Headless Commerce: A Complete Guide for Retailers 2024

Why are today’s top retailers turning to Headless Commerce?
This is what surprises most eCommerce businesses especially those who are not much aware of headless. But I really appreciate your intent to learn more about it (as you’re here)!
You’re probably on a platform that’s been around for some time. And it’s what I would call a traditional, or monolithic platform.
And despite all of that, you’re probably not sure what the differences are or why you should really care. That’s why we are here with a complete guide to help you understand the headless commerce solution.
Let’s waste no more time, let’s get to it.
What is Headless Commerce?
Headless commerce is an innovative approach to eCommerce that separates the frontend and backend of an eCommerce site. Such decoupling facilitates individual development on either side, which in turn leads to unmatched flexibility and customization.
By adopting a headless commerce approach, businesses can merge systems modularly, thereby customizing user experiences on the frontend without any impact on backend operations.
Furthermore, scalability, a crucial aspect of headless commerce, allows businesses to efficiently implement and expand an omnichannel sales strategy without substantial technical debt or disturbance to backend operations.
Companies like Chico’s FAS, Netflix, and Burrow are already using headless commerce to establish cohesive customer experiences, demonstrating its potential.
Hope the headless commerce definition helped you. To better understand this concept, let’s explore how headless commerce functions.
How does Headless Commerce Work?

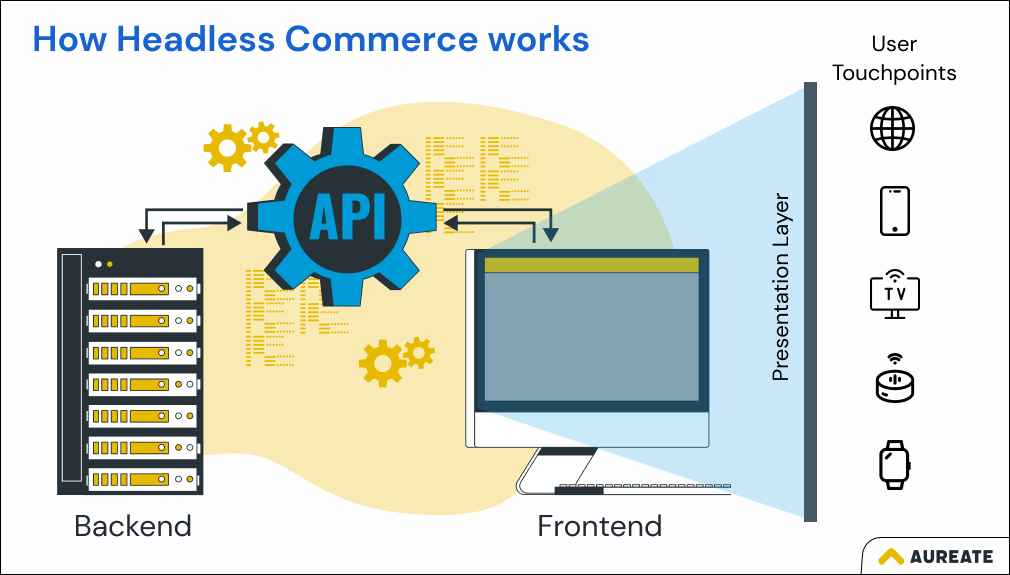
Headless commerce works by separating the front-end presentation layer of your online store from the back-end functionality. This separation is achieved through APIs (Application Programming Interfaces), which act as messengers, carrying data and instructions between the two layers.
Front-End: This is the storefront customers see: the product pages, checkout flow, interactive features, and overall design. Think of it as the beautiful dress your store wears.
Back-End: This is the hidden engine powering the store: product data, inventory management, payment processing, customer accounts, and more. It’s the brains behind the beauty.
Traditionally, these two pieces were inseparable, like a jumpsuit. But headless commerce cuts them apart, connecting them through a powerful intermediary program: APIs.
This separation allows developers to focus on customer experiences independently and enables the frontend and backend teams to operate without interdependencies.
Don’t worry if you’re still confused. Next, we will understand the headless architecture in detail which may clear your doubts.
Headless Commerce Architecture
Headless is seen as the modern way of building and deploying systems, especially when it comes down to customer experience platforms like e-commerce. There are many concepts evolving out of headless such as Mach Architecture and Composable Commerce.
But before going deep into those concepts, it’s really important to understand and appreciate the fundamentals of headless architecture.
Let’s get to it!
What is Headless Commerce Architecture?
Well, headless commerce architecture is an approach that separates the frontend and backend systems, and both ends are then tied through APIs. The main components of this architecture, namely the headless frontend, eCommerce platform, and CMS, collectively constitute its backbone.
Headless architectures enable you to quickly implement new customer touch points and new customer channels as they use the same APIs and they give you that consistency of data and functionality. As a result, you’ll notice enhanced personalized user experiences across various devices.
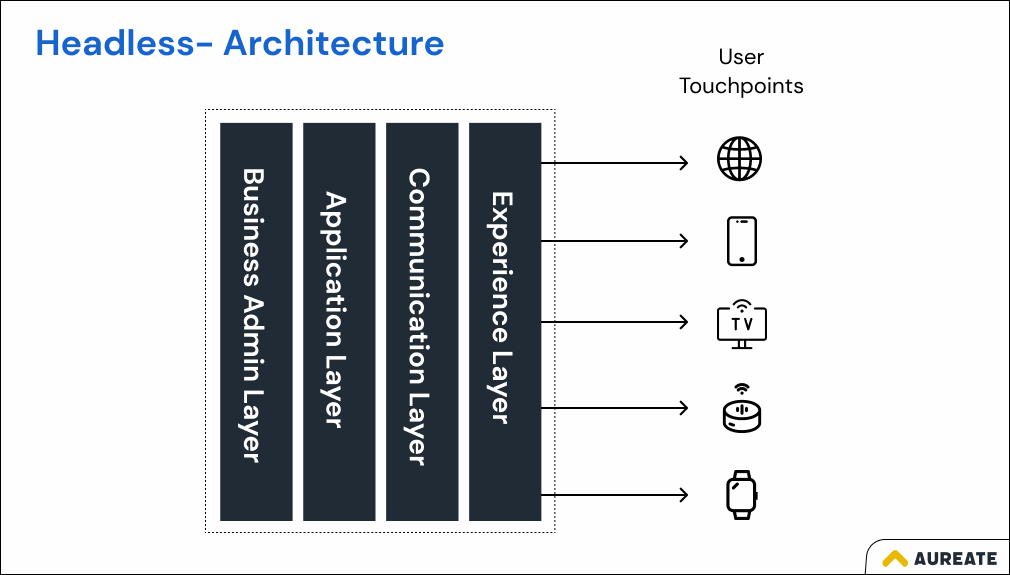
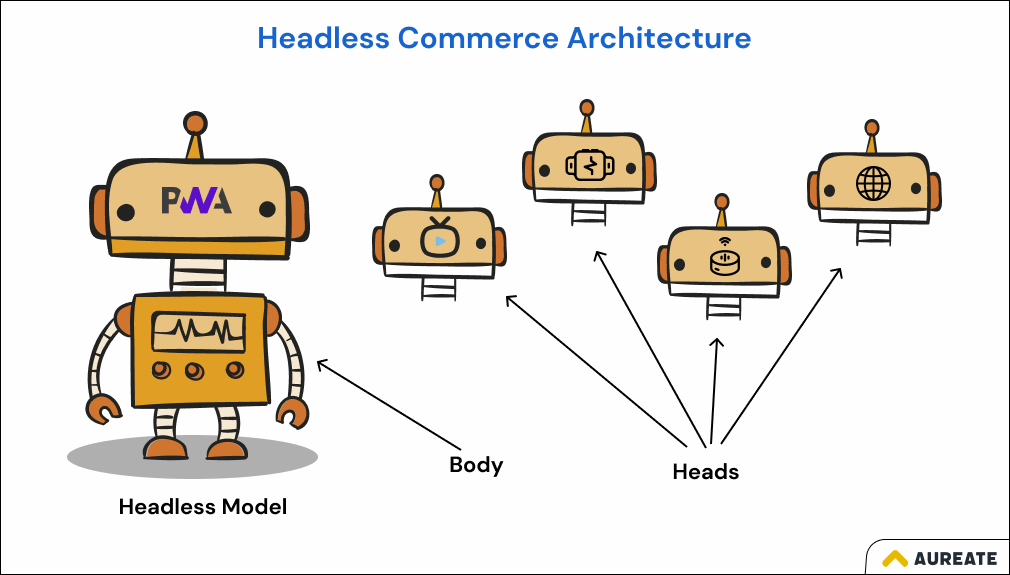
Components of Headless Architecture
A headless architecture gives you the complete freedom to build your frontend the way that you want to build it with the technology that you want to use. So, somewhere I feel headless architecture has been misnamed.
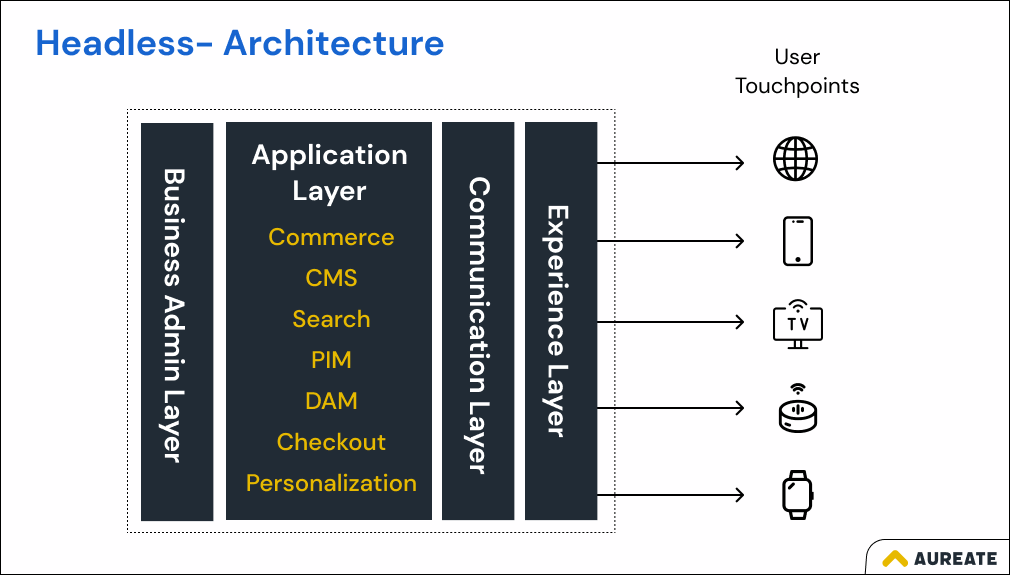
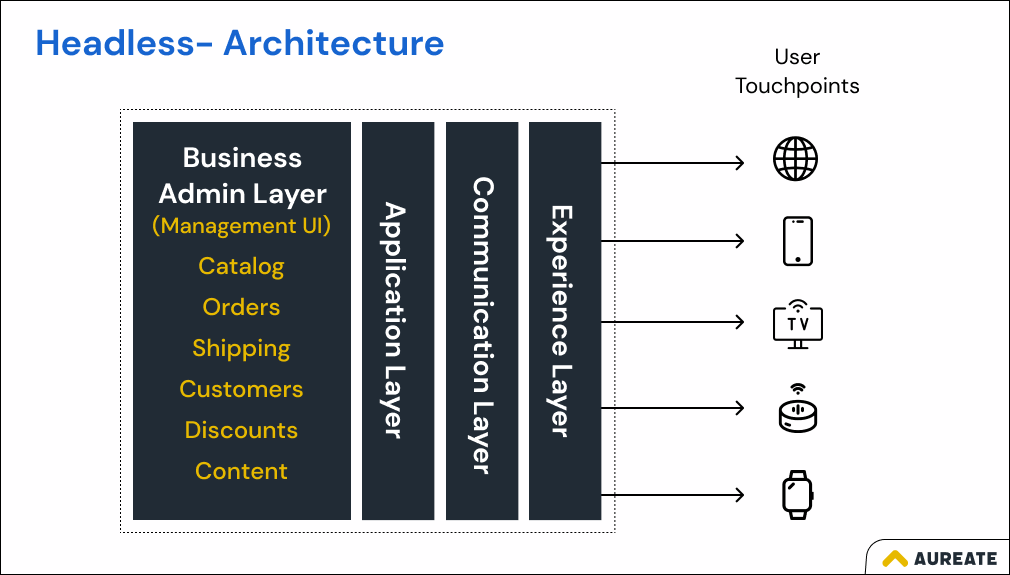
Maybe it should be named a multi-headed architecture or a front-end agnostic architecture. To simplify the concept of headless architecture, let’s look at it in a traditional laid architectural style. And to keep it simple, I’ve divided headless architecture into four tiers or layers.

