Headless Shopify – Beginning of new era for eCommerce

E-commerce is on the fast lane and evolving as one of the fastest-developing industries. An e-commerce website has two essential parts to it: the front end and the back end. While the front end is what all users get to see, the back end is more focused on dealing with the business end of things.
Shopify headless or headless Shopify development, also known as headless commerce, simply means the separated frontend part of any Shopify store from the backend part.
Now you may think what connects the front end and the back end then? Well, for that Shopify PWA connector helps with connecting both the ends. In this article we’ll analyze what headless Shopify is, how it works, and the best headless commerce platforms that support it.

What is meant by Headless Commerce?
As mentioned above, headless from the e-commerce perspective is the separation of the frontend part of your Shopify or e-commerce store from the backend part in the platform. The main reason for this separation is to enhance the improvements to the store by rendering better performance through increased flexibility, thus making the operations seamless and smooth.
In headless commerce architecture you can use frontend technology of your choice, for example, VueStorefront or ReactJS framework. It may also use CMS, which makes it easier to draw the content and components through APIs. Shopify headless works in tandem with this approach through its storefront API.
How Headless Commerce helps the E-commerce Industry?
As an e-commerce business owner, the major benefits you stand to gain from headless commerce are flexibility and performance. Not only does a headless commerce setup help you by saving your valuable time, it also helps your employees save time and focus on other core competencies.
It relieves you from the cumbersome monolithic solution that tends to place limitations on the look and feel of the frontend of your store, as well as its capabilities. Any headless ecommerce solution like PWA Shopify, gives you the power to create any sort of frontend you wish and fortify it with amazing functionality, without affecting the backend part of the store.
What’s more is that the freedom headless commerce paves the way for experimentation with varied user interfaces as there is no need any more to install and maintain a full-stack e-commerce software. This lets your teams work in tandem, making the development process a lot more efficient.
As frontend and backend are separated in headless commerce, you get to implement new interfaces without even testing their core logic on the backend. This not only improves the efficiency of the development process but also makes marketing easier and faster.
Separating backend and frontend also helps with much faster scaling of your business. This is so because both can be scaled independent of each other based on the quantum of traffic. This helps reduce your OPEX costs and helps reduce the complexity and also renders adding new touch points an easy task.
Finally, headless commerce helps achieve a unique customer experience, which can be personalized and made consistent. Headless commerce also helps offer the customer a standard user experience, irrespective of the channels and devices. Also, with no holds barred, you can experiment with new approaches and templates like A/B testing, to gain a better understanding of customer behavior and reactions.
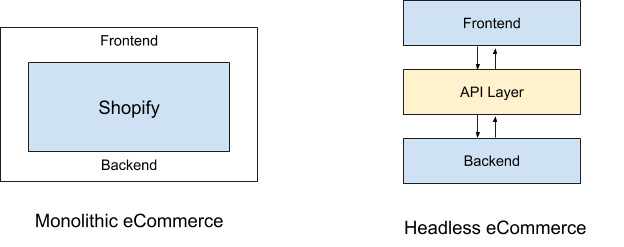
Headless Commerce Vs Traditional Commerce
With the separation of frontend and backend functionalities, headless commerce stores like headless Shopify can easily deliver content through API calls without the need for a connected frontend layer. We do this all the time by using the Shopify connector, which connects the front-end and the back-end.
However, with traditional commerce all changes done at the backend need to necessarily reflect in the frontend as well as the functionality is linked to the frontend framework, namely your website. One advantage with traditional commerce is that it is a lot easier to set up the frontend.
The advantage with popular ecommerce platforms like Shopify is that all you need to do is select a suitable theme and add the content and products.
With headless commerce, the entire frontend needs to be built from scratch. This means it takes more time to configure your store to suit your needs. However, although this is a bit more laborious when compared to traditional commerce, the design flexibility, performance, and customization options you get cannot be ignored. While traditional commerce has its own engineering and design challenges, it can be created easily and launched in a jiffy. Of course, headless commerce on the other hand offers a lot more flexibility for frontend development though time may be a constraint.
Benefits of Going Headless
With several changes taking place in the world of e-commerce one wonders whether it is losing its head. What with customers getting hungrier for content and using multiple touch points like IoT devices and Progressive Web Apps (PWA Shopify) e-commerce stores are finding it difficult to satisfy the demands of the customers. Amazon is probably the best example of integrating a headless commerce platform.
A survey by Salmon reported that more than 60 percent of the users prefer an Amazon Prime type of experience, which can never be achieved with traditional ecommerce.
