Shopify Headless Cost Breakdown and Estimate Build Time [2025]

Dreaming of a truly unique, omnichannel ecommerce experience for your shoppers? I think you already know the answer. 😊
So, let’s talk about the answers you don’t know!
Worried about the costs and build time of going headless? Don’t worry!
This guide is your roadmap to navigating the investments involved in Shopify headless development. We’ve provided the costs involved, from development to hosting, and estimate realistic build times based on our headless expertise.
But wait, there’s more!
We’ve also given ways how you can go headless even if you have a limited budget. So, do not skip any section and make the most of this guide.
So, let’s get started!
Going Headless with Shopify

Ready to go headless?? Wait a sec!
First, you should answer a few questions to build a Headless store with Shopify:
1. What are your burning desires for Headless?
What drives you to explore headless? Is it the craving for complete design freedom, the ability to integrate with unique tools, or the need to deliver a truly omnichannel experience?
Identify the main objectives or pain points behind the headless commerce transition. It will guide your decisions and keep you focused on solving the challenges you have with the monolith platform.
2. Who is your target audience?
Let me tell you, “Online shoppers” is not the answer!
Who are you trying to reach? Develop detailed profiles of your ideal customers, including their
- demographics,
- psychographics (values, interests, lifestyles), and
- pain points.
This will help you understand what are their expectations, preferences, and buying journey patterns. Thus, knowing your audience will shape your headless store’s features and ensure it resonates with them.
3. What are the must-have features for your Headless store?
Prioritize your features based on needs and budget. Do you need advanced product filtering, robust search functionality, personalized recommendations, or seamless checkout integration?
Create a realistic list of must-haves and nice-to-haves to guide your Shopify Headless development roadmap.
4. What is your budget and deadline?
Be honest about your financial resources and desired timeline. Headless projects can be flexible, but transparency is key. Research development costs, hosting fees, and potential ongoing maintenance expenses. Set a realistic deadline that considers the complexity of your vision and budget constraints.
5. Which frontend framework do you want to use?
“Hydrogen” – is this word coming to your mind??
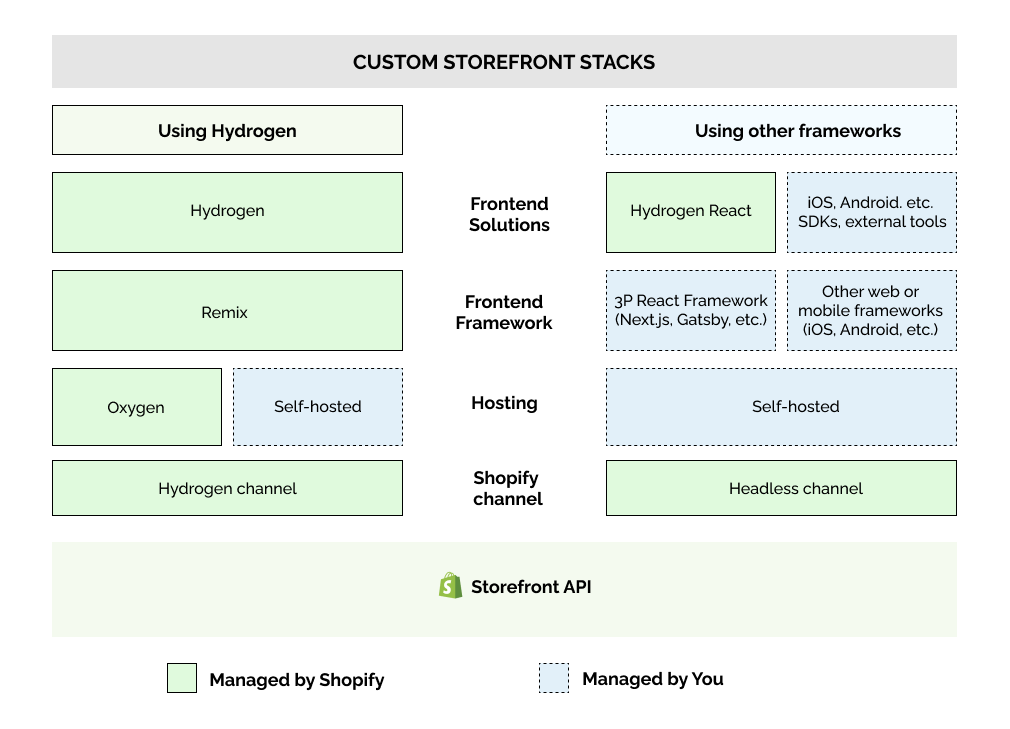
While Hydrogen, Shopify’s own React-based framework, is definitely a compelling option for building a headless Shopify store, you have other options too.

