In this article, I am trying to explain how to upgrade Hyvä themes. Hyvä Themes offers a brand-new Magento frontend built from scratch, using the Magento templating system but written entirely from the ground up.
Hopefully, you have already gone through our blog on ‘A Step-by-Step Guide to Installing Hyva Themes in Magento 2.’ So let’s start now by exploring how to upgrade Hyva themes.
Requirements
- Already installed the Hyva theme with a previous version on Magento 2.4.3 CE or higher.
- PHP 7.4, 8.1 or 8.2
Main Hyva Theme Components
Hyvä has two main components, as outlined below:
- hyva-themes/magento2-default-theme
- hyva-themes/magento2-theme-module
The default theme components contain templates, styles, and layout instructions that represent the frontend presentation.
Obviously, when you want to customize templates, layouts, etc., in your new theme, then this customization is done based on the method outlined below.
- First, find any specific files that you want to customize or change from the default theme (vendor/hyva-themes/magento2-default-theme/ folder)
- Then, you copy this file and paste it into your theme by following the same directory path.
- And then, you make your changes to these files in your custom theme.
So, the files that are not customized are loaded from the default theme through the Magento theme fallback.
So, in that way, the customization of Hyva theme files takes place. The reason I am discussing theme customization is that the more files are customized, the more challenging an upgrade becomes.
And usually, you only have to update customized templates with DOM structure changes that are relevant or are breaking some new feature. A diff will allow you to quickly scan the changes made to a file and move on to the next if only class name changes were made.
The theme-module components provide utilities and necessary infrastructure code used by all Hyvä-based themes.
The files within the theme module are seldom customized when creating a custom theme. Additionally, Hyva makes significant efforts to avoid backward compatibility-breaking changes for the theme module.
It means that updating the theme module to the latest version is generally considered safe, as Hyva strives to maintain backward compatibility and minimize the risk of breaking changes.
Steps to Upgrade Hyva Themes
Step 1: Check version-specific upgrade notes in the Hyva docs here. If there are any backward incompatible changes, they will be listed there.
Here, you can review the bug fixes, improvements, and other instructions related to upgrading the Hyva theme.
Step 2: Additionally, you can check the changelog for the new version of both the theme module and the default theme separately either in the Hyva docs or on GitLab.
For the default theme, you can find the changelogs here. And for the theme module, you can find the changelogs here
Step 3: Upgrade the theme module.
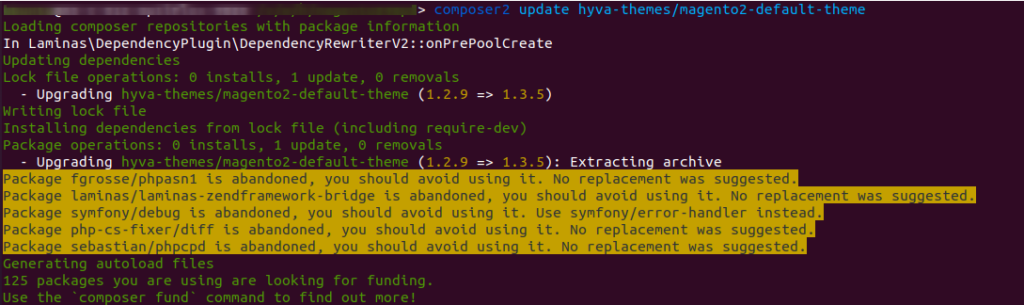
To upgrade Hyva, you need to update the default theme using the following command.
- composer update hyva-themes/magento2-default-theme

Also, you can update the theme module using the following command:
- Composer update hyva-themes/magento2-theme-module
Step 4: Furthermore, as the next step, make sure to update any 3rd-party extensions related to the Hyva theme, with extension names starting with the ‘hyva’ prefix, to their latest versions using the composer update <composer-package-name> command.
Here is a list of some commonly used extensions for your reference:
- hyva-themes/magento2-compat-module-fallback
- hyva-themes/magento2-luma-checkout
- hyva-themes/magento2-cms-tailwind-jit
- hyva-themes/magento2-theme-fallback
Step 5: And you have successfully upgraded the Hyva theme. Now, ensure that your customizations and custom code are compatible with the latest version of the Hyva theme.
In this last step, you need to review and make corrections in your custom theme files that were derived and customized from the Hyva default theme component. Ensure they align with the new Hyva theme changes or deprecated functionality, including any potential breaking changes like Alpine.js related modifications, etc.
Additionally, you also need to make corrections and changes in the custom files you have created within your custom theme. Apply the necessary adjustments according to the new Hyva theme changes or deprecated functionality, such as Alpine.js related modifications, etc.
In your mind, a question may arise about how to check for changes or deprecations that come with upgrading the Hyva theme. I have addressed this in the Hyva Themes Upgrade Process Step-2, where I’ve provided information on checking changelogs.
You can find relevant links there to review the updates and understand any modifications or deprecations introduced with the upgraded Hyva theme.
Learn about the Hyvä Theme from scratch!
Steps to Check How Many Files Are Affected with Hyva Theme Update
Additionally, another option to track changes is by using the following steps to check how many files are changed or added, and what specific modifications have been made:
Step 1: Create a new directory anywhere or in the root of the project directory. In my example, I have named the directory “CheckHyvaUpdateChanges.

