Welcome to the first and most important step of the eCommerce UX audit checklist—the “General best practices” to conduct a preliminary eCommerce UX audit to improve the overall user experience of your online store. Here we will focus on all the areas that come first in the interactions of your store visitors.
Before we start, note that the “General UX audit” is a part of the “Complete eCommerce UX audit” which covers all the primary elements of the site that builds the user’s trust in your brand.
People who regularly keep purchasing online are PRO Shoppers! And, I’m one of them. They can analyze at first glance whether the site they’ve landed on for shopping is trustworthy or not.
What does help them analyze the site too fast? Yes, it’s “user experience”! So, to make your eCommerce website appropriate for these shoppers, you have to work on the key areas that help you create their first impression.
The purpose of this guide is to give you the answers to the questions given below:
- Which key areas can make or break your site’s first impression for visitors?
- How to analyze whether any important elements are missing or not?
- What improvements are required to ensure your site survives in the first-sight evaluation?
Shall we begin the guide??? Let’s go!!
Preliminary eCommerce UX Audit – Why it is necessary?
The overall performance of an eCommerce website can have a significant impact on the success of your online business. Performing a preliminary or basic eCommerce UX audit is important for several reasons:
First things first
Identifying the UX issues for your entire site can take days but resolving them can take months—depending on your store size!
No, I don’t want to demotivate you by saying “A complete eCommerce UX audit can be time-consuming”. It is compulsory for every website. But can you afford to lose your visitors and brand credibility for months (until your website is fully optimized)?
I know your answer is NO! So, the solution is to undertake the quick eCommerce UX audit in agile methodology. Here, the preliminary UX audit will only focus on the key areas in your site that are most important to catch the user’s eyeballs or build trust in your brand.
Identify the website’s usability issues

Do you know what frustrates your shoppers when they visit your eCommerce site? It’s difficult to say until you browse your website from your shoes and identify them on your own.
The UX audit detects usability issues such as confusing navigation, unclear calls to action, or slow page load times that may be negatively impacting the user experience on your eCommerce website. It can also identify design problems, such as poor color choices, inconsistent typography, or lack of visual hierarchy.
Resolving these usability issues will ultimately lead to a more seamless and enjoyable shopping experience for your customers. As a result, you can expect happy customers, more sales, and higher revenue for your business.
Meet user’s expectations
Shoppers nowadays are too quick to scan your online store within seconds and decide whether to stay or leave. They will leave your site if they don’t find anything that they expected from your site. Or sometimes it happens that your store has exactly what they are looking for but they couldn’t see it due to poor user experience at your site.
On what grounds do they make their calls?
Well, some specific criteria help them to evaluate your site’s credibility. The basic eCommerce UX audit checks for those key areas on your website and help you improve the user experience at first glance!
When your website will meet user expectations, they will always choose to stay and explore more in your online store.
Keep up with the latest trend
Trends come and go!
As more and more businesses move online, customers expect a certain level of quality and convenience when shopping online. If your website falls short of these expectations, customers are likely to take their business elsewhere.
The eCommerce UX audit can help you identify areas where your website may not be meeting industry standards or best practices with the latest trend.
By regularly auditing and updating your eCommerce UX, you can ensure that you stay up-to-date with the latest trends and best practices, and provide customers with a seamless shopping experience that keeps them coming back.
Now that you know why your online store needs a basic UX audit, it’s time to check out the best practices for optimizing your eCommerce website for a seamless user experience.
General eCommerce UX Best Practices
Finally, we are about to learn about the key areas (as I promised) that can make or break the first impression of your visitors about your eCommerce store.
Let me reveal these key areas before we learn more about them in detail:
- Branding
- Navigation
- Search Bar
- Header Shopping Cart
- Login/Register
- Footer
- Other areas
Hope you are very much familiar with all of them. Let’s see the best practices for these key areas and analyze which improvements you need to make in your eCommerce store.
1. Branding

First up is branding—the visual identity that sets your online store apart from the rest.
Just like a shopkeeper would hang a sign outside their brick-and-mortar store, you need to display your logo and color scheme throughout the site. This builds your brand recognition and establishes trust with your customers.
