Progressive Web App- The Best Guide On The Internet

This guide defines progressive web apps, their benefits & features, the best PWA platforms, SEO perks, and many more. Let’s find out everything about PWA.
What are progressive web apps (PWAs)?

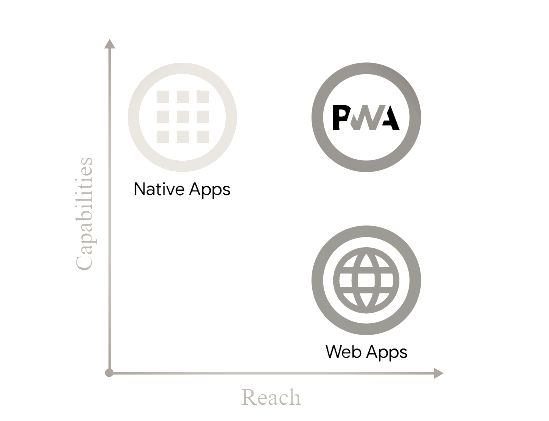
Progressive web apps (PWAs) are web applications that are designed to give a native app experience on the website with the help of service workers and web manifests. PWAs take advantage of the best of both worlds, websites, and apps. You can visit web apps faster than installing an application and get an app-like seamless experience on the website.
These web apps use only web technologies to look like a website and behave like a mobile app. You can enjoy the app experience without visiting the app store, downloading and installing the application, and buying any subscription. PWAs can easily be added to the home screen.
Who builds a progressive web app?
Progressive web app development companies build PWAs and sell related PWA services with them. You may also find Shopify and Magento eCommerce development agencies offering PWA services. Agencies may charge separately. Here
What are the benefits of Progressive Web Apps?
Progressive web apps have many benefits for users, businesses, and developers simultaneously.
What are the benefits of progressive web apps for users?
- Gives native apps experience to the users
- Users can easily install the web app on their home screen.
- Better interaction with the store
- Works offline
- Works everywhere
- Silent & instant updates
- Quick page loads
- Users can avoid app aggregators on go
What are the benefits of progressive web apps for merchants?
- Push notifications for remarketing
- Merchants don’t need any app distribution platforms
- Better security system
- Low development cost in comparison to apps
- Merchants don’t need to spend on middle man for app download & installation.
- Business runs smoothly during the app update process
- Business reach in weak connectivity areas
- Ability to handle high traffic spikes
- Better user engagement leads to higher conversion rates
- Brand visibility on search engine
- A highly optimized conversion rate plan decreases the cost per user acquisition
- Cross-platform marketing gets more accessible, and the conversion gets better
- PWA stores are compatible with screens of different sizes
- Low maintenance cost for merchants
What are the benefits of progressive web apps for developers?
- Developers get a modern development environment.
- Stress-free developing experience
- Easy for developers to work on headless projects
- No need to develop PWA for iOS and Android separately
- Developers don’t need paid accounts to build PWA on App Store, Windows, and Google Play
- Quick turnaround time = more projects
We have covered a far more detailed piece on the benefits of PWA. You’d like to check them for two reasons— conversion rate and PWA for mobile commerce.
What’s the average conversion rate for PWA?
Traffic, engagement, and interactions are fine. But do PWA stores convert? Well, yes! The conversion rate for PWA varies from industry to industry. But Google Developer speculates PWA increases the average conversion rate by at least 50%. Some industries may experience doubling their conversion.
Here are some famous companies with their ROI figures.
- PWA increased the conversion rate by 76 percent for Alibaba (across browsers)
- Twitter experienced a 20% boost in revenue [1]
- Blibli experienced an 8x rise in conversion rate [2]

- Rakuten 24 observed a 200% increase in conversion rate from organic traffic [3]

