SEO for Progressive Web Apps

Whether you have progressive web apps for Magento or Shopify, you’re going to do some groundwork in optimization.
Progressive Web Apps or PWAs as they are called, have evolved as one of the favorites of search engine optimization specialists. This is because they know that PWAs hold great promise for enhancing online marketing activities. However, how great is SEO for progressive web apps? While PWAs may not exhibit any direct advantage , PWAs do promise a great user experience, which is what SEO is all about.
Progressive Web apps can enhance the speed at which a page loads and give a great experience on both desktop as well as mobile. The ultimate purpose of a PWA is to perform better than a native app and give the users a great experience while doing so. A better user experience translates to better ranking on popular search engines. PWAs are also great for organic search marketing.
The scramble to get Mobile-ready
There is a flurry of activity in the eCommerce domain with businesses scrambling to render their interfaces mobile ready, or else they risk missing the bus and being left behind. In this scenario, PWA SEO is a new terminology that is doing the rounds more frequently than ever. However, these eCommerce companies need to realize they need to be optimized for mobile. Every page on their store should be optimized, including checkout, product, and category. . This will prevent the users from taking the native app route, which is very cumbersome anyway. Users will start looking for a way to have their cake and eat it too, and what better way than going to a digital store that can offer them best of both options (native apps and PWA)?
What is meant by the term Progressive Web App?
Well, a progressive web app is nothing but a website, but it has a distinct advantage that it looks like a native mobile app and feels like one too. The advantage extends further in that you don’t need to go through the boring process of downloading the app from either Google Play Store or the iOS App Store.
PWAs actually help you beat the problem of slow networks, data limitation and even situations when there is no Internet connectivity. A smart thinking eCommerce company will ensure that their website confirms to the requirements of PWA. As mentioned earlier, PWAs enhance the speed of the website (which most users like), make it more reliable, and therefore go a long way in enhancing user experience. To build PWAs, you’ll need toolkits and platforms like Magento PWA studio and Alokai (Formerly Vue Storefront).
Commonly used PWAs that we take for granted
One needn’t search far and wide for an example. Twitter is probably one of the best examples of a PWA. People who log into their Twitter accounts via their Smartphone browsers will swear by it. Twitter users exhort the native app-like feel they get while logging in and are instantly caught up with the real-time notifications and offline notifications among many others that feature a progressive web app.
There are millions of Gmail users like us, which is another great example of a progressive web app. There are more people who access their Gmail accounts via Smartphone than a PC or the good old desktop. The many features of Gmail that allow you to select specific emails, bring them under a label and segregate them in folders are what makes this PWA so popular among not only the millennials, but all other users as well.
What makes a PWA tick?
What is it that goes into a PWA to make it so well-liked and popular with users? We need to go back 5 years to 2015 because that is when Google’s Alex Russell came up with the term Progressive Web App for the first time. With Frances Berriman ably assisting him, Russell listed out the attributes of a new type of application that he named ‘Progressive’.
There are four base pillars upon which PWA’s architecture rests. These work together with amazing precision to give that unique user experience that surpasses that of native apps.
1. Service Workers
As soon as a user accesses a web page that is powered by a PWA, the service worker immediately starts its work and downloads content silently in the background. This helps the page load faster as the content is already cached on the desktop, laptop or mobile. Moreover, service workers carry out another important task of sending out push notifications.
2. Web App Manifest
The job of the web app manifest is to provide information about the PWA (like name, description and author), which is compressed in a JSON text file. It is the web manifest that renders the installation of the web app on the home screen easy, resulting in fast and easy access and a great user experience.
3. HTTPS
It is the Service Worker that makes websites accessible over HTTPS, which gives users the info that it is a secure connection.
4. Icon
The icon is what is displayed to the user, who then knows that the PWA is installed successfully on the device.
How do these PWAs work?
The basic function of a PWA is to help developers make the pages load faster and perform really well. While rendering an app-like experience, PWAs are websites that are updated with the latest web standards, thus making way for installation in any of the users devices, be it desktops, tablets, laptops or mobiles. In short, PWA is a web application that is easy to install on your device.