Now we will understand all these layers in detail.
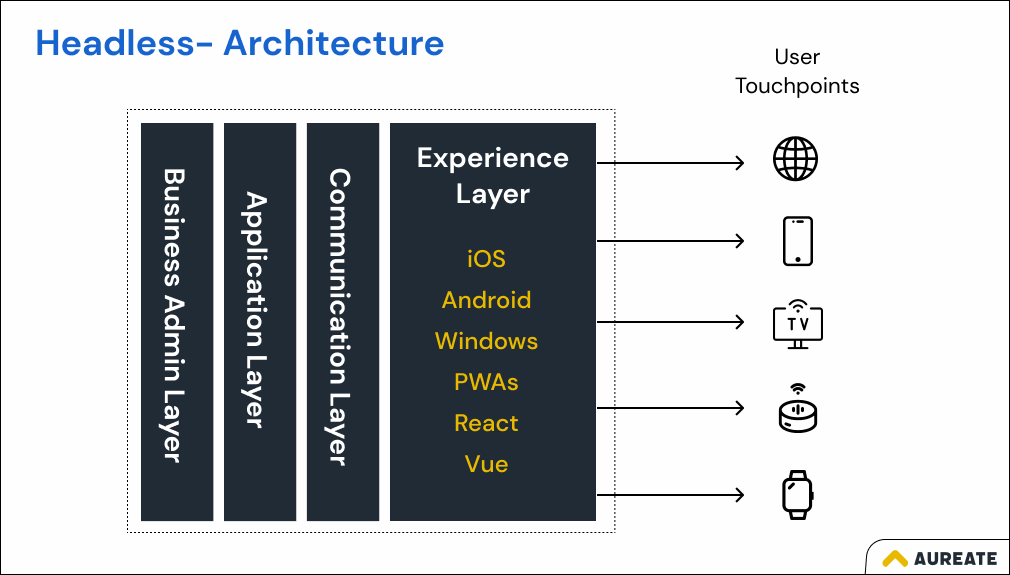
1. Experience Layer