Follow the below best practices for branding in your eCommerce store:
Define your brand identity
Your brand identity should reflect your values and resonate with your target audience. You can start by defining your brand identity, i.e. including your brand name, logo, color scheme, and messaging.
Make sure to display your brand logo prominently in the header and footer sections of the website. The logo should redirect the visitors to the homepage. Also, use readable fonts for showing your website content.
Make the branding consistent
Consistency helps build a seamless user experience. Ensure that your brand identity is consistent across all touchpoints, including your website, social media profiles, email communications, and packaging.

For that, you should prepare a style guide for your brand with specific designs and elements and apply the same style guidelines everywhere you represent your brand.
Use high-quality visuals
No one would like or trust an online store with no images or blurry images. That’s why you should add relevant and high-quality visuals (images or videos) that go well with your brand. This includes hero banners, product images & videos, category banners, gallery photos, and other graphics.
Nowadays, GIFs are trending and my favorite too! So, you can include them to attract even more eyeballs. Whichever graphics you’re using, make sure that your visuals are optimized for your website and other digital channels.
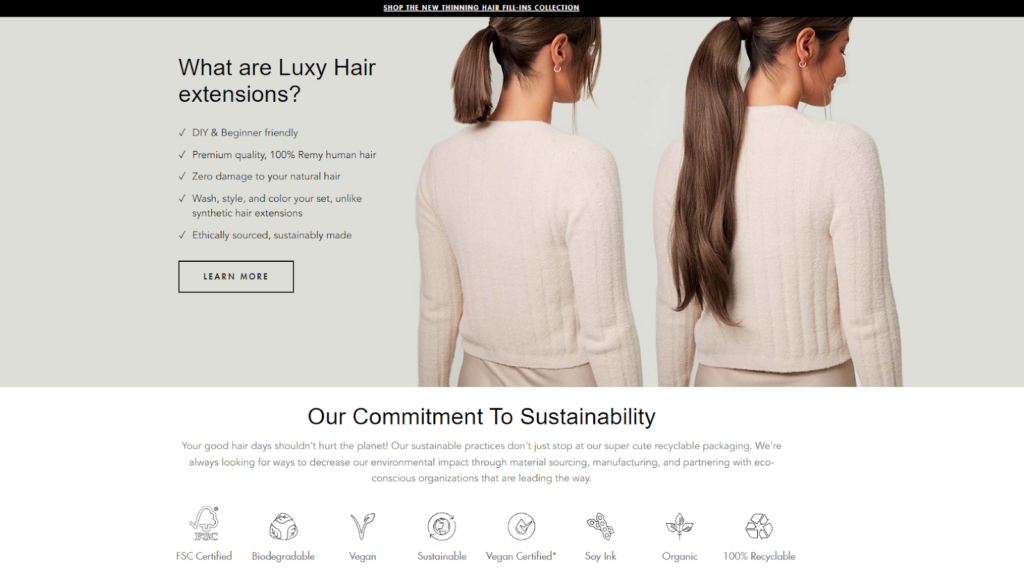
Highlight the unique value propositions
Online shoppers have thousands of options to choose from. Why should they buy from you? What makes you the better option for them?

Make sure your storefront highlights what makes your products special and sets apart your eCommerce brand from competitors. This may include plastic-free products, fast and reliable shipping, easy returns, and much more.
Personalize your messaging
You can start this by writing a short and catchy brand story. I will surely love to read, and so do your store visitors.
Apart from this, you can also use customer data to personalize your messaging and create a better connection with your customers. This can include personalized recommendations, promotions, and abandoned cart reminders.
Show social proof on your site
One positive feedback from a satisfied customer can influence thousands of shoppers! That’s the power of social proof!
Make sure you show positive product reviews and testimonials on your eCommerce website to increase trust in your brand and products. User-generated content is super-effective for attracting new customers and many successful brands are using it to promote their products.
The purpose of these above-listed best practices is to introduce your brand in a decent way to your store visitors. Well, that’s it for improving the branding on your eCommerce website.
Let’s move to the next section!
2. Navigation
Just like a map in the forest, your navigation menu will help your site visitors to reach their destination with less effort. A well-structured navigation menu is like a friendly guide that will direct your shoppers to the products they are looking to know more about or purchase.
