In today’s article, we will guide you on How to create custom Product detail page (PDP) section cards in Hyva themes.
Whenever a user intends to showcase new, additional, or customized product details in distinct sections on the Product Details Page, the PDP section card becomes the appropriate tool for this purpose.
Utilizing the layout XML file, we render the block on the product detail page. The significance of the block tag attribute group becomes crucial for displaying the section card on the product detail page.
Please follow the below steps to make a detail page section card.
Step 1: Initialization
- Navigate to the app/design/frontend/Your_Vendor/Your_Theme/Magento_Catalog/layout/ path in your Magento installation directory.
- Check if the file named catalog_product_view.xml already exists at the specified location.
– If the file exists, open it and put the below code.
– If the file doesn’t exist, create a new file or edit with the name catalog_product_view.xml in the specified directory.
- Insert the following code.
Path: app/design/frontend/Aureatelabs/hyva/Magento_Catalog/layout/catalog_product_view.xml
<page layout="1column" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<referenceBlock name="product.info.details">
<block name="my.section"
template="Magento_Catalog::product/view/section.phtml"
group="detailed_info">
<arguments>
<argument name="title" xsi:type="string" translate="true">Custom More Information</argument>
<argument name="sort_order" xsi:type="number">-10</argument>
</arguments>
</block>
</referenceBlock>
</page>- Please don’t forget to mention the group attribute which is highlighted on the above code block.
- If you want to add a template file for adding the Product Section Card’s title then you can use title_template argument for it. For more references please check the following:
<block name="my.section"
template="Magento_Catalog::product/view/section.phtml"
group="detailed_info">
<arguments>
<argument name="title_template" xsi:type="string">Magento_Catalog::product/view/sections/description-title.phtml</argument>
</arguments>
</block>New to Hyvä?? Learn about the Hyvä Theme from basics!
Step 2: Please create a View File for the Product Section Card
- Please create a view file for the PDP Section card as mentioned in a layout file Magento_Catalog::product/view/section.phtml.
I have created the app/design/frontend/Aureatelabs/hyva/Magento_Catalog/templates/product/view/section.phtml file and added the following content on it as per requirements.
<h1>Demo section</h1>
<h2>Your things are displayed here what you want to display.</h2>
<h2>Thank you.</h2>Step 3: Deployment
- Please run the deployment on your store and verify your changes. Don’t forget to clear the cache.
By following these steps, you should be able to display the view file using the block on the product details page. Adjust the block class, template file, and any other specifics based on your requirements.
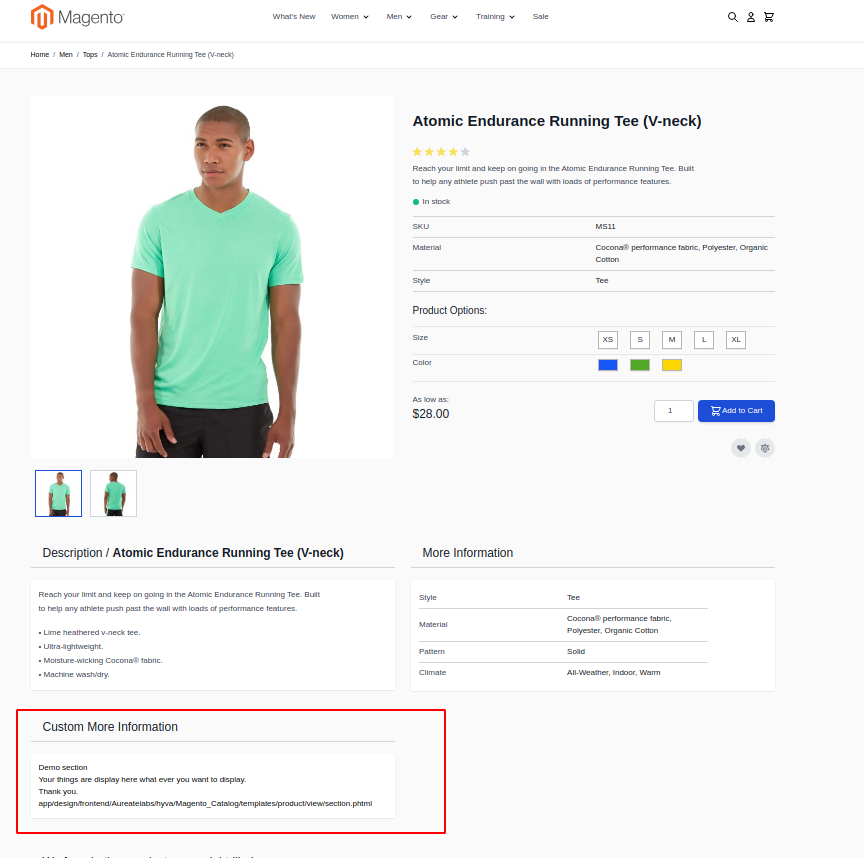
Here’s the output!

Hope this guide helps! Let us know if you have any questions in the comments below.
More resources on Hyva themes:
- InstaBuild—Hyvä Theme Accelerator: Best Alternative To Custom Hyvä Development
- Hyva Themes Development – For Online Merchants
- Hyvä Theme Benefits that your store needs
- 10 Best Hyva Compatibility Extension Providers For Magento 2 Stores
- Hyvä VS PWA: Where to Invest?
- How a Slow Magento Website Can Cost You Advertising Dollars
- Mobile Commerce: How Hyva Themes Boost Mobile Conversions







Post a Comment
Got a question? Have a feedback? Please feel free to leave your ideas, opinions, and questions in the comments section of our post! ❤️