The Experience Layer is where businesses connect with their customers through various “touch points.” These touch points can be familiar like websites and apps, or more exciting like in-car tech or even museum exhibits. They’re delivered through various platforms, from native apps to web frameworks.
These touchpoints can be delivered through different technologies, such as native technologies like iOS, Android, and Windows, or through PWAs or JavaScript frameworks like React and Vue.
Headless architecture makes this layer flexible and future-proof. Thus, this layer is your chance to create unique, engaging experiences that build brand loyalty and connect with customers in powerful and meaningful ways.
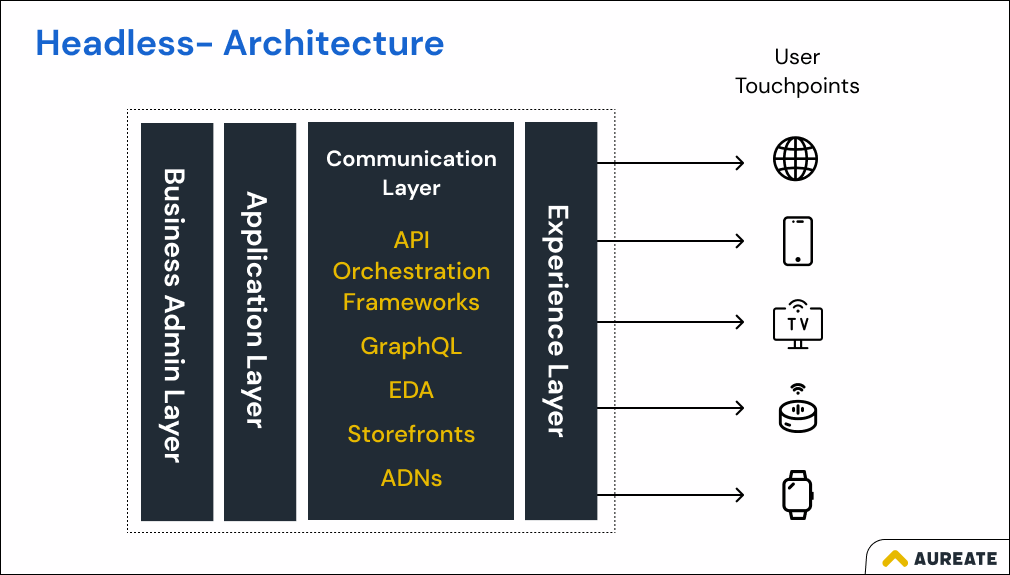
2. Communication Layer

The communication tier is the layer that connects applications to digital experiences. This layer is important in translating and optimizing communications to ensure that the connectivity between the API and the UI is as efficient as possible.
The key functions are:
- Optimizing large interactions: Handles complex API calls for activities like loading big screens or processing customer transactions.
- Faster development: Streamlines touchpoint development by managing communication efficiently.
- Consistent communication: Ensures all touchpoints receive information consistently.
Some of the key technologies used in this layer include API orchestration frameworks, GraphQL as well as Event-Driven Architecture (EDA) services. It also includes frontend-specific API componentry like those in storefronts and ADNs or even purpose-built Backends for Frontends (BFFs).
3. Application Layer

The application layer houses the main applications delivering content, data, and functionality through services and APIs.
These flexible, cloud-based apps act as multi-tenanted building blocks, enabling “composable commerce” where businesses mix and match best-of-breed solutions like Commerce, CMS, Search, PIM, DAM, Checkout, and Personalization to design unique digital experiences tailored to their needs.
It’s the implementation of this layer that allows businesses to select best-of-breed suppliers that fit their unique business requirements. For example, applications could include Commerce, CMS, Search, PIM, Digital Asset Management (DAM), Checkout payment, and Personalization.
4. Business Admin Layer

Headless architecture introduces a new layer for business administration. Unlike traditional monolithic suites, where business functions were built-in, headless uses multiple best-of-breed tools with separate interfaces.
However, this creates challenges:
- Managing numerous interfaces with different designs and interactions.
- Ensuring data consistency across various systems for tasks like product launches.
- Headless architecture multiplies the number of front-ends, channels, and touchpoints, requiring more sophisticated orchestration and communication management.
In short, headless commerce is a distributed computing architecture, which requires different skills and different considerations. The separation of applications and functionality into service means you need to take much more control over the orchestration and the management of communications.
Now, let’s move ahead to various types of headless implementation.
What are the Types of Headless Architecture?
Based on their implementation, headless commerce architecture can be divided into three types:
1. API-driven e-Commerce Platforms
This is the most popular choice for retailers. You start with a robust e-commerce platform like Shopify Plus or Magento Commerce that offers extensive APIs. These APIs expose your product catalog, inventory, pricing, and other vital data. You then use these APIs to build a custom front-end experience tailored to your brand and audience.
2. API-driven CMS
This option prioritizes content and digital experiences. You choose a headless CMS like Contentful, Prismic or other SaaS platforms, which focuses on managing and delivering content through APIs. You then build your frontend using any development framework or tool.
3. Microservices-based Systems
This is the most advanced option. You build your entire backend from scratch, breaking down functionalities into independent microservices. Each micro-service exposes APIs for data and functionality access. You then build the frontend using your preferred tools.
Whichever model you choose, you may have noticed the great significance of APIs.
What are Headless Commerce and APIs?

