Magento 2, known for its robust e-commerce capabilities, becomes even more powerful with the implementation of the Hyva theme (what is Hyva theme?). This modern and responsive theme is crafted to provide an enhanced user experience, making your storefront visually appealing and intuitively navigable.
The Hyva theme is designed to provide a modern and responsive look for Magento 2 stores. Before you begin the installation, ensure that you have a backup of your Magento 2 store in case of any unforeseen issues.
This step-by-step guide will lead you through the process of installing the Hyva theme in Magento 2, ensuring a smooth and hassle-free experience. So, if you’re ready to enhance your Magento store’s performance and user experience, let’s get started with this comprehensive Hyva theme installation guide.
Requirements
- Hyvä theme is compatible with Magento 2.4.3 or higher versions. Ensure your Magento version is older than 2.4.3, and we recommend upgrading first and then implementing the Hyvä theme.
- A valid license for Hyvä Themes (Check here: https://hyva.io/license)
- For licensees: A Private Packagist Key
- For partners: Access to Hyvä Gitlab
- PHP 7.4, 8.1 or 8.2
New to Hyvä?? Learn about the Hyvä Theme from scratch!
Hyva Installation Process For Licensees (Merchants or Businesses)
Step 1: Execute the following composer commands to install Hyvä:
# this command adds your key to your projects auth.json file
# replace yourLicenseAuthentificationKey with your own key
composer config --auth http-basic.hyva-themes.repo.packagist.com token yourLicenseAuthentificationKey
# replace yourProjectName with your project name
composer config repositories.private-packagist composer https://hyva-themes.repo.packagist.com/yourProjectName/Step 2: Then, install the theme package and its dependencies:
composer require hyva-themes/magento2-default-themeFor your information, the module below will be automatically installed when you run the above command.
- hyva-themes/magento2-email-module
- hyva-themes/magento2-graphql-tokens
- hyva-themes/magento2-graphql-view-model
- hyva-themes/magento2-reset-theme
- hyva-themes/magento2-theme-module
Step 3: Next, run the Magento installer:
bin/magento setup:upgradeStep 4: Now, log in to the Magento admin and follow the instructions below:
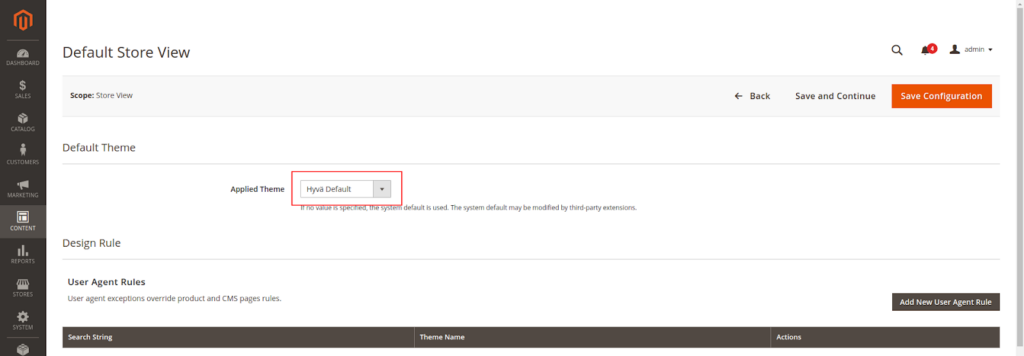
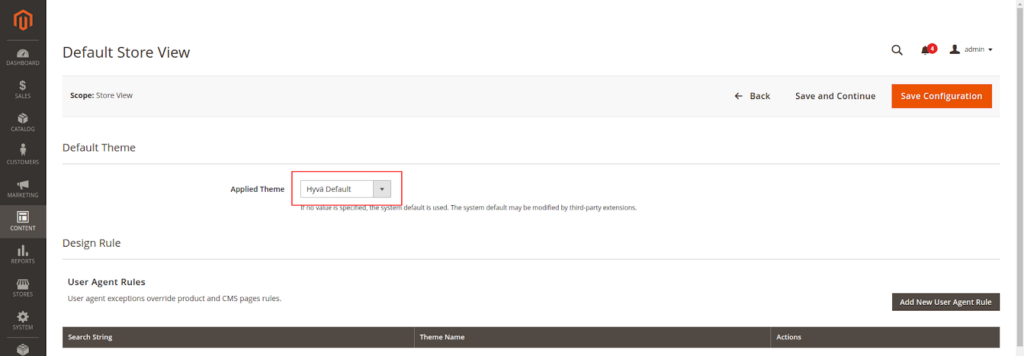
- Navigate to the Content > Design > Configuration > Edit your theme
- Activate the hyva/default theme
- Save the configuration
- In developer mode Navigate to System > Tools > Cache Management
- Flush Magento Cache