Here are some key benefits of going headless:
Going omnichannel in letter and spirit truly helps; given that content is still king, who wouldn’t want their content here, there and all over? With headless commerce you can deliver your products in any form of content – be it blog posts, videos etc. And you can now roll up your sleeves and sell through Progressive Web Apps , digital signage, Alexa Skills, and even TV screens and fridges with screens. What’s more is that you don’t even have to re-architect your platform while using a headless commerce platform like Core dna when you wish to publish across a range of channels.
You can still be competitive, thanks to headless commerce platforms that allow you to deploy speedy updates without affecting your backend system. And you can now keep up with the speed of consumer technology by making suitable changes to your frontend to coincide with it. While brands running on traditional commerce platforms come up with updates once in a few weeks, brands running on headless, like Amazon roll out updates every 11 seconds. The trick lies in delivering what users want, almost instantly, and still remain competitive.
Gaining agility in marketing is easy with the instant support for new technology offered by a headless commerce system. This can come in handy while designing new customer experiences. Your marketing teams couldn’t have had things any better, and they can now handle many sites for as many brands and their portfolios. What’s more is the flexibility offered by headless commerce, it is child’s play to build a new site, that too in a matter of days instead of the traditional weeks or months.
Shopify
Shopify is set to emerge as a game-changer in the e-commerce world. You could say that Shopify 2.0 is a two-in-one because it is a clever combination of an online store builder and an efficient website builder, all rolled into one. You can use it to display and sell your products and create web content, including blog posts, ‘contact us’ forms, or static pages.
How Shopify is leading the e-commerce sector
Global e-commerce sales figures are set to clock $5 trillion by 2021 as the growth rate is going to exceed a whopping 265%. With new opportunities opening up globally, a fifth of the ecommerce sales can be attributed to overseas customers. The domestic market also is doing great with the Internet breaking all geographical barriers.
With business booming, Shopify is leading the trend with other players like BigCommerce, Wix and SquareSpace following. The reason why Shopify is leading the pack is it has emerged as the most competitive option, thanks to its versatile nature.
There are many factors like product cataloguing, building up an impressive audience base, and branding that Shopify offers in its all-in-one platform leading to a coherent ecommerce experience. Also, while taking a look at payments one can’t ignore Shopify multi-currency that lets you sell in ten different currencies all at once.
If you want to focus on the local market, you have multi-store that lets you have a store for each currency and can target specific geographies.Another benefit with Shopify is that it lets you sell in multiple languages. You also have Shopify Fulfillment Network that lets you enter the US market with consummate ease. Also, you needn’t worry about charging taxes because the process got a lot simpler with Avalara, which offers automated sales tax solutions exclusively for Shopify customers.
Shopify Headless
Shopify headless is emerging as the preferred choice because it gives you the power to maintain your own pace, all the while protecting you from sudden and quite unwanted technology shifts. Of course, its flexibility because of the frontend being detached makes it very easy to test and optimize a headless system. You can test designs, templates for websites and various integrations with ease. Moreover, the system is empowered to adapt to new customer demands without impacting the backend database.
Another important factor is that Shopify headless lets you master SEO tactics, with no limits set. You can handle Meta descriptions and URLs with ease, and the app-like experience that Shopify headless offers gives a fast and clean browser-based experience. Moreover, the enhanced frontend performance helps with the ranking, which is an important feature of SEO. More importantly, Shopify Headless helps prevent any sort of URL issues.
PWA for Shopify
When you separate the frontend from the backend, you should consider building a PWA for frontend. PWA for Shopify can certainly help your store’s performance on mobile devices and Shopify-Alokai (Formerly Vue Storefront) connecter can save 1000$ in customization.
As compared to native apps, PWA gives a great mobile experience to buyers. With almost 6 million apps available in the market, customers are somewhat overwhelmed with the choices. That’s probably why 70 percent of the users never get to download any apps from the app store. PWA Shopify is a game changer as it combines the essence of web and mobile experiences to deliver seamless, fast and dependable user experiences.
Comparison – Normal Shopify Store Vs PWA Shopify Store (Headless)
Shopify default is very fast, but eventually, when a merchant adds 3rd party apps, it results in the slowness of the store. Using a headless commerce approach you can use PWA as a frontend. With the PWA Shopify Store you can have mobile websites functioning like standalone apps that load almost instantly. What’s more is the personalization is a lot better and payments are rendered easier, then there’s the push notifications and switching to offline modes whenever connectivity becomes a challenge. PWA Shopify is the future as it helps reduce the bounce rate considerably because of its immensely responsive user experience that keeps the users engaged.
Challenges with Normal Shopify Store and how PWA overcomes them
Adapting a winning mobile-first strategy with PWA/Headless Commerce helps increase the profit rates by over 50%. There is absolutely no cost involved in developing a native app. Users will love it when the speed increases three times while using PWA Headless as they get a great experience. This unique user experience helps attain reduced cart-abandonment. Also, customers tend to spend more time browsing your catalog.