APIs are the key to making a headless commerce system work. They act as messengers, carrying data and instructions between the frontend and backend.
The use of APIs and Webhooks can lead to a substantial reduction in integration time for new devices or platforms, potentially decreasing it from months to just a few hours.
Benefits of APIs in headless commerce:
- Quicker time to market and innovation
- Cost savings (time and money)
- Higher productivity
- Easier modernization of legacy systems
- Enhanced security and control
- Improved user experience
Examples of popular eCommerce APIs:
- Catalog API
- Cart API
- Checkout API
- Payments API
- GraphQL Storefront API
- Shipping APIs
- Anti-fraud API
- Marketing Automation tools API
These APIs play a significant role in facilitating the benefits of flexibility and customization associated with headless commerce platforms, such as Shopify, Adobe Commerce, Salesforce Commerce Cloud, and more.
The next section answers what makes Headless Solutions attractive amongst the top eCommerce businesses. Let’s go ahead!
What are the Benefits of Headless Commerce?
The headless approach comes with tons of pros, but I have covered the major ones for you to save you from getting overwhelmed.
Here are the headless commerce benefits:
1. Best-of-breed Tools
Imagine picking your favorite toppings, cheese, and seasonings for the pizza!! Yumm… 😋😋
Headless commerce lets you do the same with your eCommerce platform. By separating the front-end from the back-end, you gain the freedom to experiment with various frameworks, APIs, and headless CMS solutions without affecting your core commerce functionality.
You can choose best-of-breed tools for every point – storefront, CMS, payment gateways, CRM systems, etc. – seamlessly integrate them via APIs, and create a powerful, customized ecosystem for your business.
2. Unlimited UX/UI Freedom
Traditionally, e-commerce platforms come with pre-defined templates and layouts. Headless commerce throws those limitations off and allows you to craft a completely unique and custom user experience (UX) and user interface (UI).
Now you’re not limited to pre-designed templates. Developers have complete freedom to build the exact user interface and experience you envision, whether it’s a futuristic VR shopping experience or a voice shopping assistant.
3. Lightning-fast Store Performance
By decoupling the frontend presentation layer from the backend commerce engine, headless eliminates bulky traditional ecommerce platforms. The front-end is built with lightweight tools and frameworks like JavaScript frameworks (React, Vue). APIs handle data delivery asynchronously, while static HTML ensures speedy page renders.
This results into:
- Impatient customers won’t abandon your site due to slow page loading.
- Your website will get more visibility on search engines.
- More customer engagement, successful payments, and customer satisfaction.
4. Independent Scaling
Traditional commerce platforms are like one-size-fits-all shirts – they may work for now, but they can’t grow with you. Headless separates the front-end (presentation) from the back-end (commerce engine). This means you can scale each part independently.
Scale up the front-end without affecting the back-end stability. Want to upgrade your inventory management system? Do it without disrupting the customer experience on your website.
5. Faster Innovation

Headless commerce removes the roadblocks to rapid experimentation and iteration. Developers can work on front-end and back-end improvements simultaneously, accelerating overall development cycles.
Updates and changes to the backend don’t require front-end rebuilds, which unlocks faster deployment of new features and experiments. Businesses can quickly launch new channels, customize experiences, and adapt to changing trends without being bogged down by legacy systems.
6. Personalized Shopping Journeys
Every customer is unique, and headless commerce lets you treat them that way.
The decoupled architecture allows seamless integration with various touchpoints, from mobile apps and social media platforms to physical stores. This creates a unified shopping journey across all channels and ensures a consistent and personalized experience regardless of how customers interact with your brand.
Headless centralizes customer data and provides real-time insights into shopping behavior. This allows you to personalize product recommendations, promotions, and content based on individual preferences and purchase history.
7. Omnichannel Commerce
Headless allows you to deliver a unified brand experience across all touchpoints, whether it’s your website, mobile app, social media, or physical stores. This boosts customer trust and loyalty.
With the decoupled commerce system, you can customize the frontend for each channel to cater to specific user behavior and preferences. Imagine optimizing the mobile app for quick purchases while offering a more immersive browsing experience on the website.
8. Complete Control over Design and Functionality
Headless commerce empowers you to craft a truly unique and brand-specific shopping experience. You’re not limited to the pre-built templates and layouts of traditional platforms.
Instead, you have complete control over the design and functionality of your storefront, allowing you to create a seamless and intuitive digital experience for your customers.
Imagine building a custom app for your online store that allows customers to virtually try on clothes or personalize their products. With Headless, you have the freedom to create innovative experiences that resonate with your target audience and set you apart from competitors.
9. Future-Proof Development

Ecommerce is a constantly evolving industry. With headless commerce, you’re ready for anything.
Headless offers a flexible model that allows eCommerce businesses to easily adapt to changing trends and technologies without being locked into a rigid platform. As new technologies emerge, you can integrate them seamlessly into your existing system, ensuring your business stays ahead of the curve.
10. Lower IT Costs
Headless commerce encourages a “best-of-breed” approach so that you can choose individual solutions for your backend (e.g., payment gateway, inventory management) and frontend (e.g., checkout, search engine) without being locked into a single platform.
This modularity eliminates the need for expensive, all-in-one solutions that often come with unnecessary features and big licensing fees. You only pay for what you use, which results in significant cost savings and greater control over your IT budget.
These are just some of the many benefits of headless commerce. With its focus on speed, flexibility, and personalization, it’s no wonder this approach is shaking up the eCommerce world.
Now, let’s also understand the challenges that come with headless solutions.
What are the Disadvantages of Headless Commerce?
While headless commerce offers many benefits, there are also some drawbacks. The upcoming points state those cons and help you decide if making the switch is right for you.
Here are the disadvantages of headless commerce solutions:
1. Fear of the Unknown

You may feel comfortable with your existing traditional commerce platforms. And headless commerce is like shifting to a new country – exciting, but complicated. Businesses naturally hesitate to leave the known for the unknown, even if the new space offers more possibilities.
This fear arises from unfamiliarity with headless technology, its complexities, and potential risks. Again, there is no trial before such a big investment.
So, moving to headless commerce requires courage and a willingness to welcome lots of changes. All this can feel overwhelming compared to simply tweaking your existing platform.
2. Higher Initial Cost
While traditional platforms may lack custom solutions, headless requires building your own custom ecosystem. You’ll need separate systems for product management, cart functionalities, payment gateways, content management, and front-end design. This means more software licenses and development costs.
Upgrading to a headless store requires significant development, typically costing over $100,000 for a medium-sized store. This makes it only viable for stores with high volume and potential return on investment.
Compared to an all-in-one platform with a fixed monthly fee, this can seem initially pricier. However, remember the long-term benefits.
3. Increased Complexity

Managing multiple systems instead of one adds complexity. Team members need proper training (of the new workflows) for content publishing, logistics, marketing, and more.
While this complexity sounds scary, it also empowers you. You gain granular control over every aspect of your store, allowing for unique customizations and future innovations. Consider it like learning a new language – initially complex, but ultimately opens doors to deeper possibilities.
4. Slower Initial Setup
It’s like building a custom house instead of buying a pre-built one; you get more control over the design and features but it takes longer to move in. Each component needs to be chosen, configured, and integrated, which takes time and expertise.
However, remember that a well-built headless system is an investment for the future. You’ll have a platform that adapts and evolves with your business, unlike the limitations of rigid all-in-one solutions.
5. Not Ideal for Small Businesses
While headless commerce offers immense flexibility and customization, it’s not universally ideal, especially for small businesses.
Headless platforms and the need for custom integrations can be expensive, especially compared to traditional, all-in-one commerce solutions. For small businesses with tight budgets, the initial investment might be a hurdle.
The architecture demands technical expertise, which can be overwhelming for small teams lacking in-house developers. Headless shines when scaling, but for small businesses just starting out, it might be overkill. The complexity can outweigh the benefits, leading to frustration.
In short, headless commerce might be tempting, but before you dive in, consider the downsides. On the same note, let’s see the comparison of traditional and headless commerce.
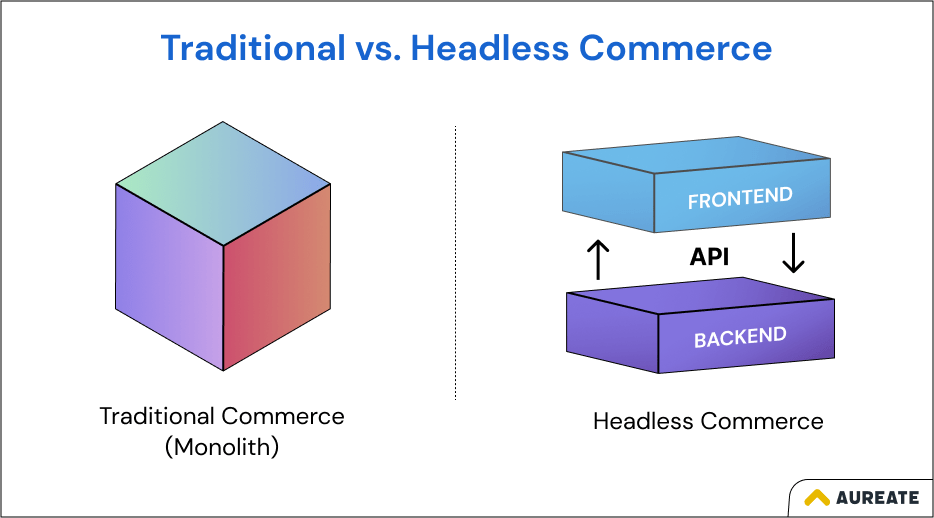
Headless Commerce vs. Traditional Commerce