Follow the below best practices for your site navigation:
Keep it simple
A paper map with too many objects like trees, buildings, and other decorative elements can hide the routes. The same thing happens with the site navigation.
A simple navigation menu with clear and concise labels will make it easy for your store visitors to find what they’re looking for. So, avoid using too many elements or complicated subcategories.

Keep the number of categories to a minimum, ideally at most 7-8 main categories. Also, group the related items together to help users navigate your website more easily. For example, if you sell clothing, group all the men’s or women’s clothing items together.
Prioritize the most important pages
As a shopper, I don’t like long navigation or the need for 4-5 clicks to reach the target page. Your shoppers may have the same preferences. So, it’s necessary to identify the most visited pages or important pages on your website, such as your product pages or checkout page, and prioritize them in your navigation.
Now, make them easily accessible from the main menu or through prominent buttons. One of the best ways to do it is to make a hierarchy of categories to make it easier for users to find what they’re looking for.
Logically organize categories, with broader categories at the top and more specific subcategories below. Add the policy page links (T&Cs, privacy policy, return policy, etc.) to the footer and not in the main menu (header).
Use descriptive labels
One day I was looking for the “leggings” category but I couldn’t find it in the navigation menu. After searching using the search box, I finally found it in the “Pants” category. So the moral of the story is “the site navigation should have descriptive menu items”.
Imprecise labels may confuse users and they can assume you don’t have the products you are looking for.
Optimize for mobile shoppers
With more and more users browsing on their mobile devices, it’s important to ensure that your site navigation is mobile-friendly. So, use a responsive design that adjusts to different screen sizes, and avoid using too many menu items that may be difficult to tap on a small screen.
Other optimizations for a better experience
Let’s see some more ways to optimize the user navigation on your eCommerce website:
- Use visual cues such as icons or images to make it easier for users to identify categories at a glance.
- Offer microcopy or tooltips with additional information or guidance for users when they hover over a category or icon.
- Make sure the navigation menu is easily accessible from all pages of the website.
- Highlight the active category or subcategory (with contrasting colors or bold fonts) to indicate to users where they are on the website.
- Add breadcrumbs to help users understand where they are on your website and how they got there. Again, it makes it easier for them to go back or move forward in their browsing.
These best practices can help you offer outstanding navigation to your shoppers. Test the navigation menu with the above points to identify any usability issues or areas for improvement.
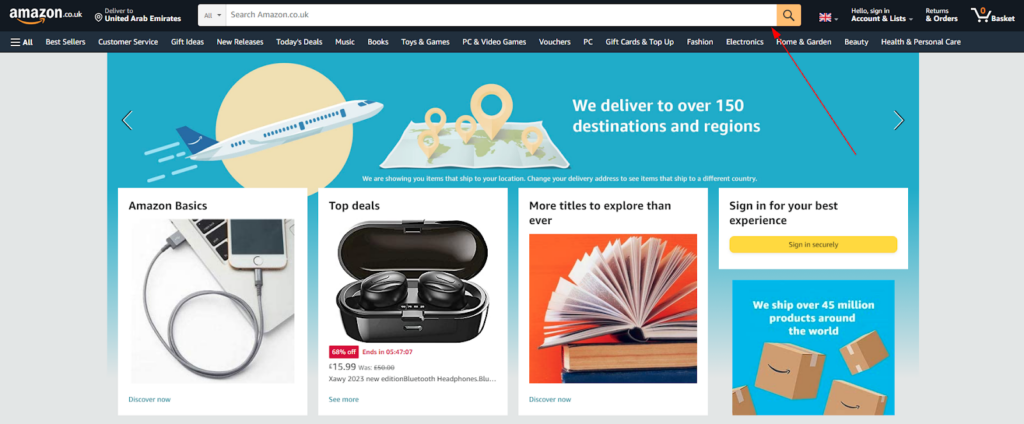
3. Search Bar

When the shoppers know exactly what they want, they’ll head straight for the search bar. It functions similarly to Google for your eCommerce website, i.e. giving the most relevant results for shoppers for a specific phrase or query!