As customers can download PWA directly from the Internet there’s 3X more reach and the customer acquisition cost (CAC) also gets reduced considerably. Moreover, unlike a native app, which costs a lot to develop and maintain, PWA works out a lot more competitive and is easy to maintain. With PWA Headless as the frontend being independent of the backend it is easier to go to the market without wasting time on backend.
With PWA Headless it is easy to convert mere visitors to customers because of the unique user-experience that visitors are treated to. Customers tend to linger on as they get an app-like experience. Also, it is easier to send your customers personalized notifications through the push notification feature and re-engage them. PWA Headless users can rest assured of an ROI within 3 to 4 months by adopting a mobile-first strategy.
Should Shopify users consider upgrading to Headless Commerce?
Considering Headless as Future
Shopify users stand to benefit if they consider upgrading to Headless Commerce as it gives them a free hand while designing the frontend of their website with WordPress, Contentful or Drupal.
Moreover, Headless Commerce allows you to manage your content section with consummate ease and allows for greater customization with your product listings.
Shopify users need to understand that a Headless Commerce system offers better flexibility across various areas of the business. Updates can be simplified to a great extent and be released quickly, thus facilitating a broader variety of A/B tests, leading to gathering more accurate user data.
Taking the stiff competition into consideration, Shopify users can go ahead and integrate new technology in a Headless Commerce system as compared to a traditional commerce system and stay far ahead of the competition. What’s more is that a Headless Commerce system offers endless customization options, allowing you to design your frontend UI choices right from scratch, thus empowering Admin and general users with superior control over UI. With Headless Commerce, Shopify users get to grab more opportunities to experiment and try out various combinations of frontend designs and eCommerce backends and delve into conversion optimization. In fact, PWA has shown an increase in conversion rates.
Who should go for Headless?
The flexibility that Headless Commerce offers makes it a natural choice for the age of IoTs. Today, all ecommerce stores should think of going for Headless Commerce as there is the need to be able to deliver content to devices like Smartphones, smart speakers, smart watches, and even smart appliances. The unique architecture of Headless Commerce makes adapting to such changes and delivering push notifications to such devices via APIs a lot easier. They no longer have to wait for CMS architecture to catch up to become compatible with the fast changing technology landscape.
Checklist for Headless Commerce
- Where an established infrastructure exists already and it is difficult replatforming another tool into the current technology
- When you are unable to catch up with competitors simply because you can’t make frontend and backend adjustments at the same time.
- When the bounce rate is high because your storefront takes too long to load
- The theme and template of your storefront is not customizable.
- When there’s no user-friendly mobile shopping app or you don’t have a native mobile app for both Android and iOS.
- When your current ecommerce platform does not allow you to build a unique storefront offering a great experience.
How do I make my Shopify shop headless?
You can make Shopify shop headless in 4 simple steps.
- Pick technology for your storefront
- Understand Shopify Storefront API
- Generate an access token
- Develop your custom storefront
Step 1: Pick technology for your storefront
Determine the frontend framework and the CMS you want to work with. All frontend framework has their pros and cons. You can choose a frontend framework by considering multiple factors.
- Benefits of the frontend framework
- Price of the frontend framework
- Features of the frontend framework
- Reviews of the frontend framework
Step 2: Understand Shopify Storefront API
The next step is understanding the Shopify storefront API and how it works. Shopify storefront API is available with GraphQL.
Step 3: Generate the access token
- Go to the Shopify admin
- Click on the apps
- Click on the “Manage private apps” at the bottom of the interface
- Now build the private app in the “Create Private App” section
- Fill in the app name and email address
- Scroll down and move to the storefront API section
- Tick the “Allow this app to access your storefront data using the Storefront API” checkbox
- Select the data type you want for your app.
- Click Save
Step 4: Develop your custom storefront
Start building your custom storefront.
Case Study
After acquisition by a private equity firm, Staples, the office supply company was split into three divisions. Staples Canada, one of the arms, had to rethink its strategy and decided to go for a new commerce platform that was flexible, inexpensive, and offered the best upmarket infrastructure.
With Shopify, Staples was able to get:
- The power to achieve 4 X daily online sales promotions
- Record sales during Cyber Monday and Black Friday
- Retain the sales levels for 30 days continuously during the COVID-19 pandemic
The Challenge
Towards the end of 2018 Staples came out with its new logo and slogan “Work – Learn – Grow”, which it wanted to implement in all its stores across Canada, signaling a new era for retail. Offering something different from what shoppers were used to from Staples, which included setting up co-working spaces, offering unique ambience, and a unique selection of products.
