button ready— you may have to tap it the moment you find the need to change the technology stack.
And why do I say this?
A lot of factors, including slow page loading, inadequate response, offline operation, and mediocre user-engagement, lead to website abandonment, let alone the shopping cart abandonment.
There will be a time when you would have to breach them to reach a healthy conversion percentage.
And that’s when you need PWA for eventually taking conversion rate to new heights.
As it takes care of all the traditional problems existing in websites, you get an enormous conversion window for your store.
Glance through this massive list of brands who take pride in converting as many as 95% in one of the use cases.
Once you’ve answered these questions, you are safe to migrate from usual Magento to Magento PWA.
Is it worth migrating from Magento Website to Magento PWA?
The question is undoubtedly worth a dismissal because we are not at “do we need PWAs” stage, but “let’s have it” stage.
As Magento PWA has all the ingredients to take your existing store from good to a better position, the question is out of context now.
In case you aren’t convinced, let’s find out what Magento PWA does for your business:
Pre-Caches web pages for agile performance
Magento PWA has a strong understanding of browsers.
The usual websites take time to load because they aren’t cached anywhere.
But with the browser-caching technique, some parts of the web application is precached in the browser.
This technique is implemented by the essential component of PWA, i.e., Service Workers.
Service workers reside in the browser engine, which fetches and load the part of the web app and renders the data when users open it next time.
Note that service workers will at least need users to open the web app once before caching it for the next visits.
Speeding up the first visit is still a challenging task, and many companies seem to have developed another way to tackle this issue.
They are using Accelerated Mobile Page (AMP) + Magento Service Workers (SW) to give a responsive dimension right from the word go.
AMP delivers faster page loading in the first visit, and service workers get more time to cache the web app to showcase its talent in the next visits.
Boosts your business on all the famous platforms
While native apps can knock out thousands of green bills for cross-platform performance, Magento PWA can make you available on all the platforms without being too offensive to your pockets.
For a native app to reach a wider audience, you will have to go with different apps for different play stores— and different platforms for different devices.
Whereas for PWAs— supported by all the giant browsers, including the likes of Chrome, Edge, Safari, and Firefox— your job gets much easier because they are cross-platform compatible.
Just a single web code base here and there, and you’ll be able to run your Magento PWA on all the platforms— which also includes the desktop.
Moreover, you will get rid of cumbersome maintenance and scrutinizing process on different platforms, which will buy you more time to work on your marketing and sales.
You can also inject real-time updates on Magento-based PWA— pretty much as you do on websites— unlike the reel of pressure you have to face on the app store for pushing the users to update.
Develops the machine-human relationship
The store will treat your customers the way you treat your store.
Getting your store as close to human-centric will deliver more convincing sessions to the customers.
With usual ecommerce platforms, the gap seems to widen up between the devices and the operators.
However, if your store responds humanely, then the gap between the machine and human can be rubbed off.
With PWA bearing responsive plans, you can thrust your conversion to the next level.
As it launches responsiveness across all platforms and devices, the users throughout the board feel more answered and connected.
With the help of Magento PWA, you’ll earn an opportunity to serve the same HTML code on all the devices such as tablets, mobiles, desktops, etc. through the same URL.
It means that the user will have a similar responsive experience irrespective of the device they toggle to.
Furthermore, the devices will render the display automatically based on the size and resolution of the screen. Source
So PWA works as a connecting bridge between the users and the web apps, which, in turn, will reward your business with better page rank on search engines.
Never lets the users realize that they are offline.
Your business web app takes a whole new turn with offline utility, as flaky networks are the most frustrating thing ever to happen to humankind.
Imagine a user browsing your store goes offline and waits only to find buffer worm— thanks to the bad network connection.
Such kind of shopping experience could be intimidating for the users, and you don’t want that to happen, considering you’ve put in a lot of hard work to reach that stage.
Magento PWA makes this dream come true as it grants offline utility to the users who are entitled to browse the apps even when they go offline— provided they have visited the page previously.
But that’s not it.
User can also select an item and add it to the cart in the offline mode and can resume the shopping experience when the connectivity is re-established.
In layman’s, Magento based PWA will have a defining role in producing a seamless customer experience.
Ranks your store in search engine result pages
Well, not directly, but PWA improves critical modules of your web app, which results in better page rank.
An SEO-friendly website/web app should have a responsive design, exquisite customer experience, engaging features, and interactive UI, etc.
Magento PWA commits all the above-mentioned responsive scenes on the front-end of the UI, which compel the users to stay longer on the page.
Features such as offline utility, app-like experience, fast page loading, and better shopping experience engage users for longer period.
It improves the average time spent on a web page, which ultimately goes to Google’s knowledge.
And once you have got Google’s attention, you can be the king of the search result.
Google prioritizes mobile platforms over desktop and mobile sites over any other device mediums, and it’s the reason why it indexes mobile pages first.
That’s enough hint for you to launch your Magento PWA store.