Here are the best practices to follow to make sure that the search bar works as expected by the user:
Make it easily accessible
The search bar should be located prominently on your website. A common placement is in the header or navigation menu. Also, make sure it’s easily accessible on mobile devices.
Here are some important points to note:
- Use a clear label and placeholder such as “Search” or “Search for products” respectively to ensure that users understand what the search bar does.
- Make the search bar long enough to accommodate commonly used search terms.
- Make sure that the search box is mobile-friendly.
- Put a search button or icon to start the search and a clear “✘” button to clear the search bar.
- Use contrasting colors or shading to ensure that the search bar is easily visible and distinguishable from other page elements.
Save user’s time with autocomplete
Shoppers use the search feature to find the products or categories in less time and effort. So, implementing autocomplete or predictive search can save time for users and provide relevant suggestions as they type. It can also prevent typos or spelling errors.
Use natural language processing
A product has many names and people always remember the easiest one! Most of the time the shoppers could not actually recall the right name. Here’s the solution!
Utilize natural language processing (NLP) to help users find what they’re looking for, even if they don’t know the exact terminology. For example, if a user searches for “running shoes”, the search should return results for “sneakers” or “athletic shoes”.
Display relevant results
Once the shoppers have searched for a query or a term, now it’s your turn to show them what they are looking for. When they don’t find it, they can feel disappointed. So, you should make sure they find exactly what they are expecting to see, i.e. specific products or categories in your online store.
Make sure that the search results are relevant to the user’s query. Use machine learning algorithms or search engine technologies to refine the search results based on the user’s search history, location, and other relevant factors. Provide an option to search within specific categories of the website.
- Allow users to save or bookmark their search results for future reference or comparison (optional).
- Ensure that the “search results page” loads quickly with the most relevant results.
- Show an appropriate message when there is no result to show for the searched term or query.
- Give product recommendations along with the search outcomes on the search result page.
The only objective of the above best practices is to make sure the search bar is effective and user-friendly.
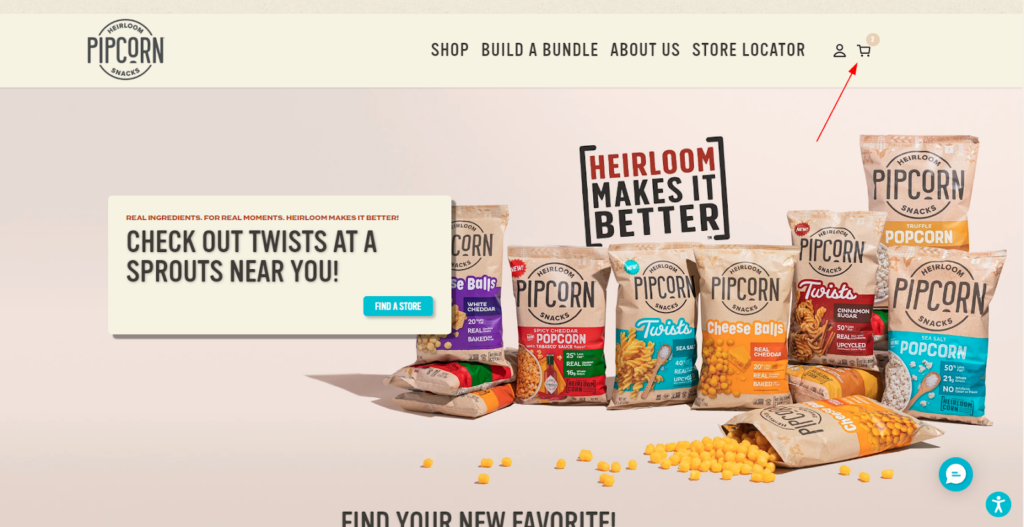
4. Header Shopping Cart

Of course, no eCommerce site is complete without a shopping cart. It’s the bridge between the customer’s desire and the final purchase where they review the shortlisted products and finalize their orders.
But here we are talking about the cart icon or button that appears in the header section of your eCommerce website. Let’s see how to improve the usability of this important element.
Follow the below best practices for the shopping cart in the header of your website:
Keep the shopping cart visible
We all know how important is the shopping cart for your online shoppers. So, the first thing you should make sure that it is always visible throughout the website, preferably in the upper right-hand corner of the screen.