This is what developers.google has to say about PWA:
- PWAs are totally reliable as they help pages load instantly and never portray a website in bad light
- Progressive Web Apps have incredible speed and can respond almost instantly and takes the frustration out of any user who is happy with the smooth navigation and effortless browsing.
- The look and feel of a PWA is what makes it stand apart because it feels more like a native app without being one. It helps engage the user and renders an amazing user experience.
Progressive Web Apps SEO is very effective as they deliver results to a user in a split second. No more waiting for the page to load. The website’s bounce rate is considerably reduced and users end up spending more time browsing the website.
The way PWAs manage to achieve this is by what is known as progressive loading. This is nothing but a design pattern, also known as lazy loading. The PWA defers the loading of some resources, while giving precedence to others to load first. For instance, if the PWA feels that instead of the HTML loading first, the user will benefit if the CSS loads first, it will initiate CSS before initiating HTML. Likewise, if the situation warrants the loading of JavaScript before CSS and HTML, the PWA will make sure that JavaScript is given the right of way.
A PWA loads all the information in one single file, instead of several small files. This helps the pages to load faster, thus enhancing the user experience. The PWA also judges what the user wants first and lets the other resources load later. Similarly, bundling can also pose a problem. A PWA takes into consideration the fact that the browser has to load the HTML, CSS, and JavaScript well in advance before it can give the final picture on the screen to the user.
To prevent blank pages from appearing, ‘defer’ needs to be added to the JavaScript files. The HTML structure is never blocked when ‘defer’ is added. Also, CSS files can be split, with media types being added.
Indexing your PWA and making it discoverable
SEO analysts need to understand that there are a few basic requirements that need to be fulfilled, which will make the PWAs discoverable by leading search engines like Google and Bing.
It is true that PWAs have an edge over native apps as far as functionality is concerned. However, when it comes to being searchable, PWAs are at a disadvantage, especially for responsive websites.
Hence, it is better that PWAs are developed to adhere to some basic SEO principles like:
- Allowing each page to have the capacity to crawl independently with the help of an assigned URL that does not have broken identities (#)
- Also, the content featuring in each page needs to be indexable. Google’s web rendering service supports JavaScript rendering, which is good for PWAs, though client-side rendering takes a backstage.
- Each PWA website needs to feature responsive web design, with the viewpoint tag being configured properly, so that it can sail through Google’s mobile friendly test.
- Ensure that the website pages load fast, which is easy with PWA and PWAMP (PWA + AMP) Progressive Web App along with accelerated mobile pages. Bringing in PWA features in the accelerated mobile pages is a smart move.
PWAs and SEO: JavaScript Rendering

SEO for Progressive Web Apps is very important because PWAs are also websites and need to be PWA SEO compatible to be search friendly. The content appearing on every single page of a PWA needs to be indexed properly. Needless to say that Progressive Web Apps SEO is possible, provided Google is able to render JavaScript for it to be able to view the content present in the PWA.
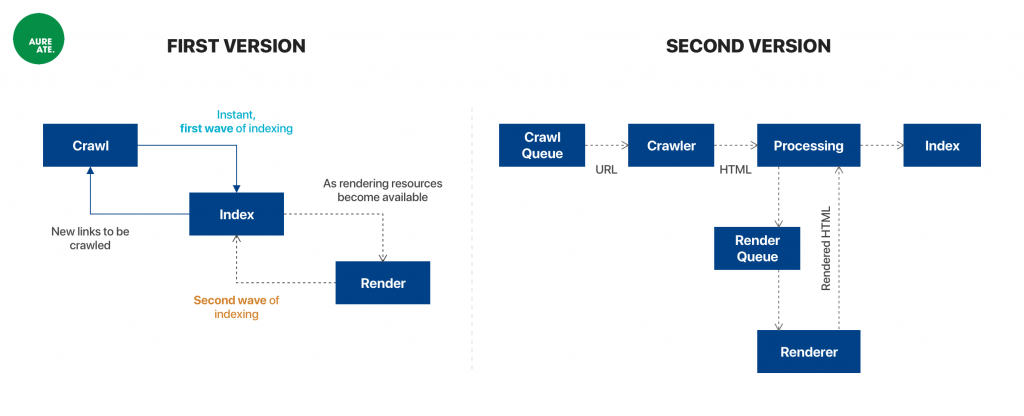
However, there is a problem here. While support for JavaScript is being rendered there is a lot of time lag and resources are used up randomly due to parsing, compilation and execution. Google overcomes this by indexing JavaScript in two stages. The content that is rendered on the server-side is accessed during the first course of indexing, while the client-side JavaScript rendering is ‘put on hold’ until there are enough resources to back up the process.