Here’s the detailed comparison table that will help you understand the key differences between headless and traditional commerce.
| Feature | Headless Commerce | Traditional Commerce |
| Architecture | Decoupled: Front-end and back-end separated, communicating via APIs | Monolithic: Front-end and back-end combined in a single platform |
| Flexibility | High Flexible: Choose best-of-breed tools and integrate them seamlessly | Less Flexible: Restricted to features and design of the platform |
| Control | Greater control over user experience and branding | Reliant on platform’s design and functionalities |
| Integrations | Easier to integrate with third-party apps and service | Limited integration options, often platform-specific |
| Scalability | Scalable independently: Front-end and back-end can scale at different rates | Scalability can be more complex due to monolithic nature |
| Development complexity | Requires technical expertise, particularly API implementation | Easier to set up and manage, often with drag-and-drop interfaces |
| Costs | Can be more expensive due to the need for custom development and integration | Can be more expensive due to the need for custom development and integration |
| Suitable for | Businesses with complex needs, unique brand experiences, and strong technology teams | Startups, small businesses, and those seeking a simple, out-of-the-box solution |
Headless commerce offers flexibility and customization through separate front-end and back-end with APIs. It’s scalable and integrates with many tools, but requires more technical expertise and can be costly.
Traditional commerce is simple and affordable with pre-built features, but less flexible and scalable. It’s easier to manage but limits integration and future growth.
As eCommerce merchants, you can choose the one that best fits your business needs, budget, and technical resources!
Wondering how Headless Commerce differs from Composable Commerce?? In such case, check out the detailed comparison: Headless vs. Composable Commerce!
Headless vs. PWA

Many of you might be confused between the headless solution and the Progressive Web App (PWA). Now it’s time to reveal how both of them are different.
While headless commerce focuses on the decoupling of the front end and back end of a website, PWAs serve as front end applications! So, there’s nothing wrong with saying “PWA is one of the heads in a headless commerce solution”.
Here’s a detailed comparison between headless commerce and PWA:
| Feature | Headless Commerce | PWA (Progressive Web App) |
| Definition | Ecommerce Architecture: Decoupling the frontend (presentation layer) from the backend (eCommerce platform). Data is accessed via APIs. | Web Application: Delivers a native app-like experience on the web through features like offline browsing, push notifications, and home screen installation. |
| Focus | Backend data management and flexibility in front-end customization. | Delivering a fast, app-like experience on the web. |
| Frontend | Highly customizable and built with any framework (React, Vue, etc.). | Built with modern web technologies (HTML, CSS, JS) for offline availability and fast loading. |
| Backend | API-driven, allowing easy integration with various services and tools. | Can be headless or traditional, but often used with headless commerce for optimal performance. |
| Performance | Better website speed due to API-based data fetching | Can offer near-native app speed and offline access |
| Benefits | Highly customizable, future-proof, faster loading times, improved developer experience, easier integration with third-party services. | Faster loading times, offline functionality, push notifications, improved conversion rates, app-like user experience. |
| Relationship | Headless architecture can be used to build PWAs | PWAs can be built with or without headless architecture |
In the headless commerce ecosystem, mobile apps, particularly PWA solutions, play a significant part by offering fast, responsive, and engaging user experiences across various devices and platforms. Check out the best PWA examples!
Are you excited to see eCommerce brands running on Headless?? I know you are…! Let’s go, then.
What are the Best Examples of Headless Commerce?
Here are the 5 Best Examples of Headless Commerce:
- Best Online Cabinet
- Jollyes
- Oatly
- Mindvalley
- Xlash
Let’s take a look!
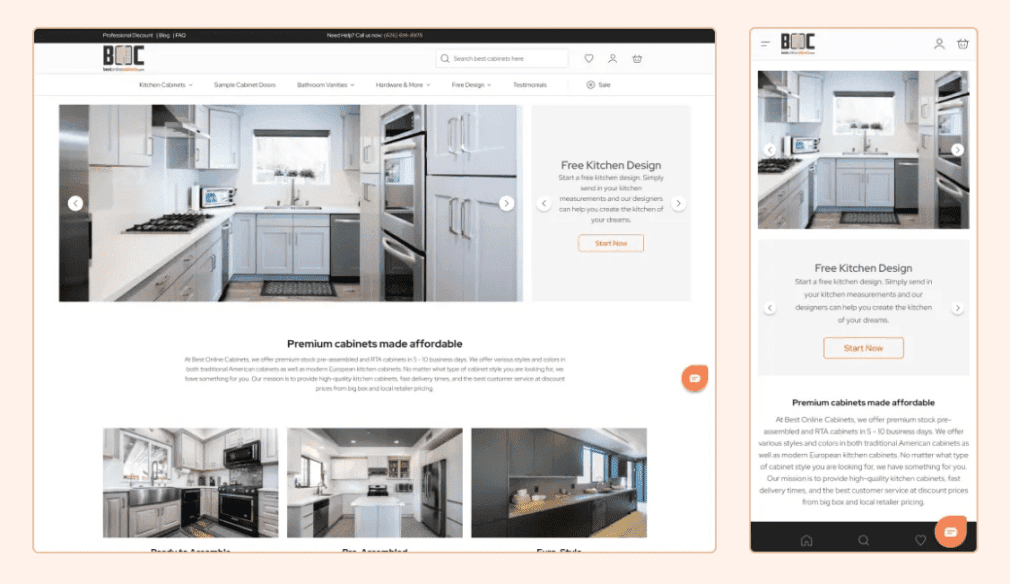
1. Best Online Cabinet