This ensures that the customer can easily see what they’ve added to their cart and how much they’ll be paying. Also, use consistent branding elements, such as color, and typography, for the cart icon or button, the mini cart.
Notify shoppers every time the cart updates
An informed shopper always feels satisfied with the shopping experience. When they get acknowledged for their activities, they are assured that they are on the right path. So, a little acknowledgment should be there after they perform any action, i.e. adding an item to the cart or removing the item from the cart.
You can simply show a badge or a notification, to indicate when there are new items added to the cart, or when the cart has been updated, to keep users informed.
Make the cart easily accessible
The shopping cart is meant to act exactly like the shopping trolly we have while shopping at the supermarket. We don’t have to do extra hassle to view what we added to the shopping trolly while exploring other sections or departments in the market. So, online shoppers deserve the same effortless shopping experience.
Make sure the shoppers can view the cart contents (along with product information such as the product name, image, price, and any other relevant details) without leaving the current page by clicking on the cart icon that opens a mini cart such as a cart slider (mostly preferred), or a pop-up or a drop-down.
They should also be able to edit or remove items from their cart easily, without having to start the shopping process over again.
Offer cart-saving features
I usually use the shopping cart as a shopping list—add the products to the cart whenever I remember what I need to purchase at the end of the month. Your customers can do the same.
For that, you can help them to save their cart for future reference or send it to themselves via email. This can be helpful for users who are not ready to purchase immediately or even want to share their cart with others.
Provide a necessary CTAs
Just like a pirate needs a clear direction, your customers need clear CTAs that encourage them to take action. Make sure you have the necessary CTAs in your shopping cart to help steer your customers toward a successful sale.
Place two CTAs (“View cart” and “Checkout” buttons) in the mini cart to encourage shoppers to complete their purchases. And for empty carts, add the “Continue shopping” button that is visible upon hovering on the cart icon.
A perfect shopping cart makes the checkout process more convenient for your customers. And the above points will make sure your header cart works as per your user’s expectations.
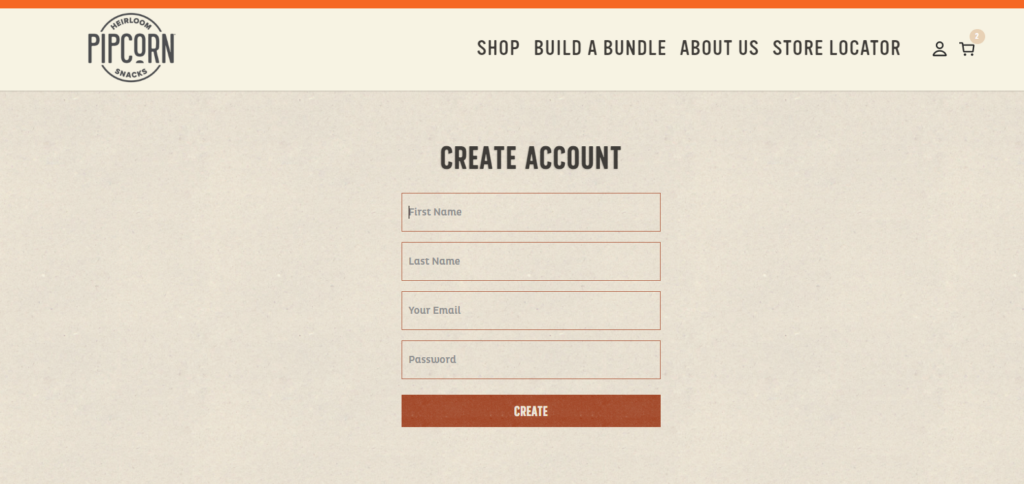
5. Login/Register
Customers who fall in love with your eCommerce store will definitely like to come back again and again. That’s why you should focus to optimize the login/registration feature for your potential customers.
Follow the below best practices for the Login/Register option on your website:
Keep it simple
The only thing I hate in the registration process is filling out the long tedious form. Similarly, your shoppers may not like it too. So, keep the login/register process simple and straightforward. Don’t ask for too much information or make the process too complicated. Just ask for the essentials to make it easy for them to get started.