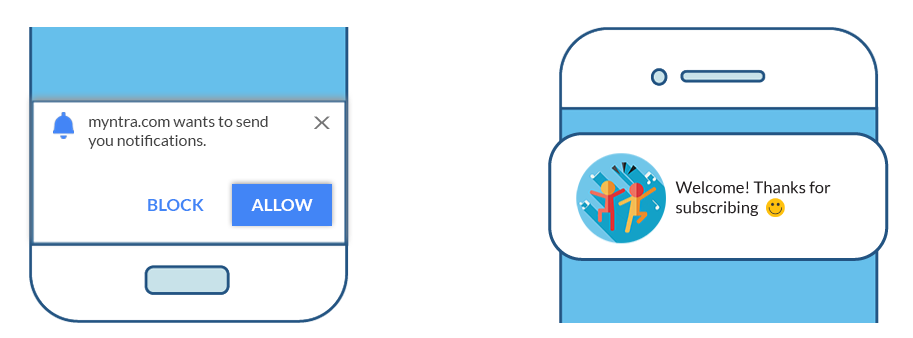
Prompts push notification

Your users want to be informed— regarding the product, its price, availability, offers, and other details.
And what’s better than prompting a message right on their screens?
For applications, push notifications have played a massive role in enhancing user engagement.
In fact, it’s known to brighten-up the user-engagement by 88%.
Since we know that higher engagement is directly proportional to the conversion rate— push notification slyly becomes one of the vital conversion tools in the e-commerce industry.
With Magento PWA backing push notifications, the mobile shopping experience through web apps will have a dynamic change.
And the more informed user will give your business much-needed traffic at the time exactly when you want them to be at your store.
Eases the home-screen launch
You can’t put your website under the nose of customers.
The only way by which you want to shoot up your conversion is by being easily discoverable and accessible all the time, which is impossible, in case you have a website.
With Magento PWA, you can sit right under the user’s visibility— which will make your discoverability easy and faster accessibility.
By launching your app directly on the home screen, your users can almost replicate the feeling which an app generates.
It’s a browser feature that helps you add web-app tile like the app icon on the home screen.
It shortens the users’ path and maximizes page visits and overall engagement time.
Says goodbye to app store monopoly
Your business loses a wad of greenback because app stores are entitled to charge you the way they want.
And the worst part about it is— you’ll have to seek permission for updating and injecting the changes to your app.
Also, the way app-downloading has reached fatigue with average downloads tallying to almost a big rotund zero in a month, Magento PWA could just mean worlds of profit for your business.
First of all, you will be the master of your web app— the Internet will be yours as much as it is mine.
You will be free to showcase your store instead of being evaluated by the app store scrutiny team.
Secondly, you’ll be able to give updates without seeking any permission and expecting from the users to freshen up the platform.
In fact, you can inject real-time changes to the web application without relying too much on customer’s will.
So, stand up and say goodbye to the monopolist app stores because Magento PWA protects your liberty and permits a free license to your business.
Magento PWA Studio— All You Need For Heading An E-commerce
Magento PWA store brings everything mentioned above to fruition.
Think of it as a toolbox which comprises of all the necessary tools for developing, deploying, and maintaining a web app.
It has all the ingredients for developers that complete a healthy PWA.
As a developer, you have to catch a few subjects before you start using this tool. And they are:
Application (App) Shell: App shell is known to present the basic UI of a PWA by caching a minimal amount of HTML, JS, and CSS. The rest of the page gets fetched by API.
Service Workers: App shells use service workers as reservoirs for caching and retrieving the information.
GraphQL: It’s a specification where you can query and manipulate the data. It returns the exact data which the users ask.
CSS modules: Let’s say you want to split your UI into granular components so that you can independently update any part without having to refresh the entire page. Without CSS, a little style change can bring substantial changes in the areas where you don’t want. But with the CSS module, you earn considerable control over element styling, thereby making updates an effortless task.
Critical path: As the browsers render HTML, CSS, and JS files to display the website as it is, you must set a critical path for the browser. Setting up a critical path refers to optimizing the path which the browser will take while rendering.
Is Magento PWA subjected to updation?
Well, Magento’s PWA studio is nothing but an open-source platform for organizing a robust and mobile-friendly environment.
And open source initiatives are subjected to updation.
You can expect better features and updates in the coming PWA season; however, it has nothing to do with the Magento update.
Magento will have a separate update for it.
Wrapping things up
Finding whether PWA is essential for the store is more complicated than actually getting one for yourself.
Thinking about it can take years— and there’s no guarantee that you’ll convince your brain after winds of deep thoughts.
But just to leave a hint— for your easy decision— no industry has a user-base as much as mobile does.
And this will continue to rise because we all love mobile devices for offering easy accessibility and using a simplistic customer-centric approach.
Case Study – Rooted Object (Magento 2 PWA)
When it comes to PWA, we know what we’re saying. Recently we worked on Rooted Object, one of our most challenging and adored project.
Numbers speak for themselves:
- 162% Higher Conversion Rate
- 25% Faster Page Load
- 95.35% Checkout Abandonment Dropped
- 44% Increase in Revenue
And to keep you in a PWA hunt, let’s recite the quote given by Google.
“Our customers typically see a 20% revenue boost with a PWA, so every minute you don’t have a PWA is a minute spent with 20% less revenue on your busiest customer touchpoint. As an example, a retailer with $20 million in annual ecommerce revenue could lose $1.4 million by waiting a month to offer a PWA, and another $6.8 million by waiting six months.” Source
It should burn the final fuel in the piston and push you to have a Magento PWA today itself.
So, tells us how PWA can change your business!






Post a Comment
Got a question? Have a feedback? Please feel free to leave your ideas, opinions, and questions in the comments section of our post! ❤️