What is the Hyvä UI Library?
Hyvä UI Library is a collection of pre-designed user interface elements that can be easily integrated into Hyvä Themes. This UI Library likely provides ready-to-use components, templates, or styles to enhance the user interface of websites built with Hyvä Themes.
Hyvä UI is a Library: It implies a collection of UI elements, possibly including components like Header, Footer, accordion, banners, etc., designed to work seamlessly with Hyvä Themes.
Ready-to-Use Elements: The library offers elements ready to be used without extensive customization. Developers can simply copy and paste these elements into their Hyvä Themes.
Available for Hyvä Theme License Holders: Access to the UI Library might be restricted or provided as a bonus for those with a valid Hyvä Theme license.
More details can be found on the Hyvä UI page and the release announcement.
This approach is common in web development where UI libraries or component libraries provide a consistent and efficient way to build user interfaces, saving time and effort for developers.
Instead of plain HTML templates though, Hyva Team provides fully functional .phtml files with all the logic required to make the elements work on your Magento store, built with Hyvä.
New to Hyvä?? Learn about the Hyvä Theme from scratch!
How to use this UI Library?
Explore the complete set of components either in the PDF overview or through the Figma Community (refer to the section below).
Every individual component is located within the ./components/ directory, accompanied by a dedicated README.md file in its respective folder, offering precise instructions.
To integrate most components into your Hyvä theme, you’ll need to copy the template file. At times, minor adjustments to the Tailwind CSS configuration, a CSS file, or Layout/Theme XML might be necessary. Thoroughly review the Readme for each component to understand specific requirements closely.
Some components are built to be pasted directly into your Magento admin panel, using the Hyvä CMS JIT compiler.
If you have not created a child theme then you need to, first follow the instructions to create your Child Theme via our documentation.
This is not a Magento Module, Even though you can download Hyvä UI via Private Packagist (if you are a Hyvä Theme licensee), this repository is not a Magento Module. You can download it as a resource and then copy/paste individual components into your custom Hyvä Theme.
You shouldn’t copy all the Hyvä UI components into your project’s code base, as it would have some unwanted side effects:
- More Tailwind CSS classes would be generated than needed, bloating your styles.css file.
- In the future, the Hyva Team might remove, rename, or change components in a backward incompatible manner, breaking your site.
- The idea is really to copy the templates into your project and adjust them as needed for a given Magento store.
Installation process
The Hyvä UI library is not designed for installation as a project dependency. Instead, you should individually copy components into your theme and customize them according to your requirements.
To ensure exclusive access to the Hyvä UI for Hyvä license holders, access to the components is granted through Composer:
1). If you’ve got the Hyvä Theme Packagist key configured in your project, just run this composer command:
composer require --dev hyva-themes/hyva-uiOr, for Hyvä Theme V1.1.X (using Tailwind CSS and AlpineJS version 2):
composer require --dev hyva-themes/hyva-ui:1.0.0Here you can see all components on this path: vendor/hyva-themes/hyva-ui/components

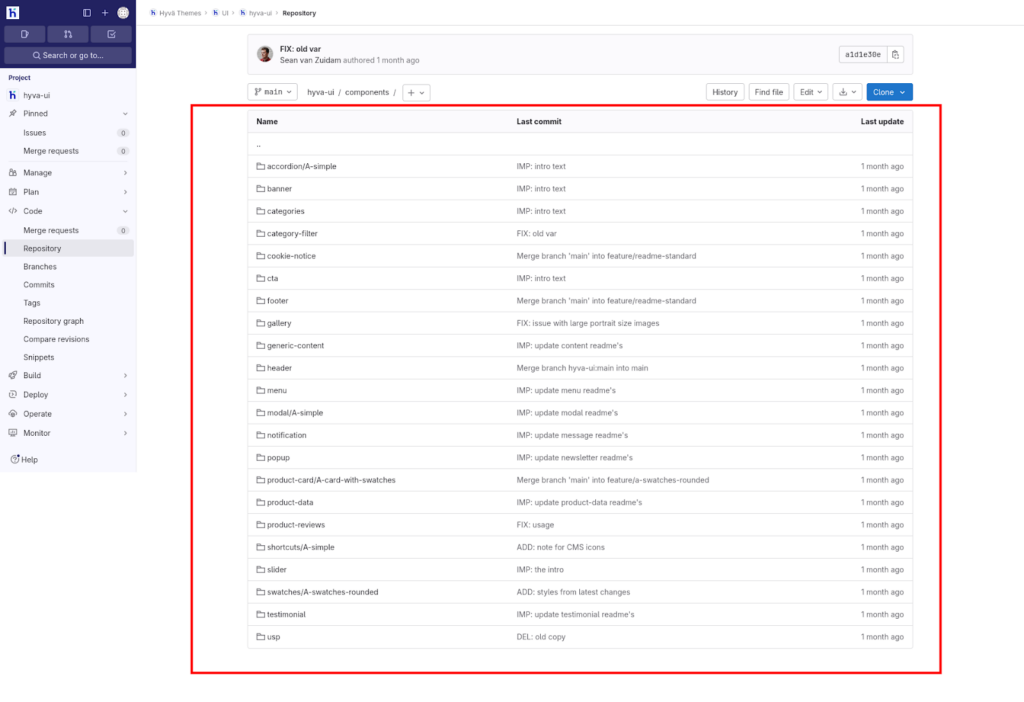
2). If you have a Hyvä-Themes license and GitLab access as a partner/contributor, you can find the UI Elements here.
You can see the available components on the above links and the attached below screenshot for reference:

Usage
Each component has a dedicated README.md file in its folder with component-specific usage instructions.
For most components, using them only requires the template file to be copied into your Hyvä theme, possibly followed by some tailwind configuration adjustments.
Usage – CMS
1. Ensure you’ve installed CMS Tailwind JIT module in your project
2. Copy the contents from `cms-content` into your CMS page or Block
3. Adjust the content and code to fit your own needs and save
4. Refresh the cache
Usage – Template
1. Copy or merge the following files/folders into your theme:
Ex : *`Magento_Cms/templates/elements/banner-a.phtml`
2. Adjust the content and code to fit your own needs and save
3. Create your development or production bundle by running `npm run watch` or `npm run build-prod` in your theme’s tailwind directory
How to Make a Banner Section on the Home page using Files?
- Create an app/design/frontend/Your_Vendor/Your_Theme/Magento_Cms/templates/elements/banner-a.phtml file in your active Hyvä theme and copy the below content in this file.
You need to copy and paste the required files into your current Hyva theme.
<?php
declare(strict_types=1);
use Magento\Framework\Escaper;
use Magento\Framework\View\Element\Template;
/** @var Template $block */
/** @var Escaper $escaper */
$imageUrl = "https://unsplash.com/photos/F7D7oWb8aO0/download?force=true&auto=format&fit=crop&w=1200&q=80";
// Or, get an image from `web/images/` in your theme:
// $imageUrl = $escaper->escapeHtmlAttr($block->getViewFileUrl('images/banner.jpg'));
?>
<div class="relative my-2 h-[600px] sm:h-[500px] md:h-[400px]">
<img class="absolute w-full h-full object-cover"
alt="Hit the court in style"
src="<?= $escaper->escapeHtmlAttr($imageUrl) ?>"
width="1200"
height="800"
loading="lazy"
/>
<div class="absolute bottom-0 w-full p-6 pt-28 bg-gradient-to-t to-transparent from-gray-800/75">
<div class="mb-2 text-white text-6xl leading-none font-bold"><?= $escaper->escapeHtml(__('Hit the court in style.')) ?></div>
<a href="<?= $escaper->escapeUrl($block->getUrl('home')) ?>" class="block text-white text-2xl leading-8 font-semibold"><?= $escaper->escapeHtml(__('Shop our tennis gear →')) ?></a>
</div>
</div>- Call this section anywhere on the home page.
Now, create an app/design/frontend/Your_Vendor/Your_Theme/layout/cms_index_index.xml
file in your active Hyvä theme and copy the below content in this file.
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceContainer name="content">
<block name="banner-a" template="Magento_Cms::elements/banner-a.phtml" before="hero" />
</referenceContainer>
</body>
</page>Your directory structure might look something like this:
app/design/frontend/Your_Vendor/Your_Theme/
|-- layout/
|-- cms_index_index.xml
|-- templates/
| |-- elements/
| | |-- content-1.phtml- Adjust the content and code to fit your own needs and save
- Create your development or production bundle by running `npm run watch` or `npm run build-prod` in your theme’s tailwind directory.
Execute the build script using the following command on this path: app/design/frontend/Your_Vendor/Your_Theme/web/tailwind/
For Developer mode, run the below command:
npm run watchFor Production mode, run the below command :
npm run build-prod - Last step is to run the below command on this path: app/design/frontend/Your_Vendor/Your_Theme/
php bin/magento setup:upgrade && php bin/magento c:fRemember to clear your Magento cache after making these changes to ensure the new styles are applied.
You can check the banner output:

Conclusion
By adopting a copy-and-paste integration method and allowing individual component customization, developers gain flexibility and control over the design process.
This approach minimizes potential issues associated with unnecessary code generation and ensures that the use of Hyvä UI components remains exclusive to license holders, fostering a seamless and user-friendly experience in building sophisticated and visually appealing Hyvä Themes.
Read more resources on Hyva themes:
- InstaBuild—Hyvä Theme Accelerator: Best Alternative To Custom Hyvä Development
- Hyva Themes Development – For Online Merchants
- Hyvä Theme Benefits that your store needs
- 10 Best Hyva Compatibility Extension Providers For Magento 2 Stores
- Hyvä VS PWA: Where to Invest?
- How a Slow Magento Website Can Cost You Advertising Dollars
- Mobile Commerce: How Hyva Themes Boost Mobile Conversions







Post a Comment
Got a question? Have a feedback? Please feel free to leave your ideas, opinions, and questions in the comments section of our post! ❤️