You can choose either Hydrogen or other frontend solutions to build your custom storefronts for your Headless Shopify store. Some popular options include Alokai (Formerly Vue Storefront), Qwik Commerce, Front-Commerce, etc.
Explore various storefront options and pick the one that is suitable for your business needs.
6. Will you need external help?
Headless projects demand a unique blend of skills. Check if your existing Shopify experts can help you with headless implementation.
Agencies specializing in headless Shopify development bring a wealth of experience and expertise to the table. They can guide your project, fill skill gaps, and save you time, money, and frustration.
Companies like Aureate Labs, and many others, have a proven track record of delivering high-quality headless projects.
7. What existing systems will you integrate?
Headless is all about integrations.
You might be using many integrations in your traditional Shopify platform. They can be useful for your headless store too.
Find out the existing tools like CRM, Sales channels, etc. you would like to include in Headless migration.
8. What are your long-term visions with Headless?
No doubt, your headless transition will resolve all the challenges you’re facing currently with the monolith architecture. But, keeping the future goals in mind will add even more value to your solution.
Are you excited about emerging technologies like AI, AR, or voice commerce? Or something else?
Create a list of long-term plans and build its foundation from day one!
9. How will you measure success?
Now you know what is the objective behind the headless transformation. But, how would you measure whether your objectives are fulfilled or not? Whether the implementation was successful or not?
For that, you need KPIs (Key Performance Indicators) such as conversion rate, average order value (AOV), and more based on your business goals. Now, after the headless development, you can measure your store performance effectively and take proper actions based on the insights.
So, these are the important questions you should ask yourself before you start the execution of headless commerce.
How Much Does Shopify Headless Cost?
Finally, we are going to break down and calculate the cost of building a Shopify headless store. Here I have divided the total estimated cost into four major categories as you can see below in the table.
So, let’s break down the estimated Shopify headless pricing with realistic numbers.
| Item | Estimated Cost |
| Frontend Licenses (per annum) | $0 – $30,000 |
| UI/UX Designing | $20,000 – $30,000 |
| Integration and Custom Development | $20,000 – $60,000 |
| Frontend Hosting (for 1M visits) | Approx. $2000 |
| TOTAL | $42,000 – $1,22,000 |
Please note that these are just estimated costs, and the actual cost of your headless commerce project may vary.
Let’s discuss the four major cost components associated with headless Shopify implementations:
Frontend Licenses
Well, going headless will bring the cost mostly related to the storefront. And we would start with the frontend licensing.
Building a custom frontend for your Shopify headless store can involve various technologies and frameworks, each with potential licensing fees. Many popular frontend frameworks like React, Vue.js, and Angular are open-source, meaning you can use them without any licensing fees. You can also get your custom storefront using Shopify’s own headless frontend: Hydrogen.
Other Frontend solutions like Alokai (Formerly Vue Storefront), Qwik Commerce, Front-Commerce, etc. offer a freemium model with basic features available for free and additional functionalities requiring paid subscriptions from $10,000 to $30,000 per year.
UI/UX Designing