Best Online Cabinets, an RTA and pre-assembled cabinet retailer, partnered with Aureate Labs to improve their online shopping experience.
The old website was slow, hard to navigate, and had a lengthy checkout process.
We implemented a headless approach using Alokai (Formerly Vue Storefront) on top of Magento 2, resulting in a faster, more user-friendly website with a smoother checkout process. Results??
- The new headless store is also more SEO-friendly.
- Despite the US economic downturn, Best Online Cabinets maintained sales revenue thanks to the changes.
Visit the live store: Best Online Cabinet
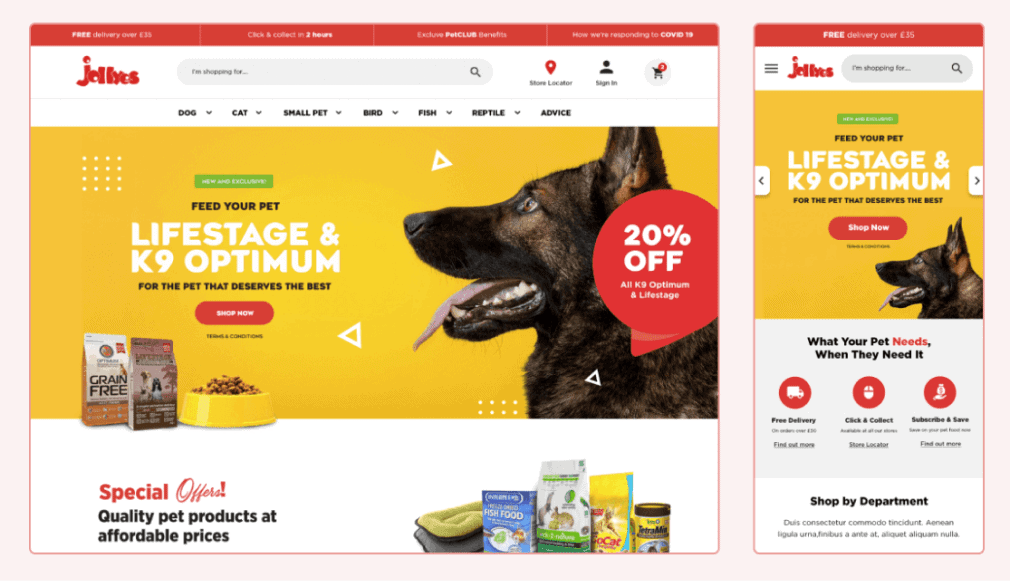
2. Jollyes

Jollyes is a pet store chain. They faced challenges with their online store, including a poor user interface, slow site performance, and difficulty reaching a mobile audience.
Aureate Labs implemented a new headless commerce solution that improved the user interface, speed, and mobile experience.
The new headless solution also gave Jollyes more control over their content and helped them reduce their reliance on the technical team.
Visit the live store: Jollyes
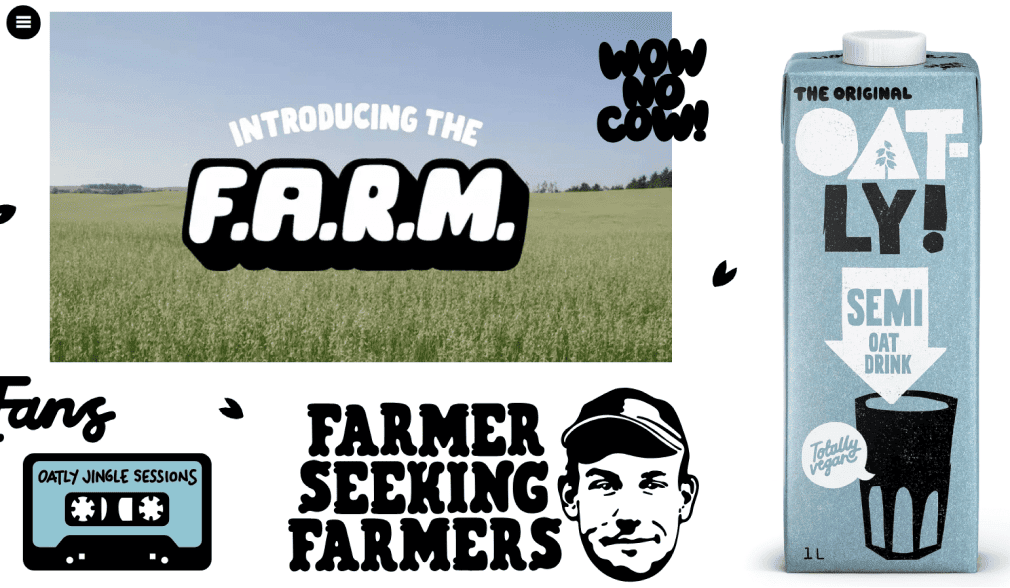
3. Oatly

Oatly, the oat milk giant craved flexibility and control over their brand experience. Headless commerce provided that.
The new solution gave Oatly’s developers the freedom to build custom front-end experiences for each of its global markets and use the right Headless eCommerce platform. This allowed Oatly to create more engaging and personalized shopping experiences for its customers.
The company has seen significant growth in online sales and customer satisfaction since implementing the new solution. In addition, Oatly has been able to expand into new markets more quickly and efficiently.
Visit the live store: Oatly
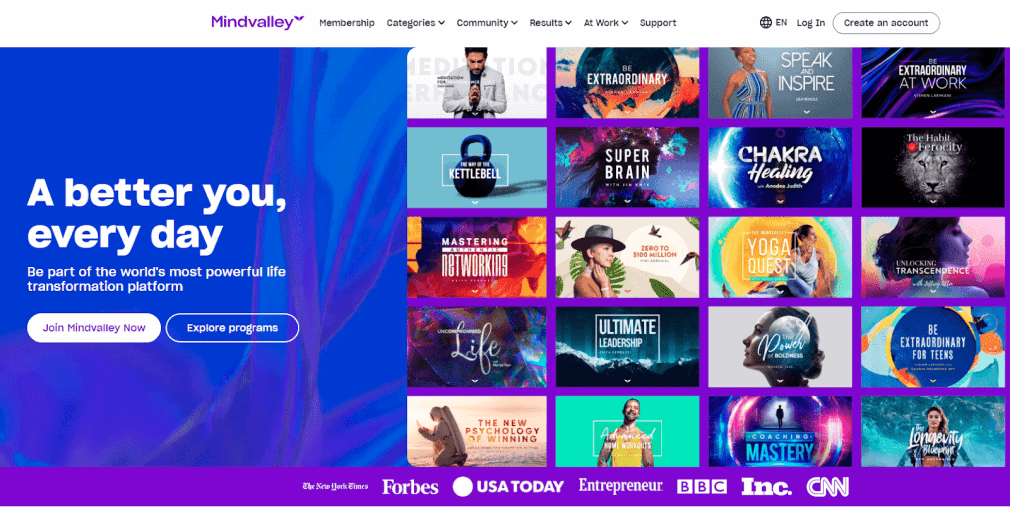
4. Mindvalley