- Tally WeiJL increased mobile revenue by 131%, mobile conversion rate by 131%, and conversion rate by 140%. [4]
You can learn more about how PWA helps with conversion optimization, increases overall revenue, and affects marketing operations for any business.
Reasons why PWA increases conversion rate:
- Removes app stores from the picture
- Gives super-fast page speed
- Allows advanced voice searches
- Delivers consistent UX
- Enhances store use on the phone
- Optimizes product and listing pages for mobiles
- Eases remarketing tactics for the audience
- Adds multiple payment systems
- Behaves responsively to users
- Stays accessible in flaky and bad networks
Future of progressive web apps in M-Commerce
The m-commerce revenue continues to surge in the United States [5] and may surpass the $700bn mark by 2025. As mobile commerce grows, users will continue to expect a far better experience on their mobile devices.
As PWA is one of the promising solutions to build a seamless experience for users, there’s no doubt that the future of PWA for eCommerce can be enjoyable to watch. We have covered some successful brands that executed mCommerce PWA to perfection. Seems like PWA mCommerce is already present with brands like Alibaba, Twitter, and Walmart.
What are the features of a progressive web app?
The main features of a PWA:
- works offline
- has high discoverability in search engines
- easy to installable stores
- simple to launch
- safe to use stores
- gives auto-updates
- feels like an-app
- easy on pockets
- quick app updates
- easy-shareable store
- addable to the home screen
Some advanced features of PWA
With the help of credential management APIs, PWA auto-fills the sign-up details for the users. Browsers for PWA save credentials to save time for quick fill-ups and early logins.
The payment management API accelerates the checkout process for PWA users, as the web app gains the unique ability to automatically fill in payment details. Users also have the option to select their preferred payment method at the payment gateway.
What are progressive web apps for Magento?
Progressive web apps for Magento or PWA Magento are web app stores built on Magento. The store may or may not be a headless store. If PWA Magento is headless, Magento is used in the backend, and third-party solutions like Alokai (Formerly Vue Storefront), Shogun, etc., are used at the frontend. The Magento store can still be non-headless commerce and PWA simultaneously.
The idea of PWA Magento is to speed up the slow default Magento store.
We have covered in great depth how PWA makes Magento more powerful. The interesting thing to watch out for is that you don’t need to stick to old Luma or any Magento theme to build your store.
Frontend solutions like Hyva and Alokai (Formerly Vue Storefront) build a fast experience. The other thing is Magento commerce has its frontend toolkit called Magento PWA studio. The toolkit lets developers use:
- set of tools for development, optimization, testing, deployment, and maintaining the PWA storefront
- Magento principle of extensibility.
What is the PWA development service for Magento?
PWA development service for Magento is the process of developing and deploying PWA Magento stores. These stores are either designed by Magento PWA development companies or freelancers. The steps include discovery, wireframing, development, deployment, training, and maintaining the Magento Store.
Magento PWA services need experts who understand Magento eCommerce and web apps. You’ll generally see businesses with expertise in Magento web development offer Magento PWA services to widen their service arsenal.
What are progressive web apps for Shopify?
Progressive web apps for Shopify, or PWA Shopify are web app stores built on Shopify. Shopify PWA may or may not be headless. To build a headless PWA Shopify, businesses use frontend solutions such as Alokai (Formerly Vue Storefront) and Shogun, wherein Shopify provides the backend. Shopify also offers a PWA solution with its Hydrogen frontend, which is a different solution from its traditional frontend solution.
UNLIKE THE MONOLITHIC ARCHITECTURE, headless PWA stores have a separate backend and frontend. With headless PWA Shopify, merchants get the power to ditch the traditional Shopify frontend and make their marketing and development processes independent of each other.
The other thing is- Shopify gives you the headless PWA experience with the Hydrogen framework. Businesses can
- Create custom storefronts.
- Use tools and components to design and style their store
What is the PWA development service for Shopify?
PWA development service for Shopify is the service offered by headless Shopify companies to build, test, deploy, and maintain the PWA Shopify store. Shopify merchants buy PWA Shopify services from agencies or freelancers to customize and speed up their stores.
For instance, integrating advanced payment solutions, such as those provided by a BNPL app development company, can enhance the checkout experience by offering flexible payment options like Buy Now, Pay Later, which is increasingly popular in eCommerce.
In Shopify PWA services, a merchant may choose a headless or traditional store as per their needs. To hire PWA development services,
- Merchants should have a Shopify 1.0 or Shopify 2.0 store
- Or non-Shopify store owners will have to get their store migrated to Shopify and build a PWA around it
What is PWA iOS?
PWA iOS is a process of building web apps compatible with iOS devices. These web apps give a seamless user experience to Apple users. Apple jumped into the progressive web app space much later than Google. But it is getting into space faster than ever.
- Users can install PWA from their Safari browser to their home screens.
- Developers can launch their progressive web apps in the Apple App Store.
- And businesses can target users on additional devices such as MacOS and iOS.
What is a headless PWA?
Headless PWA separates content management applications and content delivery applications for PWA stores. It’s just an extended version of PWA where merchants have separate control over the front and back end.
Headless PWA lets merchants decouple both ends to get better design control without reimplementing anything on the content side.
As the buzz around headless PWA has grown, many third-party headless frontends have grown too. But then the actual confusion starts— what’s the best headless commerce? Well, you can find our take on headless commerce and the best headless commerce to decide for yourself.