In Headless approach, your front-end design is decoupled from the back-end Shopify platform which gives you complete control over the user experience. This freedom, however, comes with the responsibility of crafting a seamless and engaging storefront for your customers.
I hope, having a conversion-focused website is what every eCommerce merchant dreams of, isn’t it?
So, while building your Headless store with Shopify, you can opt for UI/UX designing for your custom storefront. Expect to spend $20,000 to $30,000 on design services, depending on the complexity of your store and the desired level of customization.
Look for professionals who understand the Headless concept and have a proven track record in eCommerce design services.
Integration and Custom Development
Headless means more customization. And here, more customization tends to more cost which may be ranging from $20,000 to $60,000.
Let me explain this.
The extent of custom functionality you desire, such as unique product listing features, personalized recommendations, or a loyalty program, will directly impact the headless Shopify pricing.
Similarly, the number and complexity of integrations required with other systems (e.g., CMS, ERP, PIM, checkout) significantly influence the cost. Simple API connections might be relatively inexpensive, while complex custom integrations involving data transformation can be more costly.
Hosting and Infrastructure
In monolith, the entire website is hosted at one place. But, in Headless commerce, as we are not using the frontend of the eCommerce platform, the custom frontend is hosted separately.
So, there will be an additional cost of frontend hosting starting from $2,000 per 1 million visits.
Beyond the initial hosting expenditure, there are additional considerations when evaluating the overall cost of headless commerce for Shopify stores.
These additional costs are not included in the table above because they are optional. As a business owner, you have the flexibility to choose the features and services you need, impacting the overall headless Shopify pricing.
- Third-party tools (e.g., search tools like Algolia, checkout solutions like Stripe or Braintree)
- Ongoing maintenance of your headless store
- Regular performance optimization
- Enabling touch points (kiosks solution, voice assistants like Alexa or Google Assistant)
Now, let’s move ahead to know the estimated development time for the headless store.
How long does it take to Build Shopify Headless Store?
Building a headless Shopify store typically takes 4 – 7 months, depending on several factors like design complexity, custom development, and the number of integrations.
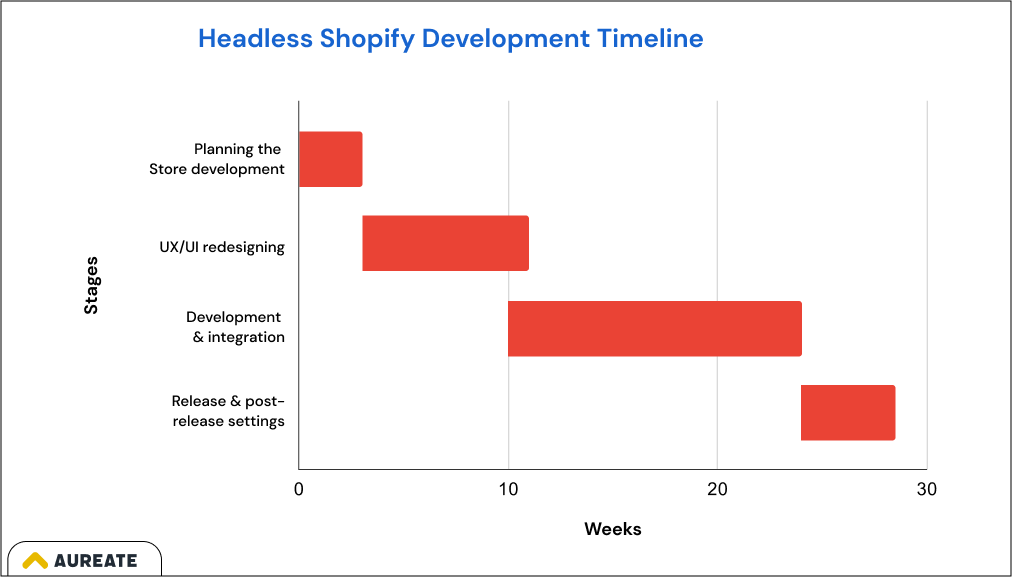
Here’s the breakdown of the time duration it may take to build a Shopify headless store:
| No. | Stage | Duration |
| 1 | Planning the store development | 2 – 4 Weeks |
| 2 | UX/UI redesigning | 4 – 12 Weeks |
| 3 | Development, and integration | 12 – 16 Weeks |
| 4 | Release and post-release settings | 3 – 6 Weeks |
| Total | 21 – 38 Weeks |
So, agencies can take between 4 and 7 months to build a headless Shopify store using the traditional monolith architecture.

