What is TailwindCSS and How does it work?
Tailwind is a utility-based CSS framework. This means building modern websites rapidly without ever leaving your HTML. A utility-first CSS framework packed with classes like flex, pt-4, text-center, and rotate-90 that can be composed to build any design, directly in your markup.
We utilize the outstanding TailwindCSS framework to craft templates that are highly customizable, and visually appealing across various devices, and generate remarkably compact CSS stylesheets, minimizing the data load for your website visitors.
Exploring Tailwind CSS is strongly advised before delving into the setup of your Hyvä Theme.
Take a look at this example:
<button class="inline-block px-8 py-2.5 bg-green-600 text-white
w-full md:w-auto">Login</button>It translates to:
button {
display: inline-block;
padding-left: 2rem;
padding-right: 2rem;
padding-top: 0.625rem;
padding-bottom: 0.625rem;
background-color: #16A34A;
color: white;
width: 100%;
}
@media (min-width: 768px) {
button {
width: auto;
}
}What is PostCSS?
PostCSS was launched as a method to use JavaScript for CSS processing.
PostCSS is a Node.js tool that transforms your styles using JavaScript plugins.
It generates more downloads per week on NPM than other CSS preprocessors like Sass, Less, and Stylus combined.
PostCSS has a rich ecosystem of plugins that can be used to perform various tasks such as linting, minification, prefixing vendor-specific styles, and more.
It is also used by other technologies like Vite and Next.js, as well as the CSS framework TailwindCSS which is a PostCSS plugin.
PostCSS in PHPStorm
If you want to remove errors in PHPStorm due to nesting in .css files, install the PostCSS plugin.
When the PostCSS plugin is installed and active, open the PHPStorm settings and navigate to:
Languages & Frameworks > Style Sheets > Dialects.
Select PostCSS from the dropdown, then add the paths to web/tailwind in your themes.
For example:
- src/vendor/have-themes/magento2-default-theme/web/tailwind
- app/design/frontend/Acme/default/web/tailwind
PostCSS in VSCode
If you want to remove errors in VSCode due to nesting in .css files, install the PostCSS Language Support plugin.
Please see the plugin documentation for available configuration options.
Tailwind Purge Content Settings
PurgeCSS is the main benefit of Hyva Theme. because it eliminates all styles that are not utilized, retaining only the essential styles. It decreases the number of classes in the final CSS.
“PurgeCSS examines your content and CSS files, comparing the selectors utilized in your files with those in your content files. It eliminates unused selectors from your CSS, leading to smaller CSS files.”
In Hyvä’s purging process, the script identifies all the Tailwind classes employed in the theme and extracts them from the comprehensive original Tailwind stylesheet.
How to generate the styles and use Watcher while working with Hyva themes? You can read this article here: Guide to How to generate the styles and use Watcher while working with Hyvä themes.
Hyvä Theme CSS File Directory Structure
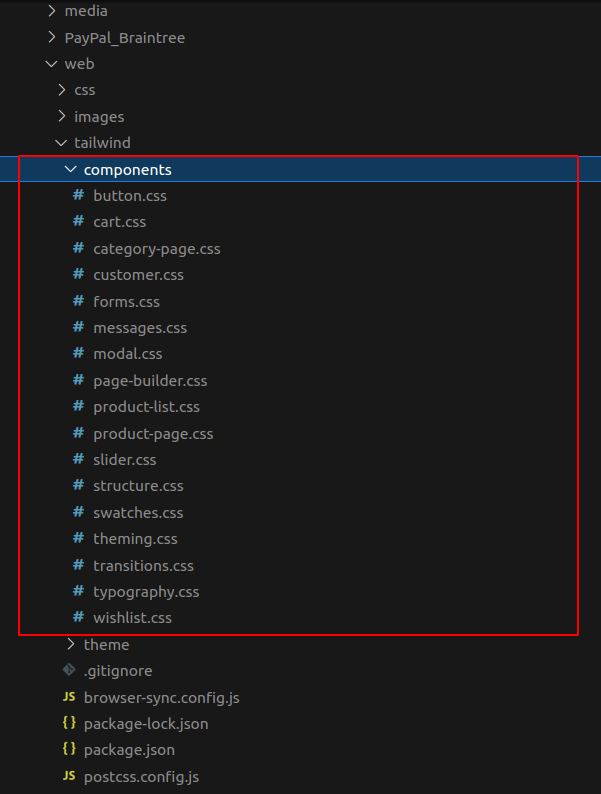
In a Hyvä theme, the source CSS files are located in the directories
app/design/frontend/Aureatelabs/hyva/web/tailwind/components/*.css
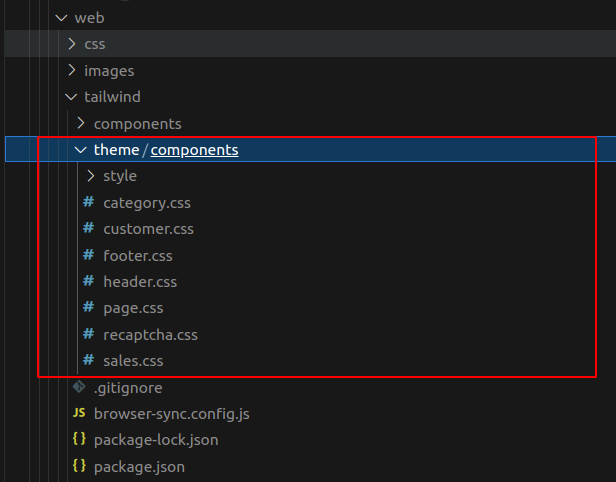
and
app/design/frontend/Aureatelabs/hyva/web/tailwind/theme/components/*.css
The tailwind/components directory is for reusable elements such as buttons, sliders, and inputs.