Headless PWA has very visible benefits.
- Saves reimplementation costs for the merchants
- Provides flexibility, efficiency, and adaptability
- Offers excellent security for data
- Launches PWA much faster in the market than native apps
- Businesses have better control over their marketing & remarketing campaigns
Comparison Between PWA Frontends
Sometimes the list of headless commerce isn’t reasonably sufficient to pick headless PWA frontends for your business. We found that Magento-based merchants had a hard time choosing their frontends for three reasons.
- Third-party frontends are doing exceptionally well.
- PWA studio by Adobe Commerce is competing well with other options
- There’s not much comparative information on them
Additionally, there are different nuances to each platform. Some frontend is better for SEO than others. Some have a better toolkit than others. Many factors differentiate one front end from the other.
So we created a small comparison review between Magento PWA studio and Alokai (Formerly Vue Storefront) for the merchants to decide what works the best for them. We considered multiple factors to compare the two frontends, and we’re looking to cover a lot more of them in the future.
PWA SEO
Since a progressive web app is a relatively new technology, is it SEO-friendly? Well, there’s no direct effect of PWA on SEO. But then, PWA enhances all the signals that contribute to store ranking.
- Fast page load is a direct SEO signal
- Better user engagement is an indirect SEO signal
- Improved security is a direct SEO signal
SEO experts don’t have to do anything out of the box to execute SEO for PWA. SEO processes are more or less the same as those of traditional eCommerce stores. They have to:
- Ensure crawlers access JavaScript and CSS files
- Optimize for other search engines
- Take care of page navigation
- Use canonical URLs
- Use dynamic serving
- Secure website
- Add the sitemap
We talked about indexing and crawling practices for PWA in one of our articles on SEO for PWA. The guideline will help merchants get all of their pages crawled and indexed by search engines. Plus, they will get answers to all essential questions on optimizing PWA stores and their myths.
PWA Examples
Some of the biggest brands have successfully implemented PWA and have noticed an increase in traffic, engagement, and conversion. We covered PWA examples in depth, where many brands improved their positions in the market with web apps. Some of them were:
- Starbucks
- BMW
- Flipkart
- Uber
- Debenhams
- Spotify
But these are not the only business types that have adopted web apps. Many media giants have also worked around PWAs, especially Forbes and The Washington Post. You may ask if the media industry must go for PWA when there’s no product to convert.
Well, the media industry and PWA can’t be divorced. PWA improves the reading and viewing experience for users. Also, the media industry uses PWA to increase conversion on their subscription models.
So no specific business type has a monopoly over PWA. Every type can accommodate PWA in its use case to improve the user experience.
How are the backend and third-party frontend connected in PWA?
The PWA connection between the third-party front end and back end is complex. Now you may ask, if frontend and backend are independent, why do you need a connection? Well, indeed, you don’t need a connection between both ends. But then, when we talk about independence in connection, we mean the reimplementation of one end for the other.
You still need a connection for data to flow and reflect from one end to the other. And there are very few viable connecting solutions in the industry as Aureate Lab’s PWA connector.
The connector connects Shopify with third-party frontends such as Alokai (Formerly Vue Storefront). In fact, you can save thousands of dollars in customization with the connector.
What are the benefits of a PWA connector?
No connector = No way to make backend and frontend work together
So the connector exists to produce all the benefits PWA produces.
Business End
- No connector. No modern storefront
- No connector. No blazing fast store speed
- Finally, no connector. No Cross-border selling
User End:
- No connector. No Interactional UI
- No connector. No frictionless shopping experience on Mobile and Desktop
- Finally, no connector. No offline access
A connector is essential for building headless stores; we have touched Shopify-Alokai (Formerly Vue Storefront) connector’s installation and configuration in detail.
Frequently asked questions
Some frequently asked queries regarding PWA.
Can a PWA be an app?
Yes, a PWA can be an app. The full-form progressive “web” “app” is self-explanatory as it’s both a mobile app and a website. You can use PWA as a website on desktop and mobile browsers, and also like an app on mobile and tablet devices. Since PWA gives an app-like experience, you don’t have to build a separate native app for your store.
Yes. PWA improves site performance by 43% on average compared to its browser counterpart website. Most PWAs load within 1 second, whereas a regular website may take 2 to 20 seconds to render and be visible to the users. You can improve PWA performance by prioritizing resources and using the cache-first network.
PWA is good for customers with flaky network connections, rural markets with unstable internet coverage, & surfers with low data packs. PWA is also good for eCommerce merchants who want to offer a fast browsing experience to their users and make more profit out of it.
Yes! PWA is good for websites with large product SKUs and tens of thousands of pages. Large eCommerce stores usually slow down the user experience. PWA is a suitable choice to speed up such stores with large databases.
Yes and no. PWA is both a headless and non-headless commerce. You can build a PWA with or without headless technology. Merchants prefer headless PWA commerce for independent control over the front and back end.
Both PWA and native apps cater to different markets. So it’s hard to compare the two. While PWA is a good alternative for small and medium-scale businesses to give an app-like experience, it doesn’t entirely replace native apps. PWA is cheaper. A native app is expensive. PWA is slower. A native app is faster. PWA is quick to the market. A native app is slow in the market.






Very interesting, Wish to see much more like this. Thanks for sharing your information!