Mindvalley, a global education and wellness company, embraced headless commerce in 2019 to empower both content creators and developers.
The traditional CMS they were using was difficult for non-technical users to manage and limited their ability to create personalized content experiences across multiple languages and platforms. To overcome these challenges, Mindvalley switched to a Headless Content Management System (CMS) powered by Storyblok.
This headless example serves as an inspiration for any eCommerce business seeking to break free from restrictive CMS limitations and empower both content and development teams to craft exceptional digital journeys.
Visit the live store: Mindvalley
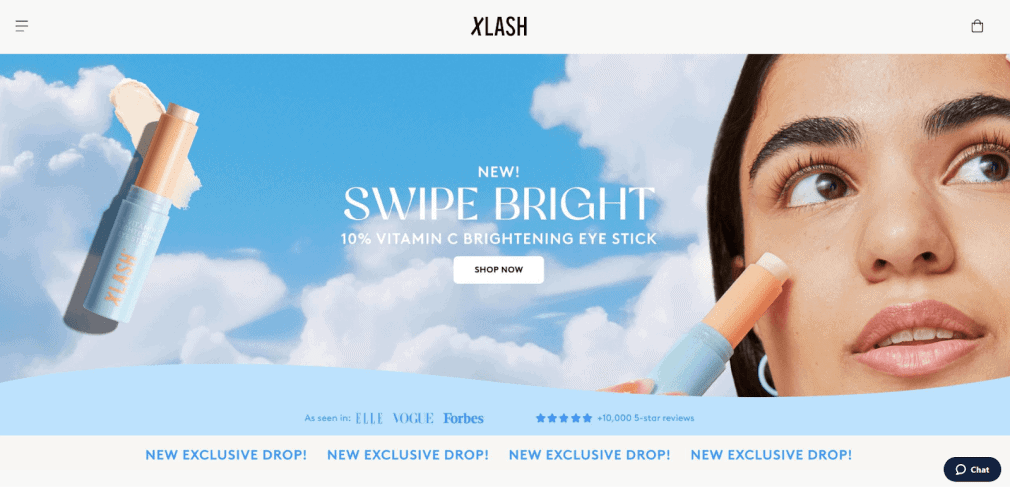
5. Xlash

Xlash, a fast-growing B2B and eCommerce makeup brand, sought a solution to fuel their international expansion.
Headless commerce allowed Xlash to seamlessly integrate their online store with other platforms and touchpoints, creating a unified and united brand experience.
As a result, managing multiple websites and languages became a breeze. Xlash could easily create localized versions of their website, catering to different markets and preferences. Personalized and engaging shopping journeys across markets boosted customer satisfaction.
Visit the live store: Xlash
So far we have learned about the headless concept and seen a few live examples. Now, it’s time for the rapid fire round! So, get ready with the questions, we will answer them all in the next section.
Headless Commerce FAQs
Transitioning to headless commerce can bring countless questions. It’s natural to have these questions and it’s important to address them before making the transition.
Some common headless commerce questions include:
How much does Headless cost?
Headless cost depends on your store size and needs. For typical eCommerce stores, switching to headless can range from $41,000 to $128,000 USD.
Here’s how costs break down:
- Analyzing the current site and planning: $500-$2,000
- Redesigning UX/UI on mobile and desktop: $16,000-$25,000
- Development: $20,000-$85,000
- Launch & Maintenance: $4,500-$16,000
It is important to note that these are just estimates, and the actual cost of your headless commerce project may vary.
Is headless CMS the same as Headless Commerce?
No, headless CMS and headless commerce are not the same, though they are closely related and often work together in modern eCommerce solutions. Headless CMS is primarily concerned with content management which provides flexibility and control in creating and managing custom content.
On the other hand, headless commerce covers the entire scope of eCommerce activities, including transactions and product management, while also collaborating with the frontend.
How does Headless Commerce impact your customers?
Headless Commerce solutions leave a positive impact on your customers by
- offering a fast and better performance for shopping
- creating a more personal and engaging experience
- unlocking omnichannel possibilities
- enhancing customer satisfaction
Furthermore, the ability to swiftly adjust to customer requirements and deliver personalized shopping journeys makes headless commerce a game-changer.
Is headless commerce a fit for your business?
Headless might be a good fit if you desire ultimate flexibility and customization. Headless gives you complete control over your storefront design and functionality, letting you build unique experiences across channels.
If you have complex product offerings or unique business model, headless is right for your business. Headless excels at handling intricate product catalogs and integrating them with diverse third-party tools.
Headless architecture scales effortlessly as your business grows, handling surges in traffic and transactions smoothly. So, consider the headless commerce solution, if scalability is crucial for you.
Why is Headless so expensive?
Headless may look expensive because it requires custom development, API integrations, and building an entire store from scratch with different platforms.
Headless Commerce, unlike traditional platforms, doesn’t come with a ready-made storefront. Instead, it’s like a blank canvas where you paint the perfect shopping experience for your customers. This customization, while offering unparalleled flexibility and control, does require more initial investment.
While the initial costs of Headless Commerce might raise an eyebrow, its flexibility and agility can significantly boost revenue and reduce development costs in the long run.
What is the name of Headless framework for Shopify?
The name of Headless framework for Shopify is Hydrogen.
While there are various frameworks you can use for building a headless commerce experience with Shopify, the official framework directly from Shopify is called Hydrogen.
What is Headless Magento?
Headless Magento is a way of building an online store that separates the frontend (what customers see and interact with) from the backend (where product data, orders, and other information are stored). This is different from the traditional Magento approach, where the front-end and back-end are tightly coupled together.
The headless approach allows you to build stunning and unique shopping experiences using any front-end technology (think React, Vue.js, Angular, or even custom frameworks). No more being limited by Magento’s built-in templates.
What is a Headless Shopify Store?
A headless Shopify store is an eCommerce setup where Shopify’s eCommerce engine is separated from the store’s frontend. This separation enables independent development and customization of both aspects, which provides complete control of the storefront and faster website loading times.
Why go Headless?
You should go Headless because it sets you free from storefront restrictions from a rigid traditional eCommerce platform! The Headless approach gives you full control of your frontend and you can build a shopping experience that’s as unique as your brand.
Headless lets you innovate faster, roll out new features in a flash, and keep pace with ever-changing customer demands. Own your tech stack, mix and match best-of-breed tools, and stay ahead of the curve.
Read More: 5 Reasons To Use Headless e-Commerce
Is headless CMS good for eCommerce?
Headless CMS is good for eCommerce because it gives incredible flexibility, scalability, and control over your content’s presentation across any platform or device. Headless CMS acts as a central access point for all your content, from text and images to videos and product data.
It enhances store performance and enables extensive customization for personalized customer experiences and the ability to engage customers across diverse channels.
Why is headless commerce faster?
Headless commerce is faster because it separates the storefront (presentation layer) from the backend operations (business logic) via APIs. So, requests come straight to the respective section, get processed quickly, and zoom back to the storefront. This means less code to load, resulting in faster page speeds and snappier performance.
Traditional eCommerce platforms come with a fixed front-end and back-end system. Every request, like adding an item to your cart, needs to travel through various processes. That’s why the response time increases.
What is the future of headless commerce?
With an anticipated global market growth from 2024 to 2031, the future of headless commerce appears promising. As headless commerce becomes a fundamental aspect of eCommerce operations, businesses embrace progressive web apps, API-first strategies, and microservices architecture.
They are also highlighting personalization and utilizing AI to maintain competitiveness.
Why are businesses focusing on headless commerce?
More ecommerce businesses are focusing on headless commerce because it boosts flexibility, fosters rapid innovation, and adapts to evolving customer expectations and market trends. It also offers control over the online store, personalized experiences, and the ability to create an omnichannel experience.
What is the difference between Headless Commerce and Shopify?
The key difference between headless commerce and Shopify is that headless commerce allows decoupling of the e-commerce backend from the frontend, while Shopify is a traditional eCommerce platform that combines both frontend and backend.
How much does Headless Shopify cost?
The cost of Headless Shopify can range from $50,000 to $500,000, but it varies based on factors such as project size, complexity, location, tech stack, and custom features.
What does going Headless mean?
Going headless means separating the front-end from the back-end of the eCommerce website to achieve greater flexibility, customization, and speed.
What is a headless eCommerce store?
A headless eCommerce store decouples the customer-facing front-end from the technical back-end, allowing for independent updates to each part of the store. This separation provides flexibility in content delivery across different platforms.
What does going Headless with Alokai (Formerly Vue Storefront) mean?
Going headless with Alokai (Formerly Vue Storefront) means building a headless store and using Alokai (Formerly Vue Storefront) as a frontend framework and getting Alokai (Formerly Vue Storefront) Developers to work on it..
What is Core dna?
Core dna is a Digital Experience Platform (DXP) that offers an all-in-one solution for managing content, commerce, and marketing for mid-market to enterprise-level companies. It’s cloud-hosted, API-first, and designed to optimize the customer journey across various channels.
Hope all your queries are answered here. Now let’s take a step closer to Headless by understanding how to go headless.
How to Get Started With Headless Commerce?