- In deploy mode production below command is required
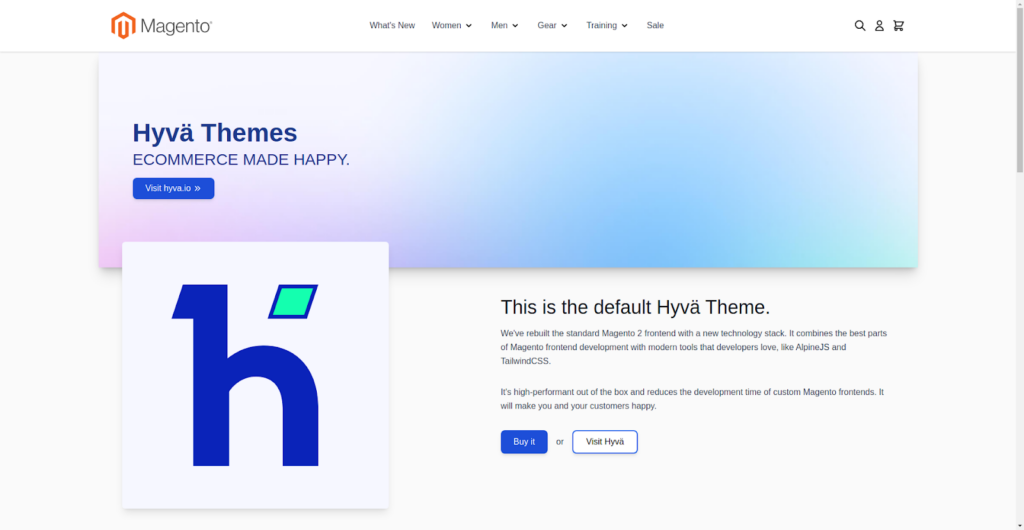
bin/magento setup:static-content:deployStep 5: After installing the Hyva theme, you will see a page similar to the screenshot below.

To create your child theme, continue with: Building your Hyva Theme!
Hyva Installation Process for Technology Partners and Contributions
To begin, ensure you have access to all Hyvä repositories at gitlab.hyva.io. If, for any reason, you don’t have access, please reach out to the Hyvä team for assistance.
Step 1: Run the following commands to install Hyvä directly from GitLab with composer:
# hosted on private gitlab:
composer config repositories.hyva-themes/magento2-theme-module git git@gitlab.hyva.io:hyva-themes/magento2-theme-module.git
composer config repositories.hyva-themes/magento2-reset-theme git git@gitlab.hyva.io:hyva-themes/magento2-reset-theme.git
composer config repositories.hyva-themes/magento2-email-module git git@gitlab.hyva.io:hyva-themes/magento2-email-module.git
composer config repositories.hyva-themes/magento2-default-theme git git@gitlab.hyva.io:hyva-themes/magento2-default-theme.git
composer require hyva-themes/magento2-default-theme --prefer-sourceStep 2: Next, run the Magento installer:
bin/magento setup:upgradeStep 3: Next, login to Magento admin
- Navigate to the Content > Design > Configuration > Edit your theme
- Activate the hyva/default theme
- Save the configuration
- In developer mode Navigate to System > Tools > Cache Management
- Flush Magento Cache

- In deploy mode production below command is required
bin/magento setup:static-content:deployCongratulations, you have successfully installed the Hyva theme in Magento 2.
Conclusion
Overall, this step-by-step guide serves as a valuable resource for those seeking to seamlessly integrate Hyva Themes into their Magento 2 environments. Its clarity, attention to detail, and user-centric approach contribute to making the theme installation process an accessible and positive experience for Magento users at various skill levels.
Thank you for joining us in this journey towards installing and optimizing Hyva themes in Magento 2 from a professional’s perspective. We hope you found this guide valuable and wish you success in your online store venture!
More resources on Hyva themes:
- Check out the InstaBuild for Hyvä Themes: Ready-made Hyva theme templates for faster storefront development!
- Hyva Themes Development – For Online Merchants
- Hyvä Theme Benefits that your store needs
- 10 Best Hyva Compatibility Extension Providers For Magento 2 Stores
- Hyvä VS PWA: Where to Invest?
- How a Slow Magento Website Can Cost You Advertising Dollars
- Mobile Commerce: How Hyva Themes Boost Mobile Conversions
Stay tuned for more insightful articles on Magento and web development best practices.






Post a Comment
Got a question? Have a feedback? Please feel free to leave your ideas, opinions, and questions in the comments section of our post! ❤️