Step 2: Then, copy the old Hyva theme folder from the path “vendor/hyva-themes” (where “old” refers to the Hyva theme folder before the upgrade. In my case this is the Hyva theme version 1.2.9) and paste it into the newly created directory “CheckHyvaUpdateChanges”.

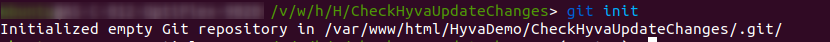
Step 3: Then, run the git init command from the newly created directory CheckHyvaUpdateChanges.

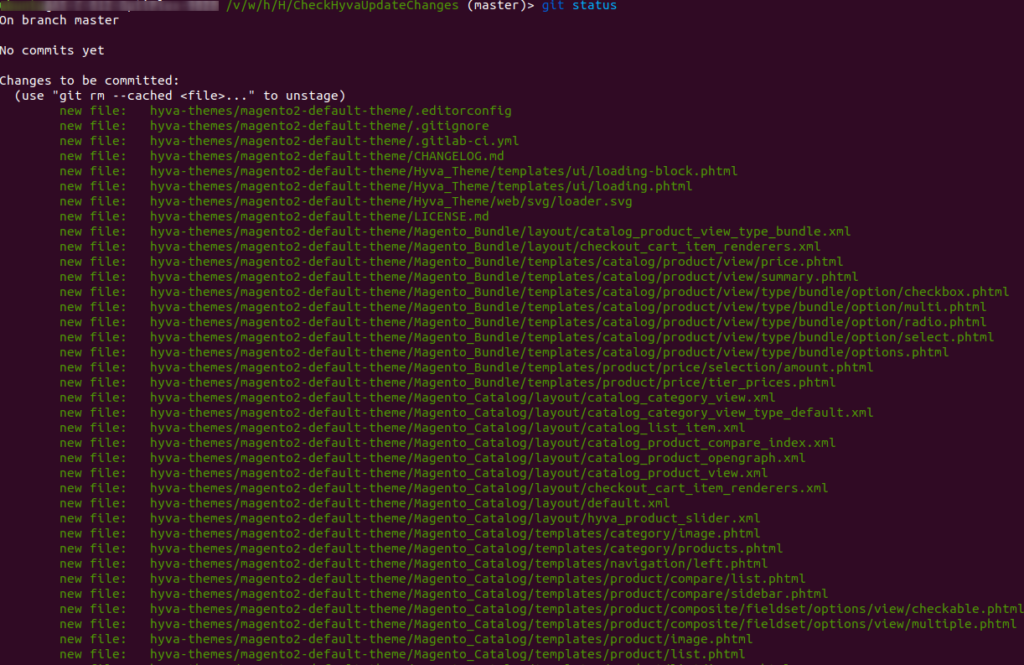
Step 4: Then, run the git add . command from the same directory “CheckHyvaUpdateChanges.”. This command will add all the old Hyva theme files to the Git index. You can check the status of these files using the git status command.


Step 5: Now delete the “hyva-themes” directory from the “CheckHyvaUpdateChanges” directory. Now this directory contains only the “.git” directory