Headless commerce is a rapidly growing approach to building e-commerce websites, and now you must be knowing why.
Now you would be wondering what is the actual process of creating a headless commerce solution. Let’s explore the steps directly!
Steps to Build a Headless Commerce Website
A structured process is involved in building a headless commerce website.
Here are the steps to get started with headless commerce:
Step 1: Assess Your Needs and Goals
Before diving in, clearly define your business objectives and target audience.
- What are you selling?
- What unique experiences do you want to offer?
- What’s your purpose for going headless?
- What is your budget?
Understanding these factors will guide your technology choices and ensure your website caters to specific needs.
Step 2: Hire Your Headless Development Partner
Building a headless solution is not that easy. Not every development company specializes in headless implementation. So, you need someone who has expertise in developing headless solutions successfully (like Aureate Labs).
Check out platforms like Clutch, Upwork, or Toptal to find agencies specializing in headless development and hire the most suitable team.
Step 3: Choose Your Technology Stack
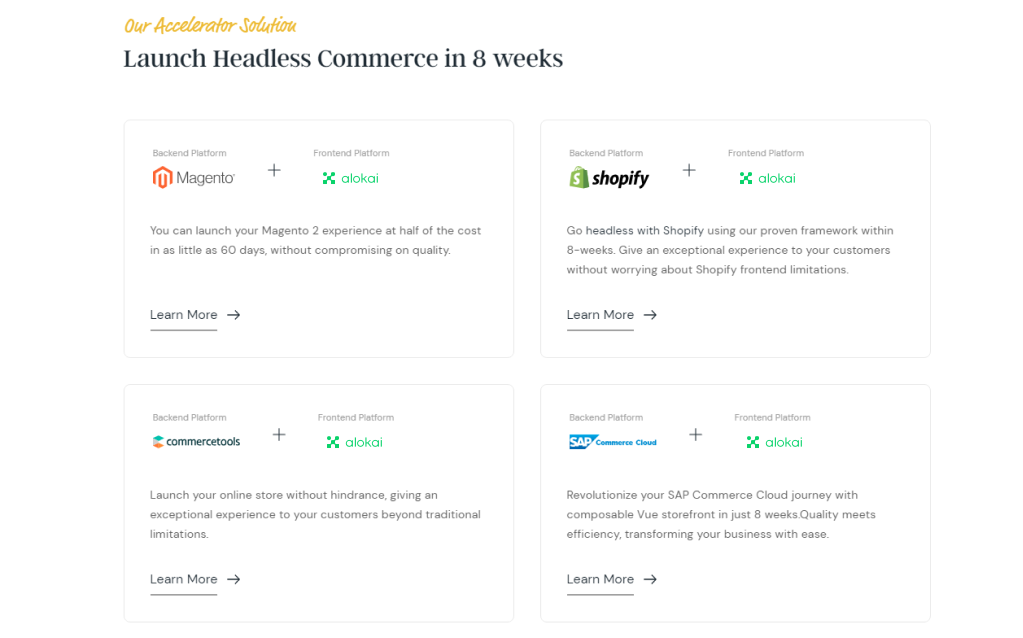
The headless approach gives you the power to mix and match best-of-breed solutions. So, take the opportunity and pick the best headless tools for your business with the help of your development partner.
Here are the key components required for your headless store:
- Headless Commerce Platform: This is the engine that manages your product data, orders, and other commerce functionalities. Popular options include BigCommerce, Shopify Plus, and Commercetools.
- Front-End Framework: Choose a framework like React, Vue.js, or Next.js to build your custom storefront experience.
- Headless CMS (Optional): If you need rich content management, consider a headless CMS like Contentful or Prismic. This allows you to create and manage engaging content that can be displayed across various touchpoints.
- Other components: Search or product discovery tool, custom checkout solution, Product Management System (PIM), and many more.
Check out the Top 15 Headless Commerce Platforms!
Step 4: Design and Develop your Headless Store
With the tech stack in place, it’s time to focus on the user experience. Design a user-friendly and visually appealing storefront that reflects your brand identity. Prioritize intuitive navigation, clear product information, and a seamless checkout process.
Developers will build the front-end interface using your chosen framework and integrate it with the back-end commerce platform and other APIs. Ensure proper testing and quality assurance to guarantee a smooth user experience.
Step 5: Test your Headless Website and Launch it
With everything integrated and tested, it’s time to launch your headless commerce website! But remember, the work isn’t over yet. Continuously monitor your website’s performance, analyze user behavior, and make data-driven optimizations to improve your conversion rates and customer experience.
Remember, building a successful headless commerce website requires careful planning, execution, and ongoing optimization. And, all you need is a reliable Headless development team to ensure that you launch an amazing headless website on time.
That’s why Aureate Labs deserves a chance!
Build a Headless Commerce Website with Aureate Labs!
Ready to ditch the restrictions of traditional e-commerce?
Then step into the future with Aureate Labs, your trusted partner in crafting a lightning-fast, hyper-personalized, and conversion-driven headless website.
We are great advocators of Headless architecture and provide a range of services for businesses seeking professional help in building a headless commerce website.

We’ve helped businesses of all sizes achieve their e-commerce goals and unlock the full potential of the decoupled model. Our Headless experts are available for:
- eCommerce consulting
- UI/UX design
- Frontend Development
- Customization
- Integration
- Ongoing maintenance and support
Our services, focused on customer relationship management, are customized to cater to both B2C and B2B sectors. Some of our headless projects are Jollyes, Best Online Cabine, PROTEIN.SE, and Phoenix Next.
Ready to go Headless? Contact us today for a free consultation!
Hope you found this information useful. Take a look at our latest articles to stay tuned with the market eCommerce trends!






Post a Comment
Got a question? Have a feedback? Please feel free to leave your ideas, opinions, and questions in the comments section of our post! ❤️