While traditional development approaches might take this long, a headless architecture offers greater flexibility and the potential for faster development. By parallelizing tasks and allocating more resources, you can significantly reduce the overall timeframe.
We recently built a headless Shopify store for a client in just 8 weeks, a 6x improvement over the industry average. This was achieved through our efficient headless development process, which leverages the inherent advantages of this architecture.
Talk to our Headless experts now!
So far we’ve learned about the cost and time to build a Shopify Headless store. Now, some of you may find headless commerce a heavy investment in terms of cost and time it takes. Yes, it is a huge investment!!
But, guess what?? Every problem has a solution. And we also have a solution for this situation.
I want you to pay attention to the next section.
Can I Go Headless with Shopify on a Budget?
Considering a headless Shopify implementation but concerned about the cost?
We frequently hear from businesses interested in headless architecture, but hesitant due to budget concerns. Don’t worry, transitioning to headless doesn’t have to be an all-or-nothing proposition!
However, we offer a solution: Frontend First Approach!!
This approach allows you to gradually implement headless architecture, making it more accessible and cost-effective. It involves two options:
- Macro Staging Headless
- Micro Staging Headless
This is what we named it. Let’s understand both one by one!
1. Macro Staging Headless
This approach breaks down the headless transition into smaller, manageable stages, allowing for progressive integration of headless components (Stage 1, 2, and 3).
Stage 1 begins with the headless frontend, followed by the gradual addition of other components like CMS, search, PIM, checkout, and payment functionalities at your preferred pace (shown in the picture).
It will take comparatively less time and cost than building the complete Headless solution at once (like in Stage 2, and Stage 3).
So, by splitting the complete headless transition into stages, you can spread the financial investment over time.
2. Micro Staging Headless
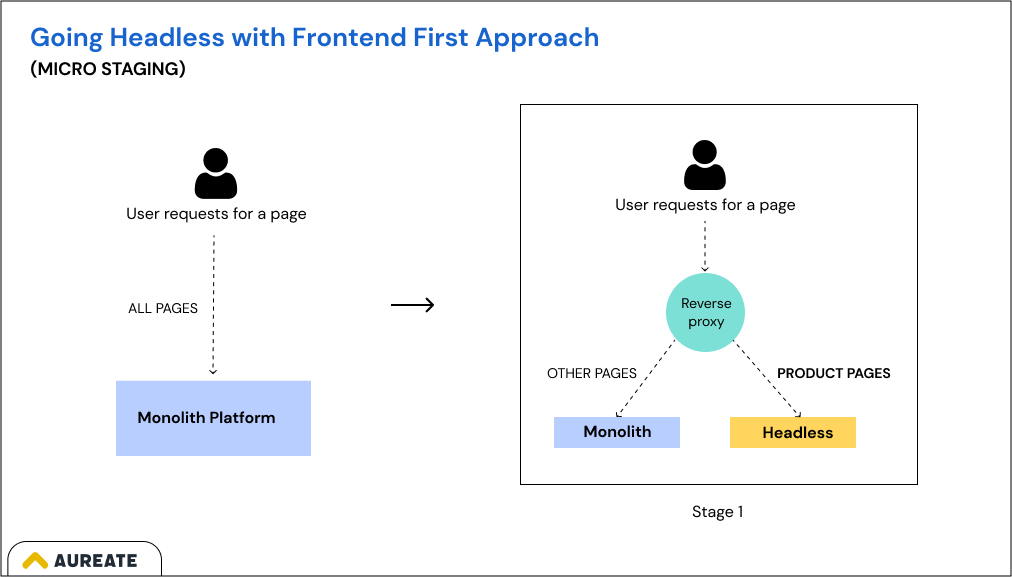
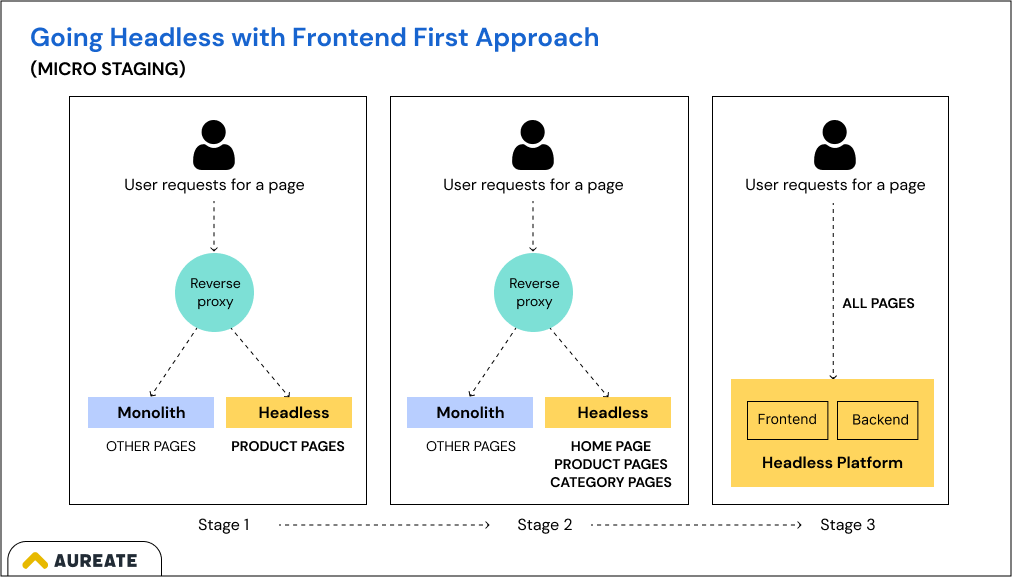
Micro-staging offers a phased approach to implementing headless commerce, allowing you to transition page-by-page.
Let’s understand this using graphics.