Sometimes the second part of the indexing can be placed on hold for days together once Google has detected a page, and this can have bad consequences from PWA SEO point of view. A point to note is that other sophisticated search engines and social media networks like the popular Facebook and Twitter do not possess capabilities to process JavaScript and need to fall back on raw HTML for support. Hence, it is even more important that servers be configured in such a manner that they can respond instantly to requests for deep URLs, which need to be fortified with well-rendered HTML for the particular page. While this doesn’t apply to the outer layer of the application but to other core elements such as navigation, links, content, Meta tags and images as well.
The relieving factor is that there are several ways in which the above can be achieved. For instance, today’s technology makes it possible for JavaScript frameworks to be configured in such a manner as to allow uninterrupted server-side rendering, which, in technical jargon is known as ‘isomorphic rendering’. This is where a PWA is able to run on the server as well as the browser. Whenever there is a request for an URL, the server will go ahead and render the entire page and direct the final HTML to the user. An added advantage is that the user or bot does not need to execute JavaScript on the first view. Bots or users can continue to request URLs in this manner, while relying on the server-side version of the PWA. For the users it is the client-side version of JavaScript that is at work.
PWA benefits for Search Engine Optimization
App developers are perplexed by the problem of visibility for their app. However, Progressive Web Apps SEO has come to the rescue of native app developers as they carry several hidden SEO benefits. PWAs can actually boost SEO and help gain better visibility and ultimately, conversions. With users being reluctant to install more and more apps (there are several flooding the market) PWAs have come as a boon to SEO.
The first benefit accruing from PWA for Search Engine Optimization is obviously the speeding up of indexability. It all boils down to how fast your app can be indexed, and your whole marketing strategy rests on the PWA’s ability to be indexed in Google. When the PWA is optimized for mobile, then the user experience is enhanced manifold.
Increased engagement enhanced by better performance, thanks to the underlying technology, help PWAs work much faster than native apps. Search engines like Google also seem to like such smooth performing apps that have little or no retention.
Another benefit of PWA is the feature of allowing push notifications to be implemented, which in turn helps with better user engagement. You will know each time the user is logged in to their device.
With the number of steps required to engage a PWA vastly reduced, Progressive Web Apps, users prefer PWAs to native apps which directs them to Google Play or some app store to go through a tedious download process.
Basic SEO guidelines for PWA
- Avoid using fragmented identities and stick to specific URL so that each page in the PWA can be crawled by the search engine spiders.
- The content has to be indexable. Also, for all important content, use server side rendering (SSR)
- Always use canonical tags and don’t forget to specify the canonical URL
- As mentioned earlier, the website has to be responsive and feature a viewpoint tag. Correct configuration is important to be able to pass Google’s mobile friendly tests.
Checklist for PWA SEO
- PWAs can load while offline as well. Ensure the site has responsive design and is secured with HTTPS.
- Do check offline accessibility, network security, page load speed is optimum, and the feature to add to the home screen.
- Lighthouse is a tool that can act like an IoT and trigger notifications if any issues are detected, and suggest remedial measures to resolve issues.
- Make sure the PWA is tested on several much-used browsers
- Remember that Googlebot does not index URLs with #, so avoid fragmented URLs. If the bot comes across a # indexing will be stopped immediately.
- Avoid duplicate content, which is a violation that can be penalized. Content crossover should be avoided at all costs.