Step 6: Now, copy the “vendor/hyva-themes” folder again and paste it into the “CheckHyvaUpdateChanges” directory. However, in this step, the hyva-themes folder reflects the Hyva theme after the upgrade (in this my case the Hyva theme version is 1.3.5).
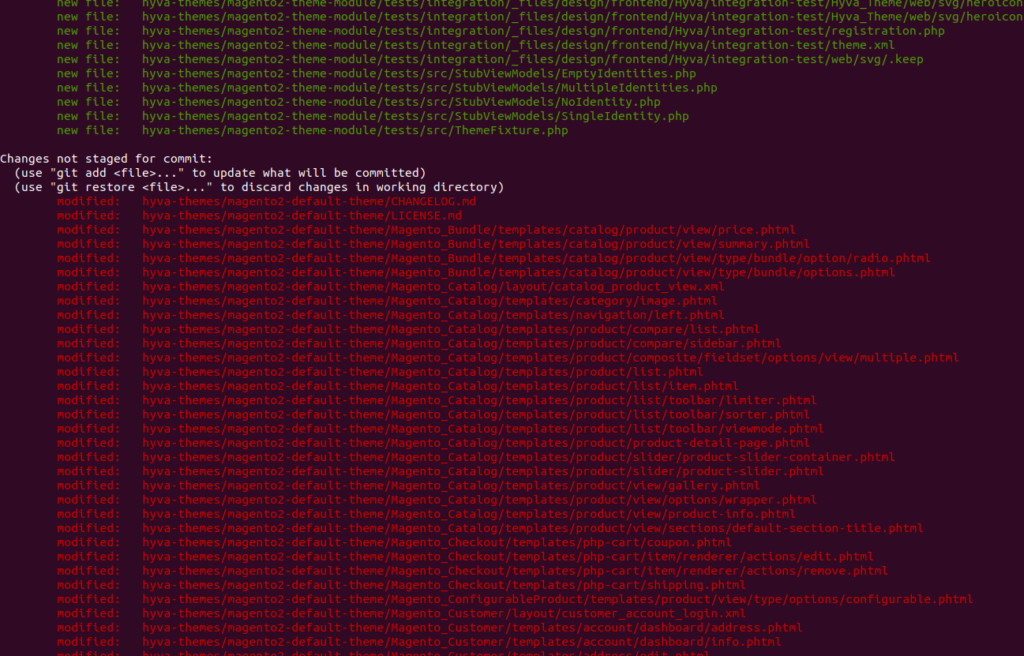
Step 7: Finally, you can run the git status command to check the modified, deleted, or newly added files resulting from the upgrade of the Hyva theme. This will provide you with a clear overview of the changes made during the upgrade process.

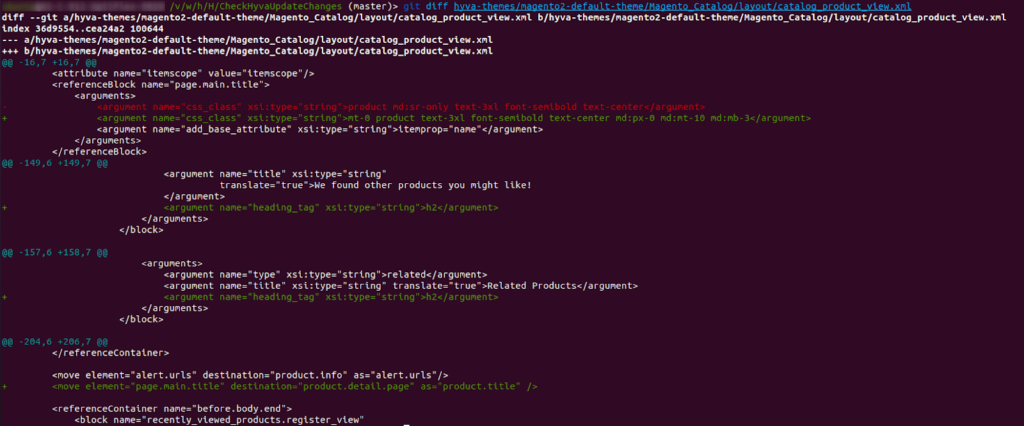
Step 8: And finally, you can check the changes nicely using the git diff <file path> command.
For example, git diff hyva-themes/magento2-default-theme/Magento_Catalog/layout/catalog_product_view.xm.

So, following the above steps, you can find the newly updated theme changes and make adjustments accordingly in your custom theme folder, fixing any breaking things and addressing issues.
And that’s it! The upgrade of the Hyva theme is now complete!
In conclusion, it is recommended to always upgrade the Hyva theme when a new version is released. This ensures the implementation of bug fixes, performance improvements, and new features, which is crucial for clients to enhance their website’s performance and contribute to revenue growth.
Read more resources on Hyva themes:
- Check out the InstaBuild for Hyvä Themes: Ready-made Hyva theme templates for faster storefront development!
- Hyva Themes Development – For Online Merchants
- Hyvä Theme Benefits that your store needs
- 10 Best Hyva Compatibility Extension Providers For Magento 2 Stores
- Hyvä VS PWA: Where to Invest?
- How a Slow Magento Website Can Cost You Advertising Dollars
- Mobile Commerce: How Hyva Themes Boost Mobile Conversions







Post a Comment
Got a question? Have a feedback? Please feel free to leave your ideas, opinions, and questions in the comments section of our post! ❤️