The tailwind/theme/components directory is intended for larger components or pages, such as the category page, account pages, the header, etc.
Nevertheless, this practice is not consistently adhered to. For instance, within tailwind/components, you will also find product-page.css and category-page.css.
Want to learn more about Hyvä?? Here’s the complete tutorial on the Hyvä Theme.
Add new CSS files Into Hyva theme
- If you want to add a new small component like tables.css then create a new file in this path:
app/design/frontend/Aureatelabs/hyva/web/tailwind/components/tables.cssThen open the below file
app/design/frontend/Aureatelabs/hyva/web/tailwind/tailwind-source.cssand import file here ”@import url(FolderName/FileName)”.
@import url(components/page-builder.css);
@import url(components/tables.css);- If you want to add a new third-party slider and Team page then, for the slider, you need to create a new file (Ex: splide.min.css) in this path:
app/design/frontend/Aureatelabs/hyva/web/tailwind/theme/components/splide.min.cssThen open below file:
app/design/frontend/Aureatelabs/icoffee/web/tailwind/theme.cssand import file here (@import “FolderName/FolderName/FileName”):
@import “theme/components/blogs.css”;
@import “theme/components/splide.min.css”;Generating CSS
First, you will need to install all required node packages.
cd /path/to/project/app/design/frontend/Aureatelabs/hyva/web/tailwind/ npm installWe recommend using node version 16 or newer.
You can also use node version According to Hyva theme version:
- Hyvä 1.2.x: node 14.0.0
- Hyvä 1.1.x: node 12.13.0
- Minimum required Node.js version for any release of TailwindCSS is available in the tailwindcss packages.json file at engines.node.
- Generating CSS for production:
For Production mode, you can generate the styles using the command
cd /path/to/project/app/design/frontend/Aureatelabs/hyva/web/tailwind/ npm run build-prod- Generating CSS during development:
For Development mode, you can generate the styles using the command
cd /path/to/project/app/design/frontend/Aureatelabs/hyva/web/tailwind/ npm run watch
This will start running the tailwind compiler continuously and any CSS classes added to templates in the purge configuration will be added to the styles.css file immediately.
Conclusion
Tailwind CSS Resources
- Check out this YouTube playlist for an outstanding crash course introduction to Tailwind CSS presented by its creators.
- Tailwind CSS Cheat Sheet: https://tailwindcomponents.com/cheatsheet/
- Tailwind CSS Cheat Sheet: https://nerdcave.com/tailwind-cheat-sheet
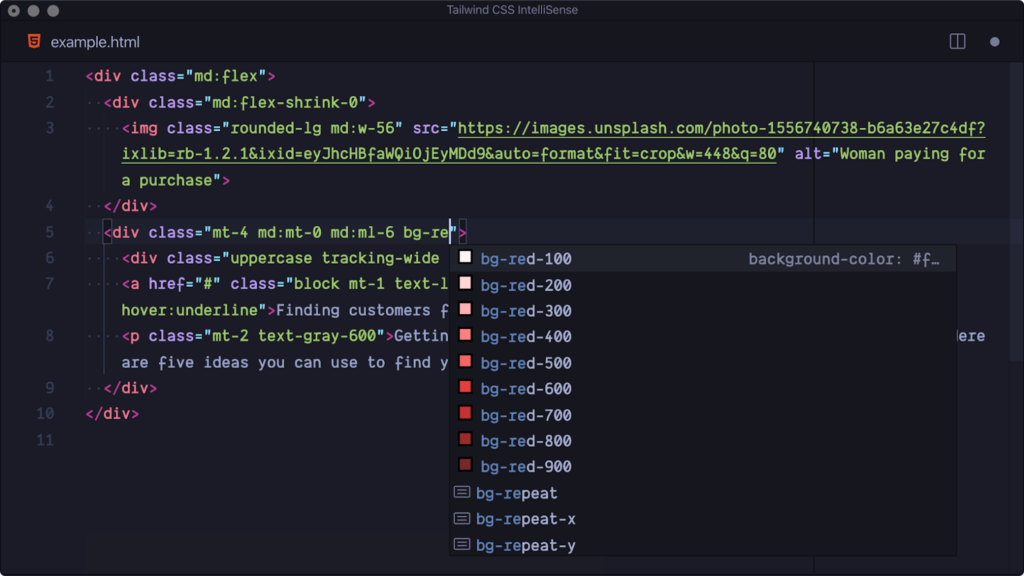
- If you are using VS Code, you can utilize the Tailwind CSS IntelliSense extension for suggestions of the class list. Your preview is as per the screenshot below.

More resources on Hyva themes:
- Check out the InstaBuild for Hyvä Themes: Ready-made Hyva theme templates for faster storefront development!
- Hyva Themes Development – For Online Merchants
- Hyvä Theme Benefits that your store needs
- 10 Best Hyva Compatibility Extension Providers For Magento 2 Stores
- Hyvä VS PWA: Where to Invest?
- How a Slow Magento Website Can Cost You Advertising Dollars
- Mobile Commerce: How Hyva Themes Boost Mobile Conversions







Post a Comment
Got a question? Have a feedback? Please feel free to leave your ideas, opinions, and questions in the comments section of our post! ❤️