Best Practices for PWA SEO
- Try not to complicate things as the focus is on giving a great experience without too many distractions
- Ensure that the content is crawlable. Unless the content is found it cannot be crawled.
- Don’t have too many banners and sliders that tend to distract the user from the main content on the page.
- Avoid fragmented URLs, and make sure there’s no # in any of the URLs.
- Canonical URLs, if any, need to be clearly specified.
- The design has to be compatible with multiple devices, especially mobile devices.
- Prioritize call-to-action, making that the primary goal and avoid other distractions, which users are not interested in, anyway.
- Completing the checkout process should be as seamless as possible, either avoid complicated form-filling or make them easy for users.
- Dispel all fears over privacy and security, which is one of the major concerns of all users.
- Avoid using fancy fonts, try to keep it simple by using default fonts. Custom fonts tend to affect the performance of the app.
Do Bots Crawl PWAs?
All pages of a PWA are considered as a JavaScript site by Google and other search engine BOTs. For a PWA, new URLs can be created, and the bots crawl it just like regular web pages. However, there might be some issues as far as crawling and optimization of the site are considered, and it is good to know the SEO best practices for indexing of your pages.
With PWAs, Google’s crawlers have a few limitations with new JavaScript. It is wise to check if Google supports the specific JavaScript features used in your application. For example, if Google doesn’t support ES6 or other modern JavaScript features that you may have used, consider using tools like Babel to transpile JavaScript files.
Tools like Babel will transpile your JS files to more widely used and supported versions. Alternatively, you can use server-side rendering to present the crawlers with pre-rendered pages.
In addition, here are some great SEO tips that will further improve the usability and searchability of your PWA sites.
Best PWA SEO Practices
- Ensure crawlers can access JavaScript and CSS files: Many SEO practitioners still consider it a good practice to block Googlebot’s access to JavaScript and SEO files. This is never a good idea if JavaScript renders the content.
- Optimize for other search engines: When it comes to visibility and searchability online, Google is not the only search engine. Where Google may crawl your PWA correctly, it might have issues with other search engines which might be important and necessary for your business.
- Take care of page navigation: Typically, page navigation works well with JavaScript apps that are rendered on the client side. But there is one exception, and that is URLs that include fragments. For best compatibility, avoid using # in your URLs.
-
- Using canonical URLs: Many businesses deploy a PWA but also leave their original desktop or mobile sites in place. This may cause the issue of duplicate content if the pages are not canonicalized correctly. Each PWA page should specify its canonical URL (the original page that is meant to be indexed) using the canonical attribute.
While enabling PWAs along with non-canonical AMP, then use the rel=”amphtml” tag to specify the AMP urls.
- Dynamic serving: Often dynamic serving is used to show different designs based on the user device. Ensure that the content is always the same for search bots and users to avoid cloaking. Secure website
- Secure website: Ensure the website is secure and run entirely using HTTPs, with 301-redirects from HTTP to HTTPs and avoiding non-secure resources. You can use an HTTPs migration checklist if you haven’t done that already.
- Page load speeds: Pay attention to the loading times of your pages. You can achieve more speed by using PWAs with AMP (PWAMP) and also following some performance optimization best practice. You can use tools like WebPageTest and Lighthouse to find out your time to the first interaction. This is the key page-speed metric Google uses to measure page speed.
- Progressive Enhancement: While service workers are excellent, PWAs use progressive enhancement. That is, they should work well even if the browser doesn’t support modern functionality, such as a search engine spider.
- Use a Search Console for Testing: Fetch as Google is a helpful tool that allows you to see how Google reads your pages.
- Don’t forget the Sitemap: Add a sitemap to your website and register it in the Google Search Console for your website. This is the first thing that Google will use to know the pages that exist on your website.
Frequently asked questions
Does PWA support SEO?
No, PWA doesn’t support SEO directly. But since progressive web apps are fast, they improve the overall web experience and enhance engagement, improving the website’s overall ranking and website. The mobile-first approach from PWA makes it past the core web scores and helps the website become search-friendly on all devices.
Is PWA good for SEO?