Staples’ ecommerce had to be redone completely. It had to do away with its custom platform, which was bulky and complex and needed too large a workforce to manage, often failing whenever shopping volumes increased.
These are the features and considerations Staples needed badly:
Flexibility in the cumbersome process of deploying major changes or new promotions that often forced it to bring down its entire site to incorporate the updates.
Site stability, that was essential during busy shopping seasons like Cyber Monday and Black Friday, and also during the school season, when it was difficult to handle the capacity, and prevent the servers from crashing.
Infrastructure that features access to a platform that had the capability to manage several systems was required. The areas of focus included custom checkout, store locators, search, reviews and order management. All this had to be achieved within 12 months.
Cost was a factor that could not be ignored, notwithstanding the fact that the new site had to support one of the country’s largest retailers, though not at a cost higher than what it was currently incurring. Staples decided to bet on its ecommerce platform to ensure better customer experience.
Andy Lee, Senior Director, Digital Product Management, Staples Canada had this to say:
“We have issues with basic things like running promotions, updating basic tools like checkout, search and payments. We really fell behind from a table stakes perspective.”
The Solution
The answer lay in migrating to Shopify Plus. It would certainly take care of all the shortfalls and help the company achieve whatever they were trying to do as a company.
The clock started ticking on a major replatforming exercise, with size posing a major challenge. Staples had a huge product catalog that had to be migrated as also customer data. Shopify had the task of integrating completely into the enterprise resource planning of Staples, which was important to its retail and online operations. Shopify was able to achieve this in half the time as compared to its nearest competitor, according to Lee.
Under 12 months, the new site was up and running. The next thing was to test its flexibility and check if it could be as flexible as claimed. The approaching holiday season was the best time to test by scheduling promotions and sales. Instead of scheduling new promotions only on the previous night during Cyber Monday and Black Friday, Staples could do it as many times as its team wished.
Staples was able to withstand the Tsunami like wave caused by the COVID-19 pandemic. When Apple announced a worldwide closure of its stores, Staples’ main website campaign featured a promotion of MacBooks, within just one hour of Apple’s closure notice.
The flexibility offered by Shopify helped Staples change its purchase flows, banners, pages as well as email communications from customers. Customers were allowed to place orders online and grab their items from just outside the nearest Staples outlet.
The Results
During Cyber Monday and Black Friday, soon after replatforming, there was no incidence of site crashes reported. Even while handling handling four times the usual website promotions, the site managed to remain up and running, allowing Staples teams to focus on sales.
Although there was heavy flow of traffic to the site there was no change in the performance. With Shopify being cloud-based, the team at Staples didn’t have to worry about crashing servers or unmanageable capacity. The focus was completely on customer experience, leading to a never-before sale that surpassed all records for Cyber Monday and Black Friday sales.
Now let’s walk through some frequently asked questions.
Does Shopify have headless?
Yes, Shopify has a headless setup in the form of a react-based framework called Hydrogen. Then you can deploy your headless Shopify with the free global hosting solution— Oxygen. Shopify merchants alternatively use third-party frontend tools like Alokai (Formerly Vue Storefront) to build their headless stores.
Is Shopify headless commerce?
Yes, Shopify is headless commerce. Shopify has both headless and non-headless capabilities. You can use the default Shopify frontend and backend to build a general eCommerce store. Also, you can use Hydrogen, a Shopify headless framework and third-party frontend solutions like Shogun and Alokai (Formerly Vue Storefront) to develop a headless store.
Is Shopify a headless CMS?
Yes, Shopify is a headless CMS. You can add, update, delete, and manage content on Shopify headless CMS without worrying about what’s happening at the backend. Whether you’re working on Hydrogen— the official frontend framework from Shopify or Alokai (Formerly Vue Storefront) and Shogun— the third-party frontend solutions, the content management system is made simpler for Shopify store owners.
Is Shopify headless free?
No, Shopify headless is not free. It can cost anywhere between $80,000 to $600,000 depending on the expertise of the agencies you hire, the project’s size, and the agency’s location. Other factors like the project’s complexity can also affect the cost of your headless store. However, hosting your headless eCommerce on Oxygen is free.
Conclusion
To sum it all up, it really doesn’t matter if yours is a seasoned business or a budding startup still building your enterprise architecture, Shopify Headless or Headless Commerce would be the right thing for you. Similarly, if you are scaling fast and your business operations are becoming too complex and you wish to differentiate by offering competition on the basis of experience rather than price, you should be heading towards Headless Commerce. Click here to get a heads up on Headless Commerce.






Post a Comment
Got a question? Have a feedback? Please feel free to leave your ideas, opinions, and questions in the comments section of our post! ❤️