Make sure that the login/register option is always visible in the header of your website so that your store visitors can easily find it.
Also, avoid jargon and technical terms that might confuse your shoppers. Instead, use simple, friendly language that makes it easy for users to understand what they need to do.
Offer social login options
As discussed above, many users may find it frustrating to fill up the never-ending forms! So now, the best solution is to single-click login via their social media accounts. Make sure you offer social login options like Facebook, Twitter, or Google. This can save users time and reduce the friction of creating a new account.
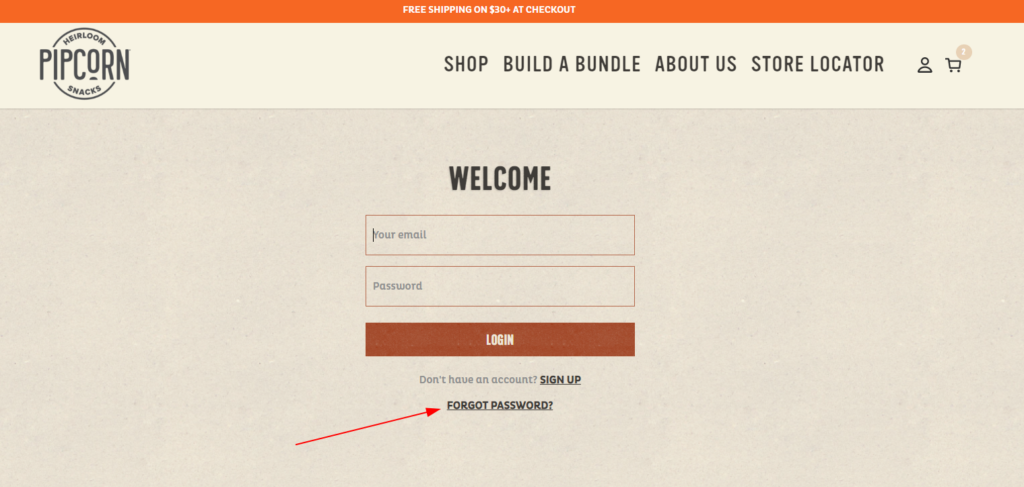
Provide password recovery options

We all forget things sometimes, including our passwords! You don’t want your customers to get locked out of their accounts! At the same time, you want to protect your customer’s data from cyber attacks.
So make sure you provide a password recovery option along with SSL encryption to protect user data. This could be an email with a link to reset the password, or a security question that the user needs to answer. You can also secure the login process by implementing two-factor authentication, CAPTCHA, or other security measures.
Other optimizations for a better experience
Let’s see some more ways to optimize the login and registration options on your eCommerce website:
- Highlight the Login/Register button by using contrasting colors for the element. Include a hover effect or animation to indicate that the button is clickable.
- Consider using a modal or lightbox to display the login or registration form instead of redirecting users to a separate page.
- Use a consistent design for the login and registration forms.
- Offer auto-fill and auto-complete features when filling out the form fields.
- Show error messages for login failure that clearly explain the reason and also offer actionable steps to resolve the issue.
- Optimize the button placement and size for mobile devices by using responsive design elements.
- Display relevant information such as the user’s name and account status after successful login.
With these best practices listed above, you can improve the signup and login experience for your customers.
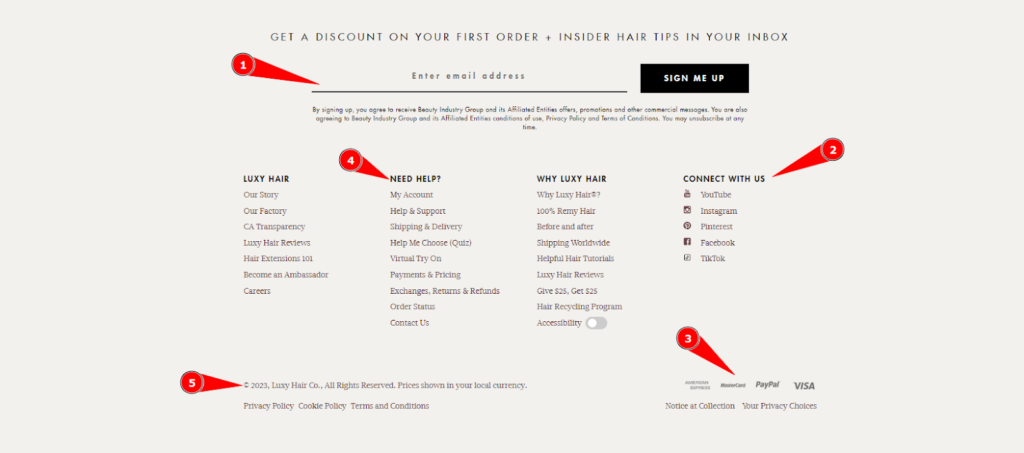
6. Footer
Footer—that holds all the additional information of your store like social media links, customer service information, store policies, and more.