Yes, PWA is good for SEO, but not directly. In fact, there’s no proof that PWA causes improvement in SEO directly. But there’s a correlation between fast websites and winning at SEO. Since progressive web apps render quickly, a user feels a fast browsing experience on the store, and the excellent user experience is a ranking signal for Google.
Does Google index PWA?
Yes, Google indexes PWA like any other website if you follow the best practices suggested by it. Make content in PWA crawlable to increase the chances of faster indexability. The best PWA indexability checklist is as follows:
- Make crawlable content
- Write a clean and understandable URL. Feed in the keyword you’re trying to rank in the URL.
- Avoid fragment identifiers such as # and #! for faster indexing.
- Put the canonical tag across all the pages to prevent duplication. Claim the master copy.
- Make PWA compatible across cross-devices.
Does Google crawl PWA sites?
Although there could be some issues, thanks to JavaScript, Google detects a published PWA, and the bots crawl as usual.
Do search engines crawl ‘Server-rendered content?
Since the content is already present, search engines find no issues crawling server-rendered content.
Does a PWA have to be a SPA (single-page app)?
No, PWA need not be a single-page app. While SPAs can be PWAs, vice versa does not apply as SPAs don’t require a service worker.
Should we depend on JavaScript for discoverability and indexing?
No, you need not depend on JavaScript for discoverability and indexing. However, Google’s crawlers can run JavaScript and client-rendered sites can be indexed.
How are PWAs different from native apps when it comes to benefits?
Firstly, there is no need to download a PWA from the app store. PWAs work efficiently even while connectivity is poor. Moreover, PWAs are comparatively less expensive than native apps.
Should I invest in a PWA or a native app?
Both have their plus and minus points. Only, PWA has more plus points. Businesses planning on scaling and expansion need to think of PWA as it is easier to acquire new customers who are mobile users.
Can a PWA be accessed from any browser?
Yes. PWAs are based on technologies that are compatible with any web browser like Chrome, Firefox, Safari, etc.
Do PWAs work on a Smartphone?
PWAs work equally well on desktops, laptops, tablets and all hand-held smart devices. PWAs are tested for multi-device compatibility before they go live.
Popular myths about PWA-SEO that need to be broken
Myth 1: PWAs cannot be indexed by search engines.
Fact: PWAs can be indexed just like any other web page. Only the techniques used to ensure that the search engines detect PWA web content may vary.
Myth 2: There are limitations when it comes to caching.
Fact: This myth is only partly true as users may not benefit ‘caching benefits’ from the first page load. However, Service Workers help overcome this issue
Myth 3: PWAs are not that good for home-screen saving, unlike native apps
Fact: Although this feature was exclusively held by native apps, PWAs accessed on modern browsers like Chrome have no issues as users benefit from the ‘one tap home-screen save’ feature.
Conclusion (SEO and PWA)
Progressive Web Apps are evolving as the norm today, though one needs to understand thoroughly how they work and know about the features offered by PWAs and service workers to get the maximum benefits.
Progressive web apps meant to be good for SEO because they are built to deliver one of the best user experiences ever. It is up to the developers and marketers to make sure that they don’t goof up in the process of designing PWAs that are compatible with SEO. Developers need to remember to follow the best web practices so that the website owners get the maximum benefits from organic traffic that is driven to their sites.
It is important to make the site mobile-friendly and also equally fast on a mobile. The PWA needs to be usable on different screen sizes and has to be perfect when it comes to page SEO. PWAs are great for building good relationships with users who will ultimately become loyal customers. This can be achieved by giving a great user experience, which is the ultimate requirement for success in business.
PWAs already have the unique advantage of being highly usable, lightweight and mobile-friendly. By taking care of the above-mentioned SEO best practices, you can rank better and provide an optimum user experience. If you want further information on this, check out Google’s PWA checklist, which can help you take your PWA from baseline to exemplary levels.
Related Post:
If you are looking for more detailed post on PWA-SEO, you can read SEO for Progressive Web Apps.






Post a Comment
Got a question? Have a feedback? Please feel free to leave your ideas, opinions, and questions in the comments section of our post! ❤️