Here’s how micro staging works:
Stage 1: Identify high-priority sections (e.g., product pages) that would benefit most from headless architecture. Migrate these sections to the headless platform while keeping the rest of the website on the original platform.
Here the “Reverse proxy” acts as a traffic manager. This proxy directs user requests for product pages to the headless platform while other pages remain on the traditional platform.
You might be wondering if this is just the Stage 1 headless transition, then how the other stages will work. Here’s the answer!

Can you see the difference between the stages???
Stage 2: Continue migrating additional sections based on your strategy and priorities.
Stage 3: Complete the transition by migrating the remaining sections, achieving a fully headless architecture.
Here, the Stage 1 and 2 represent partial Headless implementations, culminating in a full transition at Stage 3. This staged approach, also known as “Agile Development,” offers several advantages:
- avoid the heavy investment at the initial stage
- go-to-market early with your Headless store
- deep acceleration from the beginning
- realize the ROI faster
So, the Frontend First Approach allows you to test the effectiveness of headless architecture before fully committing. This can potentially save up to 60% of the investment if the approach doesn’t align with your specific needs. This reduces risks associated with both Shopify headless pricing and timelines.
Now, we’ll head towards ROI calculation and check whether this big investment is worth it or not.
What’s the ROI Equation of your Shopify Headless Investment?

Every investment needs to justify its cost.
While conversion rate is crucial, it only tells part of the story. Solely focusing on conversions can overlook the broader benefits of a headless approach.
Remember the challenges that led you to consider headless commerce? Complex customizations, limited features, or scalability issues are all too familiar for many eCommerce merchants.
Headless ROI goes beyond just conversions, unlocking a wider range of values for your business:
- Reduction in operation time and costs (with monolith architecture).
- Faster Go-to-Market (GTM) with custom functionalities.
- Increased flexibility to adapt to changing trends.
- Seamless omnichannel experience.
- Future-proofing your eCommerce business.
While the specific return on your investment will vary depending on your unique situation, here are some real-world examples:
Case Study 1: Miko, a robotics company overcame challenges in international sales by implementing a headless architecture. This enabled them to offer personalized content, manage sales efficiently, improve website performance, and introduce subscription plans, resulting in a centralized management system with regional customization.
Case Study 2: Another client, Pure Daily Care, a beauty brand, saw a 132% increase in mobile sessions and a 12% conversion rate increase after a headless commerce revamp with improved design and functionality.
These examples showcase the potential for significant efficiency gains and competitive advantages beyond conversion rates alone.
Now, the next step is to find the right headless development agency to help you navigate this journey. Then, why not consider starting with Aureate Labs?
Build your Headless Shopify Store with Aureate Labs!
Faster loading times, improved scalability, and a smoother user experience for your customers – this is what you can expect from effective Headless development for your Shopify eCommerce website.
Aureate Labs, your trusted Headless Shopify development partner, is here to help you create a high-performing and future-proof online store. Our expertise ensures you have the right tools, design, and functionality to achieve your business goals.
Our team of Headless Commerce experts can help you with…
- Platform Selection & Integrations
- UI/UX Design & Development
- Custom Storefront Development
- Performance or Speed Optimization
- Customizations & Integrations
- Conversion Rate Optimization (CRO)
- Headless PWA for Shopify
We don’t sell services, we sell promises! That’s why we offer FREE 3 months of post-launch support. We’ll be there to ensure your headless store thrives, even after launch.
Build your Shopify store in just 8 weeks! Contact us today for a free consultation!






Post a Comment
Got a question? Have a feedback? Please feel free to leave your ideas, opinions, and questions in the comments section of our post! ❤️