Follow the below best practices for the footer on your website:
Make it simple & visually appealing
Remember, less is often more. Your footer should be easy to read and navigate. So, keep it short and avoid cluttering it with too much information or too many links.
Use design elements such as fonts, images, or colors to make your footer visually appealing and relevant to the overall branding and style of the website. This can help draw customers’ attention and make them more likely to explore your site further.
Provide helpful links & information
You want your footer to be like a friendly tour guide, showing your customers all the best spots to visit on your website. For that, include links to important pages such as your About Us, Contact Us, Policy pages, and FAQs. This will reduce confusion and improve the overall shopping experience.
Also add contact details (such as phone number, email address, and physical address) in the footer. This makes it easy for customers to get in touch with you if they have any questions or concerns.
Show off your security credentials
People are very much concerned about their data protection. They choose to interact with the platforms only when they are assured about the security.
So, if you have SSL certification or other security features enabled in your eCommerce website, include those in the footer. Plus adding trust badges and security information can also assure your visitors that their information is safe.
Also, show the payment methods available in your online store. This helps build trust with customers and can encourage them to make a purchase.
Let them follow your brand
In today’s digital age, social media is an important way to connect with customers. Help them to follow your brand by including links to your social media accounts in the footer.
You can also place a call-to-action, such as a newsletter sign-up or a discount code for first-time users. This will help you gain more subscribers for your email marketing campaigns.
Engage with them on social media, share exclusive content, and give them VIP access to promotions and deals, making them feel like a part of your exclusive community.
A nicely designed footer can help customers to access important resources easily. These best practices will help you improve your footer section and also add the finishing touch to a seamless user experience.
7. Other
Finally, we are on the last section where you will find the general improvement areas that impacts the overall user experience of your website.
Follow the below general best practices for your website:
- Place a language selector and currency selector in the header.
- Show the latest updates or deals on the announcement bar.
- Use breadcrumb navigation to show users where they are in the website hierarchy and how to navigate back.
- Use geo-targeting to customize the shopping experience based on the customer’s location.
- Use chatbots or virtual assistants to provide instant customer support and answer common questions.
- Implement a wish list feature for customers to save items for later.
- Use exit-intent popups to offer discounts and incentives to customers who are leaving the website.
- Offer guest checkout for a one-time purchase.
- Add a Cookie permission bar that disappears immediately after a user action.
- Implement a “Back to top” button for easy navigation to the top of the page.
- Add “Powered by Brand_name” at the bottom of your site footer.
With these essential eCommerce UX best practices, you’ll be well-prepared to create an online store that stands out from the competition and provides your customers with a seamless and enjoyable shopping experience.
Wrapping Up!
The user experience starts with the “first impression” of your store visitors. Online merchants spent lots of time and money just to save their first and last opportunity to impress their shoppers when they come for the first time.
You’ll definitely learn how to improve your entire website one-by-one in the upcoming chapters of our eCommerce UX audit checklist. But before you go for the detailed audit for each page of your website, consider optimizing your online store as shown in this guide.
Hope you understand the importance of continually optimizing and updating your eCommerce site to create an unforgettable user experience to influence potential customers and foster brand loyalty. By implementing these general best practices, you can offer a positive experience that survives the first-sight evaluation.
Now, it’s time to move to the next chapter—eCommerce Homepage Best Practices for UX Audit!